Understanding Flutter BLoC: State Management Guide


Introduction to State Management in Flutter
In the dynamic world of mobile app development, managing the state of an application is akin to orchestrating a complex symphony. Each user interaction, data update, or screen transition can create a multitude of variables that define the app's current state.
In Flutter, a framework renowned for its expressive and reactive user interfaces, state management plays a pivotal role in crafting robust and responsive applications.
The Need for Effective State Management
Why is state management so crucial in app development, especially within the Flutter ecosystem? Consider the following points:
User Interactions: Mobile apps thrive on user engagement. Every tap, swipe, or input field can trigger changes in the app's state. Without effective state management, handling these interactions becomes convoluted, leading to bugs and unpredictable behavior.
Data Flow: Modern apps are often data-driven. Be it real-time updates from a server, changes in user preferences, or form input, managing data flow and synchronization across the app is paramount.
UI Responsiveness: Flutter's hallmark is its ability to create beautiful and interactive user interfaces. To achieve seamless transitions and animations, the UI must react promptly to changes in state.
Testability: Writing comprehensive tests for your app becomes significantly more manageable with a well-structured state management approach. This is vital for ensuring the app's reliability and stability.
Introducing BLoC: Business Logic Components
Amidst the myriad of state management solutions available in Flutter, the BLoC (Business Logic Components) pattern shines as a robust and scalable option. Developed by Felix Angelov and supported by prominent sponsors like Very Good Ventures, Stream, and Miquido, BLoC stands as a testament to its efficacy.
In essence, BLoC separates an app's business logic from its user interface, fostering code that is unambiguous, scalable, and highly testable. By doing so, BLoC promotes clean and maintainable code, making it an indispensable tool for Flutter developers seeking to conquer the challenges of state management in their applications.
Let's embark on a journey to explore the depths of Flutter BLoC, understanding its core concepts, implementation, and testing practices to harness its full potential for building exceptional Flutter apps.
What is Flutter BLoC: Business Logic Components?
At its core, Flutter BLoC stands for Business Logic Components, and it represents a crucial architectural pattern in Flutter app development. Let's delve into what BLoC truly entails:
Definition: BLoC, in the Flutter context, refers to a design pattern that meticulously separates an application's business logic from its user interface, resulting in cleaner, more comprehensible, and highly maintainable code.
Aim of Separation: The fundamental goal of BLoC is to create a clear demarcation between the logical underpinnings of an application (the business logic) and the elements that render these functions for the user (the UI). This separation is paramount for several reasons:
Maintainability: By isolating business logic from the UI, developers can easily make changes or updates to the app's functionality without affecting the user interface. This simplifies the debugging process and enhances code maintainability.
Scalability: BLoC promotes scalability by allowing developers to extend or modify the app's features without altering the UI components. This modularity facilitates collaboration among team members working on different aspects of the app.
Testability: BLoC's separation of concerns simplifies the testing process. Developers can write comprehensive unit tests for the business logic without the need to simulate UI interactions. This enhances code quality and robustness.
Key Contributors and Version: BLoC is a well-established and community-supported pattern in the Flutter ecosystem. It was developed by Felix Angelov, with sponsorship from industry leaders like Very Good Ventures, Stream, and Miquido. As of the time of writing this article, the Flutter BLoC package is at version 8.0.1, indicative of its continuous evolution and adaptation to the needs of Flutter developers.
In summary, BLoC, as Business Logic Components, is a powerful state management pattern in Flutter that brings clarity, scalability, and testability to your application's codebase. It's underpinned by a vibrant community and is continuously evolving to meet the demands of modern app development in Flutter. In the subsequent sections, we'll dive deeper into BLoC's core concepts and practical implementation.
Pros and Cons of BLoC Design Pattern
The BLoC (Business Logic Components) design pattern is a powerful tool in Flutter app development, but like any architectural pattern, it has its set of advantages and disadvantages that developers need to consider.
Advantages of BLoC Pattern:
Excellent Documentation: BLoC benefits from a rich and well-maintained documentation base. Flutter's official documentation provides comprehensive information, tutorials, and examples that guide developers in effectively implementing BLoC in their applications.
Separation of Concerns: BLoC enforces a clear separation of concerns by isolating the business logic from the UI layer. This results in code that is more organized, easier to manage, and adaptable to changes.
Testability: BLoC facilitates efficient testing of application components. Business logic, being separate, can be thoroughly unit tested without the need to consider the UI. This contributes to robust and bug-free code.
State Management: BLoC excels at managing the application's state. It offers a structured approach to handle various states of the application, making it easier to track and manage how the application behaves in different scenarios.
Community Support: Being a widely adopted pattern, BLoC has a large and active community. Developers can seek help, share knowledge, and access numerous resources, including libraries and packages, to enhance their BLoC implementation.
Disadvantages of BLoC Pattern:
Steep Learning Curve: Adopting BLoC requires a learning curve, especially for developers new to the reactive programming paradigm and state management patterns. Understanding streams, sinks, and the principles of reactive programming is crucial.
Not Recommended for Simple Applications: For simple applications with limited business logic, implementing BLoC might introduce unnecessary complexity. It's essential to assess the project requirements and choose an appropriate state management approach.
Boilerplate Code: Implementing BLoC can involve writing boilerplate code, particularly when done manually. While tools and extensions can mitigate this, there's still a need for careful structuring and organization.
While the BLoC design pattern offers substantial benefits in terms of organization, testability, and maintainability, developers should be mindful of the learning curve and the suitability of this pattern for the specific project at hand. Ultimately, understanding the project requirements and striking a balance between complexity and maintainability is key to successful BLoC implementation.
Flutter BLoC Tutorial Goal
The primary goal of this tutorial is to demonstrate the implementation of the BLoC (Business Logic Components) design pattern in Flutter through the development of a simple yet instructive text-changing application. The application's core functionality revolves around dynamically altering displayed text upon user interaction.
Objectives:
Building a Simple Text-Changing Application: The tutorial aims to guide developers in constructing an application where text changes dynamically in response to specific user interactions, showcasing how BLoC handles state management effectively.
Practicality for Learning BLoC: The goal of this tutorial is highly practical for learning BLoC due to its focused and tangible nature. By creating a straightforward text-changing application, developers can grasp the fundamental concepts of BLoC, including events, states, and their interplay, in a practical and hands-on manner.
Demonstrating State Management: The application's goal perfectly aligns with understanding BLoC's central purpose: efficient state management. Developers will witness how BLoC manages and updates the application state as the text changes, providing a clear demonstration of the BLoC pattern's prowess.
This goal serves as an accessible starting point for developers eager to delve into BLoC and its potential for managing state and business logic in Flutter applications. The simplicity and focused objective of the tutorial make it an ideal foundation for understanding the intricacies of BLoC implementation.
Initial Setup
Setting up a Flutter project is the first crucial step in building any Flutter application. Follow these steps for a quickest setup:
Creating a Flutter Project:
To build a completely new Flutter project, type the following command:
```bash
flutter create project_name
```Setting up `pubspec.yaml`:
The `pubspec.yaml` file is central to a Flutter project. It lists all the dependencies and metadata for the project. Ensure that the `pubspec.yaml` file matches the required dependencies for your project.
For example:
```yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
```Run `flutter pub get` to fetch and install the listed dependencies.
Recommended Project Folder Structure:
A properly organised project structure improves code readability and maintainability. Here's a recommended folder structure:
```plaintext
lib/
├── bloc/ # Contains BLoC classes
├── models/ # Contains data models
├── repositories/ # Contains repository classes
├── screens/ # Contains individual screens or pages
├── services/ # Contains services like API calls
├── utils/ # Contains utility classes or functions
├── main.dart # Entry point of the application
```This structure separates concerns and provides a clear organization, making it easier to locate and manage various parts of your application.
Setting up a Flutter project correctly and following a well-structured project layout is crucial for a smooth development experience, effective collaboration, and easy maintenance of the codebase.
Understanding BLoC Concepts: Events and States
In the BLoC (Business Logic Components) architecture, understanding the concepts of events and states is fundamental.
Events:
Events in BLoC are essentially triggers or notifications representing application inputs. These can be user interactions, system events, or any action that can affect the application's behavior. For instance, a button click, a network response, or a timer event can all be events. Events are the driving force behind state changes within the application.
```dart
// Example of a simple event class
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```States:
States, on the other hand, represent the application's current state at any given moment. These states are produced in response to events and define how the UI should appear based on the event-triggered changes. States are immutable objects and can contain any data that needs to be displayed in the UI.
```dart
// Example of a simple state class
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```BLoC's Role:
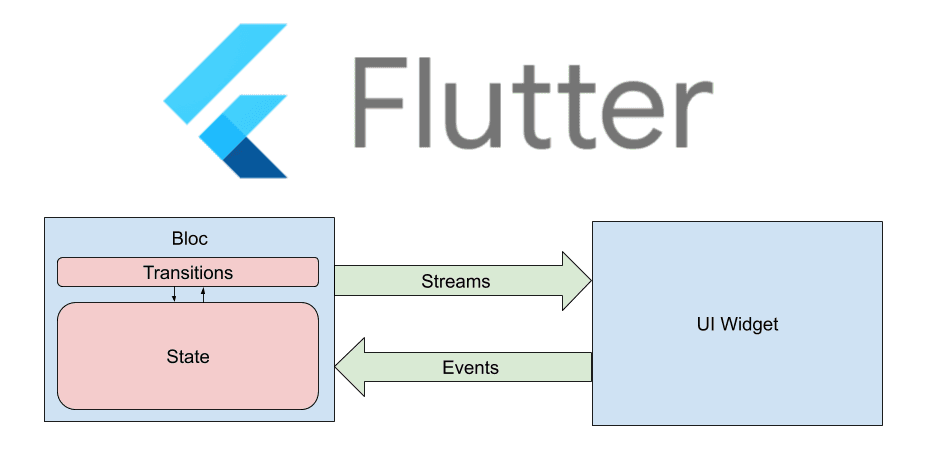
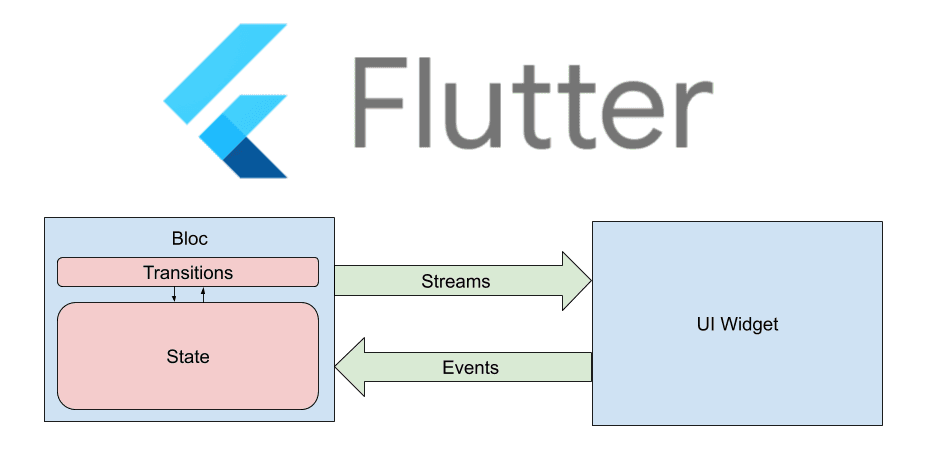
BLoC's primary role is to manage events and states. It takes a stream of events, processes them, and emits corresponding states as output. BLoC transforms incoming events into appropriate states, enabling the UI to react accordingly.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
AppBlocBloc() : super(const AppState.empty()) {
on<AppBlocEvent>((event, emit) {
// Process the event and emit the new state
emit(AppState(index: event.index, text: event.text));
});
}
}
```Understanding events and states is pivotal in building effective and responsive Flutter applications using the BLoC pattern. By managing events and producing states, BLoC ensures that the UI accurately reflects the application's internal logic and data.
Creating an Event
When implementing the BLoC pattern, creating events is crucial for triggering state changes. Events represent various actions or occurrences that take place within the application, like button clicks, data loading requests, or any user interaction.
Event Class Creation:
```dart
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```In the above example, we define an abstract class `AppBlocEvent`, serving as a base class for events. Then, we create a specific event class `ChangeTextEvent` that extends this base class, representing an event to change the text.
Importance of Abstract Event Class: By having an abstract event class, we can handle multiple events in a structured way. Each event can have its unique properties and behavior, making the application flexible and extensible. This separation ensures cleaner code and better organization.
7. Creating a State
States in BLoC represent the application's state at a particular moment. States are immutable objects that define what the UI should display, depending on the events and data.
State Class Creation:
```dart
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```In this example, we create a `AppState` class representing a state with an index and text. The state can be customized based on the application's requirements.
Using Equatable for State Comparison:
By extending `Equatable`, we can easily compare two instances of the state to determine if they are equal. This is crucial for efficient state management, especially when working with complex applications.
Creating events and states effectively is vital for the proper functioning of the BLoC pattern. Events trigger state changes, and states define how the UI should be updated, ensuring a clear separation of concerns and improved maintainability of the codebase.
Event and State Management using BLoC Pattern
The BLoC pattern is built around managing events and states effectively to drive the application's behavior. Here's a breakdown of how this core business logic is structured and executed:
Event Handling:
When an event is triggered, it's dispatched to the BLoC instance. This event can be a button press, data fetch request, or any other interaction that triggers a state change.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
// Other code...
@override
Stream<AppState> mapEventToState(AppBlocEvent event) async* {
if (event is ChangeTextEvent) {
// Logic to handle the event and transition to a new state
yield AppState(
index: state.index + 1,
text: textList[(state.index + 1) % textList.length],
);
}
}
}
```The `mapEventToState` method is where event handling occurs. Depending on the event type, appropriate business logic is executed, and a new state is yielded.
State Transition
Once a new state is yielded, the UI is updated to reflect this change. The `BlocConsumer` or `BlocBuilder` widgets listen to state changes and rebuild the UI accordingly.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```In the above example, the UI rebuilds with the new text every time the state changes. The `listener` can perform additional actions based on the state change.
Providing our BLoC
Using `BlocProvider` to Provide BLoC:
The `BlocProvider` is a crucial part of the BLoC pattern. It provides the BLoC instance to the widget tree so that it can be accessed by widgets in that subtree.
```dart
BlocProvider(
create: (context) => AppBlocBloc(),
child: YourWidget(),
);
```Placement in Widget Tree: It's essential to place `BlocProvider` at a higher level in the widget tree to ensure that the BLoC instance is accessible to all the widgets in the subtree.
Accessibility throughout the Application: With `BlocProvider`, the BLoC instance becomes easily accessible within the subtree. This accessibility is crucial for widgets to interact with the BLoC, dispatch events, and respond to state changes.
By effectively managing events and states and providing the BLoC instance through `BlocProvider`, the BLoC pattern empowers developers to separate business logic from the UI and build applications that are scalable, maintainable, and responsive to user interactions.
Triggering the Event and States
Event Triggering
In the BLoC pattern, events are triggered by user actions, such as button clicks. Let's consider a `TextChangeController` widget that triggers a `ChangeTextEvent` when a button is pressed.
```dart
class TextChangeController extends StatelessWidget {
final String text;
const TextChangeController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
TextChange(text: text),
ElevatedButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Text('Change Text'),
),
],
);
}
}
```Here, the `onPressed` callback triggers the `ChangeTextEvent` and adds it to the BLoC's event stream.
State Changes and UI Updates
When an event is added to the BLoC, it invokes the `mapEventToState` method, processing the event and generating a new state. This new state triggers a rebuild of the UI, updating it accordingly.
The `BlocConsumer` or `BlocBuilder` widgets listen to these state changes and update the UI based on the new state.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```Testing the BLoC Design Pattern
Required Testing Tools
To test the BLoC pattern, we use `bloc_test` for testing BLoC instances and `flutter_test` for widget testing.
```yaml
dev_dependencies:
flutter_test:
sdk: flutter
bloc_test: ^15.0.0 # Latest version at the time of writing
```Testing Initial States:
We can test the BLoC's initial state to ensure it's as expected.
```dart
blocTest(
'Initial State',
build: () => AppBlocBloc(),
verify: (appState) => expect(appState.state, const AppState.empty(), reason: 'Initial State'),
);
```Testing State Changes
We can also test if the BLoC emits the correct state when an event is added.
```dart
blocTest(
'emits [MyState] when MyEvent is added.',
build: () => AppBlocBloc(),
act: (bloc) => bloc.add(const ChangeTextEvent()),
expect: () => const [
AppState(
index: 1,
text: 'Changed Text',
),
],
);
```These tests are essential to ensure that the BLoC behaves as expected and produces the correct states in response to events.
Testing in the BLoC pattern is crucial for validating the behavior of the BLoC, ensuring it handles events correctly, and generating the expected states. Proper testing provides confidence in the application's functionality and aids in identifying and fixing issues early in the development process.
Flutter BLoC Simple Example
```dart
void main() {
runApp(MaterialApp(
home: BlocProvider(
create: (context) => AppBlocBloc(),
child: const App(),
),
));
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Text Change'),
),
body: BlocConsumer<AppBlocBloc, AppState>(
listener: (context, state) {},
builder: (context, state) {
return TextController(
text: state.text,
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Icon(Icons.refresh),
),
);
}
}
class TextController extends StatelessWidget {
final String text;
const TextController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Text(
text,
style: const TextStyle(fontSize: 24.0),
),
);
}
}
```Conclusion for guide on usage of Flutter BLoC
In conclusion, understanding and effectively implementing Flutter BLoC, a robust state management pattern, is crucial for creating scalable and maintainable Flutter applications.
By separating business logic from the UI, BLoC enhances testability and code clarity, despite a steep learning curve. Leveraging this pattern optimally can lead to highly efficient, responsive, and maintainable apps.
We invite your valuable feedback and suggestions. Feel free to explore the provided code examples and experiment with Flutter BLoC to unlock its potential for state management in your applications. Happy coding with Flutter and BLoC!
Introduction to State Management in Flutter
In the dynamic world of mobile app development, managing the state of an application is akin to orchestrating a complex symphony. Each user interaction, data update, or screen transition can create a multitude of variables that define the app's current state.
In Flutter, a framework renowned for its expressive and reactive user interfaces, state management plays a pivotal role in crafting robust and responsive applications.
The Need for Effective State Management
Why is state management so crucial in app development, especially within the Flutter ecosystem? Consider the following points:
User Interactions: Mobile apps thrive on user engagement. Every tap, swipe, or input field can trigger changes in the app's state. Without effective state management, handling these interactions becomes convoluted, leading to bugs and unpredictable behavior.
Data Flow: Modern apps are often data-driven. Be it real-time updates from a server, changes in user preferences, or form input, managing data flow and synchronization across the app is paramount.
UI Responsiveness: Flutter's hallmark is its ability to create beautiful and interactive user interfaces. To achieve seamless transitions and animations, the UI must react promptly to changes in state.
Testability: Writing comprehensive tests for your app becomes significantly more manageable with a well-structured state management approach. This is vital for ensuring the app's reliability and stability.
Introducing BLoC: Business Logic Components
Amidst the myriad of state management solutions available in Flutter, the BLoC (Business Logic Components) pattern shines as a robust and scalable option. Developed by Felix Angelov and supported by prominent sponsors like Very Good Ventures, Stream, and Miquido, BLoC stands as a testament to its efficacy.
In essence, BLoC separates an app's business logic from its user interface, fostering code that is unambiguous, scalable, and highly testable. By doing so, BLoC promotes clean and maintainable code, making it an indispensable tool for Flutter developers seeking to conquer the challenges of state management in their applications.
Let's embark on a journey to explore the depths of Flutter BLoC, understanding its core concepts, implementation, and testing practices to harness its full potential for building exceptional Flutter apps.
What is Flutter BLoC: Business Logic Components?
At its core, Flutter BLoC stands for Business Logic Components, and it represents a crucial architectural pattern in Flutter app development. Let's delve into what BLoC truly entails:
Definition: BLoC, in the Flutter context, refers to a design pattern that meticulously separates an application's business logic from its user interface, resulting in cleaner, more comprehensible, and highly maintainable code.
Aim of Separation: The fundamental goal of BLoC is to create a clear demarcation between the logical underpinnings of an application (the business logic) and the elements that render these functions for the user (the UI). This separation is paramount for several reasons:
Maintainability: By isolating business logic from the UI, developers can easily make changes or updates to the app's functionality without affecting the user interface. This simplifies the debugging process and enhances code maintainability.
Scalability: BLoC promotes scalability by allowing developers to extend or modify the app's features without altering the UI components. This modularity facilitates collaboration among team members working on different aspects of the app.
Testability: BLoC's separation of concerns simplifies the testing process. Developers can write comprehensive unit tests for the business logic without the need to simulate UI interactions. This enhances code quality and robustness.
Key Contributors and Version: BLoC is a well-established and community-supported pattern in the Flutter ecosystem. It was developed by Felix Angelov, with sponsorship from industry leaders like Very Good Ventures, Stream, and Miquido. As of the time of writing this article, the Flutter BLoC package is at version 8.0.1, indicative of its continuous evolution and adaptation to the needs of Flutter developers.
In summary, BLoC, as Business Logic Components, is a powerful state management pattern in Flutter that brings clarity, scalability, and testability to your application's codebase. It's underpinned by a vibrant community and is continuously evolving to meet the demands of modern app development in Flutter. In the subsequent sections, we'll dive deeper into BLoC's core concepts and practical implementation.
Pros and Cons of BLoC Design Pattern
The BLoC (Business Logic Components) design pattern is a powerful tool in Flutter app development, but like any architectural pattern, it has its set of advantages and disadvantages that developers need to consider.
Advantages of BLoC Pattern:
Excellent Documentation: BLoC benefits from a rich and well-maintained documentation base. Flutter's official documentation provides comprehensive information, tutorials, and examples that guide developers in effectively implementing BLoC in their applications.
Separation of Concerns: BLoC enforces a clear separation of concerns by isolating the business logic from the UI layer. This results in code that is more organized, easier to manage, and adaptable to changes.
Testability: BLoC facilitates efficient testing of application components. Business logic, being separate, can be thoroughly unit tested without the need to consider the UI. This contributes to robust and bug-free code.
State Management: BLoC excels at managing the application's state. It offers a structured approach to handle various states of the application, making it easier to track and manage how the application behaves in different scenarios.
Community Support: Being a widely adopted pattern, BLoC has a large and active community. Developers can seek help, share knowledge, and access numerous resources, including libraries and packages, to enhance their BLoC implementation.
Disadvantages of BLoC Pattern:
Steep Learning Curve: Adopting BLoC requires a learning curve, especially for developers new to the reactive programming paradigm and state management patterns. Understanding streams, sinks, and the principles of reactive programming is crucial.
Not Recommended for Simple Applications: For simple applications with limited business logic, implementing BLoC might introduce unnecessary complexity. It's essential to assess the project requirements and choose an appropriate state management approach.
Boilerplate Code: Implementing BLoC can involve writing boilerplate code, particularly when done manually. While tools and extensions can mitigate this, there's still a need for careful structuring and organization.
While the BLoC design pattern offers substantial benefits in terms of organization, testability, and maintainability, developers should be mindful of the learning curve and the suitability of this pattern for the specific project at hand. Ultimately, understanding the project requirements and striking a balance between complexity and maintainability is key to successful BLoC implementation.
Flutter BLoC Tutorial Goal
The primary goal of this tutorial is to demonstrate the implementation of the BLoC (Business Logic Components) design pattern in Flutter through the development of a simple yet instructive text-changing application. The application's core functionality revolves around dynamically altering displayed text upon user interaction.
Objectives:
Building a Simple Text-Changing Application: The tutorial aims to guide developers in constructing an application where text changes dynamically in response to specific user interactions, showcasing how BLoC handles state management effectively.
Practicality for Learning BLoC: The goal of this tutorial is highly practical for learning BLoC due to its focused and tangible nature. By creating a straightforward text-changing application, developers can grasp the fundamental concepts of BLoC, including events, states, and their interplay, in a practical and hands-on manner.
Demonstrating State Management: The application's goal perfectly aligns with understanding BLoC's central purpose: efficient state management. Developers will witness how BLoC manages and updates the application state as the text changes, providing a clear demonstration of the BLoC pattern's prowess.
This goal serves as an accessible starting point for developers eager to delve into BLoC and its potential for managing state and business logic in Flutter applications. The simplicity and focused objective of the tutorial make it an ideal foundation for understanding the intricacies of BLoC implementation.
Initial Setup
Setting up a Flutter project is the first crucial step in building any Flutter application. Follow these steps for a quickest setup:
Creating a Flutter Project:
To build a completely new Flutter project, type the following command:
```bash
flutter create project_name
```Setting up `pubspec.yaml`:
The `pubspec.yaml` file is central to a Flutter project. It lists all the dependencies and metadata for the project. Ensure that the `pubspec.yaml` file matches the required dependencies for your project.
For example:
```yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
```Run `flutter pub get` to fetch and install the listed dependencies.
Recommended Project Folder Structure:
A properly organised project structure improves code readability and maintainability. Here's a recommended folder structure:
```plaintext
lib/
├── bloc/ # Contains BLoC classes
├── models/ # Contains data models
├── repositories/ # Contains repository classes
├── screens/ # Contains individual screens or pages
├── services/ # Contains services like API calls
├── utils/ # Contains utility classes or functions
├── main.dart # Entry point of the application
```This structure separates concerns and provides a clear organization, making it easier to locate and manage various parts of your application.
Setting up a Flutter project correctly and following a well-structured project layout is crucial for a smooth development experience, effective collaboration, and easy maintenance of the codebase.
Understanding BLoC Concepts: Events and States
In the BLoC (Business Logic Components) architecture, understanding the concepts of events and states is fundamental.
Events:
Events in BLoC are essentially triggers or notifications representing application inputs. These can be user interactions, system events, or any action that can affect the application's behavior. For instance, a button click, a network response, or a timer event can all be events. Events are the driving force behind state changes within the application.
```dart
// Example of a simple event class
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```States:
States, on the other hand, represent the application's current state at any given moment. These states are produced in response to events and define how the UI should appear based on the event-triggered changes. States are immutable objects and can contain any data that needs to be displayed in the UI.
```dart
// Example of a simple state class
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```BLoC's Role:
BLoC's primary role is to manage events and states. It takes a stream of events, processes them, and emits corresponding states as output. BLoC transforms incoming events into appropriate states, enabling the UI to react accordingly.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
AppBlocBloc() : super(const AppState.empty()) {
on<AppBlocEvent>((event, emit) {
// Process the event and emit the new state
emit(AppState(index: event.index, text: event.text));
});
}
}
```Understanding events and states is pivotal in building effective and responsive Flutter applications using the BLoC pattern. By managing events and producing states, BLoC ensures that the UI accurately reflects the application's internal logic and data.
Creating an Event
When implementing the BLoC pattern, creating events is crucial for triggering state changes. Events represent various actions or occurrences that take place within the application, like button clicks, data loading requests, or any user interaction.
Event Class Creation:
```dart
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```In the above example, we define an abstract class `AppBlocEvent`, serving as a base class for events. Then, we create a specific event class `ChangeTextEvent` that extends this base class, representing an event to change the text.
Importance of Abstract Event Class: By having an abstract event class, we can handle multiple events in a structured way. Each event can have its unique properties and behavior, making the application flexible and extensible. This separation ensures cleaner code and better organization.
7. Creating a State
States in BLoC represent the application's state at a particular moment. States are immutable objects that define what the UI should display, depending on the events and data.
State Class Creation:
```dart
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```In this example, we create a `AppState` class representing a state with an index and text. The state can be customized based on the application's requirements.
Using Equatable for State Comparison:
By extending `Equatable`, we can easily compare two instances of the state to determine if they are equal. This is crucial for efficient state management, especially when working with complex applications.
Creating events and states effectively is vital for the proper functioning of the BLoC pattern. Events trigger state changes, and states define how the UI should be updated, ensuring a clear separation of concerns and improved maintainability of the codebase.
Event and State Management using BLoC Pattern
The BLoC pattern is built around managing events and states effectively to drive the application's behavior. Here's a breakdown of how this core business logic is structured and executed:
Event Handling:
When an event is triggered, it's dispatched to the BLoC instance. This event can be a button press, data fetch request, or any other interaction that triggers a state change.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
// Other code...
@override
Stream<AppState> mapEventToState(AppBlocEvent event) async* {
if (event is ChangeTextEvent) {
// Logic to handle the event and transition to a new state
yield AppState(
index: state.index + 1,
text: textList[(state.index + 1) % textList.length],
);
}
}
}
```The `mapEventToState` method is where event handling occurs. Depending on the event type, appropriate business logic is executed, and a new state is yielded.
State Transition
Once a new state is yielded, the UI is updated to reflect this change. The `BlocConsumer` or `BlocBuilder` widgets listen to state changes and rebuild the UI accordingly.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```In the above example, the UI rebuilds with the new text every time the state changes. The `listener` can perform additional actions based on the state change.
Providing our BLoC
Using `BlocProvider` to Provide BLoC:
The `BlocProvider` is a crucial part of the BLoC pattern. It provides the BLoC instance to the widget tree so that it can be accessed by widgets in that subtree.
```dart
BlocProvider(
create: (context) => AppBlocBloc(),
child: YourWidget(),
);
```Placement in Widget Tree: It's essential to place `BlocProvider` at a higher level in the widget tree to ensure that the BLoC instance is accessible to all the widgets in the subtree.
Accessibility throughout the Application: With `BlocProvider`, the BLoC instance becomes easily accessible within the subtree. This accessibility is crucial for widgets to interact with the BLoC, dispatch events, and respond to state changes.
By effectively managing events and states and providing the BLoC instance through `BlocProvider`, the BLoC pattern empowers developers to separate business logic from the UI and build applications that are scalable, maintainable, and responsive to user interactions.
Triggering the Event and States
Event Triggering
In the BLoC pattern, events are triggered by user actions, such as button clicks. Let's consider a `TextChangeController` widget that triggers a `ChangeTextEvent` when a button is pressed.
```dart
class TextChangeController extends StatelessWidget {
final String text;
const TextChangeController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
TextChange(text: text),
ElevatedButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Text('Change Text'),
),
],
);
}
}
```Here, the `onPressed` callback triggers the `ChangeTextEvent` and adds it to the BLoC's event stream.
State Changes and UI Updates
When an event is added to the BLoC, it invokes the `mapEventToState` method, processing the event and generating a new state. This new state triggers a rebuild of the UI, updating it accordingly.
The `BlocConsumer` or `BlocBuilder` widgets listen to these state changes and update the UI based on the new state.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```Testing the BLoC Design Pattern
Required Testing Tools
To test the BLoC pattern, we use `bloc_test` for testing BLoC instances and `flutter_test` for widget testing.
```yaml
dev_dependencies:
flutter_test:
sdk: flutter
bloc_test: ^15.0.0 # Latest version at the time of writing
```Testing Initial States:
We can test the BLoC's initial state to ensure it's as expected.
```dart
blocTest(
'Initial State',
build: () => AppBlocBloc(),
verify: (appState) => expect(appState.state, const AppState.empty(), reason: 'Initial State'),
);
```Testing State Changes
We can also test if the BLoC emits the correct state when an event is added.
```dart
blocTest(
'emits [MyState] when MyEvent is added.',
build: () => AppBlocBloc(),
act: (bloc) => bloc.add(const ChangeTextEvent()),
expect: () => const [
AppState(
index: 1,
text: 'Changed Text',
),
],
);
```These tests are essential to ensure that the BLoC behaves as expected and produces the correct states in response to events.
Testing in the BLoC pattern is crucial for validating the behavior of the BLoC, ensuring it handles events correctly, and generating the expected states. Proper testing provides confidence in the application's functionality and aids in identifying and fixing issues early in the development process.
Flutter BLoC Simple Example
```dart
void main() {
runApp(MaterialApp(
home: BlocProvider(
create: (context) => AppBlocBloc(),
child: const App(),
),
));
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Text Change'),
),
body: BlocConsumer<AppBlocBloc, AppState>(
listener: (context, state) {},
builder: (context, state) {
return TextController(
text: state.text,
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Icon(Icons.refresh),
),
);
}
}
class TextController extends StatelessWidget {
final String text;
const TextController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Text(
text,
style: const TextStyle(fontSize: 24.0),
),
);
}
}
```Conclusion for guide on usage of Flutter BLoC
In conclusion, understanding and effectively implementing Flutter BLoC, a robust state management pattern, is crucial for creating scalable and maintainable Flutter applications.
By separating business logic from the UI, BLoC enhances testability and code clarity, despite a steep learning curve. Leveraging this pattern optimally can lead to highly efficient, responsive, and maintainable apps.
We invite your valuable feedback and suggestions. Feel free to explore the provided code examples and experiment with Flutter BLoC to unlock its potential for state management in your applications. Happy coding with Flutter and BLoC!
Introduction to State Management in Flutter
In the dynamic world of mobile app development, managing the state of an application is akin to orchestrating a complex symphony. Each user interaction, data update, or screen transition can create a multitude of variables that define the app's current state.
In Flutter, a framework renowned for its expressive and reactive user interfaces, state management plays a pivotal role in crafting robust and responsive applications.
The Need for Effective State Management
Why is state management so crucial in app development, especially within the Flutter ecosystem? Consider the following points:
User Interactions: Mobile apps thrive on user engagement. Every tap, swipe, or input field can trigger changes in the app's state. Without effective state management, handling these interactions becomes convoluted, leading to bugs and unpredictable behavior.
Data Flow: Modern apps are often data-driven. Be it real-time updates from a server, changes in user preferences, or form input, managing data flow and synchronization across the app is paramount.
UI Responsiveness: Flutter's hallmark is its ability to create beautiful and interactive user interfaces. To achieve seamless transitions and animations, the UI must react promptly to changes in state.
Testability: Writing comprehensive tests for your app becomes significantly more manageable with a well-structured state management approach. This is vital for ensuring the app's reliability and stability.
Introducing BLoC: Business Logic Components
Amidst the myriad of state management solutions available in Flutter, the BLoC (Business Logic Components) pattern shines as a robust and scalable option. Developed by Felix Angelov and supported by prominent sponsors like Very Good Ventures, Stream, and Miquido, BLoC stands as a testament to its efficacy.
In essence, BLoC separates an app's business logic from its user interface, fostering code that is unambiguous, scalable, and highly testable. By doing so, BLoC promotes clean and maintainable code, making it an indispensable tool for Flutter developers seeking to conquer the challenges of state management in their applications.
Let's embark on a journey to explore the depths of Flutter BLoC, understanding its core concepts, implementation, and testing practices to harness its full potential for building exceptional Flutter apps.
What is Flutter BLoC: Business Logic Components?
At its core, Flutter BLoC stands for Business Logic Components, and it represents a crucial architectural pattern in Flutter app development. Let's delve into what BLoC truly entails:
Definition: BLoC, in the Flutter context, refers to a design pattern that meticulously separates an application's business logic from its user interface, resulting in cleaner, more comprehensible, and highly maintainable code.
Aim of Separation: The fundamental goal of BLoC is to create a clear demarcation between the logical underpinnings of an application (the business logic) and the elements that render these functions for the user (the UI). This separation is paramount for several reasons:
Maintainability: By isolating business logic from the UI, developers can easily make changes or updates to the app's functionality without affecting the user interface. This simplifies the debugging process and enhances code maintainability.
Scalability: BLoC promotes scalability by allowing developers to extend or modify the app's features without altering the UI components. This modularity facilitates collaboration among team members working on different aspects of the app.
Testability: BLoC's separation of concerns simplifies the testing process. Developers can write comprehensive unit tests for the business logic without the need to simulate UI interactions. This enhances code quality and robustness.
Key Contributors and Version: BLoC is a well-established and community-supported pattern in the Flutter ecosystem. It was developed by Felix Angelov, with sponsorship from industry leaders like Very Good Ventures, Stream, and Miquido. As of the time of writing this article, the Flutter BLoC package is at version 8.0.1, indicative of its continuous evolution and adaptation to the needs of Flutter developers.
In summary, BLoC, as Business Logic Components, is a powerful state management pattern in Flutter that brings clarity, scalability, and testability to your application's codebase. It's underpinned by a vibrant community and is continuously evolving to meet the demands of modern app development in Flutter. In the subsequent sections, we'll dive deeper into BLoC's core concepts and practical implementation.
Pros and Cons of BLoC Design Pattern
The BLoC (Business Logic Components) design pattern is a powerful tool in Flutter app development, but like any architectural pattern, it has its set of advantages and disadvantages that developers need to consider.
Advantages of BLoC Pattern:
Excellent Documentation: BLoC benefits from a rich and well-maintained documentation base. Flutter's official documentation provides comprehensive information, tutorials, and examples that guide developers in effectively implementing BLoC in their applications.
Separation of Concerns: BLoC enforces a clear separation of concerns by isolating the business logic from the UI layer. This results in code that is more organized, easier to manage, and adaptable to changes.
Testability: BLoC facilitates efficient testing of application components. Business logic, being separate, can be thoroughly unit tested without the need to consider the UI. This contributes to robust and bug-free code.
State Management: BLoC excels at managing the application's state. It offers a structured approach to handle various states of the application, making it easier to track and manage how the application behaves in different scenarios.
Community Support: Being a widely adopted pattern, BLoC has a large and active community. Developers can seek help, share knowledge, and access numerous resources, including libraries and packages, to enhance their BLoC implementation.
Disadvantages of BLoC Pattern:
Steep Learning Curve: Adopting BLoC requires a learning curve, especially for developers new to the reactive programming paradigm and state management patterns. Understanding streams, sinks, and the principles of reactive programming is crucial.
Not Recommended for Simple Applications: For simple applications with limited business logic, implementing BLoC might introduce unnecessary complexity. It's essential to assess the project requirements and choose an appropriate state management approach.
Boilerplate Code: Implementing BLoC can involve writing boilerplate code, particularly when done manually. While tools and extensions can mitigate this, there's still a need for careful structuring and organization.
While the BLoC design pattern offers substantial benefits in terms of organization, testability, and maintainability, developers should be mindful of the learning curve and the suitability of this pattern for the specific project at hand. Ultimately, understanding the project requirements and striking a balance between complexity and maintainability is key to successful BLoC implementation.
Flutter BLoC Tutorial Goal
The primary goal of this tutorial is to demonstrate the implementation of the BLoC (Business Logic Components) design pattern in Flutter through the development of a simple yet instructive text-changing application. The application's core functionality revolves around dynamically altering displayed text upon user interaction.
Objectives:
Building a Simple Text-Changing Application: The tutorial aims to guide developers in constructing an application where text changes dynamically in response to specific user interactions, showcasing how BLoC handles state management effectively.
Practicality for Learning BLoC: The goal of this tutorial is highly practical for learning BLoC due to its focused and tangible nature. By creating a straightforward text-changing application, developers can grasp the fundamental concepts of BLoC, including events, states, and their interplay, in a practical and hands-on manner.
Demonstrating State Management: The application's goal perfectly aligns with understanding BLoC's central purpose: efficient state management. Developers will witness how BLoC manages and updates the application state as the text changes, providing a clear demonstration of the BLoC pattern's prowess.
This goal serves as an accessible starting point for developers eager to delve into BLoC and its potential for managing state and business logic in Flutter applications. The simplicity and focused objective of the tutorial make it an ideal foundation for understanding the intricacies of BLoC implementation.
Initial Setup
Setting up a Flutter project is the first crucial step in building any Flutter application. Follow these steps for a quickest setup:
Creating a Flutter Project:
To build a completely new Flutter project, type the following command:
```bash
flutter create project_name
```Setting up `pubspec.yaml`:
The `pubspec.yaml` file is central to a Flutter project. It lists all the dependencies and metadata for the project. Ensure that the `pubspec.yaml` file matches the required dependencies for your project.
For example:
```yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
```Run `flutter pub get` to fetch and install the listed dependencies.
Recommended Project Folder Structure:
A properly organised project structure improves code readability and maintainability. Here's a recommended folder structure:
```plaintext
lib/
├── bloc/ # Contains BLoC classes
├── models/ # Contains data models
├── repositories/ # Contains repository classes
├── screens/ # Contains individual screens or pages
├── services/ # Contains services like API calls
├── utils/ # Contains utility classes or functions
├── main.dart # Entry point of the application
```This structure separates concerns and provides a clear organization, making it easier to locate and manage various parts of your application.
Setting up a Flutter project correctly and following a well-structured project layout is crucial for a smooth development experience, effective collaboration, and easy maintenance of the codebase.
Understanding BLoC Concepts: Events and States
In the BLoC (Business Logic Components) architecture, understanding the concepts of events and states is fundamental.
Events:
Events in BLoC are essentially triggers or notifications representing application inputs. These can be user interactions, system events, or any action that can affect the application's behavior. For instance, a button click, a network response, or a timer event can all be events. Events are the driving force behind state changes within the application.
```dart
// Example of a simple event class
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```States:
States, on the other hand, represent the application's current state at any given moment. These states are produced in response to events and define how the UI should appear based on the event-triggered changes. States are immutable objects and can contain any data that needs to be displayed in the UI.
```dart
// Example of a simple state class
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```BLoC's Role:
BLoC's primary role is to manage events and states. It takes a stream of events, processes them, and emits corresponding states as output. BLoC transforms incoming events into appropriate states, enabling the UI to react accordingly.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
AppBlocBloc() : super(const AppState.empty()) {
on<AppBlocEvent>((event, emit) {
// Process the event and emit the new state
emit(AppState(index: event.index, text: event.text));
});
}
}
```Understanding events and states is pivotal in building effective and responsive Flutter applications using the BLoC pattern. By managing events and producing states, BLoC ensures that the UI accurately reflects the application's internal logic and data.
Creating an Event
When implementing the BLoC pattern, creating events is crucial for triggering state changes. Events represent various actions or occurrences that take place within the application, like button clicks, data loading requests, or any user interaction.
Event Class Creation:
```dart
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```In the above example, we define an abstract class `AppBlocEvent`, serving as a base class for events. Then, we create a specific event class `ChangeTextEvent` that extends this base class, representing an event to change the text.
Importance of Abstract Event Class: By having an abstract event class, we can handle multiple events in a structured way. Each event can have its unique properties and behavior, making the application flexible and extensible. This separation ensures cleaner code and better organization.
7. Creating a State
States in BLoC represent the application's state at a particular moment. States are immutable objects that define what the UI should display, depending on the events and data.
State Class Creation:
```dart
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```In this example, we create a `AppState` class representing a state with an index and text. The state can be customized based on the application's requirements.
Using Equatable for State Comparison:
By extending `Equatable`, we can easily compare two instances of the state to determine if they are equal. This is crucial for efficient state management, especially when working with complex applications.
Creating events and states effectively is vital for the proper functioning of the BLoC pattern. Events trigger state changes, and states define how the UI should be updated, ensuring a clear separation of concerns and improved maintainability of the codebase.
Event and State Management using BLoC Pattern
The BLoC pattern is built around managing events and states effectively to drive the application's behavior. Here's a breakdown of how this core business logic is structured and executed:
Event Handling:
When an event is triggered, it's dispatched to the BLoC instance. This event can be a button press, data fetch request, or any other interaction that triggers a state change.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
// Other code...
@override
Stream<AppState> mapEventToState(AppBlocEvent event) async* {
if (event is ChangeTextEvent) {
// Logic to handle the event and transition to a new state
yield AppState(
index: state.index + 1,
text: textList[(state.index + 1) % textList.length],
);
}
}
}
```The `mapEventToState` method is where event handling occurs. Depending on the event type, appropriate business logic is executed, and a new state is yielded.
State Transition
Once a new state is yielded, the UI is updated to reflect this change. The `BlocConsumer` or `BlocBuilder` widgets listen to state changes and rebuild the UI accordingly.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```In the above example, the UI rebuilds with the new text every time the state changes. The `listener` can perform additional actions based on the state change.
Providing our BLoC
Using `BlocProvider` to Provide BLoC:
The `BlocProvider` is a crucial part of the BLoC pattern. It provides the BLoC instance to the widget tree so that it can be accessed by widgets in that subtree.
```dart
BlocProvider(
create: (context) => AppBlocBloc(),
child: YourWidget(),
);
```Placement in Widget Tree: It's essential to place `BlocProvider` at a higher level in the widget tree to ensure that the BLoC instance is accessible to all the widgets in the subtree.
Accessibility throughout the Application: With `BlocProvider`, the BLoC instance becomes easily accessible within the subtree. This accessibility is crucial for widgets to interact with the BLoC, dispatch events, and respond to state changes.
By effectively managing events and states and providing the BLoC instance through `BlocProvider`, the BLoC pattern empowers developers to separate business logic from the UI and build applications that are scalable, maintainable, and responsive to user interactions.
Triggering the Event and States
Event Triggering
In the BLoC pattern, events are triggered by user actions, such as button clicks. Let's consider a `TextChangeController` widget that triggers a `ChangeTextEvent` when a button is pressed.
```dart
class TextChangeController extends StatelessWidget {
final String text;
const TextChangeController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
TextChange(text: text),
ElevatedButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Text('Change Text'),
),
],
);
}
}
```Here, the `onPressed` callback triggers the `ChangeTextEvent` and adds it to the BLoC's event stream.
State Changes and UI Updates
When an event is added to the BLoC, it invokes the `mapEventToState` method, processing the event and generating a new state. This new state triggers a rebuild of the UI, updating it accordingly.
The `BlocConsumer` or `BlocBuilder` widgets listen to these state changes and update the UI based on the new state.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```Testing the BLoC Design Pattern
Required Testing Tools
To test the BLoC pattern, we use `bloc_test` for testing BLoC instances and `flutter_test` for widget testing.
```yaml
dev_dependencies:
flutter_test:
sdk: flutter
bloc_test: ^15.0.0 # Latest version at the time of writing
```Testing Initial States:
We can test the BLoC's initial state to ensure it's as expected.
```dart
blocTest(
'Initial State',
build: () => AppBlocBloc(),
verify: (appState) => expect(appState.state, const AppState.empty(), reason: 'Initial State'),
);
```Testing State Changes
We can also test if the BLoC emits the correct state when an event is added.
```dart
blocTest(
'emits [MyState] when MyEvent is added.',
build: () => AppBlocBloc(),
act: (bloc) => bloc.add(const ChangeTextEvent()),
expect: () => const [
AppState(
index: 1,
text: 'Changed Text',
),
],
);
```These tests are essential to ensure that the BLoC behaves as expected and produces the correct states in response to events.
Testing in the BLoC pattern is crucial for validating the behavior of the BLoC, ensuring it handles events correctly, and generating the expected states. Proper testing provides confidence in the application's functionality and aids in identifying and fixing issues early in the development process.
Flutter BLoC Simple Example
```dart
void main() {
runApp(MaterialApp(
home: BlocProvider(
create: (context) => AppBlocBloc(),
child: const App(),
),
));
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Text Change'),
),
body: BlocConsumer<AppBlocBloc, AppState>(
listener: (context, state) {},
builder: (context, state) {
return TextController(
text: state.text,
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Icon(Icons.refresh),
),
);
}
}
class TextController extends StatelessWidget {
final String text;
const TextController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Text(
text,
style: const TextStyle(fontSize: 24.0),
),
);
}
}
```Conclusion for guide on usage of Flutter BLoC
In conclusion, understanding and effectively implementing Flutter BLoC, a robust state management pattern, is crucial for creating scalable and maintainable Flutter applications.
By separating business logic from the UI, BLoC enhances testability and code clarity, despite a steep learning curve. Leveraging this pattern optimally can lead to highly efficient, responsive, and maintainable apps.
We invite your valuable feedback and suggestions. Feel free to explore the provided code examples and experiment with Flutter BLoC to unlock its potential for state management in your applications. Happy coding with Flutter and BLoC!
Introduction to State Management in Flutter
In the dynamic world of mobile app development, managing the state of an application is akin to orchestrating a complex symphony. Each user interaction, data update, or screen transition can create a multitude of variables that define the app's current state.
In Flutter, a framework renowned for its expressive and reactive user interfaces, state management plays a pivotal role in crafting robust and responsive applications.
The Need for Effective State Management
Why is state management so crucial in app development, especially within the Flutter ecosystem? Consider the following points:
User Interactions: Mobile apps thrive on user engagement. Every tap, swipe, or input field can trigger changes in the app's state. Without effective state management, handling these interactions becomes convoluted, leading to bugs and unpredictable behavior.
Data Flow: Modern apps are often data-driven. Be it real-time updates from a server, changes in user preferences, or form input, managing data flow and synchronization across the app is paramount.
UI Responsiveness: Flutter's hallmark is its ability to create beautiful and interactive user interfaces. To achieve seamless transitions and animations, the UI must react promptly to changes in state.
Testability: Writing comprehensive tests for your app becomes significantly more manageable with a well-structured state management approach. This is vital for ensuring the app's reliability and stability.
Introducing BLoC: Business Logic Components
Amidst the myriad of state management solutions available in Flutter, the BLoC (Business Logic Components) pattern shines as a robust and scalable option. Developed by Felix Angelov and supported by prominent sponsors like Very Good Ventures, Stream, and Miquido, BLoC stands as a testament to its efficacy.
In essence, BLoC separates an app's business logic from its user interface, fostering code that is unambiguous, scalable, and highly testable. By doing so, BLoC promotes clean and maintainable code, making it an indispensable tool for Flutter developers seeking to conquer the challenges of state management in their applications.
Let's embark on a journey to explore the depths of Flutter BLoC, understanding its core concepts, implementation, and testing practices to harness its full potential for building exceptional Flutter apps.
What is Flutter BLoC: Business Logic Components?
At its core, Flutter BLoC stands for Business Logic Components, and it represents a crucial architectural pattern in Flutter app development. Let's delve into what BLoC truly entails:
Definition: BLoC, in the Flutter context, refers to a design pattern that meticulously separates an application's business logic from its user interface, resulting in cleaner, more comprehensible, and highly maintainable code.
Aim of Separation: The fundamental goal of BLoC is to create a clear demarcation between the logical underpinnings of an application (the business logic) and the elements that render these functions for the user (the UI). This separation is paramount for several reasons:
Maintainability: By isolating business logic from the UI, developers can easily make changes or updates to the app's functionality without affecting the user interface. This simplifies the debugging process and enhances code maintainability.
Scalability: BLoC promotes scalability by allowing developers to extend or modify the app's features without altering the UI components. This modularity facilitates collaboration among team members working on different aspects of the app.
Testability: BLoC's separation of concerns simplifies the testing process. Developers can write comprehensive unit tests for the business logic without the need to simulate UI interactions. This enhances code quality and robustness.
Key Contributors and Version: BLoC is a well-established and community-supported pattern in the Flutter ecosystem. It was developed by Felix Angelov, with sponsorship from industry leaders like Very Good Ventures, Stream, and Miquido. As of the time of writing this article, the Flutter BLoC package is at version 8.0.1, indicative of its continuous evolution and adaptation to the needs of Flutter developers.
In summary, BLoC, as Business Logic Components, is a powerful state management pattern in Flutter that brings clarity, scalability, and testability to your application's codebase. It's underpinned by a vibrant community and is continuously evolving to meet the demands of modern app development in Flutter. In the subsequent sections, we'll dive deeper into BLoC's core concepts and practical implementation.
Pros and Cons of BLoC Design Pattern
The BLoC (Business Logic Components) design pattern is a powerful tool in Flutter app development, but like any architectural pattern, it has its set of advantages and disadvantages that developers need to consider.
Advantages of BLoC Pattern:
Excellent Documentation: BLoC benefits from a rich and well-maintained documentation base. Flutter's official documentation provides comprehensive information, tutorials, and examples that guide developers in effectively implementing BLoC in their applications.
Separation of Concerns: BLoC enforces a clear separation of concerns by isolating the business logic from the UI layer. This results in code that is more organized, easier to manage, and adaptable to changes.
Testability: BLoC facilitates efficient testing of application components. Business logic, being separate, can be thoroughly unit tested without the need to consider the UI. This contributes to robust and bug-free code.
State Management: BLoC excels at managing the application's state. It offers a structured approach to handle various states of the application, making it easier to track and manage how the application behaves in different scenarios.
Community Support: Being a widely adopted pattern, BLoC has a large and active community. Developers can seek help, share knowledge, and access numerous resources, including libraries and packages, to enhance their BLoC implementation.
Disadvantages of BLoC Pattern:
Steep Learning Curve: Adopting BLoC requires a learning curve, especially for developers new to the reactive programming paradigm and state management patterns. Understanding streams, sinks, and the principles of reactive programming is crucial.
Not Recommended for Simple Applications: For simple applications with limited business logic, implementing BLoC might introduce unnecessary complexity. It's essential to assess the project requirements and choose an appropriate state management approach.
Boilerplate Code: Implementing BLoC can involve writing boilerplate code, particularly when done manually. While tools and extensions can mitigate this, there's still a need for careful structuring and organization.
While the BLoC design pattern offers substantial benefits in terms of organization, testability, and maintainability, developers should be mindful of the learning curve and the suitability of this pattern for the specific project at hand. Ultimately, understanding the project requirements and striking a balance between complexity and maintainability is key to successful BLoC implementation.
Flutter BLoC Tutorial Goal
The primary goal of this tutorial is to demonstrate the implementation of the BLoC (Business Logic Components) design pattern in Flutter through the development of a simple yet instructive text-changing application. The application's core functionality revolves around dynamically altering displayed text upon user interaction.
Objectives:
Building a Simple Text-Changing Application: The tutorial aims to guide developers in constructing an application where text changes dynamically in response to specific user interactions, showcasing how BLoC handles state management effectively.
Practicality for Learning BLoC: The goal of this tutorial is highly practical for learning BLoC due to its focused and tangible nature. By creating a straightforward text-changing application, developers can grasp the fundamental concepts of BLoC, including events, states, and their interplay, in a practical and hands-on manner.
Demonstrating State Management: The application's goal perfectly aligns with understanding BLoC's central purpose: efficient state management. Developers will witness how BLoC manages and updates the application state as the text changes, providing a clear demonstration of the BLoC pattern's prowess.
This goal serves as an accessible starting point for developers eager to delve into BLoC and its potential for managing state and business logic in Flutter applications. The simplicity and focused objective of the tutorial make it an ideal foundation for understanding the intricacies of BLoC implementation.
Initial Setup
Setting up a Flutter project is the first crucial step in building any Flutter application. Follow these steps for a quickest setup:
Creating a Flutter Project:
To build a completely new Flutter project, type the following command:
```bash
flutter create project_name
```Setting up `pubspec.yaml`:
The `pubspec.yaml` file is central to a Flutter project. It lists all the dependencies and metadata for the project. Ensure that the `pubspec.yaml` file matches the required dependencies for your project.
For example:
```yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
```Run `flutter pub get` to fetch and install the listed dependencies.
Recommended Project Folder Structure:
A properly organised project structure improves code readability and maintainability. Here's a recommended folder structure:
```plaintext
lib/
├── bloc/ # Contains BLoC classes
├── models/ # Contains data models
├── repositories/ # Contains repository classes
├── screens/ # Contains individual screens or pages
├── services/ # Contains services like API calls
├── utils/ # Contains utility classes or functions
├── main.dart # Entry point of the application
```This structure separates concerns and provides a clear organization, making it easier to locate and manage various parts of your application.
Setting up a Flutter project correctly and following a well-structured project layout is crucial for a smooth development experience, effective collaboration, and easy maintenance of the codebase.
Understanding BLoC Concepts: Events and States
In the BLoC (Business Logic Components) architecture, understanding the concepts of events and states is fundamental.
Events:
Events in BLoC are essentially triggers or notifications representing application inputs. These can be user interactions, system events, or any action that can affect the application's behavior. For instance, a button click, a network response, or a timer event can all be events. Events are the driving force behind state changes within the application.
```dart
// Example of a simple event class
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```States:
States, on the other hand, represent the application's current state at any given moment. These states are produced in response to events and define how the UI should appear based on the event-triggered changes. States are immutable objects and can contain any data that needs to be displayed in the UI.
```dart
// Example of a simple state class
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```BLoC's Role:
BLoC's primary role is to manage events and states. It takes a stream of events, processes them, and emits corresponding states as output. BLoC transforms incoming events into appropriate states, enabling the UI to react accordingly.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
AppBlocBloc() : super(const AppState.empty()) {
on<AppBlocEvent>((event, emit) {
// Process the event and emit the new state
emit(AppState(index: event.index, text: event.text));
});
}
}
```Understanding events and states is pivotal in building effective and responsive Flutter applications using the BLoC pattern. By managing events and producing states, BLoC ensures that the UI accurately reflects the application's internal logic and data.
Creating an Event
When implementing the BLoC pattern, creating events is crucial for triggering state changes. Events represent various actions or occurrences that take place within the application, like button clicks, data loading requests, or any user interaction.
Event Class Creation:
```dart
@immutable
abstract class AppBlocEvent {
const AppBlocEvent();
}
@immutable
class ChangeTextEvent extends AppBlocEvent {
const ChangeTextEvent();
}
```In the above example, we define an abstract class `AppBlocEvent`, serving as a base class for events. Then, we create a specific event class `ChangeTextEvent` that extends this base class, representing an event to change the text.
Importance of Abstract Event Class: By having an abstract event class, we can handle multiple events in a structured way. Each event can have its unique properties and behavior, making the application flexible and extensible. This separation ensures cleaner code and better organization.
7. Creating a State
States in BLoC represent the application's state at a particular moment. States are immutable objects that define what the UI should display, depending on the events and data.
State Class Creation:
```dart
@immutable
class AppState extends Equatable {
final int index;
final String text;
const AppState.empty()
: index = 0,
text = 'Initial Text';
const AppState({
required this.index,
required this.text,
});
@override
List<Object> get props => [index, text];
}
```In this example, we create a `AppState` class representing a state with an index and text. The state can be customized based on the application's requirements.
Using Equatable for State Comparison:
By extending `Equatable`, we can easily compare two instances of the state to determine if they are equal. This is crucial for efficient state management, especially when working with complex applications.
Creating events and states effectively is vital for the proper functioning of the BLoC pattern. Events trigger state changes, and states define how the UI should be updated, ensuring a clear separation of concerns and improved maintainability of the codebase.
Event and State Management using BLoC Pattern
The BLoC pattern is built around managing events and states effectively to drive the application's behavior. Here's a breakdown of how this core business logic is structured and executed:
Event Handling:
When an event is triggered, it's dispatched to the BLoC instance. This event can be a button press, data fetch request, or any other interaction that triggers a state change.
```dart
class AppBlocBloc extends Bloc<AppBlocEvent, AppState> {
// Other code...
@override
Stream<AppState> mapEventToState(AppBlocEvent event) async* {
if (event is ChangeTextEvent) {
// Logic to handle the event and transition to a new state
yield AppState(
index: state.index + 1,
text: textList[(state.index + 1) % textList.length],
);
}
}
}
```The `mapEventToState` method is where event handling occurs. Depending on the event type, appropriate business logic is executed, and a new state is yielded.
State Transition
Once a new state is yielded, the UI is updated to reflect this change. The `BlocConsumer` or `BlocBuilder` widgets listen to state changes and rebuild the UI accordingly.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```In the above example, the UI rebuilds with the new text every time the state changes. The `listener` can perform additional actions based on the state change.
Providing our BLoC
Using `BlocProvider` to Provide BLoC:
The `BlocProvider` is a crucial part of the BLoC pattern. It provides the BLoC instance to the widget tree so that it can be accessed by widgets in that subtree.
```dart
BlocProvider(
create: (context) => AppBlocBloc(),
child: YourWidget(),
);
```Placement in Widget Tree: It's essential to place `BlocProvider` at a higher level in the widget tree to ensure that the BLoC instance is accessible to all the widgets in the subtree.
Accessibility throughout the Application: With `BlocProvider`, the BLoC instance becomes easily accessible within the subtree. This accessibility is crucial for widgets to interact with the BLoC, dispatch events, and respond to state changes.
By effectively managing events and states and providing the BLoC instance through `BlocProvider`, the BLoC pattern empowers developers to separate business logic from the UI and build applications that are scalable, maintainable, and responsive to user interactions.
Triggering the Event and States
Event Triggering
In the BLoC pattern, events are triggered by user actions, such as button clicks. Let's consider a `TextChangeController` widget that triggers a `ChangeTextEvent` when a button is pressed.
```dart
class TextChangeController extends StatelessWidget {
final String text;
const TextChangeController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
TextChange(text: text),
ElevatedButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Text('Change Text'),
),
],
);
}
}
```Here, the `onPressed` callback triggers the `ChangeTextEvent` and adds it to the BLoC's event stream.
State Changes and UI Updates
When an event is added to the BLoC, it invokes the `mapEventToState` method, processing the event and generating a new state. This new state triggers a rebuild of the UI, updating it accordingly.
The `BlocConsumer` or `BlocBuilder` widgets listen to these state changes and update the UI based on the new state.
```dart
BlocConsumer<AppBlocBloc, AppState>(
builder: (context, state) {
return Text(state.text);
},
listener: (context, state) {
// Additional actions based on state changes
},
);
```Testing the BLoC Design Pattern
Required Testing Tools
To test the BLoC pattern, we use `bloc_test` for testing BLoC instances and `flutter_test` for widget testing.
```yaml
dev_dependencies:
flutter_test:
sdk: flutter
bloc_test: ^15.0.0 # Latest version at the time of writing
```Testing Initial States:
We can test the BLoC's initial state to ensure it's as expected.
```dart
blocTest(
'Initial State',
build: () => AppBlocBloc(),
verify: (appState) => expect(appState.state, const AppState.empty(), reason: 'Initial State'),
);
```Testing State Changes
We can also test if the BLoC emits the correct state when an event is added.
```dart
blocTest(
'emits [MyState] when MyEvent is added.',
build: () => AppBlocBloc(),
act: (bloc) => bloc.add(const ChangeTextEvent()),
expect: () => const [
AppState(
index: 1,
text: 'Changed Text',
),
],
);
```These tests are essential to ensure that the BLoC behaves as expected and produces the correct states in response to events.
Testing in the BLoC pattern is crucial for validating the behavior of the BLoC, ensuring it handles events correctly, and generating the expected states. Proper testing provides confidence in the application's functionality and aids in identifying and fixing issues early in the development process.
Flutter BLoC Simple Example
```dart
void main() {
runApp(MaterialApp(
home: BlocProvider(
create: (context) => AppBlocBloc(),
child: const App(),
),
));
}
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Text Change'),
),
body: BlocConsumer<AppBlocBloc, AppState>(
listener: (context, state) {},
builder: (context, state) {
return TextController(
text: state.text,
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () => context.read<AppBlocBloc>().add(const ChangeTextEvent()),
child: const Icon(Icons.refresh),
),
);
}
}
class TextController extends StatelessWidget {
final String text;
const TextController({Key? key, required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Text(
text,
style: const TextStyle(fontSize: 24.0),
),
);
}
}
```Conclusion for guide on usage of Flutter BLoC
In conclusion, understanding and effectively implementing Flutter BLoC, a robust state management pattern, is crucial for creating scalable and maintainable Flutter applications.
By separating business logic from the UI, BLoC enhances testability and code clarity, despite a steep learning curve. Leveraging this pattern optimally can lead to highly efficient, responsive, and maintainable apps.
We invite your valuable feedback and suggestions. Feel free to explore the provided code examples and experiment with Flutter BLoC to unlock its potential for state management in your applications. Happy coding with Flutter and BLoC!
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.