Which is the best mobile app development frameworks in 2023?


Mobile app development has become an essential part of any business in today's world. However, with numerous frameworks available in the market, choosing the best one can be overwhelming. Each framework has its unique features and advantages, making the selection process even more challenging.
In this blog, we will discuss the best frameworks for mobile app development and help you understand the key features and benefits of each framework. Whether you are an experienced developer or new to the mobile app development world, this blog will provide valuable insights into the top frameworks and help you make an informed decision.
What is a Framework in mobile app development?
A mobile app framework is essentially a collection of pre-built tools, libraries, and technologies that help developers build mobile applications. It provides a foundation for creating and deploying mobile apps for different platforms like Android and iOS. The primary purpose of a framework is to help developers build apps faster and more efficiently, by providing a structure that they can build on top of.
This structure includes various functionalities such as user interface, database integration, network connectivity, and more. A framework also offers a standardized approach to building apps, so that developers don't have to start from scratch every time they create a new app.
Frameworks come in many different forms, from low-level libraries that provide specific functionalities to high-level frameworks that offer complete end-to-end solutions. Some frameworks are designed for a specific platform, such as Swift for iOS, while others are cross-platform, such as React Native or Flutter. The choice of framework depends on the specific needs of the project, including the targeted platform, desired features, development team's skill set, and project timeline.
Overall, a mobile app framework is a crucial tool for developers, as it provides a structured and efficient approach to building mobile applications. It allows developers to focus on creating innovative features and functionalities for their app, rather than worrying about the underlying technical details. With the right framework, developers can build high-quality mobile apps faster, more efficiently, and with fewer errors.
Types of Mobile app Frameworks
Mobile app frameworks can be classified into three main types - native, hybrid, and web-based.
Native Frameworks: Native mobile app frameworks enable developers to build apps that are specific to a particular platform or operating system (iOS, Android, Windows, etc.). These frameworks provide access to the device's hardware and software, and enable the app to run at optimal performance. Examples of native frameworks include iOS SDK, Android SDK, and Windows SDK.
Hybrid Frameworks: Hybrid mobile app frameworks use web technologies such as HTML, CSS, and JavaScript to build cross-platform apps that run on multiple platforms. They allow developers to use a single codebase for multiple platforms, which saves time and reduces costs. Hybrid frameworks provide access to device features using plugins or APIs. Examples of hybrid frameworks include React Native, Xamarin, and Ionic.
Web-Based Frameworks: Web-based mobile app frameworks are used to build apps that run on web browsers. They are built using web technologies such as HTML, CSS, and JavaScript and are accessed through a mobile browser. These frameworks do not provide access to the device's hardware, but they can be easily updated and do not require app store approval. Examples of web-based frameworks include jQuery Mobile, Sencha Touch, and AngularJS.
Each type of mobile app framework has its own advantages and disadvantages, and the choice of framework depends on the requirements of the project and the target audience. Native frameworks are ideal for building high-performance apps that require access to device-specific features, while hybrid frameworks are ideal for building cross-platform apps quickly and efficiently. Web-based frameworks are ideal for building lightweight apps that do not require access to device-specific features.
Top 5 Mobile app development Frameworks
As mobile apps continue to dominate the digital landscape, mobile app developers are constantly seeking ways to streamline the app development process. One way to achieve this is through the use of mobile app frameworks. These frameworks provide developers with the necessary tools and resources to build high-quality mobile apps more efficiently.
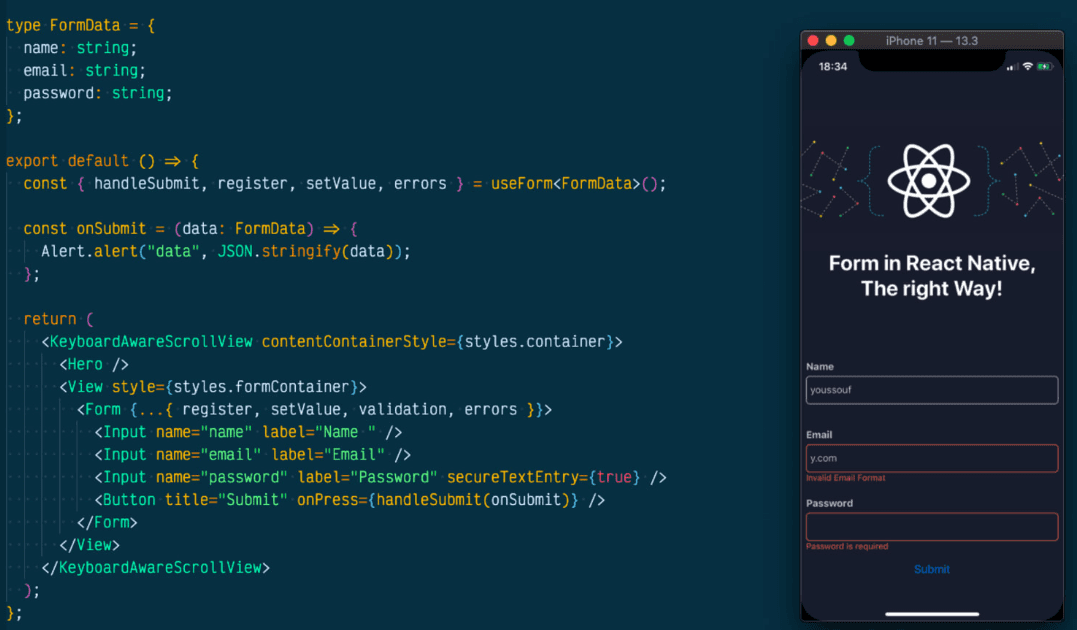
React Native
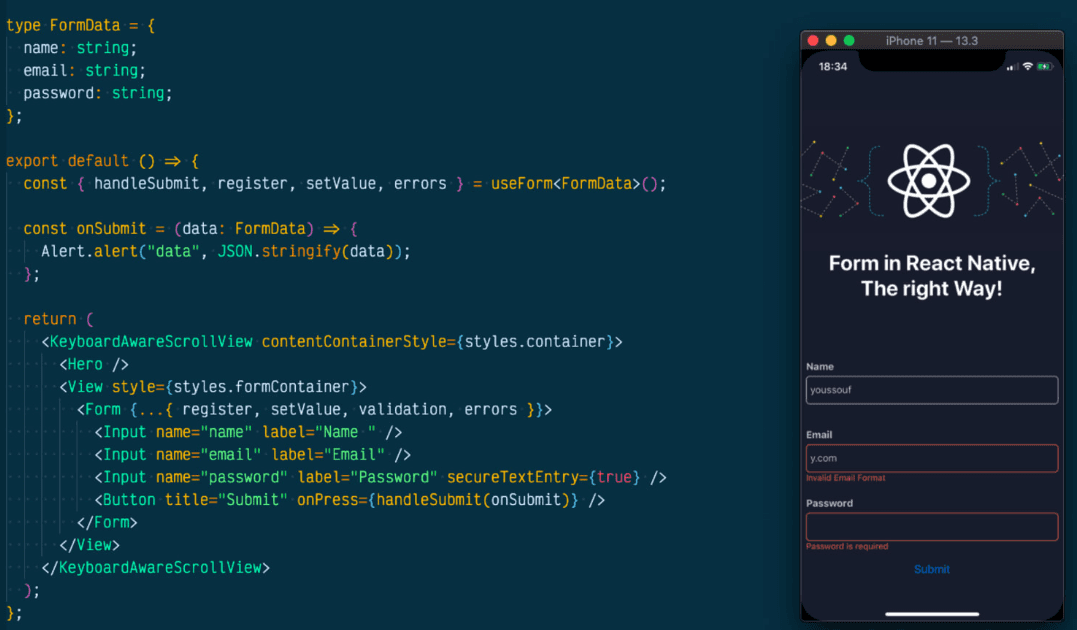
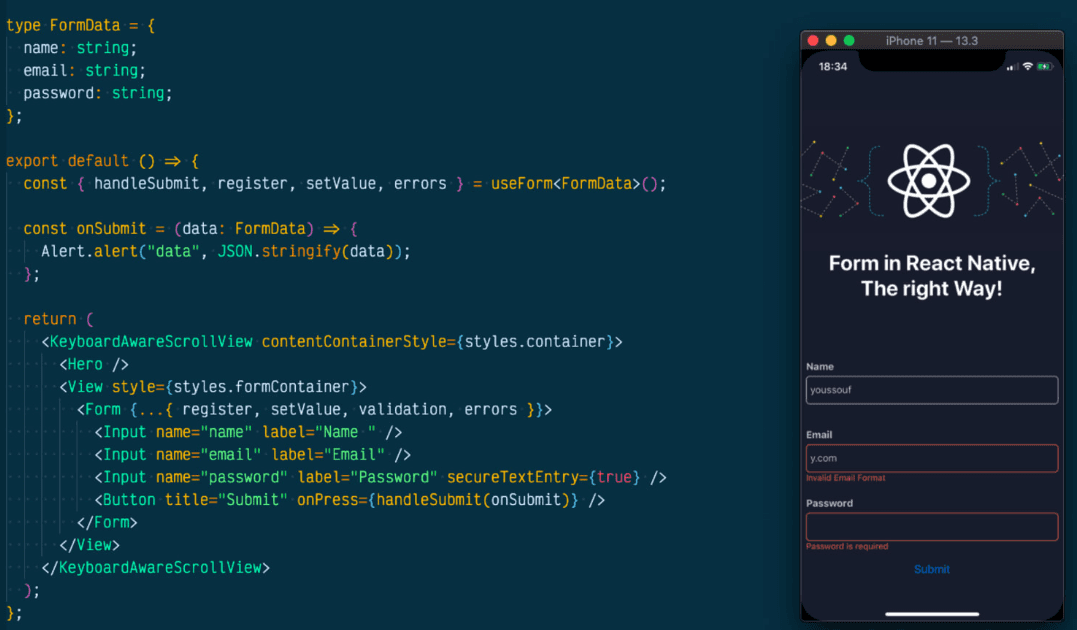
Developed by Facebook, React Native is an open-source framework for mobile apps. It uses the same design as React, allowing developers to write their applications using JavaScript and JSX, which then get compiled into native code for Android and iOS platforms. This framework allows developers to create applications using a single codebase, which is a significant advantage when developing applications for multiple platforms.

React Native is known for its performance, as it uses native components instead of web components. It also allows for hot reloading, which means that changes made to the code can be immediately seen on the application. This feature greatly speeds up the development process and makes debugging easier.
Another advantage of React Native is its extensive library of pre-built components, which can save developers a lot of time and effort when developing their applications. Additionally, it has a large and active community that provides support, documentation, and many third-party libraries.
React Native is a great choice for developers who are already familiar with React, as the learning curve is much lower compared to other mobile app frameworks. However, it can be difficult for developers who are not familiar with JavaScript, as they will need to learn the language before being able to use React Native effectively.
Overall, React Native is a robust and efficient mobile app framework that can help developers create high-quality applications quickly and easily.
Flutter
Flutter is a free and open-source mobile application development framework that was developed by Google. Flutter uses the Dart programming language, which is an object-oriented language that supports both AOT (Ahead of Time) and JIT (Just in Time) compilation. Flutter allows developers to create high-performance and visually appealing mobile apps for both Android and iOS platforms with a single codebase.
Flutter has a widget-based architecture, where everything is a widget, including the layout, buttons, and text. This makes it easy for developers to build complex and responsive UIs with ease. Flutter also has a hot reload feature, which allows developers to see the changes they make to their code in real-time without having to restart the app. This speeds up the development process and makes it easier to test and debug apps.

Flutter also comes with its own set of widgets, which are customizable and easy to use. These widgets allow developers to create beautiful and responsive designs that are optimized for both mobile platforms. Flutter also provides plugins that allow developers to add native functionality to their apps, such as camera access or location services.
One of the key advantages of Flutter is its performance. Since Flutter uses a single codebase for both Android and iOS, it reduces the time and effort required to develop and maintain apps for both platforms. Additionally, Flutter's widgets are optimized for performance, resulting in fast and smooth animations and transitions.
Overall, Flutter is a powerful and versatile mobile app framework that offers a lot of features and benefits for developers. Its ease of use, hot reload feature, and performance make it a popular choice among mobile app developers.
Xamarin
Xamarin is a cross-platform mobile app development framework that uses C# programming language and .NET framework to create native applications for iOS, Android, and Windows platforms. It was initially released in 2011 and was later acquired by Microsoft in 2016.
Xamarin offers a shared codebase approach, where developers can write code once and share it across multiple platforms. This shortens the process and lowers expenses. Xamarin also offers a unique feature called Xamarin Forms, which allows developers to create a single user interface (UI) that can be used across all the supported platforms.
Xamarin has access to the full range of platform-specific APIs and can integrate with popular back-end services, making it a versatile tool for developers. It also offers powerful debugging tools that help developers identify and fix issues quickly.

One of the biggest advantages of using Xamarin is its ability to create native apps that perform well on each platform. This is achieved by compiling the C# code into native code for each platform, resulting in apps that have the same performance and look and feel as a natively developed app.
Xamarin also has a large and active community that offers a vast range of resources and support to developers, including documentation, sample code, and plugins. It also integrates well with popular development tools such as Visual Studio and offers a range of third-party libraries and tools that can further enhance the development process.
Overall, Xamarin is a powerful mobile app framework that offers a wide range of features and benefits to developers. Its ability to create native apps that perform well on multiple platforms, along with its shared codebase approach and access to platform-specific APIs, make it a popular choice among developers for building mobile apps.
Ionic
Ionic is a popular open-source mobile app framework built on top of Angular, one of the most widely used front-end web application frameworks. It uses web technologies such as HTML, CSS, and JavaScript to create hybrid mobile apps for both Android and iOS platforms. Ionic provides a large number of pre-built UI components, which help developers in building interactive and feature-rich apps.
One of the biggest advantages of Ionic is its ability to leverage existing web development skills. Since Ionic is based on Angular, developers can use their existing knowledge of web development to create mobile apps with ease. Additionally, Ionic supports several plugins and extensions that enable developers to easily add native device functionality, such as camera and GPS, to their apps.

Ionic also offers real-time app testing and debugging through its own tool, Ionic DevApp. This allows developers to test and debug their apps instantly on their own devices without having to install any additional software.
Another important feature of Ionic is its performance optimization capabilities. It uses Angular's change detection mechanism, which only updates the components that have been modified instead of updating the entire UI. This leads to quicker rendering times and improved performance.
Ionic also offers seamless integration with Firebase, a popular mobile and web app development platform. This integration allows developers to easily add features such as user authentication, database storage, and real-time messaging to their apps.
Overall, Ionic is a powerful and flexible mobile app framework that offers a wide range of features and capabilities for building high-quality hybrid mobile apps. Its use of web technologies and its easy integration with Angular and Firebase make it a popular choice among developers looking to build mobile apps with a focus on performance and usability.
PhoneGap or Apache Cordova
PhoneGap or Apache Cordova is an open-source framework used for developing mobile applications. It is built on top of HTML5, CSS, and JavaScript, which are the core technologies of the web. The framework allows developers to build hybrid mobile applications that can run on multiple platforms like Android, iOS, and Windows.
PhoneGap provides a bridge between the native APIs and the JavaScript code, which allows developers to access device-specific features like the camera, accelerometer, contacts, and more. The framework uses plugins to access these features, which are built in native code and exposed through a JavaScript interface.

One of the major advantages of using PhoneGap is its ability to leverage existing web development skills. Since PhoneGap applications are built on web technologies, developers can use their existing knowledge of HTML, CSS, and JavaScript to build mobile applications. This not only reduces the learning curve but also allows for faster development.
Another advantage of PhoneGap is its strong community support. The framework has a large and active community of developers who contribute plugins, extensions, and tools to the ecosystem. This allows developers to add new features to their applications quickly and easily.
PhoneGap also provides a number of tools and services to streamline the development process. For example, it provides a cloud-based build service that allows developers to build and distribute their applications without needing to set up a complex build infrastructure. It also provides a debugging tool called Weinre that allows developers to debug their applications remotely.
Overall, PhoneGap is a powerful framework that allows developers to build hybrid mobile applications quickly and easily. Its use of web technologies, strong community support, and built-in tools make it a popular choice among developers for mobile app development.
Blup, a comprehensive alternative to traditional Frameworks
Blup is an integrated development environment (IDE) that provides developers with a powerful visual app UI builder, visual logic builder, and a seamless backend supported by AWS. This makes it an ideal choice for developers looking to build Flutter apps faster and more efficiently. The Blup IDE provides developers with a drag-and-drop interface, which enables them to quickly and easily build app layouts, configure widgets, and add logic to their apps.
One of the key advantages of Blup is that it provides a user-friendly interface, which enables developers with little or no coding experience to create complex apps without having to write code. Furthermore, the customizable components offered by Blup enable developers to customize their apps according to their specific needs, which can greatly speed up the development process.

Blup also enables faster iteration by providing developers with real-time updates as they make changes to their app. This makes it easier for developers to test their app and quickly make changes to improve its performance.
Another advantage of Blup is that it offers cross-platform compatibility, enabling developers to create apps that can run on both iOS and Android devices. This can greatly reduce the time and effort required to develop an app for multiple platforms.
Finally, Blup provides pre-built templates that can help developers get started quickly and easily, while also offering the flexibility to customize their apps to meet their specific needs. Overall, the Blup IDE is a powerful tool that can help developers build high-quality Flutter apps faster and more efficiently, making it an essential tool for any developer looking to create great mobile apps.
Apart from this, we have written other in-detail articles on Flutter and mobile app development. You can find them below:
Mobile app development has become an essential part of any business in today's world. However, with numerous frameworks available in the market, choosing the best one can be overwhelming. Each framework has its unique features and advantages, making the selection process even more challenging.
In this blog, we will discuss the best frameworks for mobile app development and help you understand the key features and benefits of each framework. Whether you are an experienced developer or new to the mobile app development world, this blog will provide valuable insights into the top frameworks and help you make an informed decision.
What is a Framework in mobile app development?
A mobile app framework is essentially a collection of pre-built tools, libraries, and technologies that help developers build mobile applications. It provides a foundation for creating and deploying mobile apps for different platforms like Android and iOS. The primary purpose of a framework is to help developers build apps faster and more efficiently, by providing a structure that they can build on top of.
This structure includes various functionalities such as user interface, database integration, network connectivity, and more. A framework also offers a standardized approach to building apps, so that developers don't have to start from scratch every time they create a new app.
Frameworks come in many different forms, from low-level libraries that provide specific functionalities to high-level frameworks that offer complete end-to-end solutions. Some frameworks are designed for a specific platform, such as Swift for iOS, while others are cross-platform, such as React Native or Flutter. The choice of framework depends on the specific needs of the project, including the targeted platform, desired features, development team's skill set, and project timeline.
Overall, a mobile app framework is a crucial tool for developers, as it provides a structured and efficient approach to building mobile applications. It allows developers to focus on creating innovative features and functionalities for their app, rather than worrying about the underlying technical details. With the right framework, developers can build high-quality mobile apps faster, more efficiently, and with fewer errors.
Types of Mobile app Frameworks
Mobile app frameworks can be classified into three main types - native, hybrid, and web-based.
Native Frameworks: Native mobile app frameworks enable developers to build apps that are specific to a particular platform or operating system (iOS, Android, Windows, etc.). These frameworks provide access to the device's hardware and software, and enable the app to run at optimal performance. Examples of native frameworks include iOS SDK, Android SDK, and Windows SDK.
Hybrid Frameworks: Hybrid mobile app frameworks use web technologies such as HTML, CSS, and JavaScript to build cross-platform apps that run on multiple platforms. They allow developers to use a single codebase for multiple platforms, which saves time and reduces costs. Hybrid frameworks provide access to device features using plugins or APIs. Examples of hybrid frameworks include React Native, Xamarin, and Ionic.
Web-Based Frameworks: Web-based mobile app frameworks are used to build apps that run on web browsers. They are built using web technologies such as HTML, CSS, and JavaScript and are accessed through a mobile browser. These frameworks do not provide access to the device's hardware, but they can be easily updated and do not require app store approval. Examples of web-based frameworks include jQuery Mobile, Sencha Touch, and AngularJS.
Each type of mobile app framework has its own advantages and disadvantages, and the choice of framework depends on the requirements of the project and the target audience. Native frameworks are ideal for building high-performance apps that require access to device-specific features, while hybrid frameworks are ideal for building cross-platform apps quickly and efficiently. Web-based frameworks are ideal for building lightweight apps that do not require access to device-specific features.
Top 5 Mobile app development Frameworks
As mobile apps continue to dominate the digital landscape, mobile app developers are constantly seeking ways to streamline the app development process. One way to achieve this is through the use of mobile app frameworks. These frameworks provide developers with the necessary tools and resources to build high-quality mobile apps more efficiently.
React Native
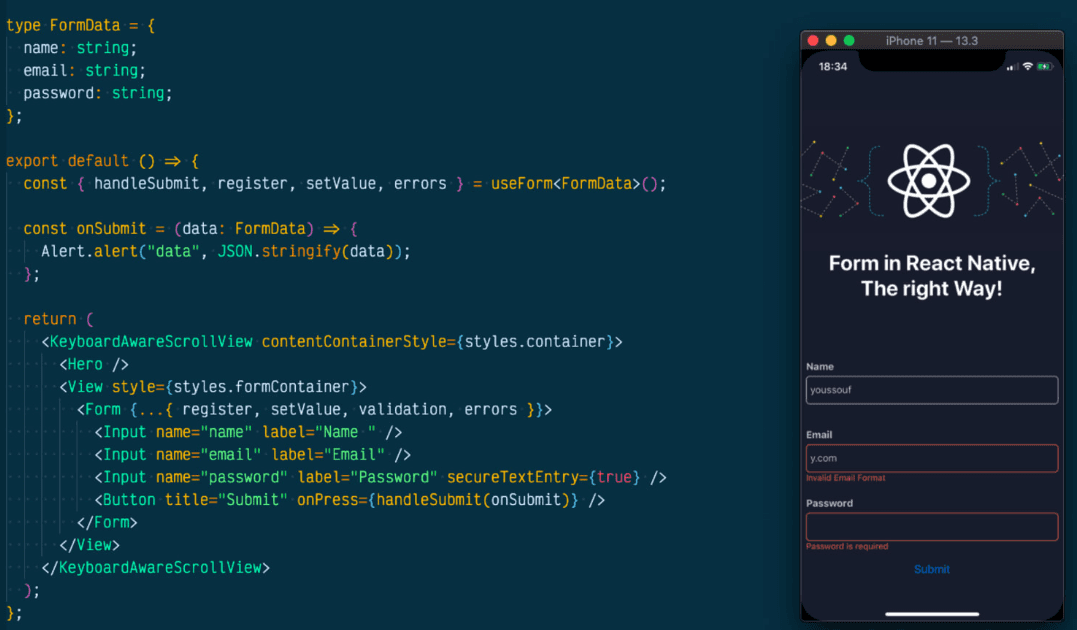
Developed by Facebook, React Native is an open-source framework for mobile apps. It uses the same design as React, allowing developers to write their applications using JavaScript and JSX, which then get compiled into native code for Android and iOS platforms. This framework allows developers to create applications using a single codebase, which is a significant advantage when developing applications for multiple platforms.

React Native is known for its performance, as it uses native components instead of web components. It also allows for hot reloading, which means that changes made to the code can be immediately seen on the application. This feature greatly speeds up the development process and makes debugging easier.
Another advantage of React Native is its extensive library of pre-built components, which can save developers a lot of time and effort when developing their applications. Additionally, it has a large and active community that provides support, documentation, and many third-party libraries.
React Native is a great choice for developers who are already familiar with React, as the learning curve is much lower compared to other mobile app frameworks. However, it can be difficult for developers who are not familiar with JavaScript, as they will need to learn the language before being able to use React Native effectively.
Overall, React Native is a robust and efficient mobile app framework that can help developers create high-quality applications quickly and easily.
Flutter
Flutter is a free and open-source mobile application development framework that was developed by Google. Flutter uses the Dart programming language, which is an object-oriented language that supports both AOT (Ahead of Time) and JIT (Just in Time) compilation. Flutter allows developers to create high-performance and visually appealing mobile apps for both Android and iOS platforms with a single codebase.
Flutter has a widget-based architecture, where everything is a widget, including the layout, buttons, and text. This makes it easy for developers to build complex and responsive UIs with ease. Flutter also has a hot reload feature, which allows developers to see the changes they make to their code in real-time without having to restart the app. This speeds up the development process and makes it easier to test and debug apps.

Flutter also comes with its own set of widgets, which are customizable and easy to use. These widgets allow developers to create beautiful and responsive designs that are optimized for both mobile platforms. Flutter also provides plugins that allow developers to add native functionality to their apps, such as camera access or location services.
One of the key advantages of Flutter is its performance. Since Flutter uses a single codebase for both Android and iOS, it reduces the time and effort required to develop and maintain apps for both platforms. Additionally, Flutter's widgets are optimized for performance, resulting in fast and smooth animations and transitions.
Overall, Flutter is a powerful and versatile mobile app framework that offers a lot of features and benefits for developers. Its ease of use, hot reload feature, and performance make it a popular choice among mobile app developers.
Xamarin
Xamarin is a cross-platform mobile app development framework that uses C# programming language and .NET framework to create native applications for iOS, Android, and Windows platforms. It was initially released in 2011 and was later acquired by Microsoft in 2016.
Xamarin offers a shared codebase approach, where developers can write code once and share it across multiple platforms. This shortens the process and lowers expenses. Xamarin also offers a unique feature called Xamarin Forms, which allows developers to create a single user interface (UI) that can be used across all the supported platforms.
Xamarin has access to the full range of platform-specific APIs and can integrate with popular back-end services, making it a versatile tool for developers. It also offers powerful debugging tools that help developers identify and fix issues quickly.

One of the biggest advantages of using Xamarin is its ability to create native apps that perform well on each platform. This is achieved by compiling the C# code into native code for each platform, resulting in apps that have the same performance and look and feel as a natively developed app.
Xamarin also has a large and active community that offers a vast range of resources and support to developers, including documentation, sample code, and plugins. It also integrates well with popular development tools such as Visual Studio and offers a range of third-party libraries and tools that can further enhance the development process.
Overall, Xamarin is a powerful mobile app framework that offers a wide range of features and benefits to developers. Its ability to create native apps that perform well on multiple platforms, along with its shared codebase approach and access to platform-specific APIs, make it a popular choice among developers for building mobile apps.
Ionic
Ionic is a popular open-source mobile app framework built on top of Angular, one of the most widely used front-end web application frameworks. It uses web technologies such as HTML, CSS, and JavaScript to create hybrid mobile apps for both Android and iOS platforms. Ionic provides a large number of pre-built UI components, which help developers in building interactive and feature-rich apps.
One of the biggest advantages of Ionic is its ability to leverage existing web development skills. Since Ionic is based on Angular, developers can use their existing knowledge of web development to create mobile apps with ease. Additionally, Ionic supports several plugins and extensions that enable developers to easily add native device functionality, such as camera and GPS, to their apps.

Ionic also offers real-time app testing and debugging through its own tool, Ionic DevApp. This allows developers to test and debug their apps instantly on their own devices without having to install any additional software.
Another important feature of Ionic is its performance optimization capabilities. It uses Angular's change detection mechanism, which only updates the components that have been modified instead of updating the entire UI. This leads to quicker rendering times and improved performance.
Ionic also offers seamless integration with Firebase, a popular mobile and web app development platform. This integration allows developers to easily add features such as user authentication, database storage, and real-time messaging to their apps.
Overall, Ionic is a powerful and flexible mobile app framework that offers a wide range of features and capabilities for building high-quality hybrid mobile apps. Its use of web technologies and its easy integration with Angular and Firebase make it a popular choice among developers looking to build mobile apps with a focus on performance and usability.
PhoneGap or Apache Cordova
PhoneGap or Apache Cordova is an open-source framework used for developing mobile applications. It is built on top of HTML5, CSS, and JavaScript, which are the core technologies of the web. The framework allows developers to build hybrid mobile applications that can run on multiple platforms like Android, iOS, and Windows.
PhoneGap provides a bridge between the native APIs and the JavaScript code, which allows developers to access device-specific features like the camera, accelerometer, contacts, and more. The framework uses plugins to access these features, which are built in native code and exposed through a JavaScript interface.

One of the major advantages of using PhoneGap is its ability to leverage existing web development skills. Since PhoneGap applications are built on web technologies, developers can use their existing knowledge of HTML, CSS, and JavaScript to build mobile applications. This not only reduces the learning curve but also allows for faster development.
Another advantage of PhoneGap is its strong community support. The framework has a large and active community of developers who contribute plugins, extensions, and tools to the ecosystem. This allows developers to add new features to their applications quickly and easily.
PhoneGap also provides a number of tools and services to streamline the development process. For example, it provides a cloud-based build service that allows developers to build and distribute their applications without needing to set up a complex build infrastructure. It also provides a debugging tool called Weinre that allows developers to debug their applications remotely.
Overall, PhoneGap is a powerful framework that allows developers to build hybrid mobile applications quickly and easily. Its use of web technologies, strong community support, and built-in tools make it a popular choice among developers for mobile app development.
Blup, a comprehensive alternative to traditional Frameworks
Blup is an integrated development environment (IDE) that provides developers with a powerful visual app UI builder, visual logic builder, and a seamless backend supported by AWS. This makes it an ideal choice for developers looking to build Flutter apps faster and more efficiently. The Blup IDE provides developers with a drag-and-drop interface, which enables them to quickly and easily build app layouts, configure widgets, and add logic to their apps.
One of the key advantages of Blup is that it provides a user-friendly interface, which enables developers with little or no coding experience to create complex apps without having to write code. Furthermore, the customizable components offered by Blup enable developers to customize their apps according to their specific needs, which can greatly speed up the development process.

Blup also enables faster iteration by providing developers with real-time updates as they make changes to their app. This makes it easier for developers to test their app and quickly make changes to improve its performance.
Another advantage of Blup is that it offers cross-platform compatibility, enabling developers to create apps that can run on both iOS and Android devices. This can greatly reduce the time and effort required to develop an app for multiple platforms.
Finally, Blup provides pre-built templates that can help developers get started quickly and easily, while also offering the flexibility to customize their apps to meet their specific needs. Overall, the Blup IDE is a powerful tool that can help developers build high-quality Flutter apps faster and more efficiently, making it an essential tool for any developer looking to create great mobile apps.
Apart from this, we have written other in-detail articles on Flutter and mobile app development. You can find them below:
Mobile app development has become an essential part of any business in today's world. However, with numerous frameworks available in the market, choosing the best one can be overwhelming. Each framework has its unique features and advantages, making the selection process even more challenging.
In this blog, we will discuss the best frameworks for mobile app development and help you understand the key features and benefits of each framework. Whether you are an experienced developer or new to the mobile app development world, this blog will provide valuable insights into the top frameworks and help you make an informed decision.
What is a Framework in mobile app development?
A mobile app framework is essentially a collection of pre-built tools, libraries, and technologies that help developers build mobile applications. It provides a foundation for creating and deploying mobile apps for different platforms like Android and iOS. The primary purpose of a framework is to help developers build apps faster and more efficiently, by providing a structure that they can build on top of.
This structure includes various functionalities such as user interface, database integration, network connectivity, and more. A framework also offers a standardized approach to building apps, so that developers don't have to start from scratch every time they create a new app.
Frameworks come in many different forms, from low-level libraries that provide specific functionalities to high-level frameworks that offer complete end-to-end solutions. Some frameworks are designed for a specific platform, such as Swift for iOS, while others are cross-platform, such as React Native or Flutter. The choice of framework depends on the specific needs of the project, including the targeted platform, desired features, development team's skill set, and project timeline.
Overall, a mobile app framework is a crucial tool for developers, as it provides a structured and efficient approach to building mobile applications. It allows developers to focus on creating innovative features and functionalities for their app, rather than worrying about the underlying technical details. With the right framework, developers can build high-quality mobile apps faster, more efficiently, and with fewer errors.
Types of Mobile app Frameworks
Mobile app frameworks can be classified into three main types - native, hybrid, and web-based.
Native Frameworks: Native mobile app frameworks enable developers to build apps that are specific to a particular platform or operating system (iOS, Android, Windows, etc.). These frameworks provide access to the device's hardware and software, and enable the app to run at optimal performance. Examples of native frameworks include iOS SDK, Android SDK, and Windows SDK.
Hybrid Frameworks: Hybrid mobile app frameworks use web technologies such as HTML, CSS, and JavaScript to build cross-platform apps that run on multiple platforms. They allow developers to use a single codebase for multiple platforms, which saves time and reduces costs. Hybrid frameworks provide access to device features using plugins or APIs. Examples of hybrid frameworks include React Native, Xamarin, and Ionic.
Web-Based Frameworks: Web-based mobile app frameworks are used to build apps that run on web browsers. They are built using web technologies such as HTML, CSS, and JavaScript and are accessed through a mobile browser. These frameworks do not provide access to the device's hardware, but they can be easily updated and do not require app store approval. Examples of web-based frameworks include jQuery Mobile, Sencha Touch, and AngularJS.
Each type of mobile app framework has its own advantages and disadvantages, and the choice of framework depends on the requirements of the project and the target audience. Native frameworks are ideal for building high-performance apps that require access to device-specific features, while hybrid frameworks are ideal for building cross-platform apps quickly and efficiently. Web-based frameworks are ideal for building lightweight apps that do not require access to device-specific features.
Top 5 Mobile app development Frameworks
As mobile apps continue to dominate the digital landscape, mobile app developers are constantly seeking ways to streamline the app development process. One way to achieve this is through the use of mobile app frameworks. These frameworks provide developers with the necessary tools and resources to build high-quality mobile apps more efficiently.
React Native
Developed by Facebook, React Native is an open-source framework for mobile apps. It uses the same design as React, allowing developers to write their applications using JavaScript and JSX, which then get compiled into native code for Android and iOS platforms. This framework allows developers to create applications using a single codebase, which is a significant advantage when developing applications for multiple platforms.

React Native is known for its performance, as it uses native components instead of web components. It also allows for hot reloading, which means that changes made to the code can be immediately seen on the application. This feature greatly speeds up the development process and makes debugging easier.
Another advantage of React Native is its extensive library of pre-built components, which can save developers a lot of time and effort when developing their applications. Additionally, it has a large and active community that provides support, documentation, and many third-party libraries.
React Native is a great choice for developers who are already familiar with React, as the learning curve is much lower compared to other mobile app frameworks. However, it can be difficult for developers who are not familiar with JavaScript, as they will need to learn the language before being able to use React Native effectively.
Overall, React Native is a robust and efficient mobile app framework that can help developers create high-quality applications quickly and easily.
Flutter
Flutter is a free and open-source mobile application development framework that was developed by Google. Flutter uses the Dart programming language, which is an object-oriented language that supports both AOT (Ahead of Time) and JIT (Just in Time) compilation. Flutter allows developers to create high-performance and visually appealing mobile apps for both Android and iOS platforms with a single codebase.
Flutter has a widget-based architecture, where everything is a widget, including the layout, buttons, and text. This makes it easy for developers to build complex and responsive UIs with ease. Flutter also has a hot reload feature, which allows developers to see the changes they make to their code in real-time without having to restart the app. This speeds up the development process and makes it easier to test and debug apps.

Flutter also comes with its own set of widgets, which are customizable and easy to use. These widgets allow developers to create beautiful and responsive designs that are optimized for both mobile platforms. Flutter also provides plugins that allow developers to add native functionality to their apps, such as camera access or location services.
One of the key advantages of Flutter is its performance. Since Flutter uses a single codebase for both Android and iOS, it reduces the time and effort required to develop and maintain apps for both platforms. Additionally, Flutter's widgets are optimized for performance, resulting in fast and smooth animations and transitions.
Overall, Flutter is a powerful and versatile mobile app framework that offers a lot of features and benefits for developers. Its ease of use, hot reload feature, and performance make it a popular choice among mobile app developers.
Xamarin
Xamarin is a cross-platform mobile app development framework that uses C# programming language and .NET framework to create native applications for iOS, Android, and Windows platforms. It was initially released in 2011 and was later acquired by Microsoft in 2016.
Xamarin offers a shared codebase approach, where developers can write code once and share it across multiple platforms. This shortens the process and lowers expenses. Xamarin also offers a unique feature called Xamarin Forms, which allows developers to create a single user interface (UI) that can be used across all the supported platforms.
Xamarin has access to the full range of platform-specific APIs and can integrate with popular back-end services, making it a versatile tool for developers. It also offers powerful debugging tools that help developers identify and fix issues quickly.

One of the biggest advantages of using Xamarin is its ability to create native apps that perform well on each platform. This is achieved by compiling the C# code into native code for each platform, resulting in apps that have the same performance and look and feel as a natively developed app.
Xamarin also has a large and active community that offers a vast range of resources and support to developers, including documentation, sample code, and plugins. It also integrates well with popular development tools such as Visual Studio and offers a range of third-party libraries and tools that can further enhance the development process.
Overall, Xamarin is a powerful mobile app framework that offers a wide range of features and benefits to developers. Its ability to create native apps that perform well on multiple platforms, along with its shared codebase approach and access to platform-specific APIs, make it a popular choice among developers for building mobile apps.
Ionic
Ionic is a popular open-source mobile app framework built on top of Angular, one of the most widely used front-end web application frameworks. It uses web technologies such as HTML, CSS, and JavaScript to create hybrid mobile apps for both Android and iOS platforms. Ionic provides a large number of pre-built UI components, which help developers in building interactive and feature-rich apps.
One of the biggest advantages of Ionic is its ability to leverage existing web development skills. Since Ionic is based on Angular, developers can use their existing knowledge of web development to create mobile apps with ease. Additionally, Ionic supports several plugins and extensions that enable developers to easily add native device functionality, such as camera and GPS, to their apps.

Ionic also offers real-time app testing and debugging through its own tool, Ionic DevApp. This allows developers to test and debug their apps instantly on their own devices without having to install any additional software.
Another important feature of Ionic is its performance optimization capabilities. It uses Angular's change detection mechanism, which only updates the components that have been modified instead of updating the entire UI. This leads to quicker rendering times and improved performance.
Ionic also offers seamless integration with Firebase, a popular mobile and web app development platform. This integration allows developers to easily add features such as user authentication, database storage, and real-time messaging to their apps.
Overall, Ionic is a powerful and flexible mobile app framework that offers a wide range of features and capabilities for building high-quality hybrid mobile apps. Its use of web technologies and its easy integration with Angular and Firebase make it a popular choice among developers looking to build mobile apps with a focus on performance and usability.
PhoneGap or Apache Cordova
PhoneGap or Apache Cordova is an open-source framework used for developing mobile applications. It is built on top of HTML5, CSS, and JavaScript, which are the core technologies of the web. The framework allows developers to build hybrid mobile applications that can run on multiple platforms like Android, iOS, and Windows.
PhoneGap provides a bridge between the native APIs and the JavaScript code, which allows developers to access device-specific features like the camera, accelerometer, contacts, and more. The framework uses plugins to access these features, which are built in native code and exposed through a JavaScript interface.

One of the major advantages of using PhoneGap is its ability to leverage existing web development skills. Since PhoneGap applications are built on web technologies, developers can use their existing knowledge of HTML, CSS, and JavaScript to build mobile applications. This not only reduces the learning curve but also allows for faster development.
Another advantage of PhoneGap is its strong community support. The framework has a large and active community of developers who contribute plugins, extensions, and tools to the ecosystem. This allows developers to add new features to their applications quickly and easily.
PhoneGap also provides a number of tools and services to streamline the development process. For example, it provides a cloud-based build service that allows developers to build and distribute their applications without needing to set up a complex build infrastructure. It also provides a debugging tool called Weinre that allows developers to debug their applications remotely.
Overall, PhoneGap is a powerful framework that allows developers to build hybrid mobile applications quickly and easily. Its use of web technologies, strong community support, and built-in tools make it a popular choice among developers for mobile app development.
Blup, a comprehensive alternative to traditional Frameworks
Blup is an integrated development environment (IDE) that provides developers with a powerful visual app UI builder, visual logic builder, and a seamless backend supported by AWS. This makes it an ideal choice for developers looking to build Flutter apps faster and more efficiently. The Blup IDE provides developers with a drag-and-drop interface, which enables them to quickly and easily build app layouts, configure widgets, and add logic to their apps.
One of the key advantages of Blup is that it provides a user-friendly interface, which enables developers with little or no coding experience to create complex apps without having to write code. Furthermore, the customizable components offered by Blup enable developers to customize their apps according to their specific needs, which can greatly speed up the development process.

Blup also enables faster iteration by providing developers with real-time updates as they make changes to their app. This makes it easier for developers to test their app and quickly make changes to improve its performance.
Another advantage of Blup is that it offers cross-platform compatibility, enabling developers to create apps that can run on both iOS and Android devices. This can greatly reduce the time and effort required to develop an app for multiple platforms.
Finally, Blup provides pre-built templates that can help developers get started quickly and easily, while also offering the flexibility to customize their apps to meet their specific needs. Overall, the Blup IDE is a powerful tool that can help developers build high-quality Flutter apps faster and more efficiently, making it an essential tool for any developer looking to create great mobile apps.
Apart from this, we have written other in-detail articles on Flutter and mobile app development. You can find them below:
Mobile app development has become an essential part of any business in today's world. However, with numerous frameworks available in the market, choosing the best one can be overwhelming. Each framework has its unique features and advantages, making the selection process even more challenging.
In this blog, we will discuss the best frameworks for mobile app development and help you understand the key features and benefits of each framework. Whether you are an experienced developer or new to the mobile app development world, this blog will provide valuable insights into the top frameworks and help you make an informed decision.
What is a Framework in mobile app development?
A mobile app framework is essentially a collection of pre-built tools, libraries, and technologies that help developers build mobile applications. It provides a foundation for creating and deploying mobile apps for different platforms like Android and iOS. The primary purpose of a framework is to help developers build apps faster and more efficiently, by providing a structure that they can build on top of.
This structure includes various functionalities such as user interface, database integration, network connectivity, and more. A framework also offers a standardized approach to building apps, so that developers don't have to start from scratch every time they create a new app.
Frameworks come in many different forms, from low-level libraries that provide specific functionalities to high-level frameworks that offer complete end-to-end solutions. Some frameworks are designed for a specific platform, such as Swift for iOS, while others are cross-platform, such as React Native or Flutter. The choice of framework depends on the specific needs of the project, including the targeted platform, desired features, development team's skill set, and project timeline.
Overall, a mobile app framework is a crucial tool for developers, as it provides a structured and efficient approach to building mobile applications. It allows developers to focus on creating innovative features and functionalities for their app, rather than worrying about the underlying technical details. With the right framework, developers can build high-quality mobile apps faster, more efficiently, and with fewer errors.
Types of Mobile app Frameworks
Mobile app frameworks can be classified into three main types - native, hybrid, and web-based.
Native Frameworks: Native mobile app frameworks enable developers to build apps that are specific to a particular platform or operating system (iOS, Android, Windows, etc.). These frameworks provide access to the device's hardware and software, and enable the app to run at optimal performance. Examples of native frameworks include iOS SDK, Android SDK, and Windows SDK.
Hybrid Frameworks: Hybrid mobile app frameworks use web technologies such as HTML, CSS, and JavaScript to build cross-platform apps that run on multiple platforms. They allow developers to use a single codebase for multiple platforms, which saves time and reduces costs. Hybrid frameworks provide access to device features using plugins or APIs. Examples of hybrid frameworks include React Native, Xamarin, and Ionic.
Web-Based Frameworks: Web-based mobile app frameworks are used to build apps that run on web browsers. They are built using web technologies such as HTML, CSS, and JavaScript and are accessed through a mobile browser. These frameworks do not provide access to the device's hardware, but they can be easily updated and do not require app store approval. Examples of web-based frameworks include jQuery Mobile, Sencha Touch, and AngularJS.
Each type of mobile app framework has its own advantages and disadvantages, and the choice of framework depends on the requirements of the project and the target audience. Native frameworks are ideal for building high-performance apps that require access to device-specific features, while hybrid frameworks are ideal for building cross-platform apps quickly and efficiently. Web-based frameworks are ideal for building lightweight apps that do not require access to device-specific features.
Top 5 Mobile app development Frameworks
As mobile apps continue to dominate the digital landscape, mobile app developers are constantly seeking ways to streamline the app development process. One way to achieve this is through the use of mobile app frameworks. These frameworks provide developers with the necessary tools and resources to build high-quality mobile apps more efficiently.
React Native
Developed by Facebook, React Native is an open-source framework for mobile apps. It uses the same design as React, allowing developers to write their applications using JavaScript and JSX, which then get compiled into native code for Android and iOS platforms. This framework allows developers to create applications using a single codebase, which is a significant advantage when developing applications for multiple platforms.

React Native is known for its performance, as it uses native components instead of web components. It also allows for hot reloading, which means that changes made to the code can be immediately seen on the application. This feature greatly speeds up the development process and makes debugging easier.
Another advantage of React Native is its extensive library of pre-built components, which can save developers a lot of time and effort when developing their applications. Additionally, it has a large and active community that provides support, documentation, and many third-party libraries.
React Native is a great choice for developers who are already familiar with React, as the learning curve is much lower compared to other mobile app frameworks. However, it can be difficult for developers who are not familiar with JavaScript, as they will need to learn the language before being able to use React Native effectively.
Overall, React Native is a robust and efficient mobile app framework that can help developers create high-quality applications quickly and easily.
Flutter
Flutter is a free and open-source mobile application development framework that was developed by Google. Flutter uses the Dart programming language, which is an object-oriented language that supports both AOT (Ahead of Time) and JIT (Just in Time) compilation. Flutter allows developers to create high-performance and visually appealing mobile apps for both Android and iOS platforms with a single codebase.
Flutter has a widget-based architecture, where everything is a widget, including the layout, buttons, and text. This makes it easy for developers to build complex and responsive UIs with ease. Flutter also has a hot reload feature, which allows developers to see the changes they make to their code in real-time without having to restart the app. This speeds up the development process and makes it easier to test and debug apps.

Flutter also comes with its own set of widgets, which are customizable and easy to use. These widgets allow developers to create beautiful and responsive designs that are optimized for both mobile platforms. Flutter also provides plugins that allow developers to add native functionality to their apps, such as camera access or location services.
One of the key advantages of Flutter is its performance. Since Flutter uses a single codebase for both Android and iOS, it reduces the time and effort required to develop and maintain apps for both platforms. Additionally, Flutter's widgets are optimized for performance, resulting in fast and smooth animations and transitions.
Overall, Flutter is a powerful and versatile mobile app framework that offers a lot of features and benefits for developers. Its ease of use, hot reload feature, and performance make it a popular choice among mobile app developers.
Xamarin
Xamarin is a cross-platform mobile app development framework that uses C# programming language and .NET framework to create native applications for iOS, Android, and Windows platforms. It was initially released in 2011 and was later acquired by Microsoft in 2016.
Xamarin offers a shared codebase approach, where developers can write code once and share it across multiple platforms. This shortens the process and lowers expenses. Xamarin also offers a unique feature called Xamarin Forms, which allows developers to create a single user interface (UI) that can be used across all the supported platforms.
Xamarin has access to the full range of platform-specific APIs and can integrate with popular back-end services, making it a versatile tool for developers. It also offers powerful debugging tools that help developers identify and fix issues quickly.

One of the biggest advantages of using Xamarin is its ability to create native apps that perform well on each platform. This is achieved by compiling the C# code into native code for each platform, resulting in apps that have the same performance and look and feel as a natively developed app.
Xamarin also has a large and active community that offers a vast range of resources and support to developers, including documentation, sample code, and plugins. It also integrates well with popular development tools such as Visual Studio and offers a range of third-party libraries and tools that can further enhance the development process.
Overall, Xamarin is a powerful mobile app framework that offers a wide range of features and benefits to developers. Its ability to create native apps that perform well on multiple platforms, along with its shared codebase approach and access to platform-specific APIs, make it a popular choice among developers for building mobile apps.
Ionic
Ionic is a popular open-source mobile app framework built on top of Angular, one of the most widely used front-end web application frameworks. It uses web technologies such as HTML, CSS, and JavaScript to create hybrid mobile apps for both Android and iOS platforms. Ionic provides a large number of pre-built UI components, which help developers in building interactive and feature-rich apps.
One of the biggest advantages of Ionic is its ability to leverage existing web development skills. Since Ionic is based on Angular, developers can use their existing knowledge of web development to create mobile apps with ease. Additionally, Ionic supports several plugins and extensions that enable developers to easily add native device functionality, such as camera and GPS, to their apps.

Ionic also offers real-time app testing and debugging through its own tool, Ionic DevApp. This allows developers to test and debug their apps instantly on their own devices without having to install any additional software.
Another important feature of Ionic is its performance optimization capabilities. It uses Angular's change detection mechanism, which only updates the components that have been modified instead of updating the entire UI. This leads to quicker rendering times and improved performance.
Ionic also offers seamless integration with Firebase, a popular mobile and web app development platform. This integration allows developers to easily add features such as user authentication, database storage, and real-time messaging to their apps.
Overall, Ionic is a powerful and flexible mobile app framework that offers a wide range of features and capabilities for building high-quality hybrid mobile apps. Its use of web technologies and its easy integration with Angular and Firebase make it a popular choice among developers looking to build mobile apps with a focus on performance and usability.
PhoneGap or Apache Cordova
PhoneGap or Apache Cordova is an open-source framework used for developing mobile applications. It is built on top of HTML5, CSS, and JavaScript, which are the core technologies of the web. The framework allows developers to build hybrid mobile applications that can run on multiple platforms like Android, iOS, and Windows.
PhoneGap provides a bridge between the native APIs and the JavaScript code, which allows developers to access device-specific features like the camera, accelerometer, contacts, and more. The framework uses plugins to access these features, which are built in native code and exposed through a JavaScript interface.

One of the major advantages of using PhoneGap is its ability to leverage existing web development skills. Since PhoneGap applications are built on web technologies, developers can use their existing knowledge of HTML, CSS, and JavaScript to build mobile applications. This not only reduces the learning curve but also allows for faster development.
Another advantage of PhoneGap is its strong community support. The framework has a large and active community of developers who contribute plugins, extensions, and tools to the ecosystem. This allows developers to add new features to their applications quickly and easily.
PhoneGap also provides a number of tools and services to streamline the development process. For example, it provides a cloud-based build service that allows developers to build and distribute their applications without needing to set up a complex build infrastructure. It also provides a debugging tool called Weinre that allows developers to debug their applications remotely.
Overall, PhoneGap is a powerful framework that allows developers to build hybrid mobile applications quickly and easily. Its use of web technologies, strong community support, and built-in tools make it a popular choice among developers for mobile app development.
Blup, a comprehensive alternative to traditional Frameworks
Blup is an integrated development environment (IDE) that provides developers with a powerful visual app UI builder, visual logic builder, and a seamless backend supported by AWS. This makes it an ideal choice for developers looking to build Flutter apps faster and more efficiently. The Blup IDE provides developers with a drag-and-drop interface, which enables them to quickly and easily build app layouts, configure widgets, and add logic to their apps.
One of the key advantages of Blup is that it provides a user-friendly interface, which enables developers with little or no coding experience to create complex apps without having to write code. Furthermore, the customizable components offered by Blup enable developers to customize their apps according to their specific needs, which can greatly speed up the development process.

Blup also enables faster iteration by providing developers with real-time updates as they make changes to their app. This makes it easier for developers to test their app and quickly make changes to improve its performance.
Another advantage of Blup is that it offers cross-platform compatibility, enabling developers to create apps that can run on both iOS and Android devices. This can greatly reduce the time and effort required to develop an app for multiple platforms.
Finally, Blup provides pre-built templates that can help developers get started quickly and easily, while also offering the flexibility to customize their apps to meet their specific needs. Overall, the Blup IDE is a powerful tool that can help developers build high-quality Flutter apps faster and more efficiently, making it an essential tool for any developer looking to create great mobile apps.
Apart from this, we have written other in-detail articles on Flutter and mobile app development. You can find them below:
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.



