We launched Expendefy, a white-labeled, mobile-first e-commerce platform for your business.
Better way to
build Flutter apps.
Better way to
build Flutter apps.
From an Idea to App launch within weeks.
From an Idea to App launch within weeks.
Build beautiful apps with powerful logics and integrate scalable backend, all within a single codebase. Embrace the future of Flutter app development.
Build beautiful apps with powerful logics and integrate scalable backend, all within a single codebase.
Join 240,000+ Bluppers today.








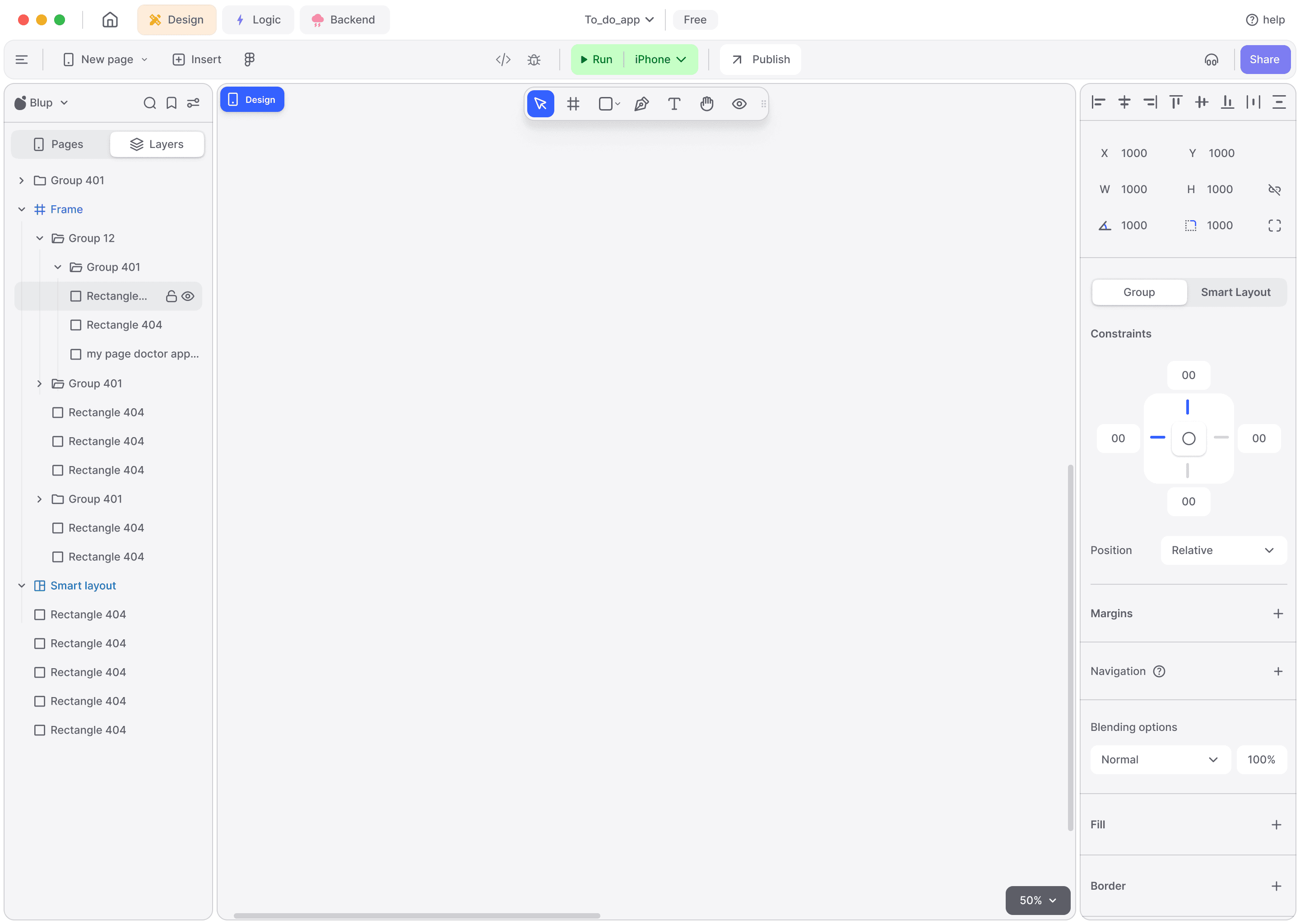
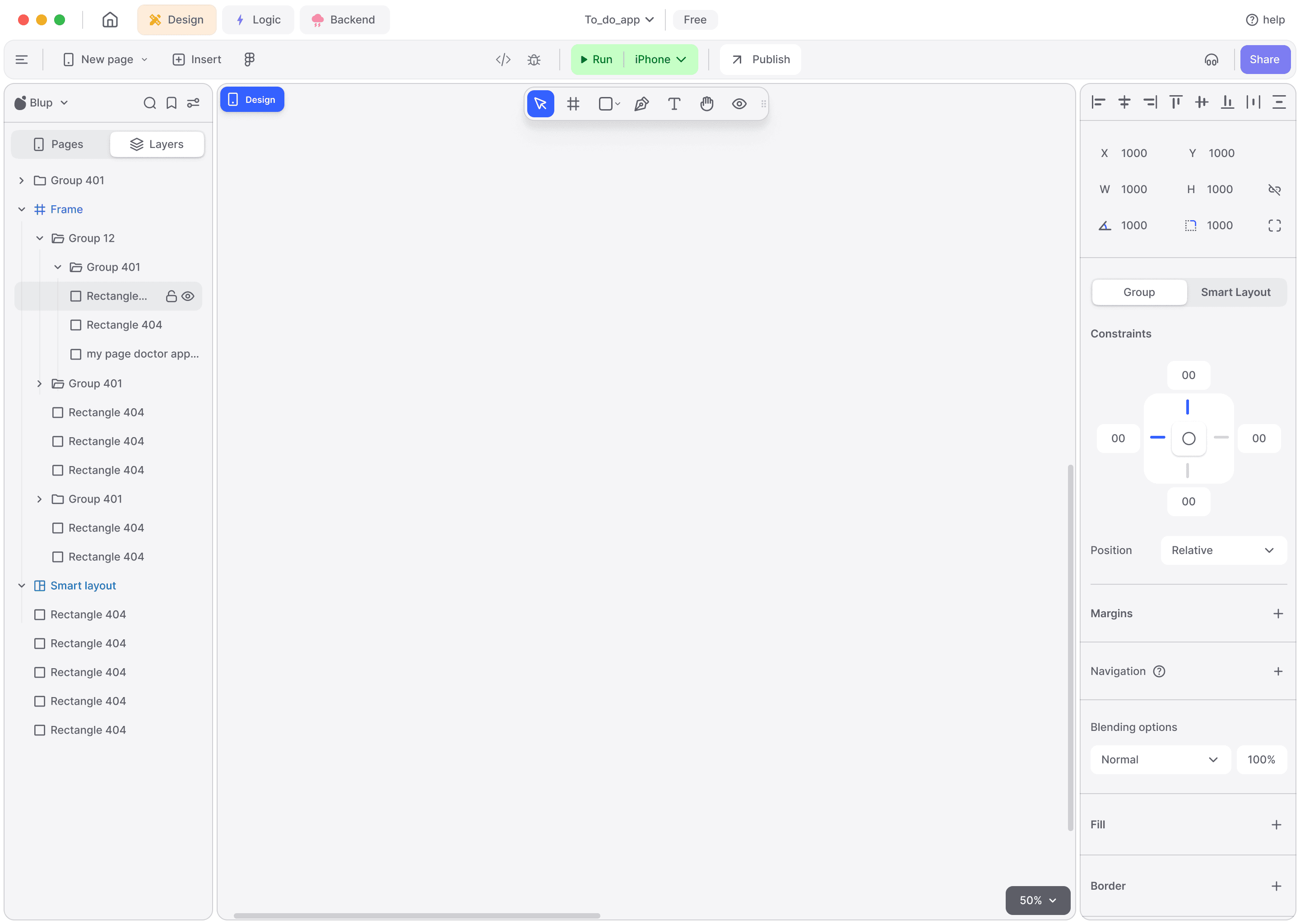
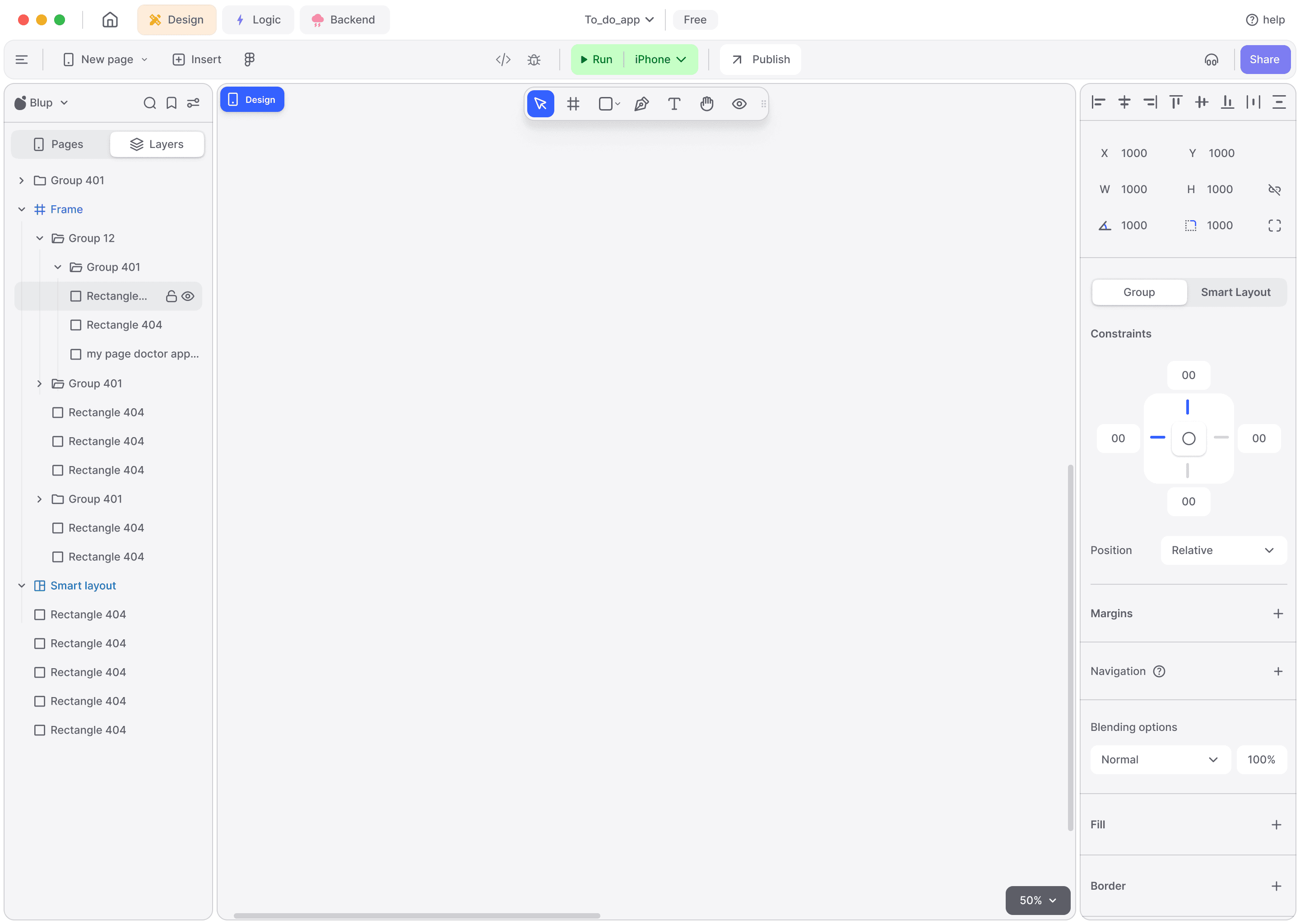
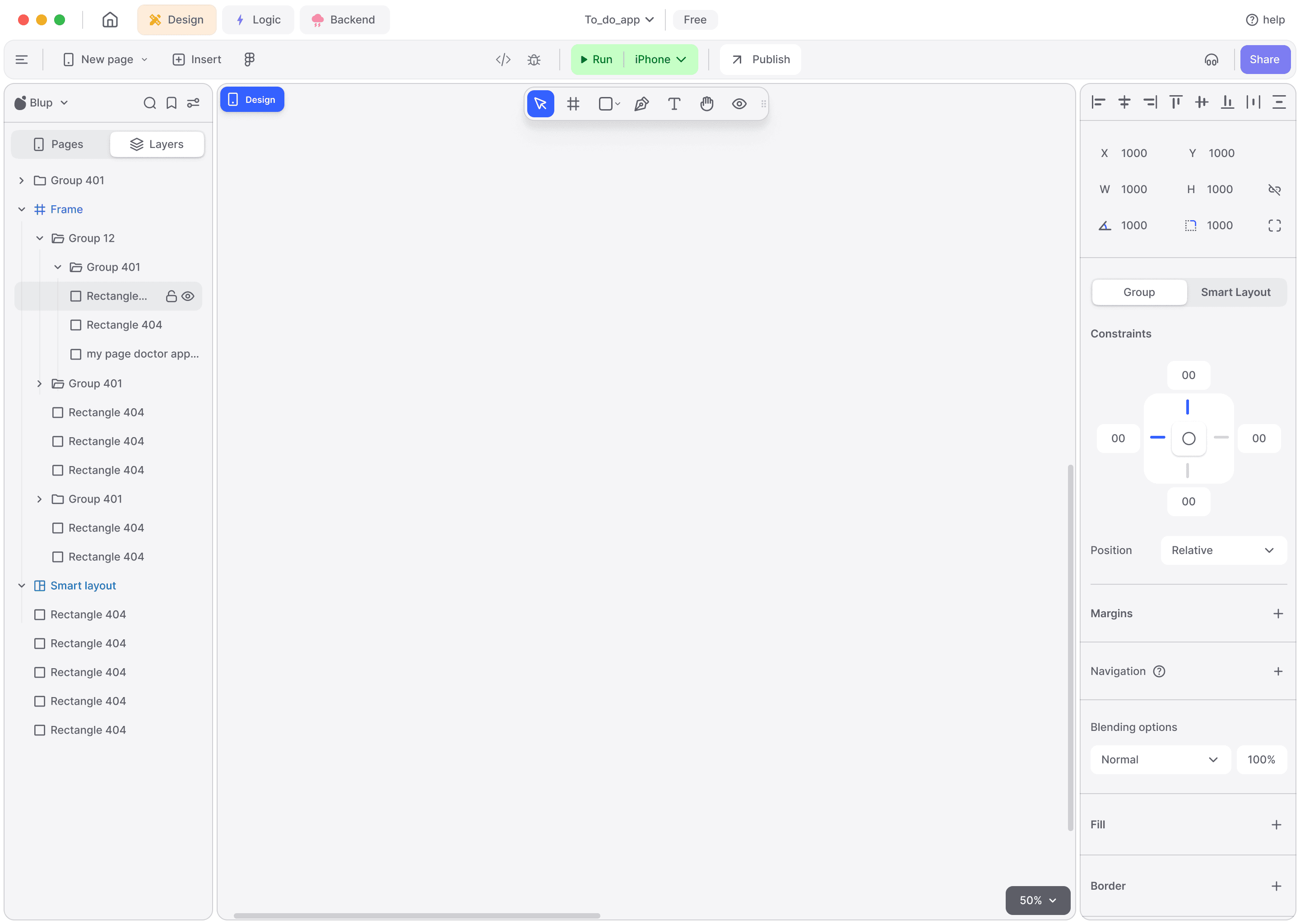
Think of Blup as a layer on top of your favourite IDE, where 99% of things can be done visually. Plus you can write and export your code anytime.

Think of Blup as a layer on top of your favourite IDE, where 99% of things can be done visually. Plus you can write and export your code anytime.

Think of Blup as a layer on top of your favourite IDE, where 99% of things can be done visually. Plus you can write and export your code anytime.

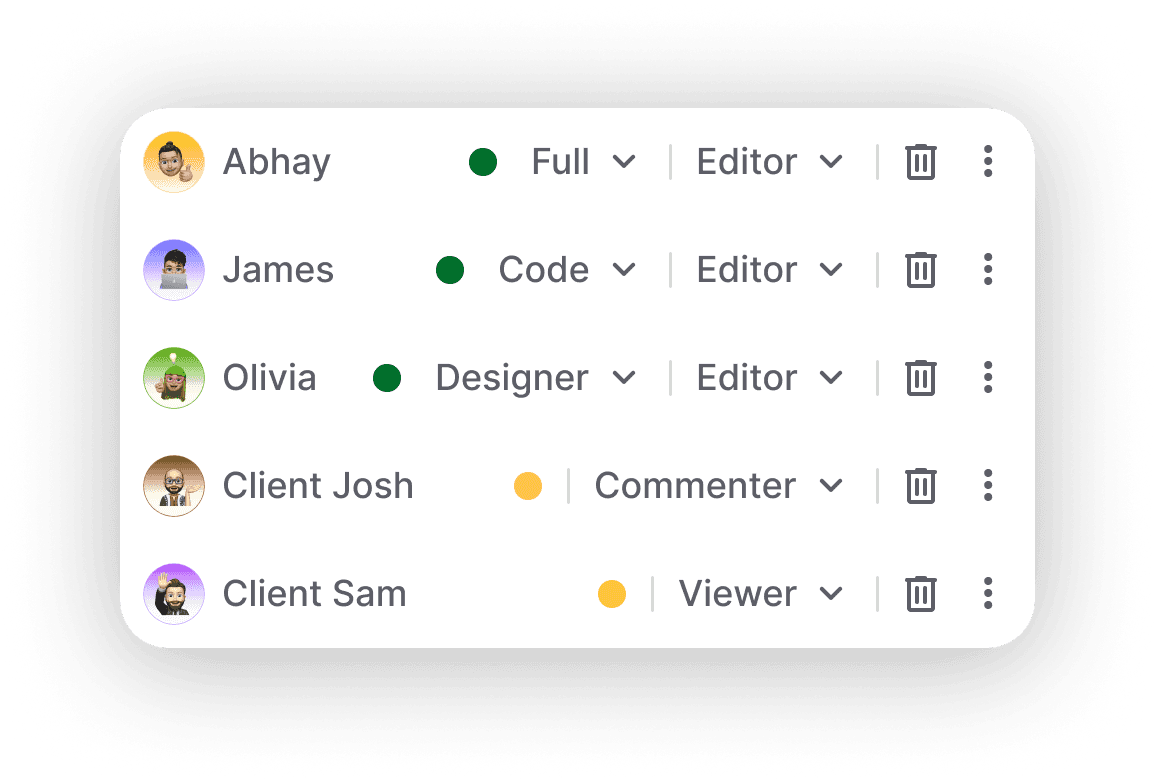
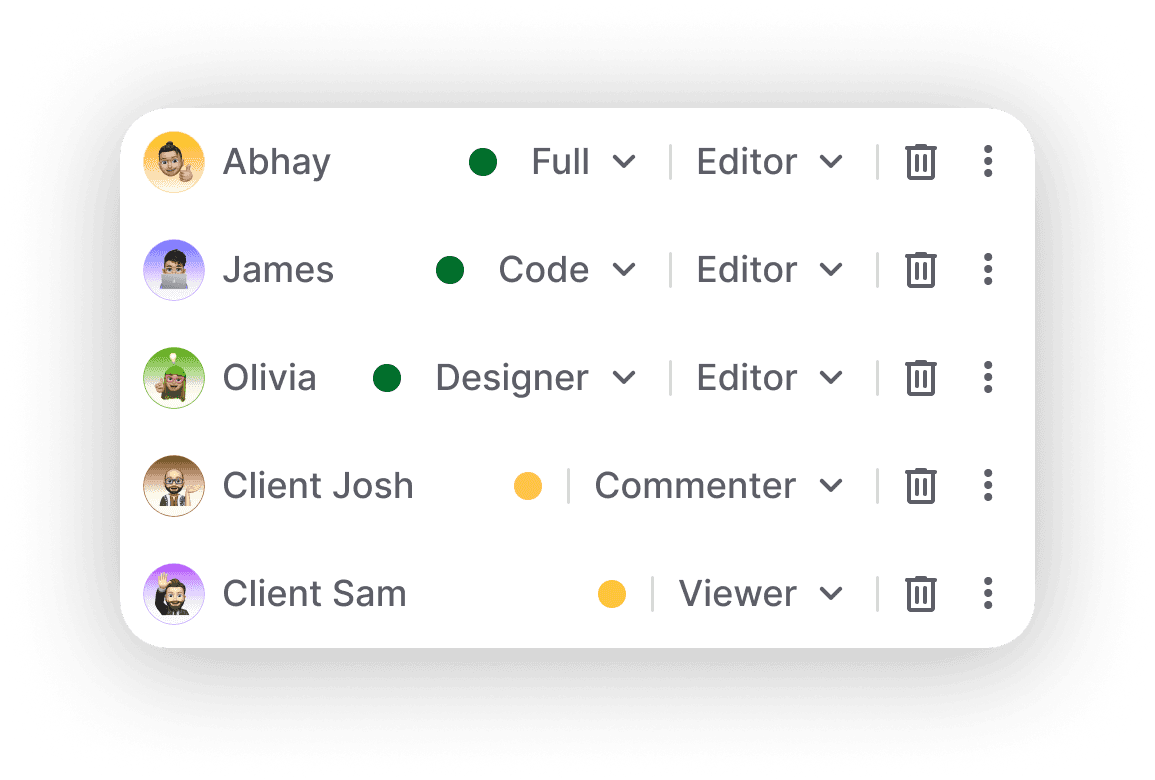
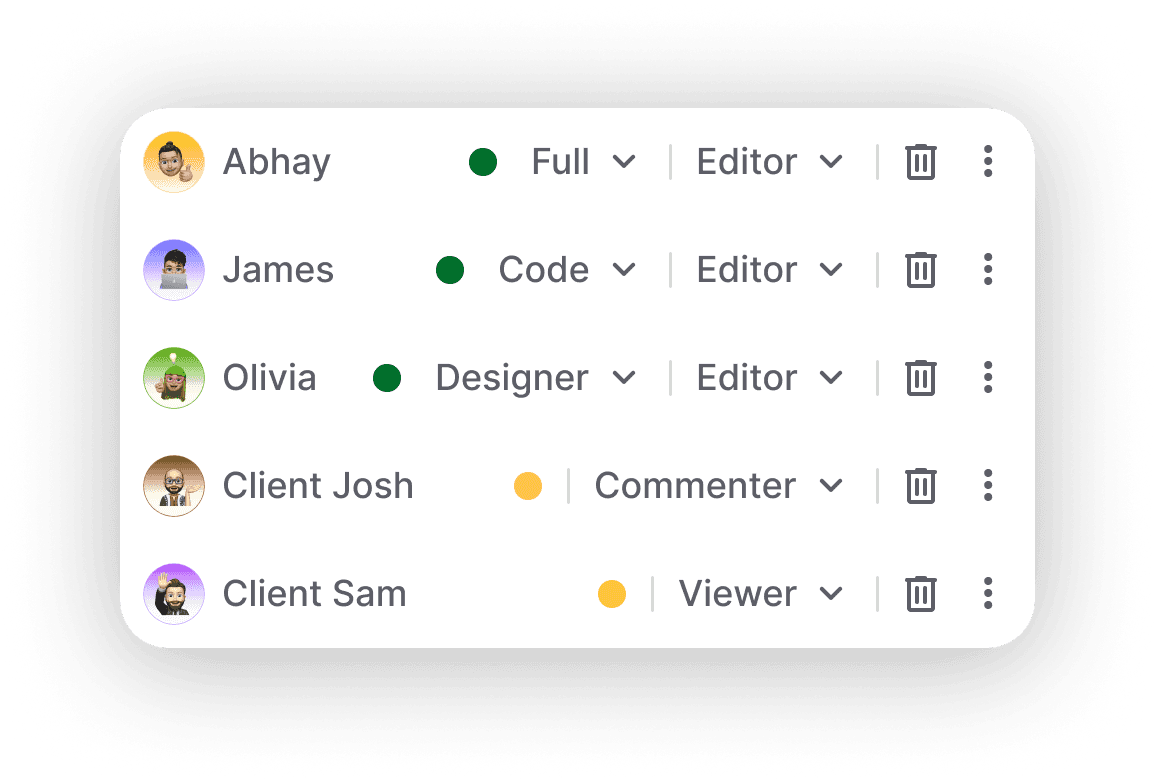
Team collaboration in Blup helps team managers to easily distribute work and add access control to the app. Share your live work with clients and get feedbacks easily.

Team collaboration in Blup helps team managers to easily distribute work and add access control to the app. Share your live work with clients and get feedbacks easily.

Team collaboration in Blup helps team managers to easily distribute work and add access control to the app. Share your live work with clients and get feedbacks easily.

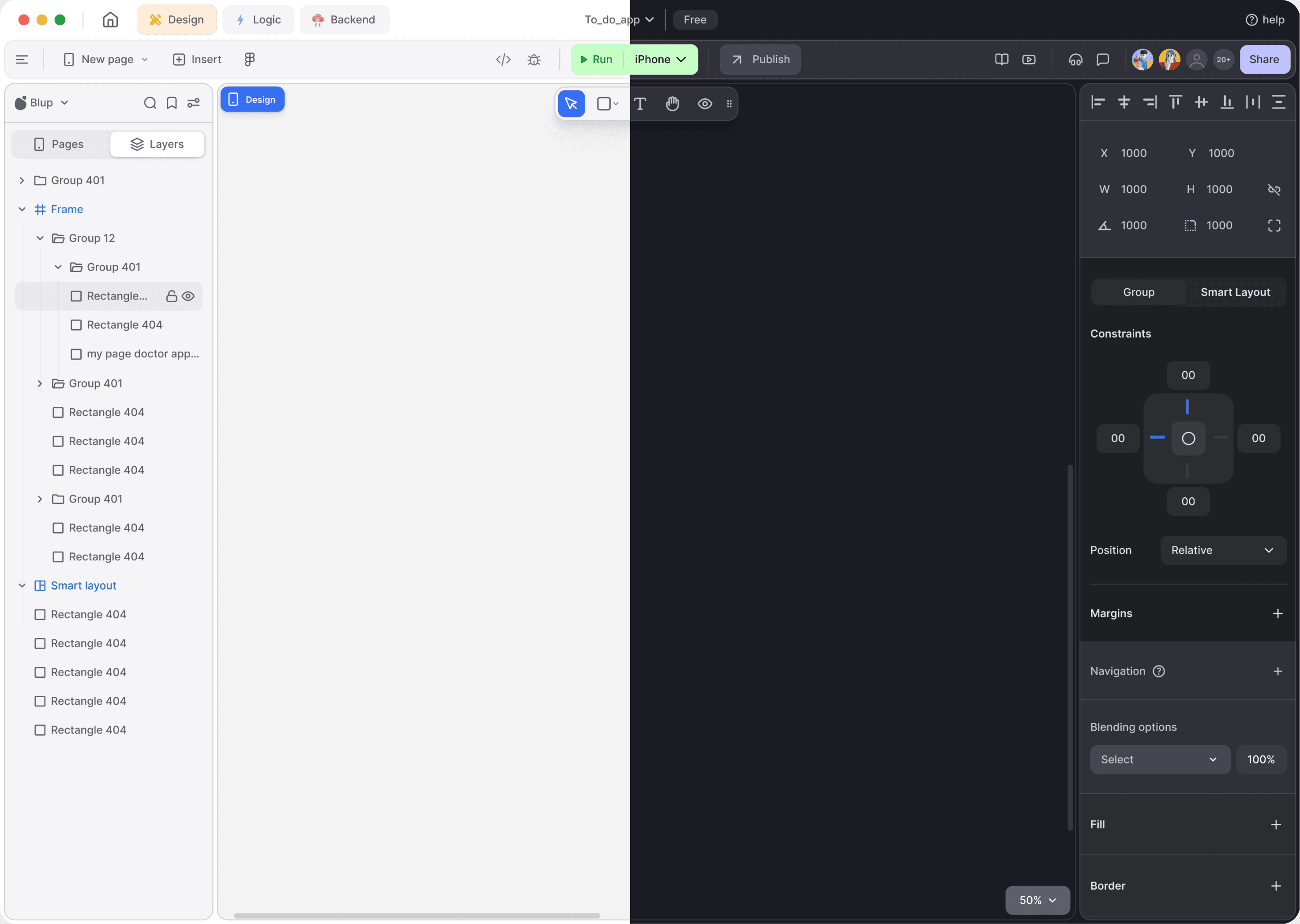
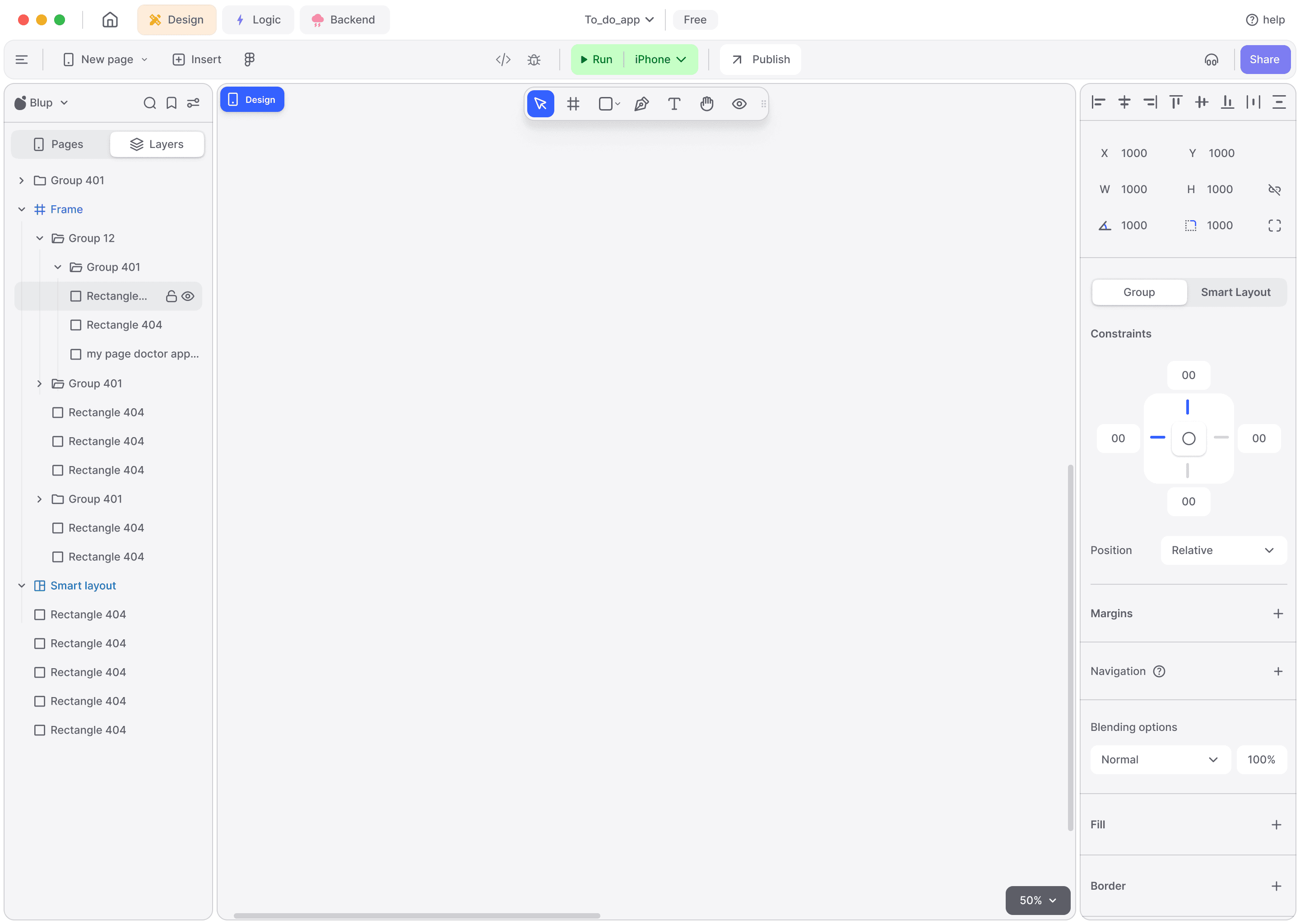
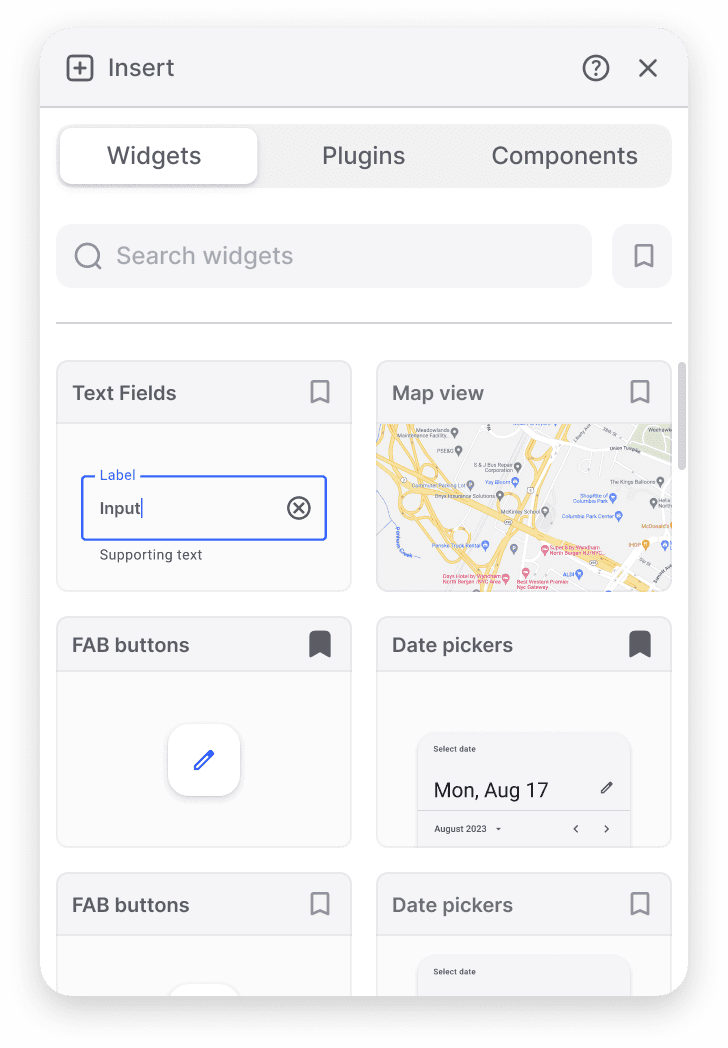
No need to handoff designs to developers. What you create, automatically gets converted to flutter code. Plus you can import Figma designs files as well.

No need to handoff designs to developers. What you create, automatically gets converted to flutter code. Plus you can import Figma designs files as well.

No need to handoff designs to developers. What you create, automatically gets converted to flutter code. Plus you can import Figma designs files as well.

No need to handoff designs to developers. What you create, automatically gets converted to flutter code. Plus you can import Figma designs files as well.









Trusted by developers across the globe.
Trusted by developers across the globe.
Trusted by developers across the globe.
From Silicon Valley to the Swiss Alps, we empower Flutter app developers worldwide!
From Silicon Valley to the Swiss Alps, we empower Flutter app developers worldwide!
From Silicon Valley to the Swiss Alps, we empower Flutter app developers worldwide!
How Blup works?
How Blup works?
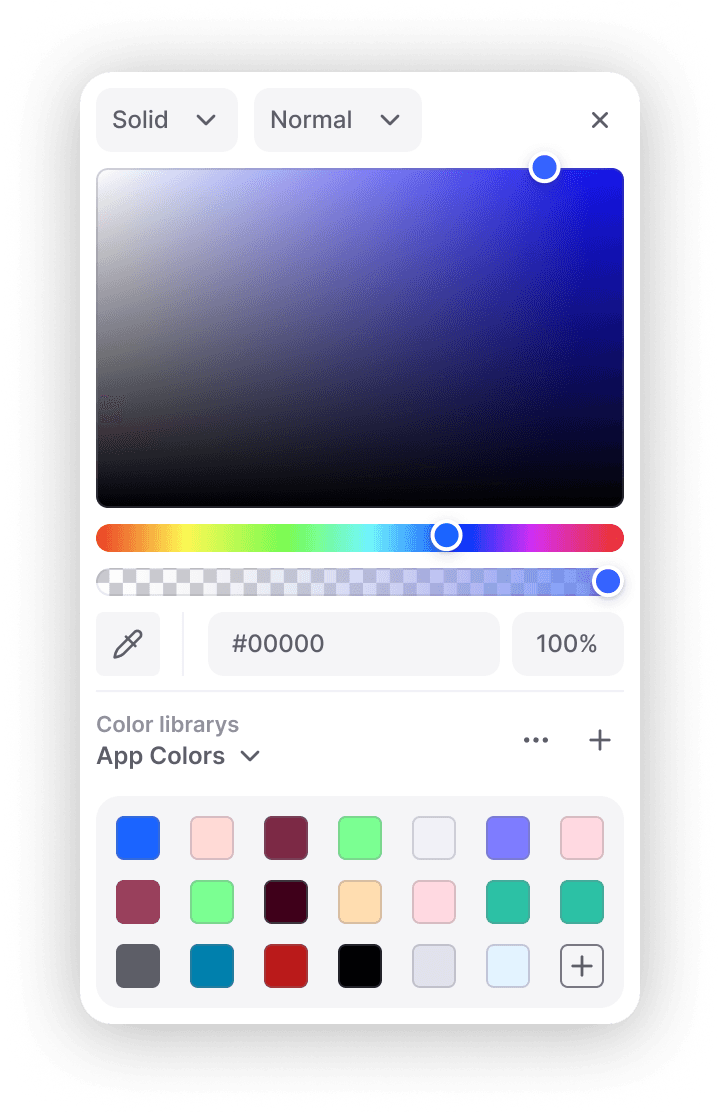
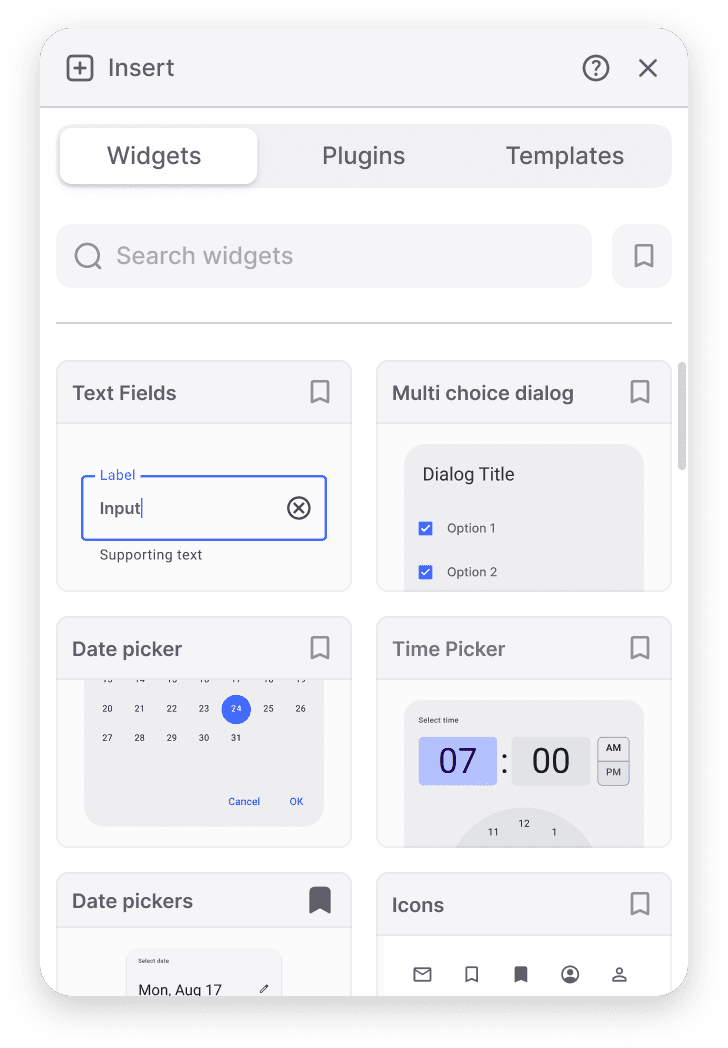
Introducing Blup’s power trio- Beautiful Design,
Enhanced Logic & Powerful Backend.
Introducing Blup’s power trio- Beautiful Design,
Enhanced Logic & Powerful Backend.




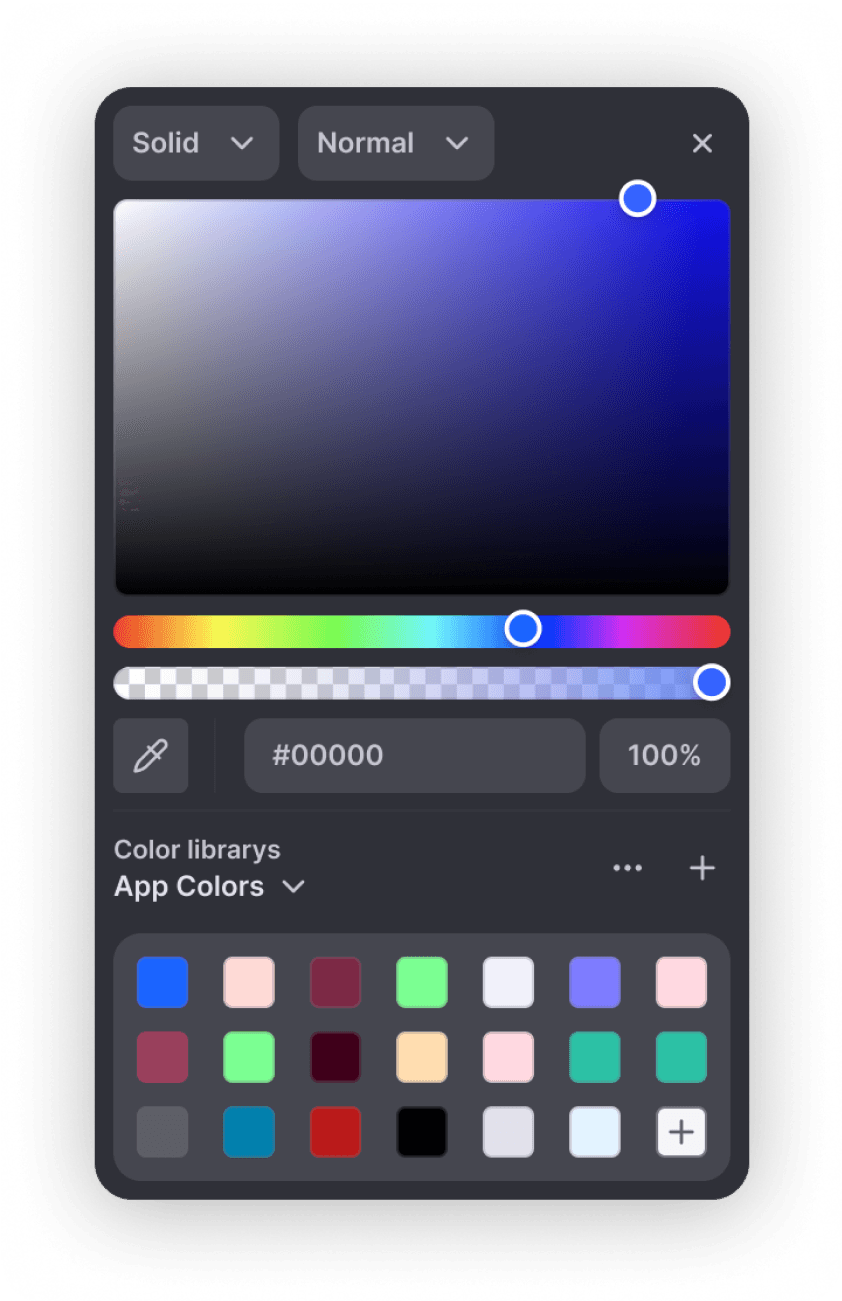
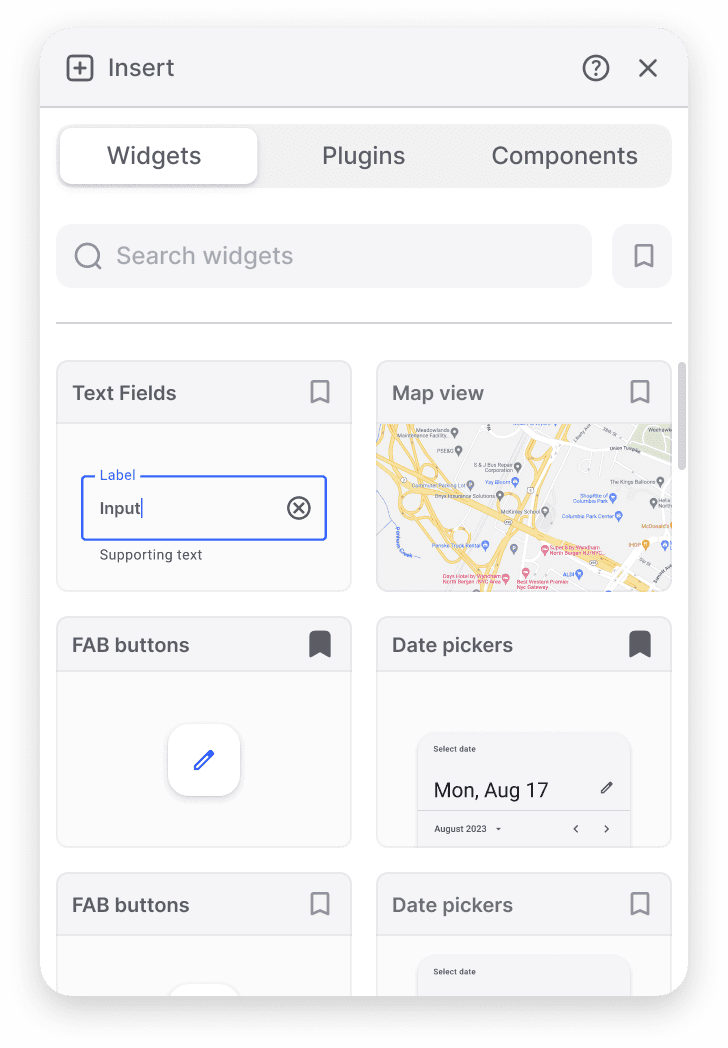
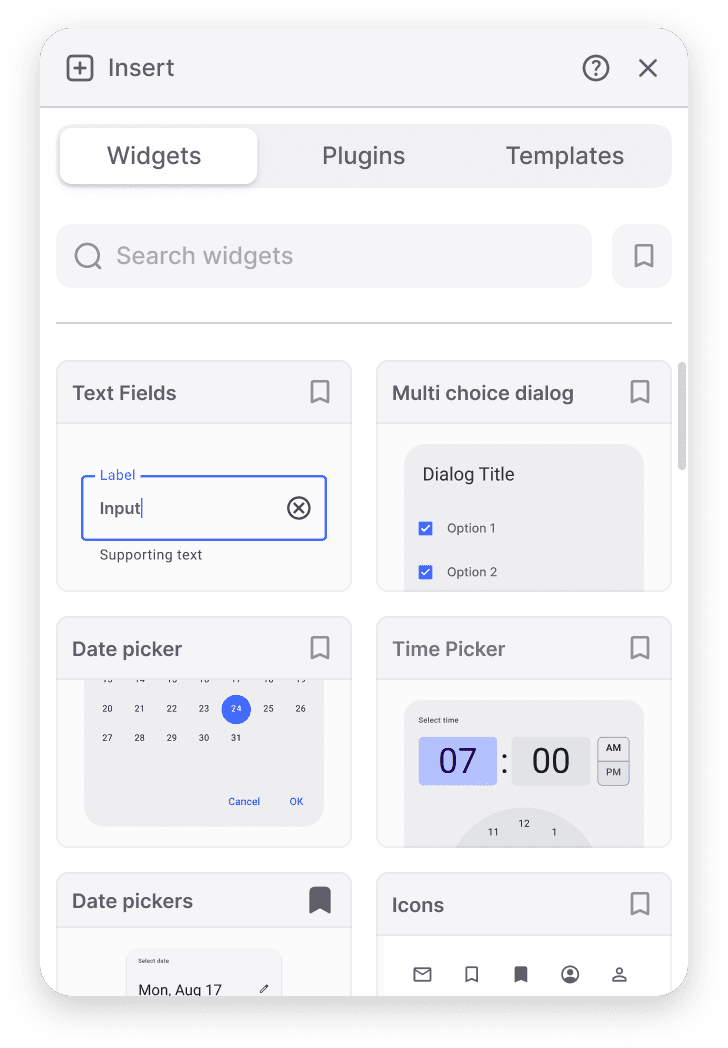
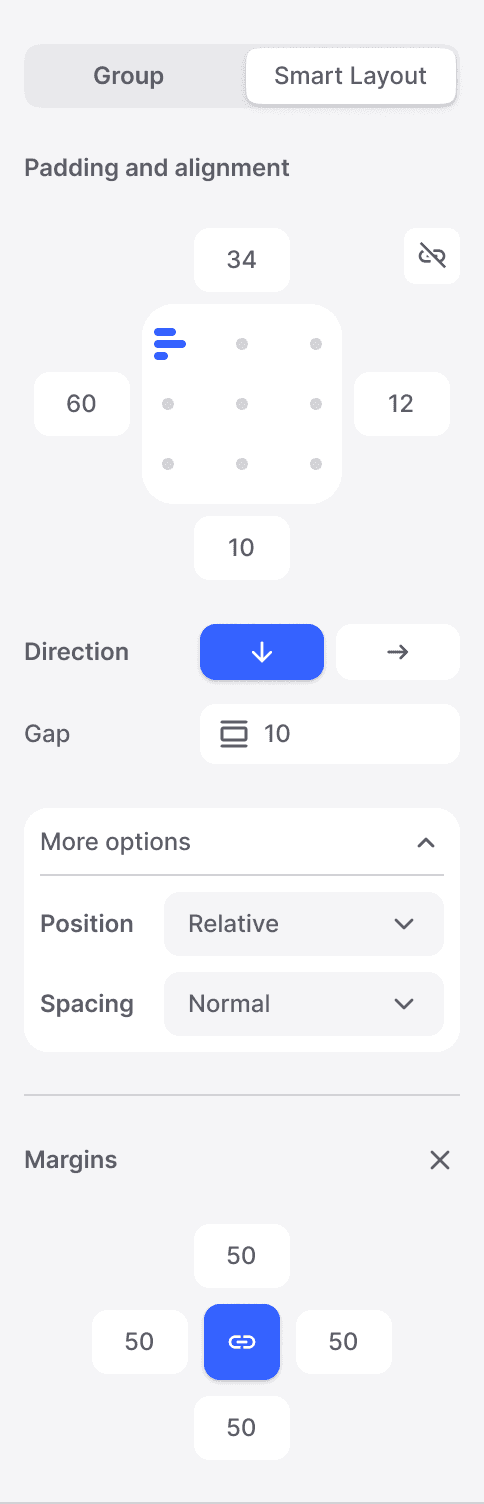
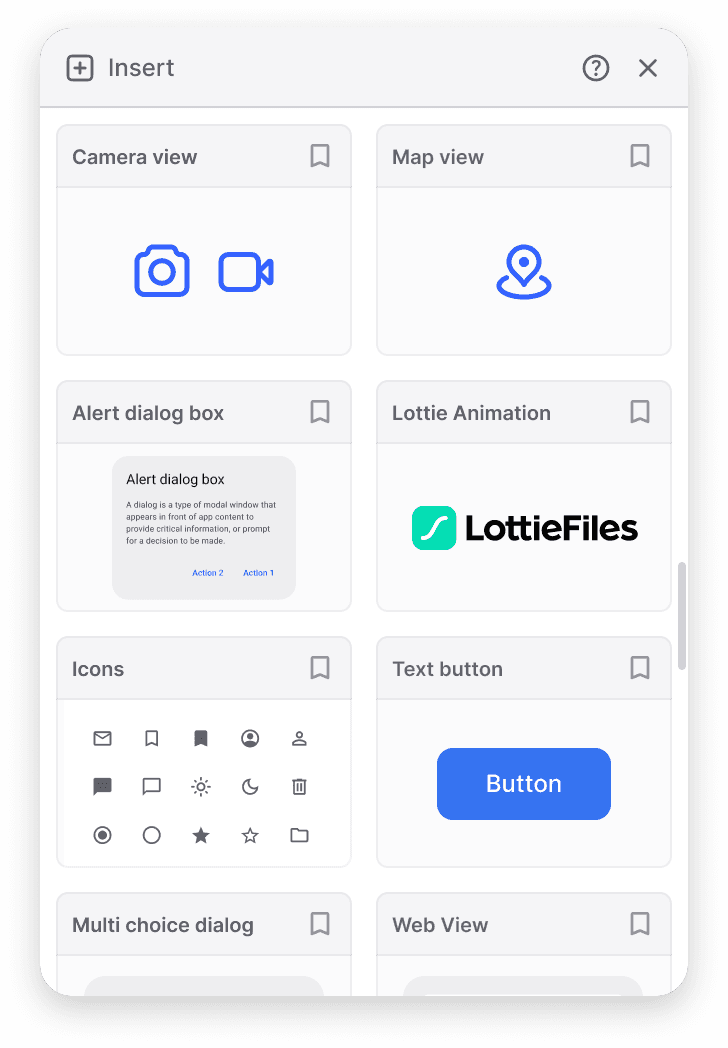
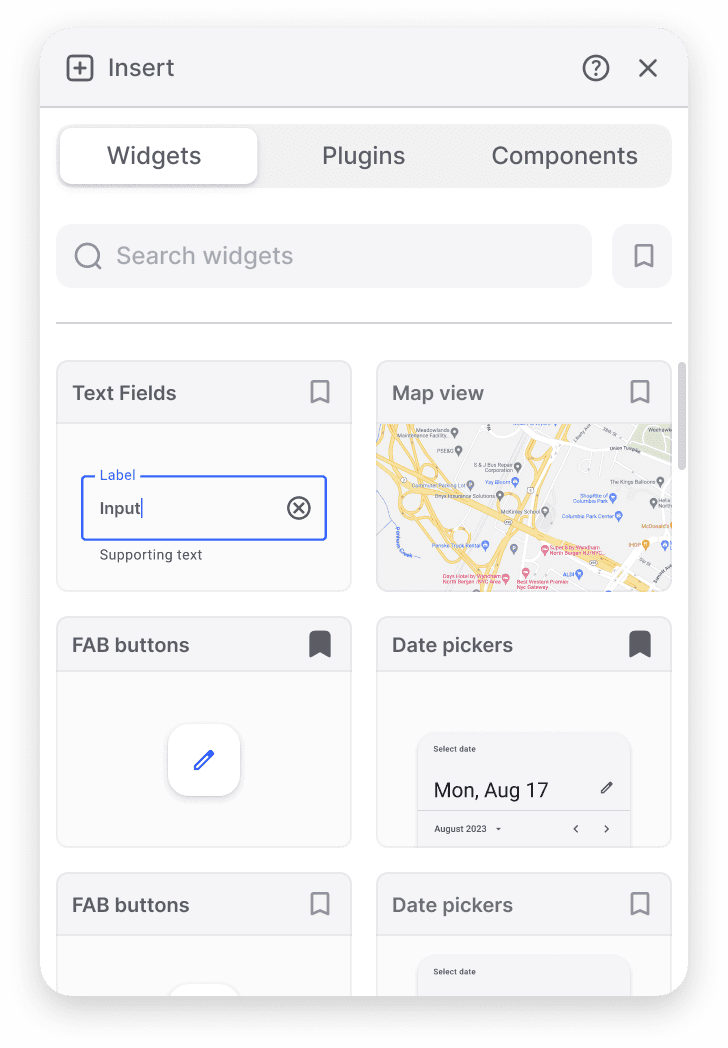
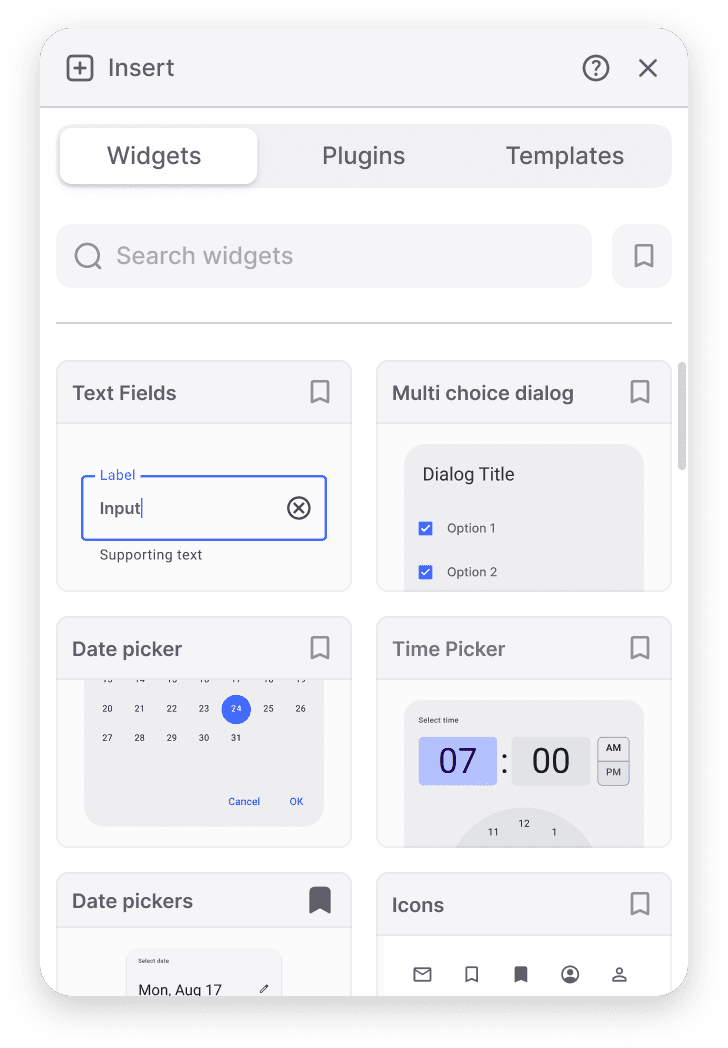
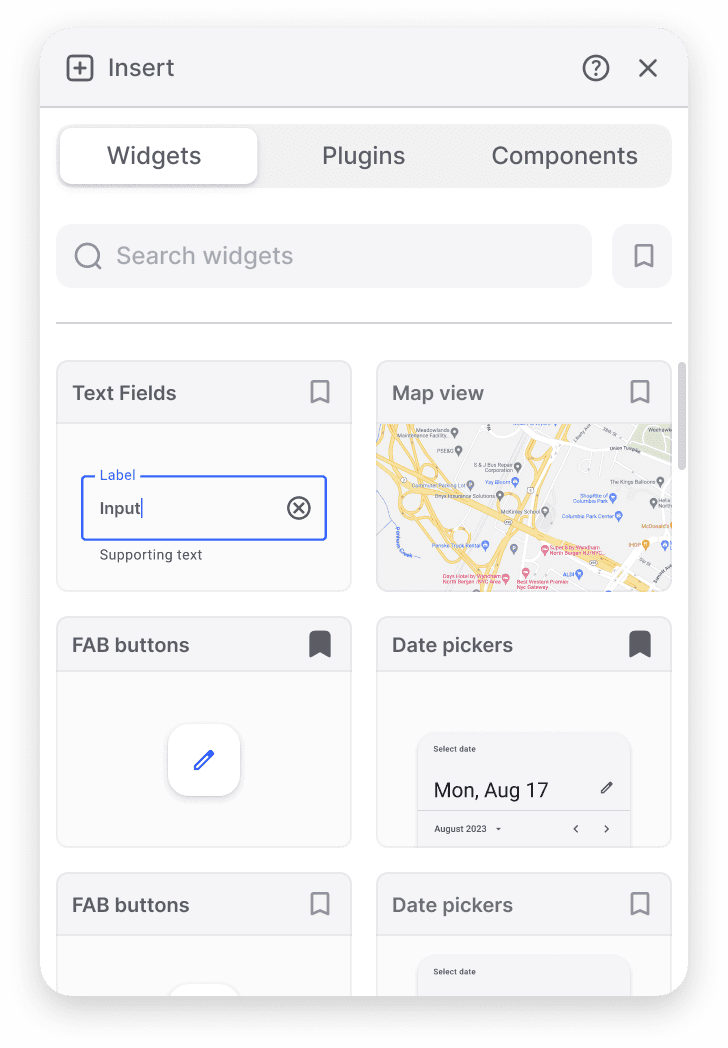
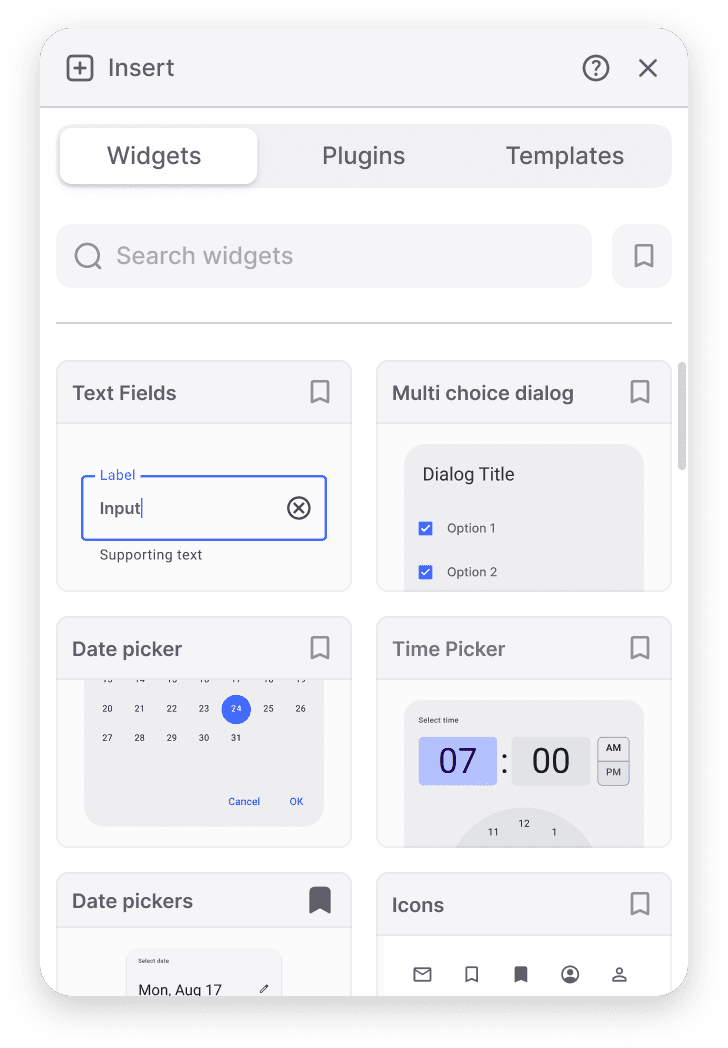
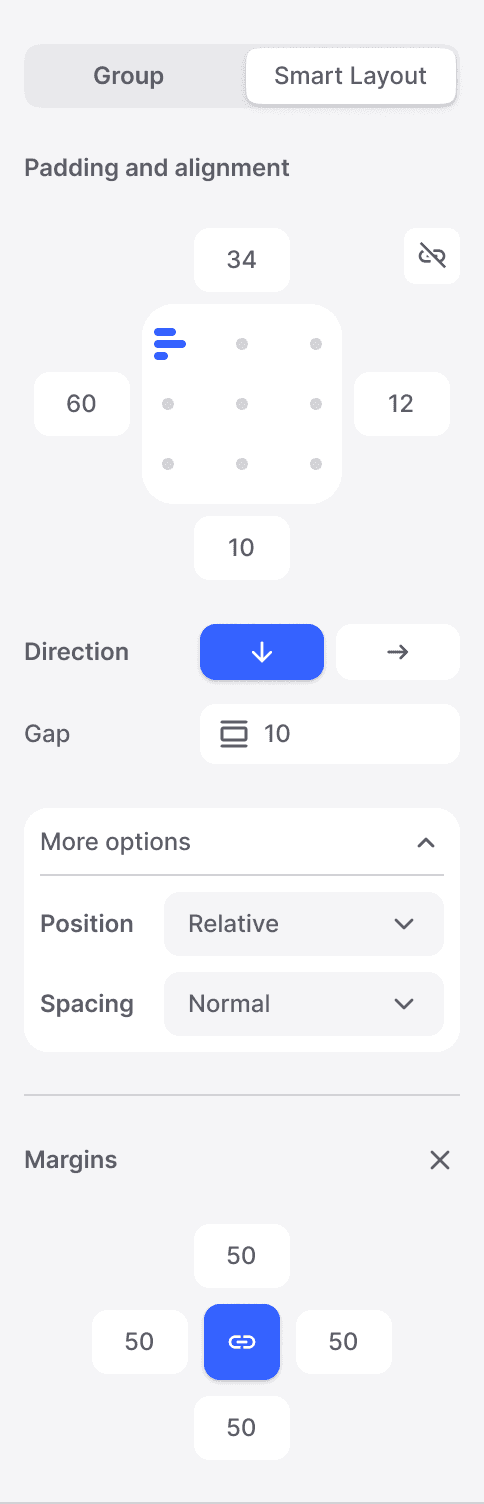
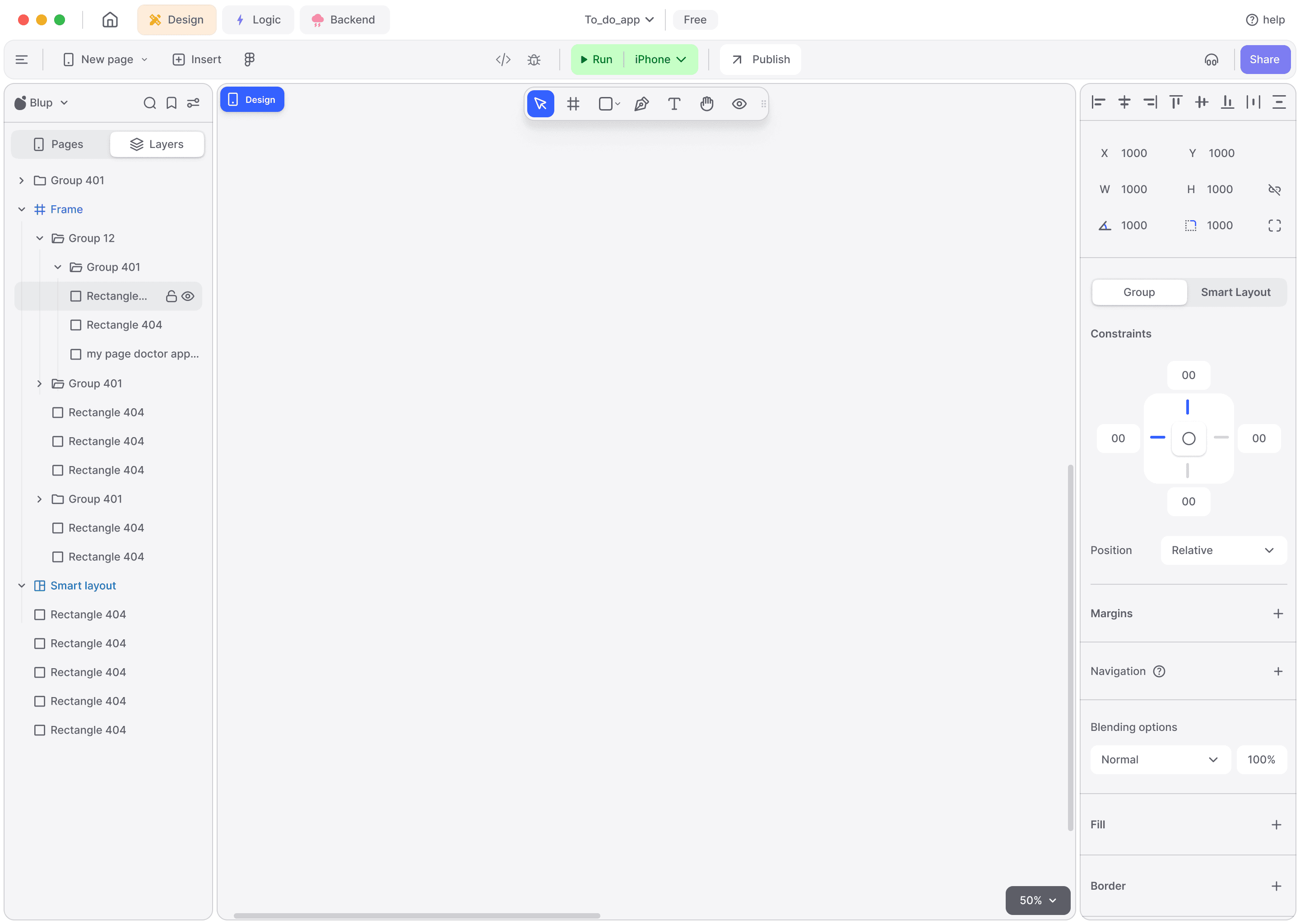
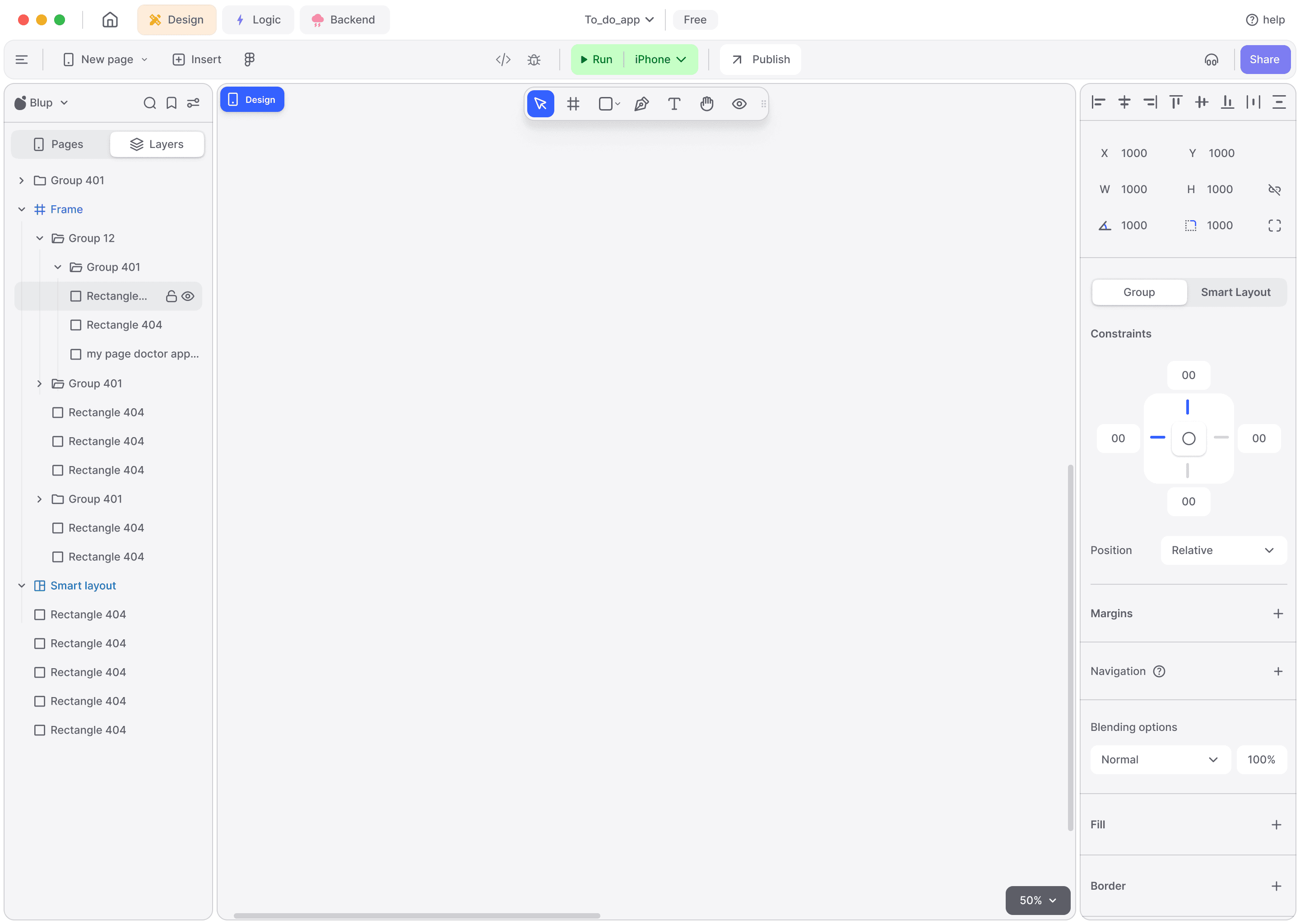
Intuitive Drag & Drop builder!
Simply drag elements and effortlessly
place them to design your app interface.










Intuitive Drag & Drop builder!
Simply drag elements and effortlessly
place them to design your app interface.








Intuitive Drag & Drop builder!
Simply drag elements and effortlessly
place them to design your app interface.







Intuitive Drag & Drop builder!
Simply drag elements and effortlessly
place them to design your app interface.



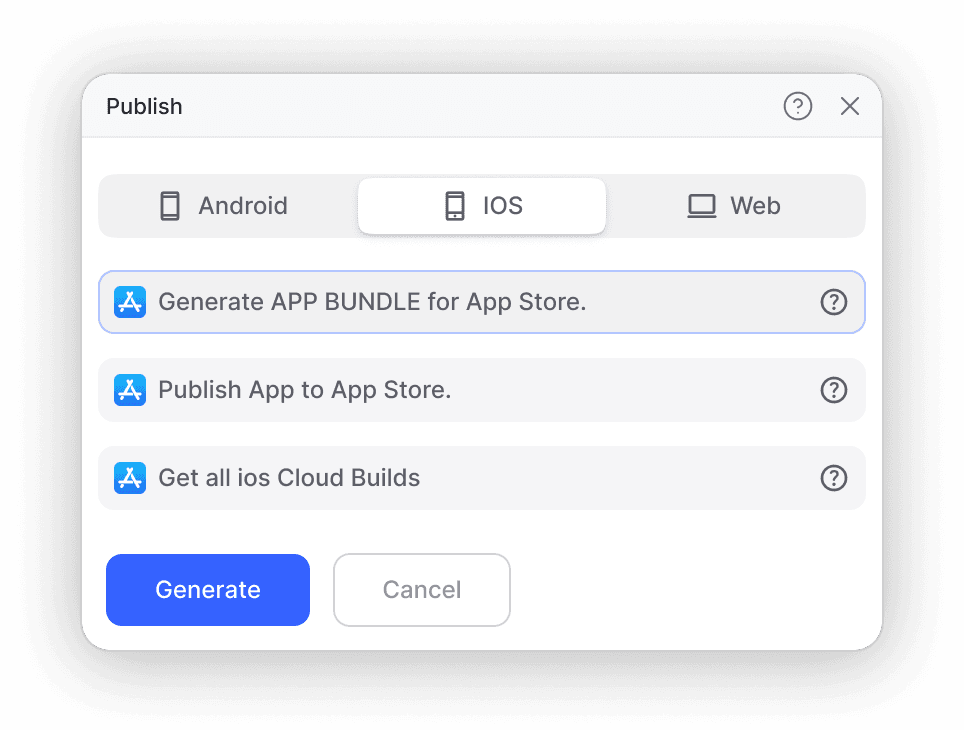
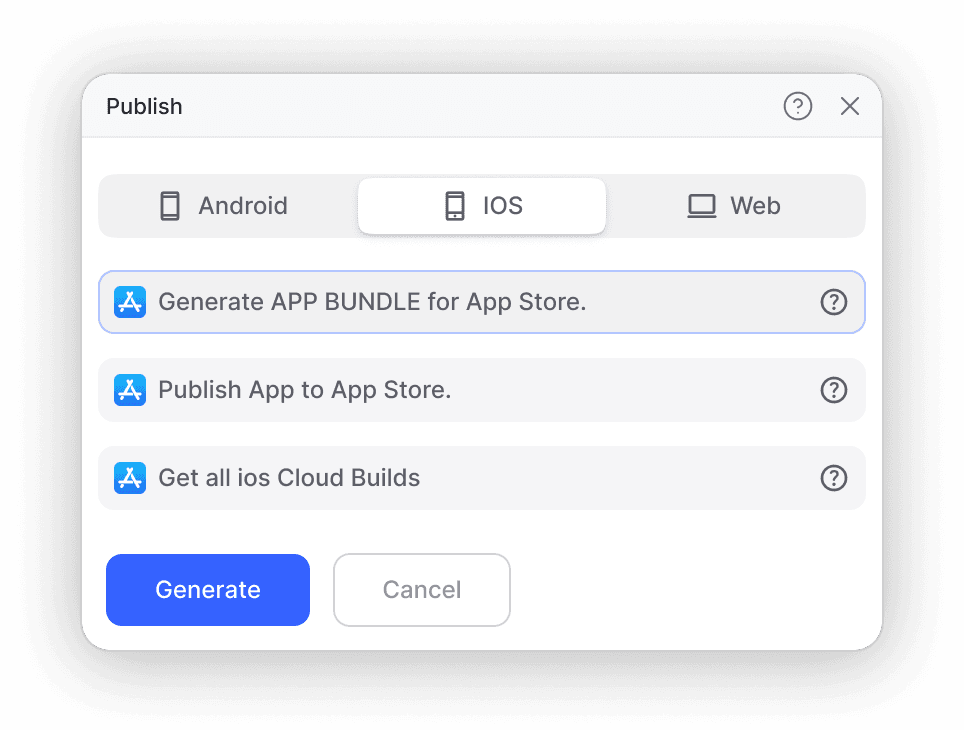
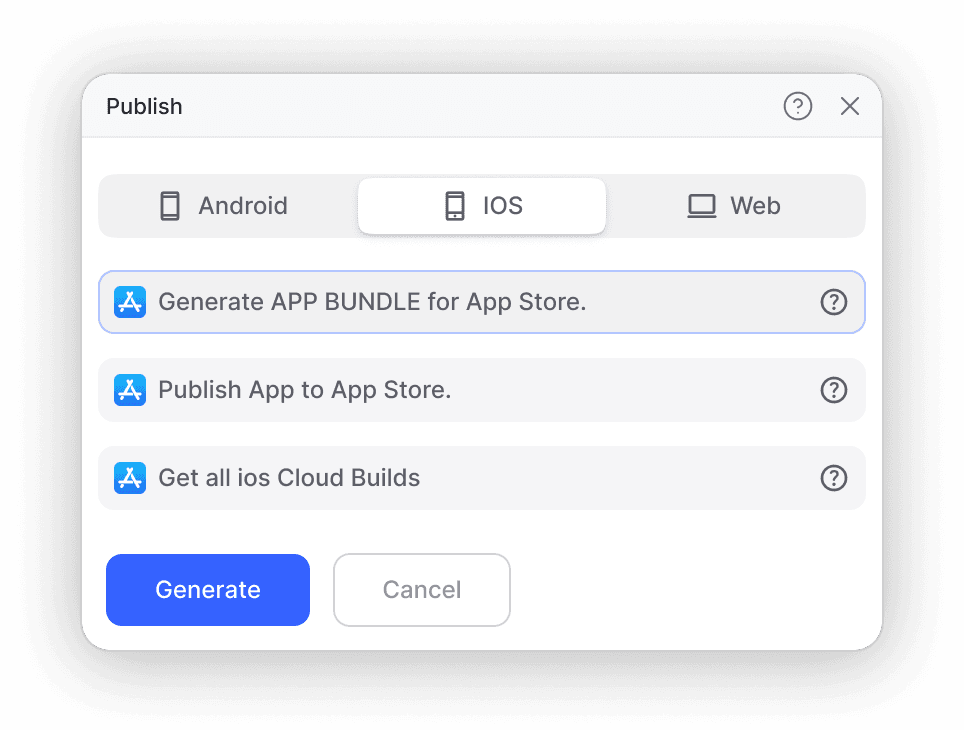
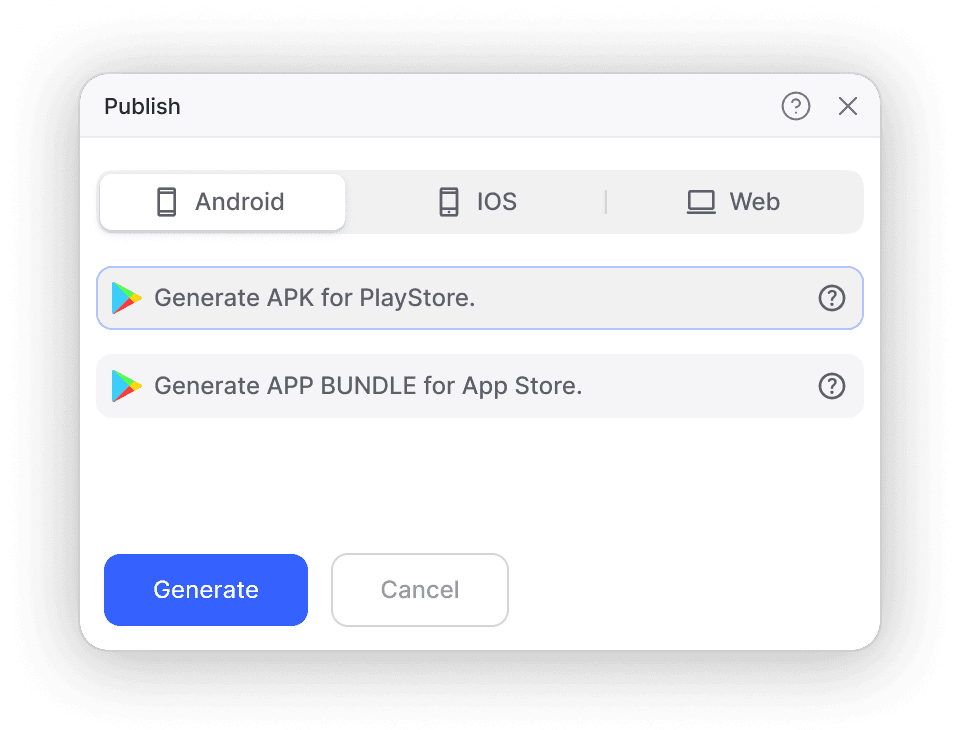
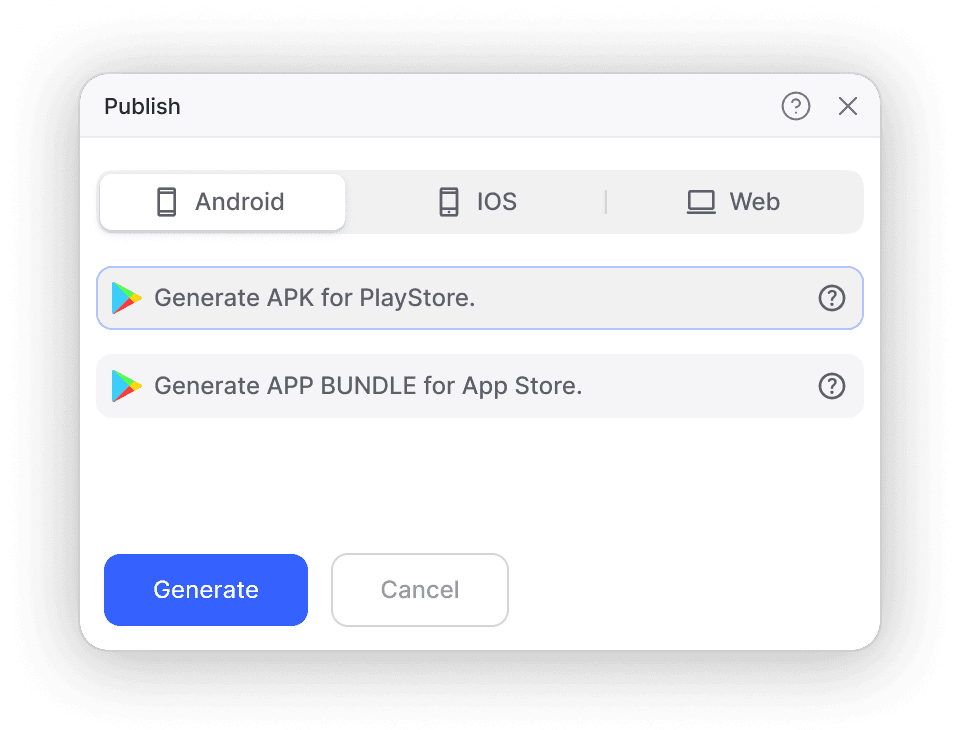
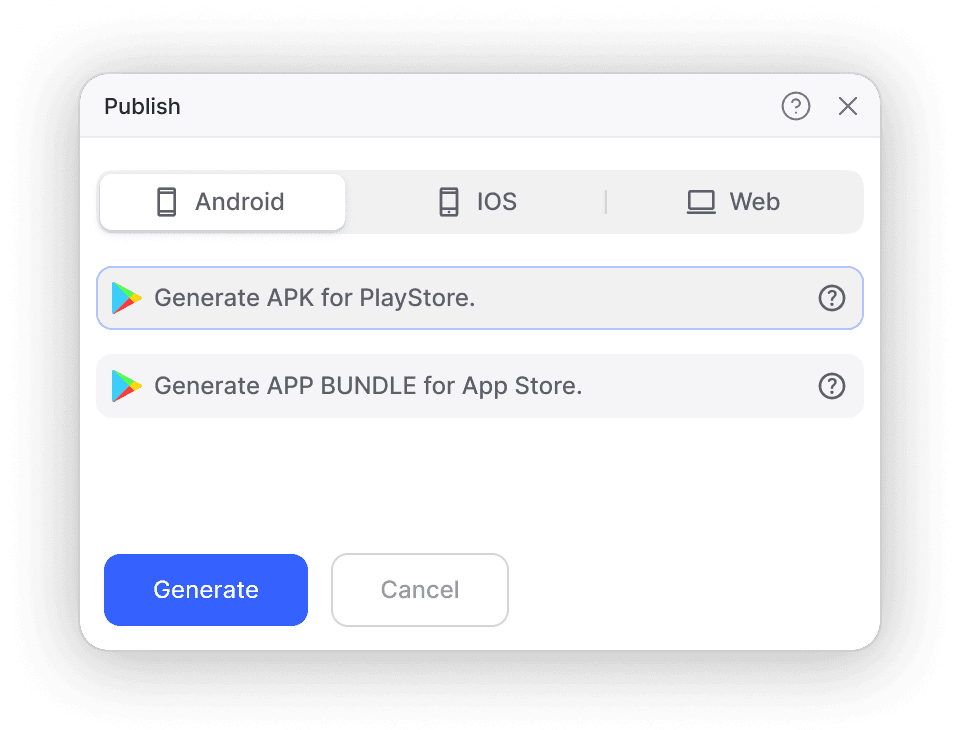
Finally
Finally
Launch
With Flutter’s single codebase, publish apps on App Store and Play Store with a single click.
With Flutter’s single codebase, publish apps on App Store and Play Store with a single click.








within
within
minutes.
minutes.
Made in Blup
Made in Blup.
Apps made in Blup speak for themselves.
Discover inspiring mobile apps built using Blup.
Apps made in Blup speak for themselves.
Discover inspiring mobile apps built using Blup.
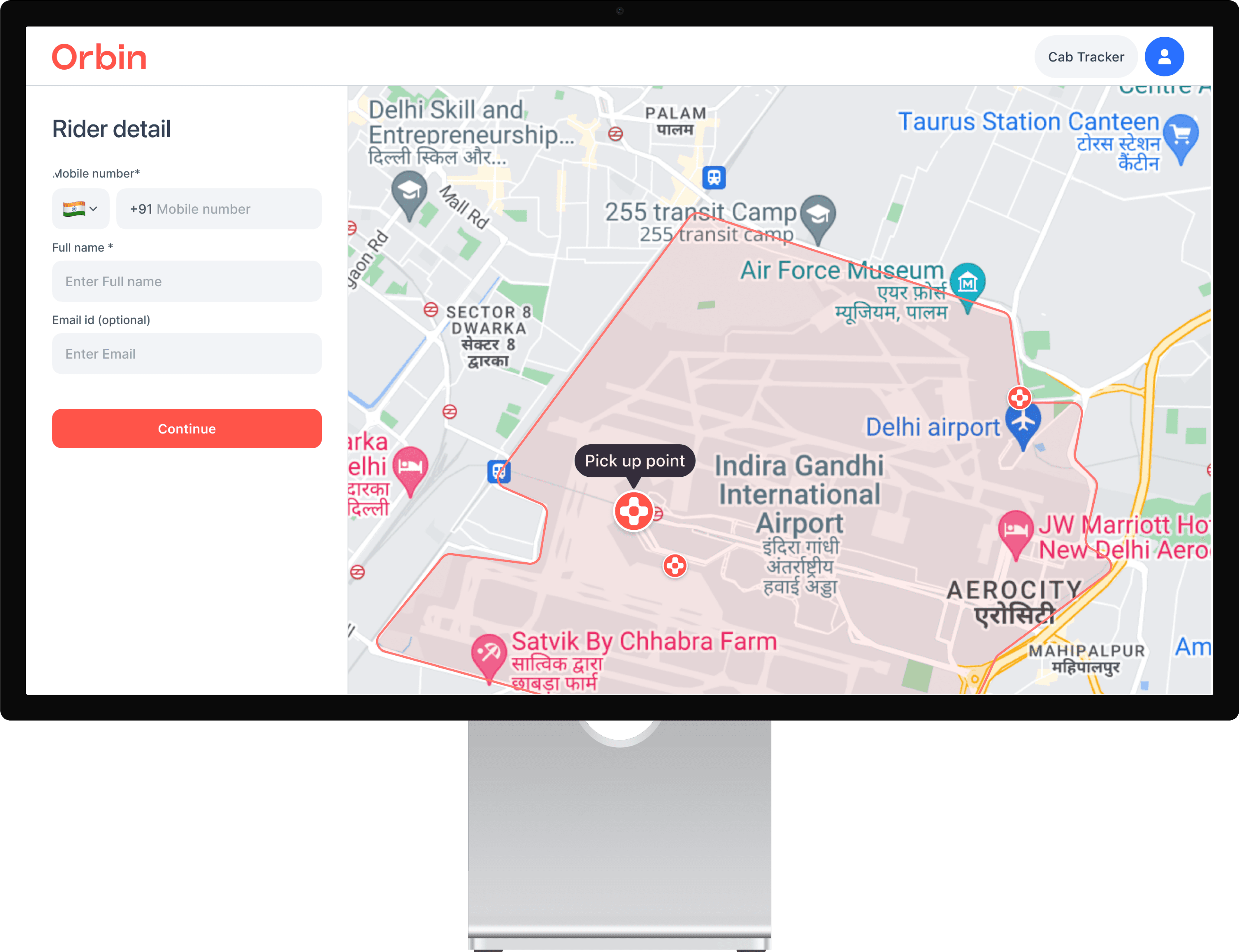
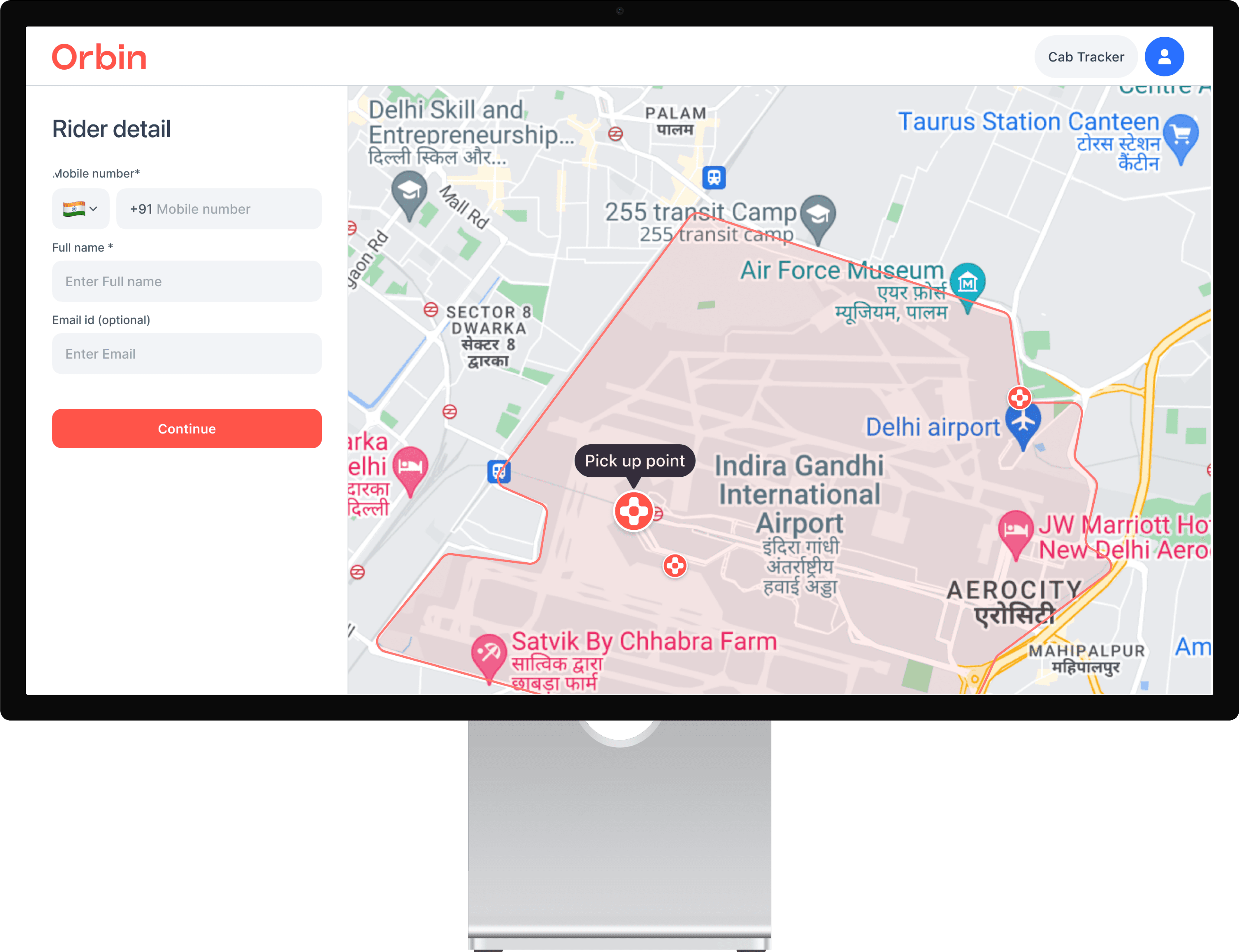
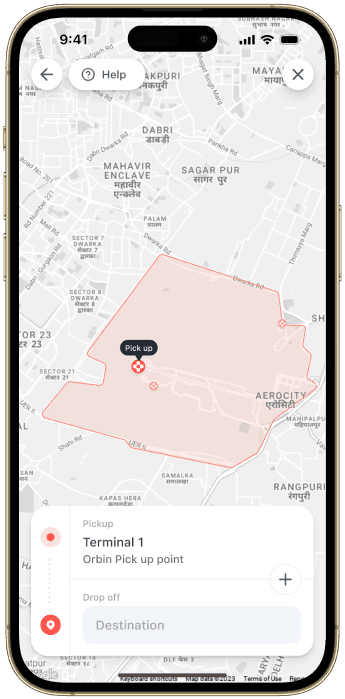
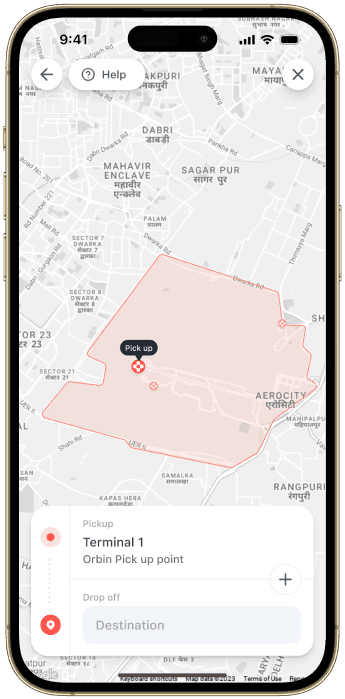
Orbin
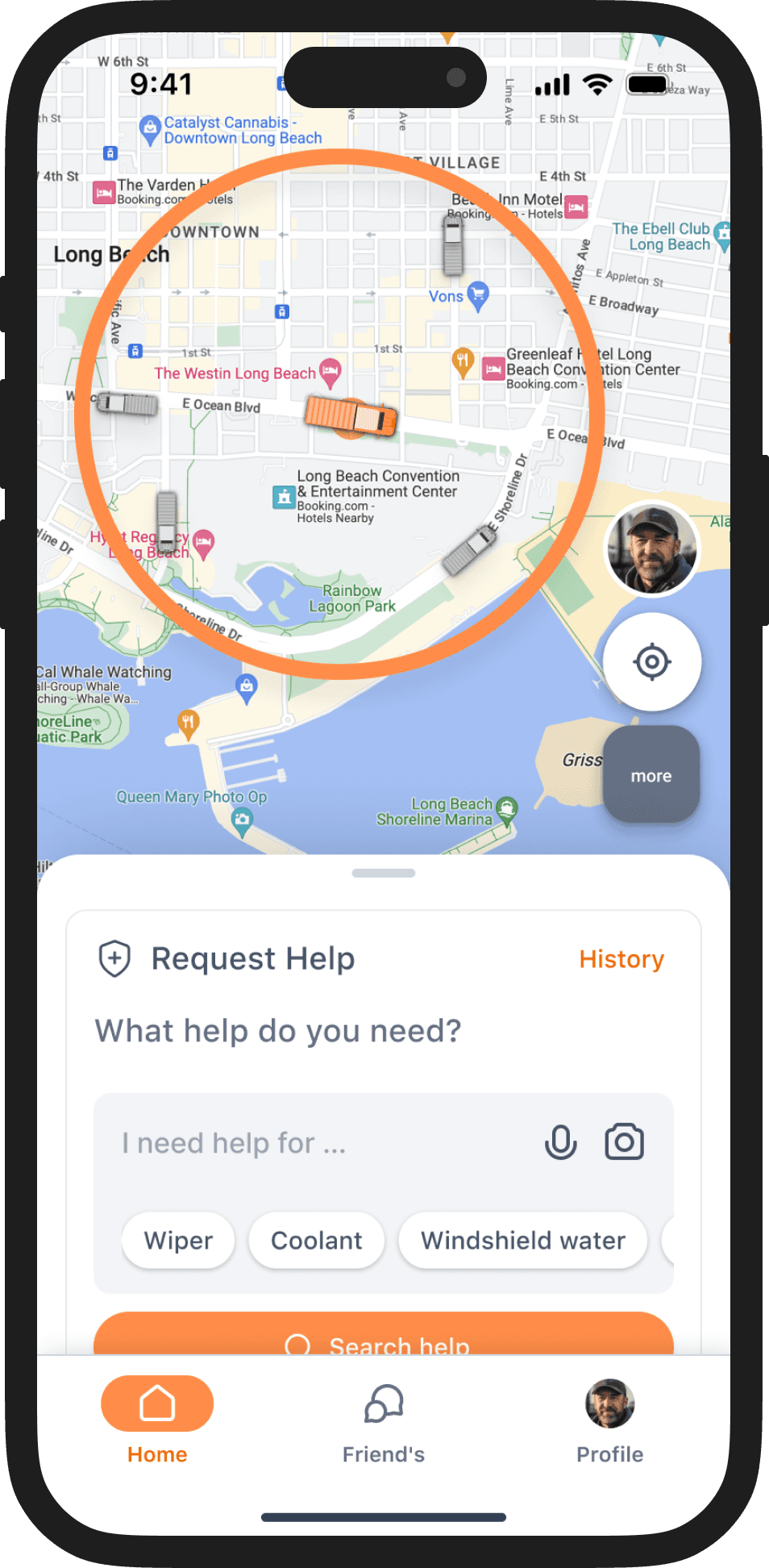
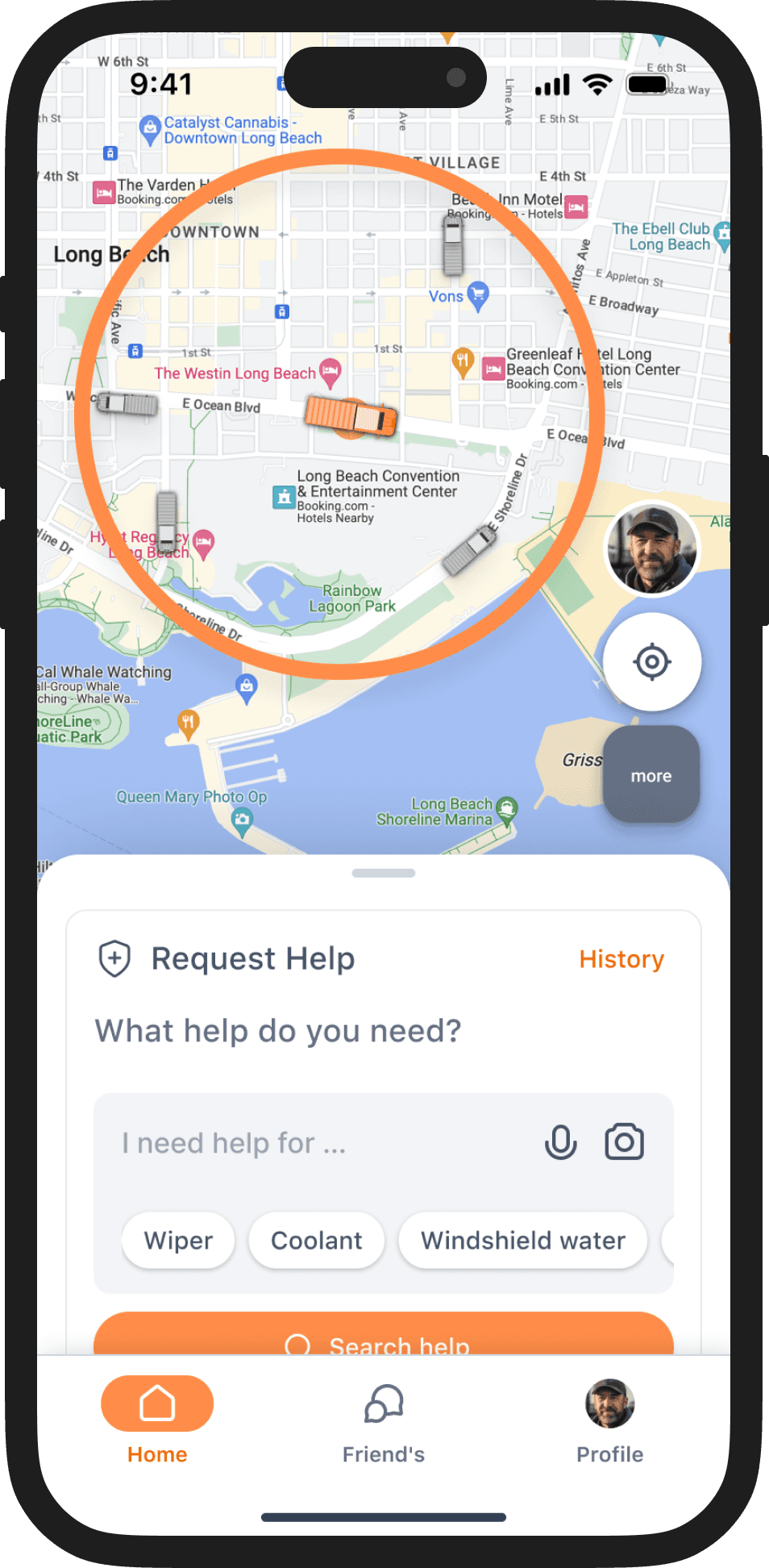
TruckerLink
Vayu Lex

KodeBlue

Rootsapp

Venja Health

Upstage

Dream Tracker
Orbin
TruckerLink
Vayu Lex

KodeBlue

Rootsapp

Venja Health

Upstage

Dream Tracker
Orbin
TruckerLink
Vayu Lex

KodeBlue

Rootsapp

Venja Health

Upstage

Dream Tracker
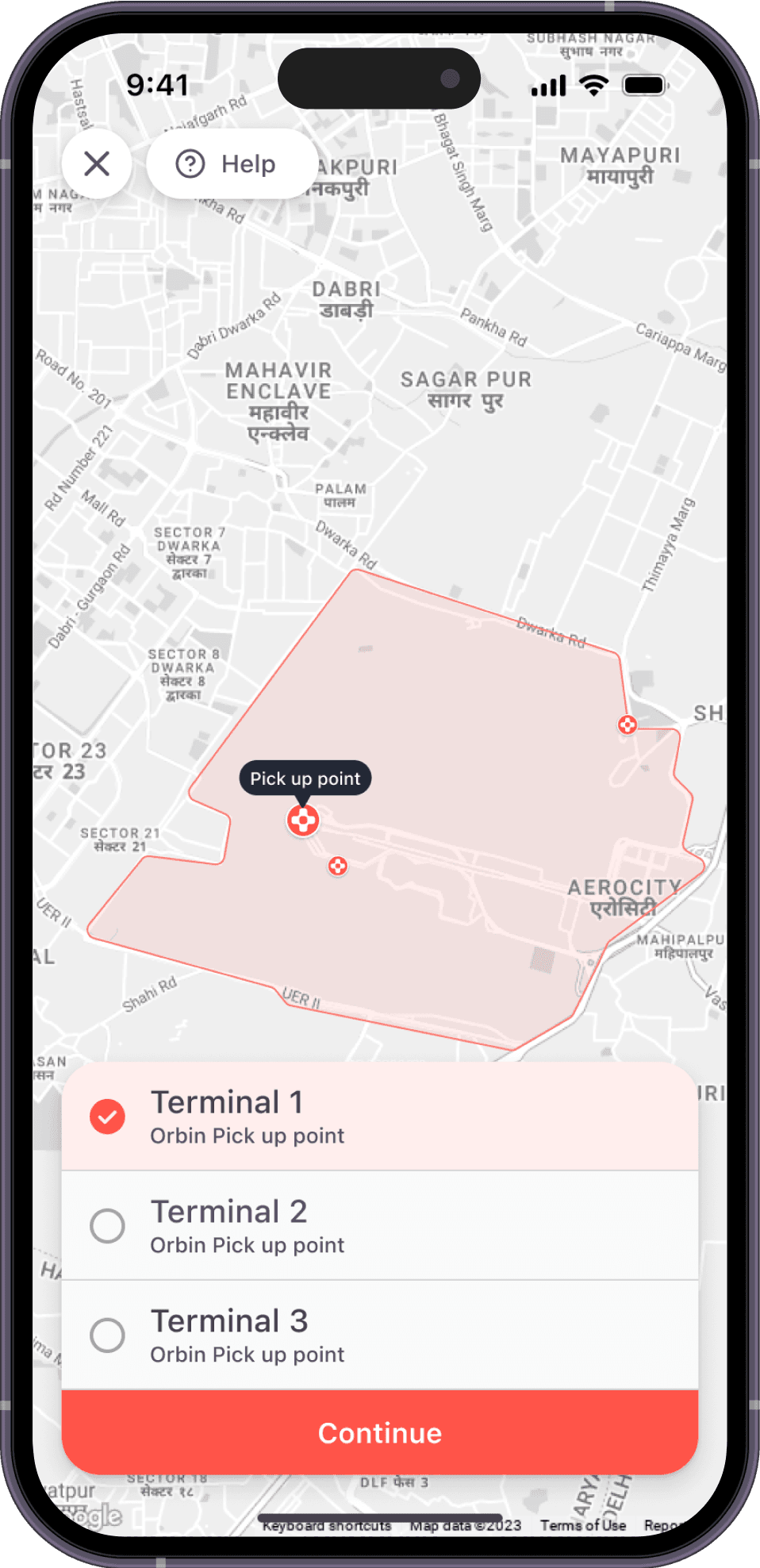
Orbin
Introducing the Orbin app, where you can find an incredible crew of women cab drivers. These skilled and capable female individuals are making waves in the traditionally male-dominated field of professional driving.
Introducing the Orbin app, where you can find an incredible crew of women cab drivers.





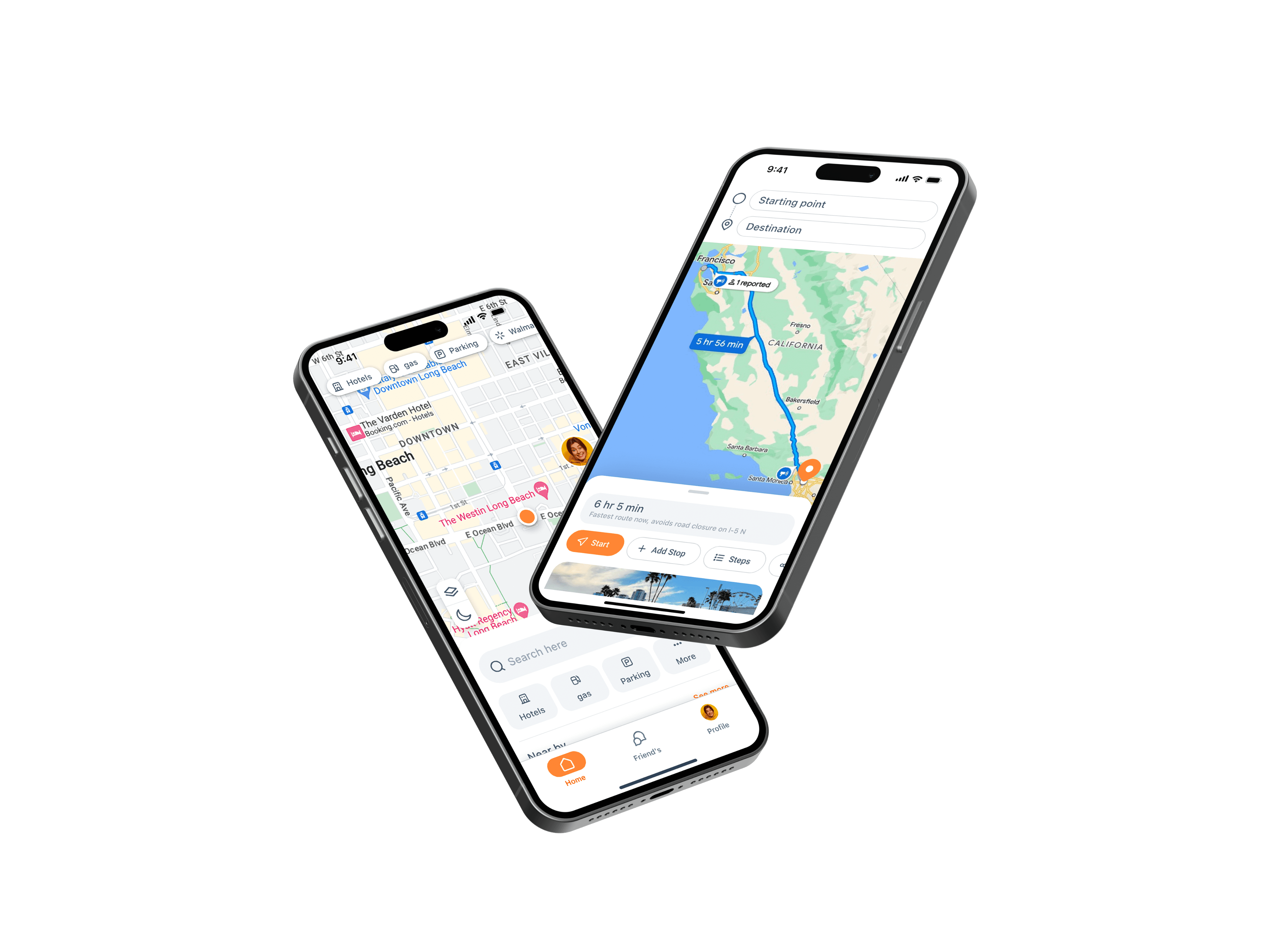
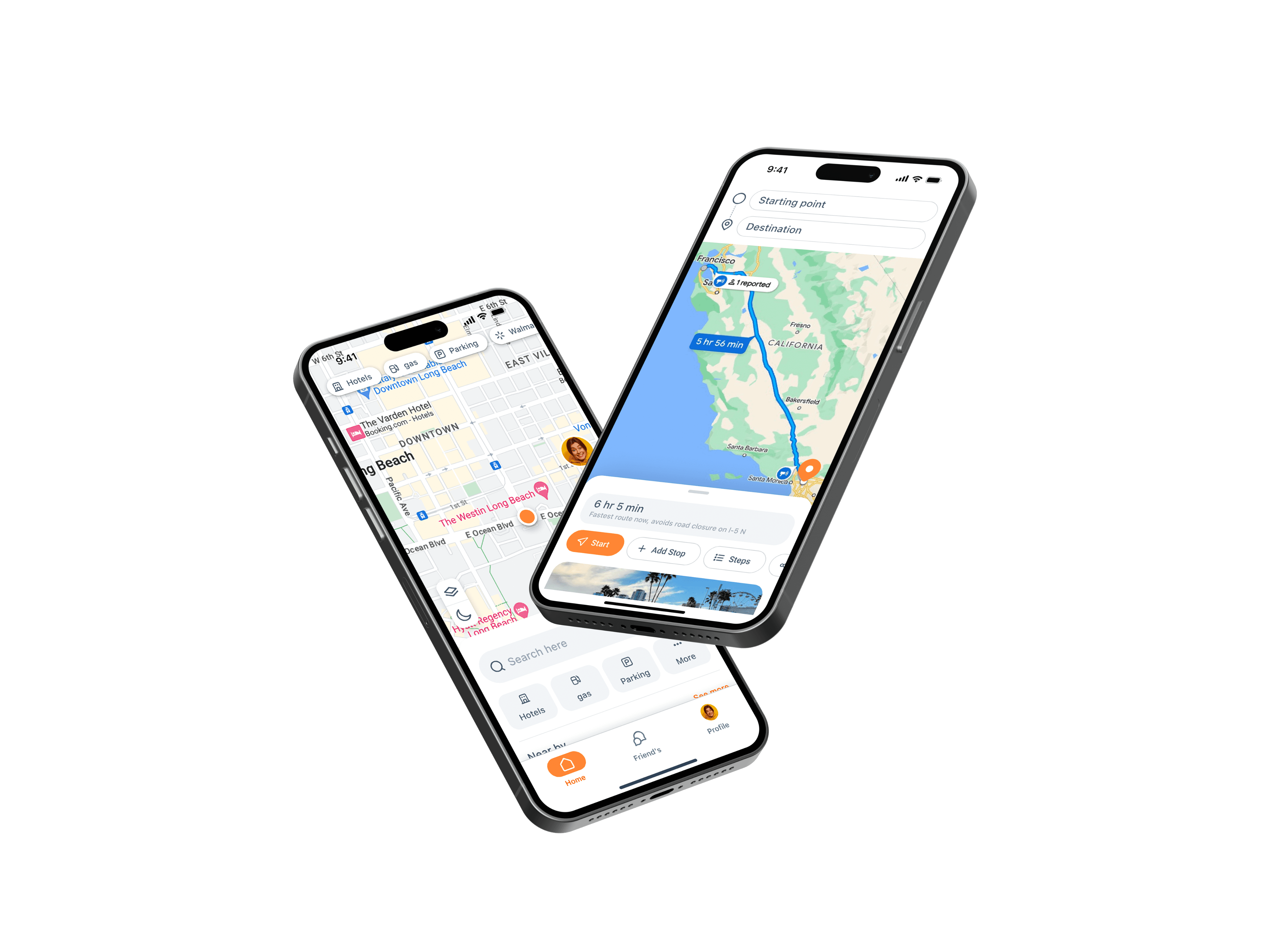
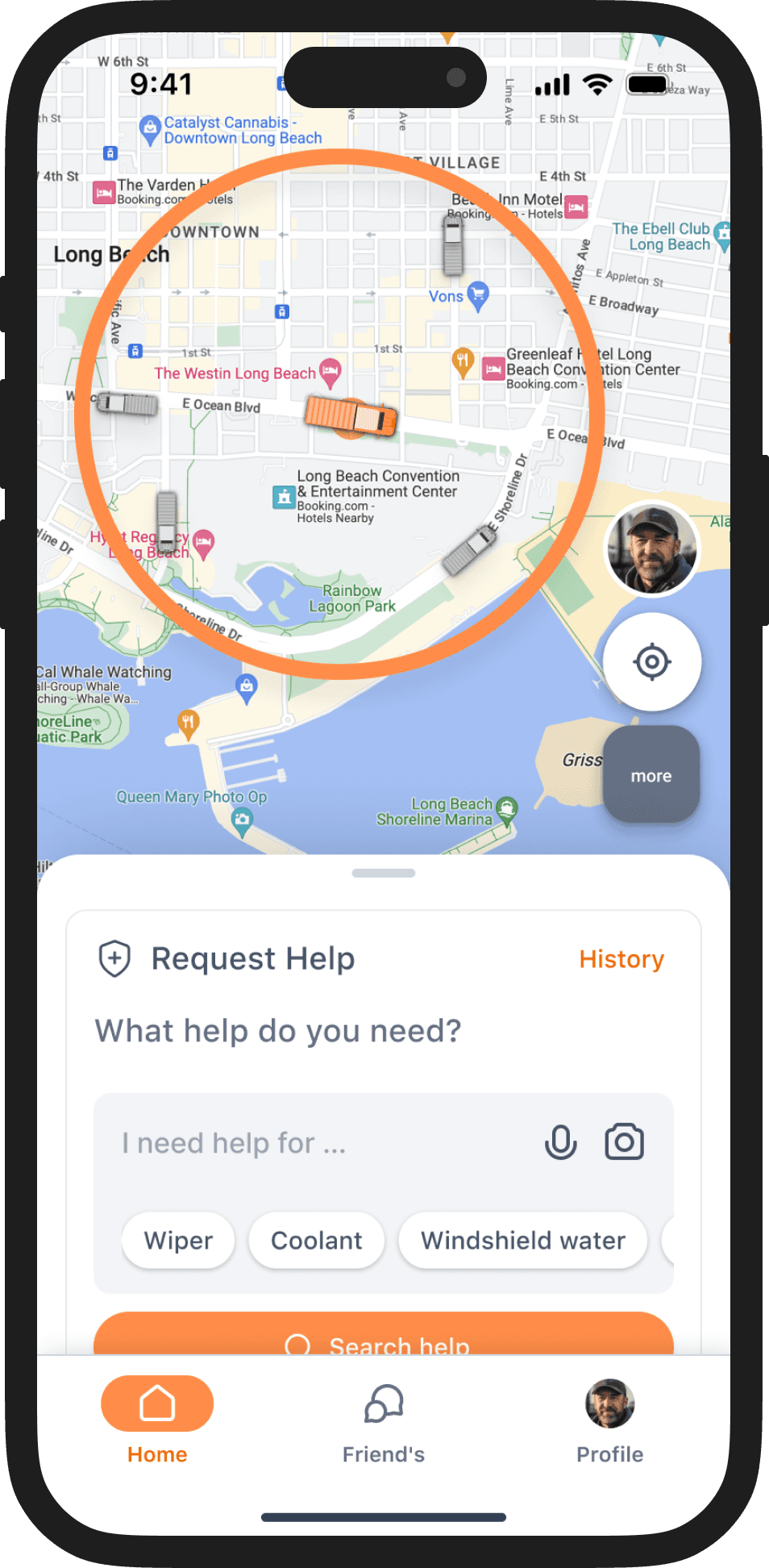
TruckerLink
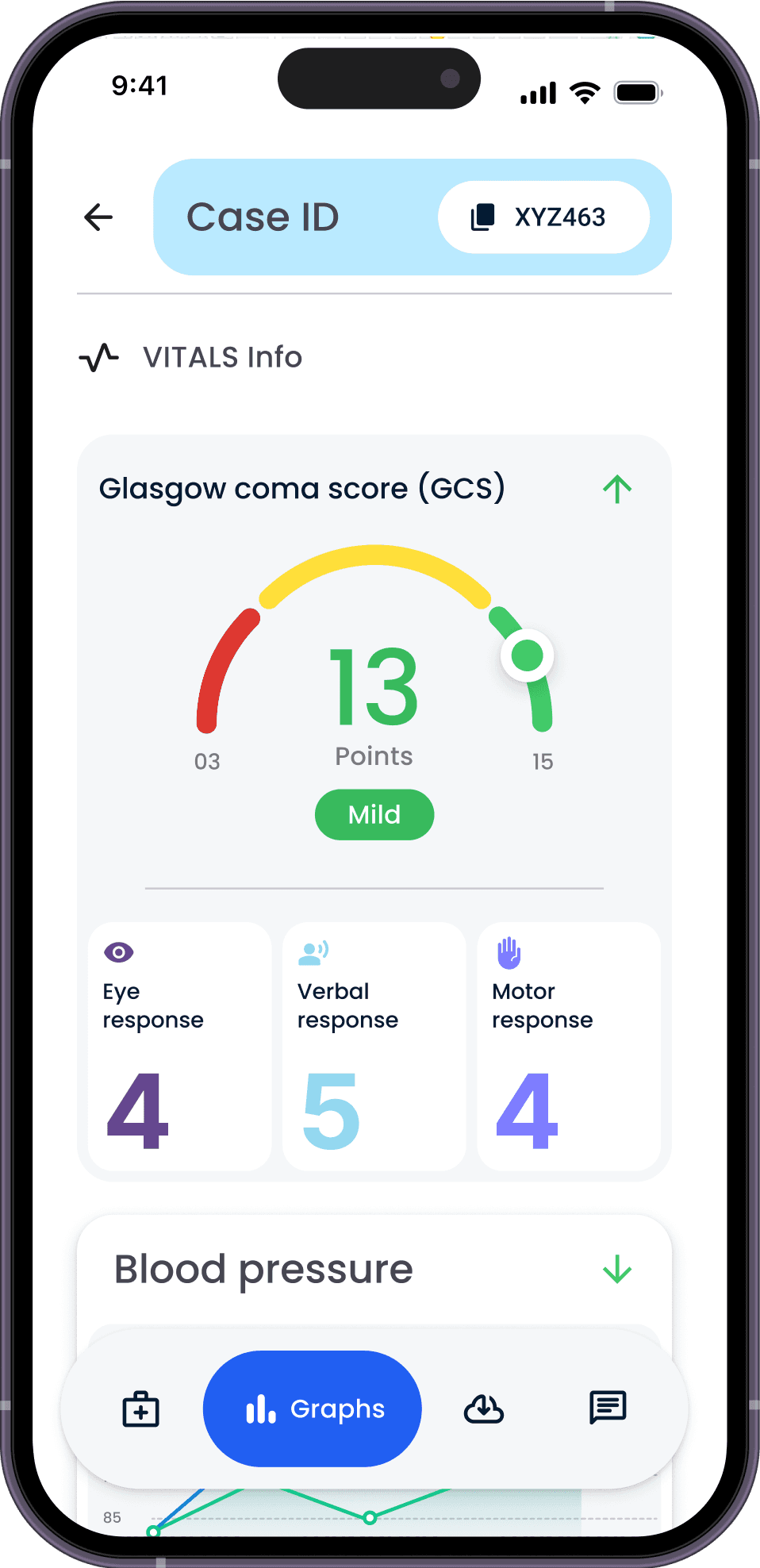
TruckerLink provides a specialized mobile app for truckers, offering tailored navigation, real-time communication, and a sense of community. The admin web app supports efficient management of the platform.
TruckerLink provides a specialized mobile app for truckers, offering tailored navigation, real-time communication, and a sense of community.





The Ultimate IDE for
Flutter App Development
The Ultimate IDE for Flutter App Development.
Made for everyone looking to reduce their time to delivery while cutting on costs.
Made for everyone looking to reduce their time to delivery while cutting on costs.
What Bluppers say about Blup?
What Bluppers say about Blup?
What Bluppers say about Blup?
See how Blup has helped individuals & businesses around the
globe in building mobile apps successfully!
See how Blup has helped individuals & businesses around the globe in building mobile apps successfully!
“My team has had an awesome experience with @Blup!
It is an intuitive and innovative platform, which has helped my development team to move faster.”
“My team has had an awesome experience with @Blup!
It is an intuitive and innovative platform, which has helped my development team to move faster.”

Melinda B. Chu.
Entrepreneur
“@Blup is revolutionary. It can change how designers design. In future, we might not even need developers.
Strongly recommend to give it a try. 👍”
“@Blup is revolutionary. It can change how designers design. In future, we might not even need developers.
Strongly recommend to give it a try. 👍”

Gabriel Ople
Designer
I have been 4 months since I started using @Blup and I am more than happy to tell you that this tool is blessing and doing wonders 🤩 for me to build and launch my apps.
Don’t wait! Start building you own app today with Blup.👍

Marcelo Ribeiro
Entrepreneur
"I know the fundamentals of Dart, but currently don't have the time to spend learning Flutter framework.
@Blup has solved that problem for me."
"I know the fundamentals of Dart, but currently don't have the time to spend learning Flutter framework.
@Blup has solved that problem for me."

Nicholas Krzewinski
Software Developer
"I'm a backend developer, combining colors and shape is my main weakness, I solved it using elementor in web dev. and @Blup is helping me to solve my flutter design related problems."

Ardian
Backend Developer
“My team has had an awesome experience with @Blup!
It is an intuitive and innovative platform, which has helped my development team to move faster.”
Melinda B. Chu.
Entrepreneur
“@Blup is revolutionary. It can change how designers design. In future, we might not even need developers.
Strongly recommend to give it a try. 👍”
Gabriel Ople
Designer
I have been 4 months since I started using @Blup and I am more than happy to tell you that this tool is blessing and doing wonders 🤩 for me to build and launch my apps.
Don’t wait! Start building you own app today with Blup.👍

Marcelo Ribeiro
Entrepreneur
"I know the fundamentals of Dart, but currently don't have the time to spend learning Flutter framework.
@Blup has solved that problem for me."
Nicholas Krzewinski
Software Developer
"I'm a backend developer, combining colors and shape is my main weakness, I solved it using elementor in web dev. and @Blup is helping me to solve my flutter design related problems."

Ardian
Backend Developer
Blup Academy
Blup Academy
Become zero to hero in Blup with easy
to understand video playlist.
Become zero to hero in Blup with easy to understand video playlist.
Start Learning

Blup Academy #1 | Build Flutter Apps with ease | Blup Editor
5:40 Mins

Blup Academy #2 | Explore more features of Blup Editor | Blup Editor
2:37 Mins

Getting started with Blup. Learn how to build mobile apps using Blup!
1:43 Mins

Blup Academy #3 | Blup Designer 101, Figma import, layers panel, toolbars and more | Blup Editor
2:42 Mins

Blup Academy #4 | Uber's Login Page in Blup: Rectangle Text & Widget Tutorial | Blup Editor
5:31 Mins

Blup Lightning: Working with API's. [GET, POST, PUT] | Beginners Series to Blup.
11:49 Mins

Blup Academy #5 | How to use the Group Option in Blup to combine multiple elements into single unit?
3:56 Mins

Blup Academy #6 | How to use the List View Option in Blup to create Uber's ride selection page?
8:19 Mins

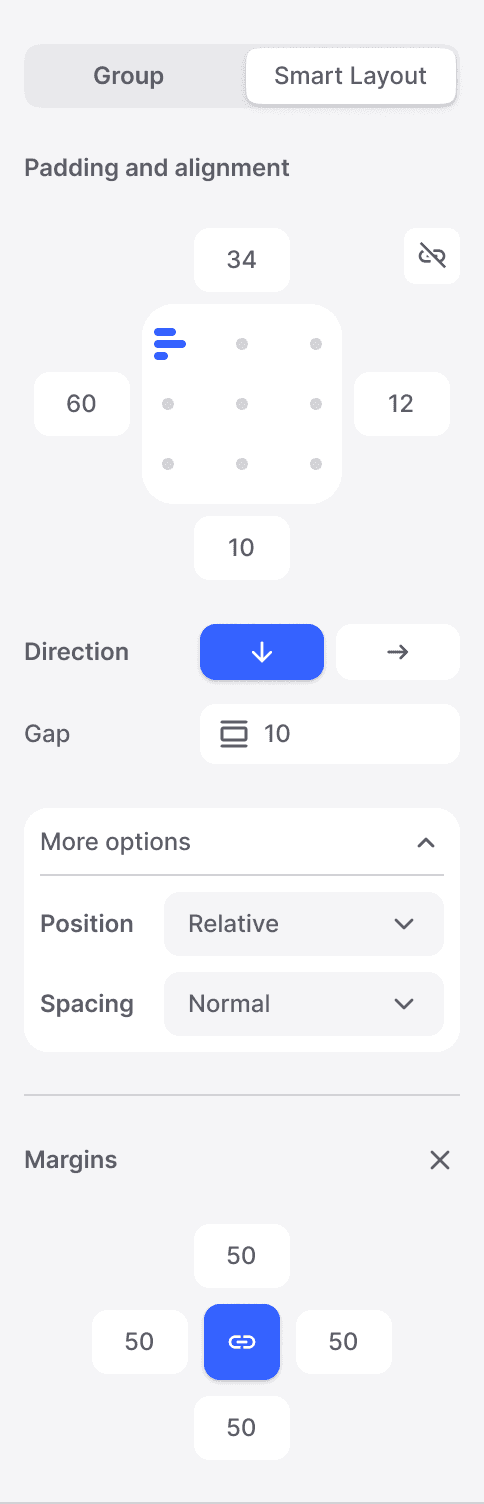
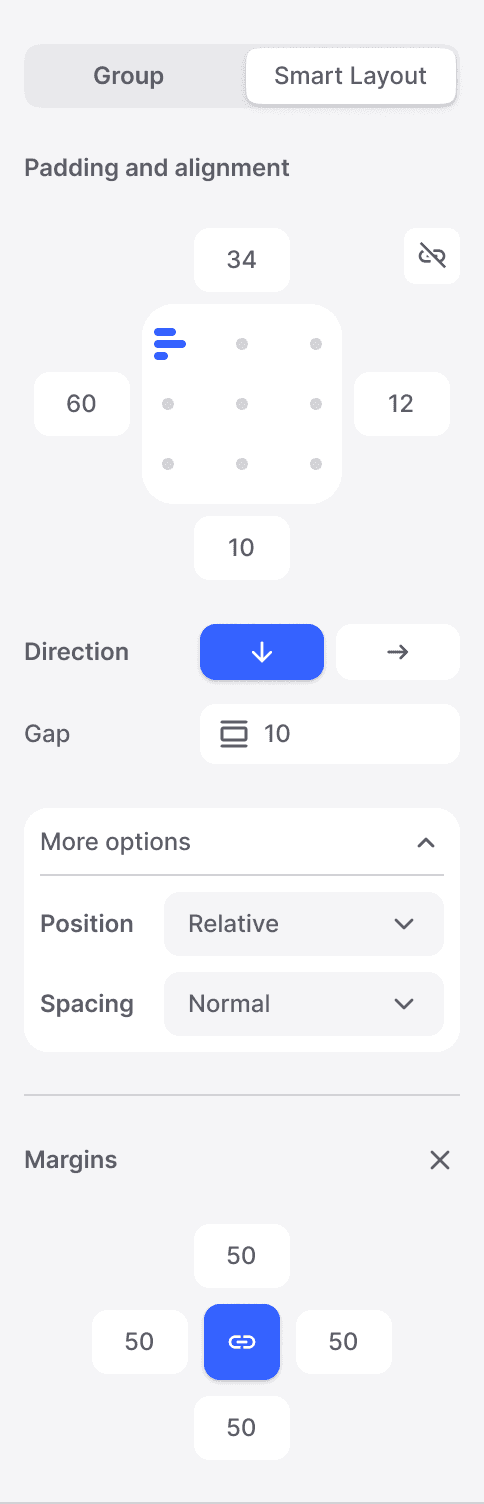
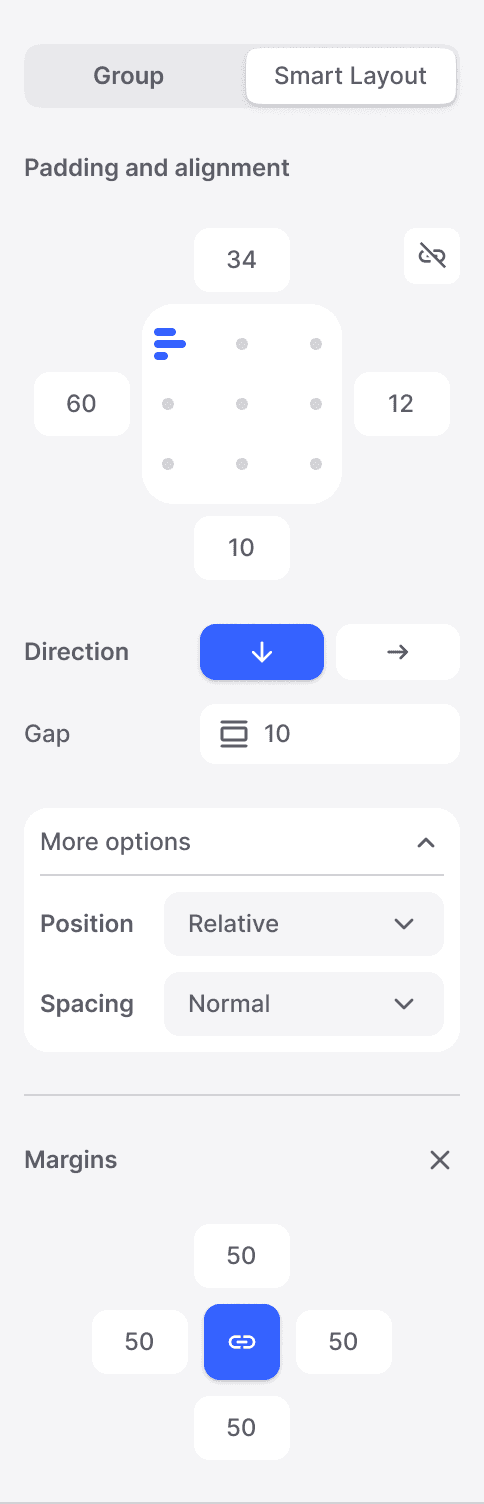
Blup Academy #7 | Why Smart Layout in Blup is a Game-Changer for App Design? | Blup Tutorials
3:13 Mins

How to create a User Registration Page in Blup via Email and Password? | App Development Tutorial.
36:07 Mins

How to design an Uber-like Login with Pre-built Widgets in Blup | UI Design | App Development
8:25 Mins

Blup Logic: Build apps with visual logic! ⚡️ | drag-and-drop visual programming #appdevelopment
16:27 Mins




Blup Blogs
Blup Blogs
Latest and greatest about Flutter, mobile app development, and much more!
Latest and greatest about Flutter, mobile app development, and much more!

Ready to build your first
flutter application with Blup?



Ready to build your first
flutter application with Blup?



Ready to build your first
flutter application with Blup?


© 2021-26 Blupx Private Limited.
All rights reserved.
© 2021-26 Blupx Private Limited.
All rights reserved.
© 2021-26 Blupx Private Limited.
All rights reserved.







