Flutter Web Remote Debugging: A Step-by-Step Guide


Debugging Your Flutter Web Application: Tips and Tricks for Smooth Debugging
Flutter Web is a powerful framework for building beautiful and responsive web applications. However, as with any software development, debugging is an inevitable part of the process. Whether you're a seasoned developer or just starting out, encountering errors and bugs in your code can be frustrating and time-consuming.
That's where remote debugging comes in. By enabling remote debugging in your Flutter Web app, you can quickly and easily identify and fix issues in your code, without having to rely on tedious trial-and-error methods or clunky print statements.
In this comprehensive guide, we'll take a deep dive into the world of debugging in Flutter Web, including the basics of debugging and how to enable remote debugging in your app. So, whether you're facing a stubborn bug or just looking to improve your debugging skills, read on to learn everything you need to know about debugging in Flutter Web.
Debugging in Flutter Web: a brief introduction
Debugging is an essential part of the software development process that helps developers identify and fix errors or bugs in their code. It can be a tedious and time-consuming task, but it's a critical step in ensuring that the final product is of high quality and free of any issues.
In the context of Flutter Web, debugging becomes even more important since web applications are used by a vast audience with varying devices, browsers, and network conditions. The tiniest bug in the code can cause significant issues for the end-user, leading to a negative user experience and potentially damaging the reputation of the developer or organization behind the application.
Debugging can also be an opportunity for developers to learn and improve their coding skills. By examining errors and issues in their code, developers can identify areas that need improvement and enhance their understanding of the programming language they are using. Debugging can also help improve collaboration between team members, as developers can share their findings and work together to fix the problem.
There are several tools and techniques that developers can use for debugging in Flutter Web. These include printing statements, logging, breakpoints, and remote debugging. Each method has its strengths and weaknesses, and developers need to choose the appropriate method depending on the situation.
In this guide, we will cover the basics of debugging in Flutter Web, including the importance of debugging, common debugging tools and techniques, and how to use remote debugging to identify and fix errors in your web application. We hope this guide will help you become more proficient in debugging your Flutter Web applications and enable you to create high-quality products that meet the needs of your users.
Set up remote debugging in Flutter Web
Debugging is a crucial part of any software development process, and Flutter provides developers with a variety of tools and features to help debug their applications.
To run your Flutter web-app, you need to use the following command:
flutter run -d web-server --web-port 8080 --web-hostname 0.0.0.0
Once you run this command, you can access your web-app by going to http://<your-ip> or localhost:8080 in your regular browser. It's important to note that you need to ensure that the port 8080 is open for this to work.
This command will allow you to open your Flutter web-app not only on your local machine but also on other devices in your network by using your IP address.
Some other available tools for Flutter debugging are as follows:
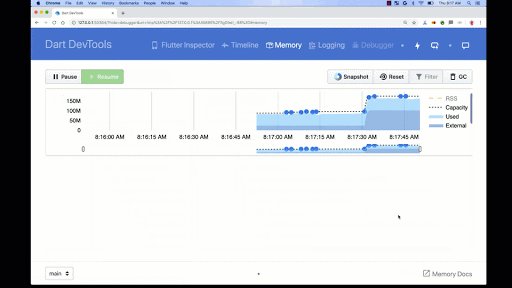
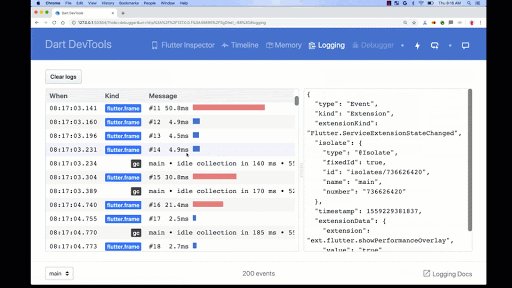
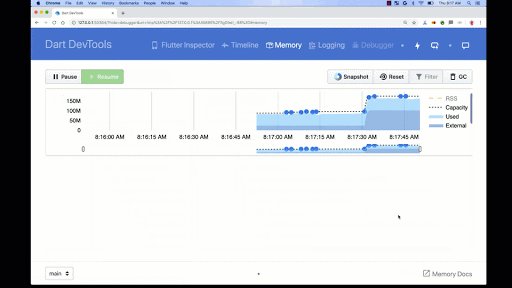
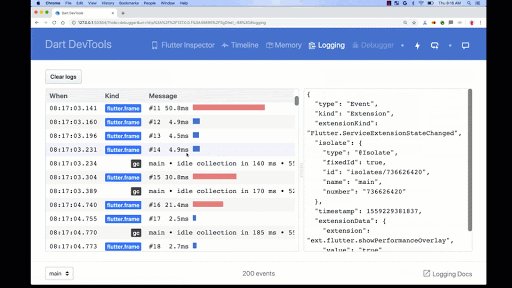
DevTools: Performance and profiling tools are included in the DevTools package and are browser-based. It supports a source-level debugger, a widget inspector that displays a visual widget tree, a memory profiler, a timeline view that supports tracing, and a logging view. To connect to your app while running in debug mode or profile mode, launch DevTools in the browser. To open DevTools, use the following command in the terminal:
flutter run -d chrome
An app that has been built to release mode does not perform well with DevTools since the debugging and profiling data has been removed.
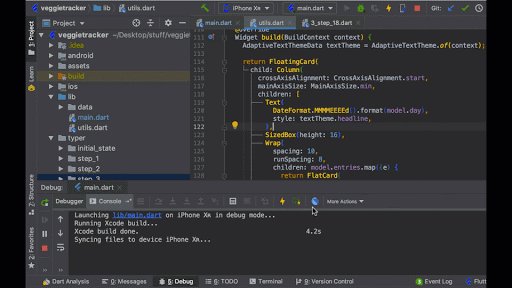
Android Studio/IntelliJ and VS Code: These IDEs support a built-in source-level debugger with the ability to set breakpoints, step through code, and examine values. To use the built-in debugger, you need to have the Flutter and Dart plugins installed in your IDE. Once you have the plugins installed, you can start your application in debug mode using the following command:
flutter run
Once your application is running, you can connect the debugger by clicking the "Debug" button in your IDE.
Flutter inspector: A widget inspector called Flutter inspector gives you access to a visual depiction of the widget tree, the ability to look at specific widgets and their property values, the ability to enable the performance overlay, and more. DevTools, Android Studio, and IntelliJ (with the Flutter plugin enabled) all have direct access to the Flutter inspector. To open Flutter inspector from the command line, use the following command:
flutter inspect
flutter_gdb: You can use flutter_gdb to remotely debug the Flutter engine that is running inside of an Android app process using GDB. To use flutter_gdb, you need to set up a remote GDB server on your device and connect to it using GDB. For more information on how to use flutter_gdb, see the flutter_gdb GitHub page.
In addition to these tools, Flutter also provides developers with other features for debugging their applications. For example, you can set breakpoints directly in your IDE/editor or programmatically, use the Dart analyzer to check your code for possible mistakes, and use logging to view the output of your application.
Debugging is an essential part of any software development process, and with the help of these tools and features, you can ensure that your Flutter applications are running smoothly and free of bugs.
Introduction to debugging in Flutter Web
Debugging is an essential part of software development, and Flutter Web is no exception. When you're building a web application, there's a high chance that you'll encounter issues that need to be resolved. That's where debugging comes in. Debugging helps you identify and fix problems in your code, ensuring that your application is running smoothly and efficiently.
In Flutter Web, debugging can be a bit tricky since the code runs on multiple platforms, including web browsers. You may encounter issues that are unique to the browser, making it challenging to pinpoint the root cause of the problem. However, with the right tools and techniques, debugging can be enhanced and made much better.
In this guide, we'll provide a comprehensive overview of debugging in Flutter Web, including the use of remote debugging to troubleshoot issues. We'll cover the basics of debugging, common debugging techniques, and how to use Flutter Web's built-in debugging tools. We'll also explore remote debugging and how it can be used to identify and fix issues in your code.
So, if you're looking to improve your debugging skills and take your Flutter Web development to the next level, you're in the right place. Let's dive in!
Common challenges and issues faced in debugging processes
Debugging is a crucial process in software development, but it can also be a challenging task. Here are some of the common issues and challenges that developers face during debugging in Flutter Web:
Complexity of codebase: Large codebases can make it difficult to identify where a problem is occurring, particularly if multiple parts of the code are interacting with each other. This can require significant time and effort to trace through the code and pinpoint the root cause of the issue.
Asynchronous programming: Flutter Web applications heavily use asynchronous programming techniques, which can lead to difficult-to-track issues such as race conditions and deadlocks.
Browser compatibility: Web browsers have different compatibility standards, which can create issues when debugging across multiple browsers.
Inconsistent error messages: Error messages may not always provide clear and concise information about the cause of the issue, making it difficult to understand and resolve the problem.
Remote debugging challenges: Remote debugging can introduce additional challenges such as network latency and security concerns.
Despite these challenges, effective debugging is essential to ensure that Flutter Web applications are running smoothly and providing users with the expected functionality. By understanding these common issues and challenges, developers can better prepare themselves for the debugging process and ultimately create higher-quality applications.
Overview of general debugging process
When it comes to debugging in software development, it usually involves identifying and patching issues or bugs within the code. While the process of debugging can vary depending on the specific programming language and framework being used, there are some general steps that are typically followed. These steps include:
Identifying the issue: The first step in the debugging process is to identify the issue or bug within the code. This may involve reviewing error messages, examining the behavior of the application, and analyzing the code itself.
Reproducing the issue: Once the issue has been identified, the next step is to reproduce it in a controlled environment. This can help to ensure that the issue is consistent and can be accurately diagnosed.
Isolating the cause: With the issue reproduced, the next step is to isolate the cause of the problem. This may involve analyzing the code line by line, reviewing logs and error messages, and using debugging tools to pinpoint the root cause.
Developing a solution: Once the cause of the issue has been identified, the next step is to develop a solution to fix it. This may involve writing new code, modifying existing code, or adjusting configuration settings.
Testing and validation: With the solution developed, it's important to thoroughly test and validate the fix to ensure that it resolves the issue without introducing any new problems.
By following these general steps, developers can effectively debug their code and ensure that their applications are running smoothly.
Common debugging techniques for best results
The most common debugging techniques include print statements, breakpoints, and logging. These techniques allow developers to examine the state of their code at specific points in time and identify any errors or bugs that may be occurring.
Print statements are the simplest form of debugging, where developers insert code that prints out specific values or messages to the console. This helps developers understand the flow of their code and identify any unexpected behavior.
Breakpoints allow developers to pause their code at specific points in time and examine the state of variables and objects. This helps developers understand how their code is executing and identify any errors or bugs that may be occurring.
Logging involves adding code that records the state of variables and objects at various points in time, which can then be reviewed later to identify any issues or errors.
To be effective at debugging, developers should follow a few key tips, such as understanding the root cause of the problem, isolating the issue, and testing potential solutions. They should also keep track of their progress, document their findings, and seek help from colleagues or online communities when necessary.
Another important tip is to take a systematic approach to debugging, such as working through the code line by line or testing different parts of the code in isolation. This can help prevent developers from getting overwhelmed or distracted by the complexity of the code they are working on.
Finally, developers should be patient and persistent when debugging, as it can often be a time-consuming and frustrating process. However, with the right techniques and mindset, they can overcome even the most challenging bugs and deliver high-quality code.
What is Remote Debugging in Flutter?
Remote debugging is a crucial tool for software developers to troubleshoot problems that may not be easily reproducible in local environments. In the context of Flutter Web, remote debugging allows developers to inspect and debug their web application from a remote device, which could be located anywhere in the world.
Remote debugging in Flutter Web allows developers to diagnose issues in real-time, which is particularly useful when dealing with complex web applications. Rather than relying on local debugging tools, developers can connect to the web application from a remote location, and inspect the application's state, network requests, and other relevant data. This helps developers to identify issues that may not be easily replicated in local testing environments.
Remote debugging in Flutter Web is made possible through the use of browser-based developer tools such as Google Chrome DevTools or Mozilla Firefox Developer Edition. These tools allow developers to connect to a running instance of a web application and view detailed information about the application's state, including its HTML, CSS, and JavaScript code. By leveraging these tools, developers can debug complex web applications from remote locations, making the debugging process much faster and more efficient.
Top benefits of Remote Debugging in web
Real-time debugging: Remote debugging allows developers to debug their code in real-time, making it easier to identify and fix issues as they occur.
Simplified testing: With remote debugging, developers can easily test their code on different devices and platforms, without having to physically access each device. This simplifies the testing process and helps ensure that the code works seamlessly across all devices.
Faster debugging: Remote debugging eliminates the need for developers to constantly transfer their code between devices, which can slow down the debugging process. With remote debugging, developers can quickly and easily make changes to their code and test it on multiple devices, saving time and improving productivity.
Better collaboration: It allows a team of developers to contribute on the same codebase simultaneously. This improves collaboration and helps ensure that everyone is on the same page when it comes to identifying and fixing issues.
Comprehensive debugging: Remote debugging tools often provide more comprehensive debugging information than traditional debugging techniques. This information can include detailed logs and performance metrics, making it easier for developers to identify and fix issues.
Overall, remote debugging is an essential tool for developers working on complex web applications, allowing them to quickly and easily identify and fix issues across multiple devices and platforms.
Concluding Flutter web debugging
Debugging is an essential process for Flutter Web developers, as it helps them identify and fix errors or issues in their code. In this article, we discussed the importance of debugging in Flutter Web and shared some tips and techniques for effective debugging.
One key takeaway from this article is the significance of understanding and utilizing the debugging tools available in Flutter Web, such as the Dart DevTools, Flutter Inspector, and Chrome DevTools. These tools can help developers analyze their code and identify errors quickly and efficiently.
Another important takeaway is the need for a systematic approach to debugging, including understanding the problem, identifying potential causes, and testing possible solutions. It's also essential to write clean, well-organized code and to use logging and debugging statements to help pinpoint errors.
In conclusion, effective debugging is critical for successful Flutter Web development. By using the right tools and techniques, developers can quickly identify and fix errors, improve their code quality, and deliver better user experiences. We encourage developers to continue learning and improving their debugging skills to become more efficient and productive in their work.
Debugging Your Flutter Web Application: Tips and Tricks for Smooth Debugging
Flutter Web is a powerful framework for building beautiful and responsive web applications. However, as with any software development, debugging is an inevitable part of the process. Whether you're a seasoned developer or just starting out, encountering errors and bugs in your code can be frustrating and time-consuming.
That's where remote debugging comes in. By enabling remote debugging in your Flutter Web app, you can quickly and easily identify and fix issues in your code, without having to rely on tedious trial-and-error methods or clunky print statements.
In this comprehensive guide, we'll take a deep dive into the world of debugging in Flutter Web, including the basics of debugging and how to enable remote debugging in your app. So, whether you're facing a stubborn bug or just looking to improve your debugging skills, read on to learn everything you need to know about debugging in Flutter Web.
Debugging in Flutter Web: a brief introduction
Debugging is an essential part of the software development process that helps developers identify and fix errors or bugs in their code. It can be a tedious and time-consuming task, but it's a critical step in ensuring that the final product is of high quality and free of any issues.
In the context of Flutter Web, debugging becomes even more important since web applications are used by a vast audience with varying devices, browsers, and network conditions. The tiniest bug in the code can cause significant issues for the end-user, leading to a negative user experience and potentially damaging the reputation of the developer or organization behind the application.
Debugging can also be an opportunity for developers to learn and improve their coding skills. By examining errors and issues in their code, developers can identify areas that need improvement and enhance their understanding of the programming language they are using. Debugging can also help improve collaboration between team members, as developers can share their findings and work together to fix the problem.
There are several tools and techniques that developers can use for debugging in Flutter Web. These include printing statements, logging, breakpoints, and remote debugging. Each method has its strengths and weaknesses, and developers need to choose the appropriate method depending on the situation.
In this guide, we will cover the basics of debugging in Flutter Web, including the importance of debugging, common debugging tools and techniques, and how to use remote debugging to identify and fix errors in your web application. We hope this guide will help you become more proficient in debugging your Flutter Web applications and enable you to create high-quality products that meet the needs of your users.
Set up remote debugging in Flutter Web
Debugging is a crucial part of any software development process, and Flutter provides developers with a variety of tools and features to help debug their applications.
To run your Flutter web-app, you need to use the following command:
flutter run -d web-server --web-port 8080 --web-hostname 0.0.0.0
Once you run this command, you can access your web-app by going to http://<your-ip> or localhost:8080 in your regular browser. It's important to note that you need to ensure that the port 8080 is open for this to work.
This command will allow you to open your Flutter web-app not only on your local machine but also on other devices in your network by using your IP address.
Some other available tools for Flutter debugging are as follows:
DevTools: Performance and profiling tools are included in the DevTools package and are browser-based. It supports a source-level debugger, a widget inspector that displays a visual widget tree, a memory profiler, a timeline view that supports tracing, and a logging view. To connect to your app while running in debug mode or profile mode, launch DevTools in the browser. To open DevTools, use the following command in the terminal:
flutter run -d chrome
An app that has been built to release mode does not perform well with DevTools since the debugging and profiling data has been removed.
Android Studio/IntelliJ and VS Code: These IDEs support a built-in source-level debugger with the ability to set breakpoints, step through code, and examine values. To use the built-in debugger, you need to have the Flutter and Dart plugins installed in your IDE. Once you have the plugins installed, you can start your application in debug mode using the following command:
flutter run
Once your application is running, you can connect the debugger by clicking the "Debug" button in your IDE.
Flutter inspector: A widget inspector called Flutter inspector gives you access to a visual depiction of the widget tree, the ability to look at specific widgets and their property values, the ability to enable the performance overlay, and more. DevTools, Android Studio, and IntelliJ (with the Flutter plugin enabled) all have direct access to the Flutter inspector. To open Flutter inspector from the command line, use the following command:
flutter inspect
flutter_gdb: You can use flutter_gdb to remotely debug the Flutter engine that is running inside of an Android app process using GDB. To use flutter_gdb, you need to set up a remote GDB server on your device and connect to it using GDB. For more information on how to use flutter_gdb, see the flutter_gdb GitHub page.
In addition to these tools, Flutter also provides developers with other features for debugging their applications. For example, you can set breakpoints directly in your IDE/editor or programmatically, use the Dart analyzer to check your code for possible mistakes, and use logging to view the output of your application.
Debugging is an essential part of any software development process, and with the help of these tools and features, you can ensure that your Flutter applications are running smoothly and free of bugs.
Introduction to debugging in Flutter Web
Debugging is an essential part of software development, and Flutter Web is no exception. When you're building a web application, there's a high chance that you'll encounter issues that need to be resolved. That's where debugging comes in. Debugging helps you identify and fix problems in your code, ensuring that your application is running smoothly and efficiently.
In Flutter Web, debugging can be a bit tricky since the code runs on multiple platforms, including web browsers. You may encounter issues that are unique to the browser, making it challenging to pinpoint the root cause of the problem. However, with the right tools and techniques, debugging can be enhanced and made much better.
In this guide, we'll provide a comprehensive overview of debugging in Flutter Web, including the use of remote debugging to troubleshoot issues. We'll cover the basics of debugging, common debugging techniques, and how to use Flutter Web's built-in debugging tools. We'll also explore remote debugging and how it can be used to identify and fix issues in your code.
So, if you're looking to improve your debugging skills and take your Flutter Web development to the next level, you're in the right place. Let's dive in!
Common challenges and issues faced in debugging processes
Debugging is a crucial process in software development, but it can also be a challenging task. Here are some of the common issues and challenges that developers face during debugging in Flutter Web:
Complexity of codebase: Large codebases can make it difficult to identify where a problem is occurring, particularly if multiple parts of the code are interacting with each other. This can require significant time and effort to trace through the code and pinpoint the root cause of the issue.
Asynchronous programming: Flutter Web applications heavily use asynchronous programming techniques, which can lead to difficult-to-track issues such as race conditions and deadlocks.
Browser compatibility: Web browsers have different compatibility standards, which can create issues when debugging across multiple browsers.
Inconsistent error messages: Error messages may not always provide clear and concise information about the cause of the issue, making it difficult to understand and resolve the problem.
Remote debugging challenges: Remote debugging can introduce additional challenges such as network latency and security concerns.
Despite these challenges, effective debugging is essential to ensure that Flutter Web applications are running smoothly and providing users with the expected functionality. By understanding these common issues and challenges, developers can better prepare themselves for the debugging process and ultimately create higher-quality applications.
Overview of general debugging process
When it comes to debugging in software development, it usually involves identifying and patching issues or bugs within the code. While the process of debugging can vary depending on the specific programming language and framework being used, there are some general steps that are typically followed. These steps include:
Identifying the issue: The first step in the debugging process is to identify the issue or bug within the code. This may involve reviewing error messages, examining the behavior of the application, and analyzing the code itself.
Reproducing the issue: Once the issue has been identified, the next step is to reproduce it in a controlled environment. This can help to ensure that the issue is consistent and can be accurately diagnosed.
Isolating the cause: With the issue reproduced, the next step is to isolate the cause of the problem. This may involve analyzing the code line by line, reviewing logs and error messages, and using debugging tools to pinpoint the root cause.
Developing a solution: Once the cause of the issue has been identified, the next step is to develop a solution to fix it. This may involve writing new code, modifying existing code, or adjusting configuration settings.
Testing and validation: With the solution developed, it's important to thoroughly test and validate the fix to ensure that it resolves the issue without introducing any new problems.
By following these general steps, developers can effectively debug their code and ensure that their applications are running smoothly.
Common debugging techniques for best results
The most common debugging techniques include print statements, breakpoints, and logging. These techniques allow developers to examine the state of their code at specific points in time and identify any errors or bugs that may be occurring.
Print statements are the simplest form of debugging, where developers insert code that prints out specific values or messages to the console. This helps developers understand the flow of their code and identify any unexpected behavior.
Breakpoints allow developers to pause their code at specific points in time and examine the state of variables and objects. This helps developers understand how their code is executing and identify any errors or bugs that may be occurring.
Logging involves adding code that records the state of variables and objects at various points in time, which can then be reviewed later to identify any issues or errors.
To be effective at debugging, developers should follow a few key tips, such as understanding the root cause of the problem, isolating the issue, and testing potential solutions. They should also keep track of their progress, document their findings, and seek help from colleagues or online communities when necessary.
Another important tip is to take a systematic approach to debugging, such as working through the code line by line or testing different parts of the code in isolation. This can help prevent developers from getting overwhelmed or distracted by the complexity of the code they are working on.
Finally, developers should be patient and persistent when debugging, as it can often be a time-consuming and frustrating process. However, with the right techniques and mindset, they can overcome even the most challenging bugs and deliver high-quality code.
What is Remote Debugging in Flutter?
Remote debugging is a crucial tool for software developers to troubleshoot problems that may not be easily reproducible in local environments. In the context of Flutter Web, remote debugging allows developers to inspect and debug their web application from a remote device, which could be located anywhere in the world.
Remote debugging in Flutter Web allows developers to diagnose issues in real-time, which is particularly useful when dealing with complex web applications. Rather than relying on local debugging tools, developers can connect to the web application from a remote location, and inspect the application's state, network requests, and other relevant data. This helps developers to identify issues that may not be easily replicated in local testing environments.
Remote debugging in Flutter Web is made possible through the use of browser-based developer tools such as Google Chrome DevTools or Mozilla Firefox Developer Edition. These tools allow developers to connect to a running instance of a web application and view detailed information about the application's state, including its HTML, CSS, and JavaScript code. By leveraging these tools, developers can debug complex web applications from remote locations, making the debugging process much faster and more efficient.
Top benefits of Remote Debugging in web
Real-time debugging: Remote debugging allows developers to debug their code in real-time, making it easier to identify and fix issues as they occur.
Simplified testing: With remote debugging, developers can easily test their code on different devices and platforms, without having to physically access each device. This simplifies the testing process and helps ensure that the code works seamlessly across all devices.
Faster debugging: Remote debugging eliminates the need for developers to constantly transfer their code between devices, which can slow down the debugging process. With remote debugging, developers can quickly and easily make changes to their code and test it on multiple devices, saving time and improving productivity.
Better collaboration: It allows a team of developers to contribute on the same codebase simultaneously. This improves collaboration and helps ensure that everyone is on the same page when it comes to identifying and fixing issues.
Comprehensive debugging: Remote debugging tools often provide more comprehensive debugging information than traditional debugging techniques. This information can include detailed logs and performance metrics, making it easier for developers to identify and fix issues.
Overall, remote debugging is an essential tool for developers working on complex web applications, allowing them to quickly and easily identify and fix issues across multiple devices and platforms.
Concluding Flutter web debugging
Debugging is an essential process for Flutter Web developers, as it helps them identify and fix errors or issues in their code. In this article, we discussed the importance of debugging in Flutter Web and shared some tips and techniques for effective debugging.
One key takeaway from this article is the significance of understanding and utilizing the debugging tools available in Flutter Web, such as the Dart DevTools, Flutter Inspector, and Chrome DevTools. These tools can help developers analyze their code and identify errors quickly and efficiently.
Another important takeaway is the need for a systematic approach to debugging, including understanding the problem, identifying potential causes, and testing possible solutions. It's also essential to write clean, well-organized code and to use logging and debugging statements to help pinpoint errors.
In conclusion, effective debugging is critical for successful Flutter Web development. By using the right tools and techniques, developers can quickly identify and fix errors, improve their code quality, and deliver better user experiences. We encourage developers to continue learning and improving their debugging skills to become more efficient and productive in their work.
Debugging Your Flutter Web Application: Tips and Tricks for Smooth Debugging
Flutter Web is a powerful framework for building beautiful and responsive web applications. However, as with any software development, debugging is an inevitable part of the process. Whether you're a seasoned developer or just starting out, encountering errors and bugs in your code can be frustrating and time-consuming.
That's where remote debugging comes in. By enabling remote debugging in your Flutter Web app, you can quickly and easily identify and fix issues in your code, without having to rely on tedious trial-and-error methods or clunky print statements.
In this comprehensive guide, we'll take a deep dive into the world of debugging in Flutter Web, including the basics of debugging and how to enable remote debugging in your app. So, whether you're facing a stubborn bug or just looking to improve your debugging skills, read on to learn everything you need to know about debugging in Flutter Web.
Debugging in Flutter Web: a brief introduction
Debugging is an essential part of the software development process that helps developers identify and fix errors or bugs in their code. It can be a tedious and time-consuming task, but it's a critical step in ensuring that the final product is of high quality and free of any issues.
In the context of Flutter Web, debugging becomes even more important since web applications are used by a vast audience with varying devices, browsers, and network conditions. The tiniest bug in the code can cause significant issues for the end-user, leading to a negative user experience and potentially damaging the reputation of the developer or organization behind the application.
Debugging can also be an opportunity for developers to learn and improve their coding skills. By examining errors and issues in their code, developers can identify areas that need improvement and enhance their understanding of the programming language they are using. Debugging can also help improve collaboration between team members, as developers can share their findings and work together to fix the problem.
There are several tools and techniques that developers can use for debugging in Flutter Web. These include printing statements, logging, breakpoints, and remote debugging. Each method has its strengths and weaknesses, and developers need to choose the appropriate method depending on the situation.
In this guide, we will cover the basics of debugging in Flutter Web, including the importance of debugging, common debugging tools and techniques, and how to use remote debugging to identify and fix errors in your web application. We hope this guide will help you become more proficient in debugging your Flutter Web applications and enable you to create high-quality products that meet the needs of your users.
Set up remote debugging in Flutter Web
Debugging is a crucial part of any software development process, and Flutter provides developers with a variety of tools and features to help debug their applications.
To run your Flutter web-app, you need to use the following command:
flutter run -d web-server --web-port 8080 --web-hostname 0.0.0.0
Once you run this command, you can access your web-app by going to http://<your-ip> or localhost:8080 in your regular browser. It's important to note that you need to ensure that the port 8080 is open for this to work.
This command will allow you to open your Flutter web-app not only on your local machine but also on other devices in your network by using your IP address.
Some other available tools for Flutter debugging are as follows:
DevTools: Performance and profiling tools are included in the DevTools package and are browser-based. It supports a source-level debugger, a widget inspector that displays a visual widget tree, a memory profiler, a timeline view that supports tracing, and a logging view. To connect to your app while running in debug mode or profile mode, launch DevTools in the browser. To open DevTools, use the following command in the terminal:
flutter run -d chrome
An app that has been built to release mode does not perform well with DevTools since the debugging and profiling data has been removed.
Android Studio/IntelliJ and VS Code: These IDEs support a built-in source-level debugger with the ability to set breakpoints, step through code, and examine values. To use the built-in debugger, you need to have the Flutter and Dart plugins installed in your IDE. Once you have the plugins installed, you can start your application in debug mode using the following command:
flutter run
Once your application is running, you can connect the debugger by clicking the "Debug" button in your IDE.
Flutter inspector: A widget inspector called Flutter inspector gives you access to a visual depiction of the widget tree, the ability to look at specific widgets and their property values, the ability to enable the performance overlay, and more. DevTools, Android Studio, and IntelliJ (with the Flutter plugin enabled) all have direct access to the Flutter inspector. To open Flutter inspector from the command line, use the following command:
flutter inspect
flutter_gdb: You can use flutter_gdb to remotely debug the Flutter engine that is running inside of an Android app process using GDB. To use flutter_gdb, you need to set up a remote GDB server on your device and connect to it using GDB. For more information on how to use flutter_gdb, see the flutter_gdb GitHub page.
In addition to these tools, Flutter also provides developers with other features for debugging their applications. For example, you can set breakpoints directly in your IDE/editor or programmatically, use the Dart analyzer to check your code for possible mistakes, and use logging to view the output of your application.
Debugging is an essential part of any software development process, and with the help of these tools and features, you can ensure that your Flutter applications are running smoothly and free of bugs.
Introduction to debugging in Flutter Web
Debugging is an essential part of software development, and Flutter Web is no exception. When you're building a web application, there's a high chance that you'll encounter issues that need to be resolved. That's where debugging comes in. Debugging helps you identify and fix problems in your code, ensuring that your application is running smoothly and efficiently.
In Flutter Web, debugging can be a bit tricky since the code runs on multiple platforms, including web browsers. You may encounter issues that are unique to the browser, making it challenging to pinpoint the root cause of the problem. However, with the right tools and techniques, debugging can be enhanced and made much better.
In this guide, we'll provide a comprehensive overview of debugging in Flutter Web, including the use of remote debugging to troubleshoot issues. We'll cover the basics of debugging, common debugging techniques, and how to use Flutter Web's built-in debugging tools. We'll also explore remote debugging and how it can be used to identify and fix issues in your code.
So, if you're looking to improve your debugging skills and take your Flutter Web development to the next level, you're in the right place. Let's dive in!
Common challenges and issues faced in debugging processes
Debugging is a crucial process in software development, but it can also be a challenging task. Here are some of the common issues and challenges that developers face during debugging in Flutter Web:
Complexity of codebase: Large codebases can make it difficult to identify where a problem is occurring, particularly if multiple parts of the code are interacting with each other. This can require significant time and effort to trace through the code and pinpoint the root cause of the issue.
Asynchronous programming: Flutter Web applications heavily use asynchronous programming techniques, which can lead to difficult-to-track issues such as race conditions and deadlocks.
Browser compatibility: Web browsers have different compatibility standards, which can create issues when debugging across multiple browsers.
Inconsistent error messages: Error messages may not always provide clear and concise information about the cause of the issue, making it difficult to understand and resolve the problem.
Remote debugging challenges: Remote debugging can introduce additional challenges such as network latency and security concerns.
Despite these challenges, effective debugging is essential to ensure that Flutter Web applications are running smoothly and providing users with the expected functionality. By understanding these common issues and challenges, developers can better prepare themselves for the debugging process and ultimately create higher-quality applications.
Overview of general debugging process
When it comes to debugging in software development, it usually involves identifying and patching issues or bugs within the code. While the process of debugging can vary depending on the specific programming language and framework being used, there are some general steps that are typically followed. These steps include:
Identifying the issue: The first step in the debugging process is to identify the issue or bug within the code. This may involve reviewing error messages, examining the behavior of the application, and analyzing the code itself.
Reproducing the issue: Once the issue has been identified, the next step is to reproduce it in a controlled environment. This can help to ensure that the issue is consistent and can be accurately diagnosed.
Isolating the cause: With the issue reproduced, the next step is to isolate the cause of the problem. This may involve analyzing the code line by line, reviewing logs and error messages, and using debugging tools to pinpoint the root cause.
Developing a solution: Once the cause of the issue has been identified, the next step is to develop a solution to fix it. This may involve writing new code, modifying existing code, or adjusting configuration settings.
Testing and validation: With the solution developed, it's important to thoroughly test and validate the fix to ensure that it resolves the issue without introducing any new problems.
By following these general steps, developers can effectively debug their code and ensure that their applications are running smoothly.
Common debugging techniques for best results
The most common debugging techniques include print statements, breakpoints, and logging. These techniques allow developers to examine the state of their code at specific points in time and identify any errors or bugs that may be occurring.
Print statements are the simplest form of debugging, where developers insert code that prints out specific values or messages to the console. This helps developers understand the flow of their code and identify any unexpected behavior.
Breakpoints allow developers to pause their code at specific points in time and examine the state of variables and objects. This helps developers understand how their code is executing and identify any errors or bugs that may be occurring.
Logging involves adding code that records the state of variables and objects at various points in time, which can then be reviewed later to identify any issues or errors.
To be effective at debugging, developers should follow a few key tips, such as understanding the root cause of the problem, isolating the issue, and testing potential solutions. They should also keep track of their progress, document their findings, and seek help from colleagues or online communities when necessary.
Another important tip is to take a systematic approach to debugging, such as working through the code line by line or testing different parts of the code in isolation. This can help prevent developers from getting overwhelmed or distracted by the complexity of the code they are working on.
Finally, developers should be patient and persistent when debugging, as it can often be a time-consuming and frustrating process. However, with the right techniques and mindset, they can overcome even the most challenging bugs and deliver high-quality code.
What is Remote Debugging in Flutter?
Remote debugging is a crucial tool for software developers to troubleshoot problems that may not be easily reproducible in local environments. In the context of Flutter Web, remote debugging allows developers to inspect and debug their web application from a remote device, which could be located anywhere in the world.
Remote debugging in Flutter Web allows developers to diagnose issues in real-time, which is particularly useful when dealing with complex web applications. Rather than relying on local debugging tools, developers can connect to the web application from a remote location, and inspect the application's state, network requests, and other relevant data. This helps developers to identify issues that may not be easily replicated in local testing environments.
Remote debugging in Flutter Web is made possible through the use of browser-based developer tools such as Google Chrome DevTools or Mozilla Firefox Developer Edition. These tools allow developers to connect to a running instance of a web application and view detailed information about the application's state, including its HTML, CSS, and JavaScript code. By leveraging these tools, developers can debug complex web applications from remote locations, making the debugging process much faster and more efficient.
Top benefits of Remote Debugging in web
Real-time debugging: Remote debugging allows developers to debug their code in real-time, making it easier to identify and fix issues as they occur.
Simplified testing: With remote debugging, developers can easily test their code on different devices and platforms, without having to physically access each device. This simplifies the testing process and helps ensure that the code works seamlessly across all devices.
Faster debugging: Remote debugging eliminates the need for developers to constantly transfer their code between devices, which can slow down the debugging process. With remote debugging, developers can quickly and easily make changes to their code and test it on multiple devices, saving time and improving productivity.
Better collaboration: It allows a team of developers to contribute on the same codebase simultaneously. This improves collaboration and helps ensure that everyone is on the same page when it comes to identifying and fixing issues.
Comprehensive debugging: Remote debugging tools often provide more comprehensive debugging information than traditional debugging techniques. This information can include detailed logs and performance metrics, making it easier for developers to identify and fix issues.
Overall, remote debugging is an essential tool for developers working on complex web applications, allowing them to quickly and easily identify and fix issues across multiple devices and platforms.
Concluding Flutter web debugging
Debugging is an essential process for Flutter Web developers, as it helps them identify and fix errors or issues in their code. In this article, we discussed the importance of debugging in Flutter Web and shared some tips and techniques for effective debugging.
One key takeaway from this article is the significance of understanding and utilizing the debugging tools available in Flutter Web, such as the Dart DevTools, Flutter Inspector, and Chrome DevTools. These tools can help developers analyze their code and identify errors quickly and efficiently.
Another important takeaway is the need for a systematic approach to debugging, including understanding the problem, identifying potential causes, and testing possible solutions. It's also essential to write clean, well-organized code and to use logging and debugging statements to help pinpoint errors.
In conclusion, effective debugging is critical for successful Flutter Web development. By using the right tools and techniques, developers can quickly identify and fix errors, improve their code quality, and deliver better user experiences. We encourage developers to continue learning and improving their debugging skills to become more efficient and productive in their work.
Debugging Your Flutter Web Application: Tips and Tricks for Smooth Debugging
Flutter Web is a powerful framework for building beautiful and responsive web applications. However, as with any software development, debugging is an inevitable part of the process. Whether you're a seasoned developer or just starting out, encountering errors and bugs in your code can be frustrating and time-consuming.
That's where remote debugging comes in. By enabling remote debugging in your Flutter Web app, you can quickly and easily identify and fix issues in your code, without having to rely on tedious trial-and-error methods or clunky print statements.
In this comprehensive guide, we'll take a deep dive into the world of debugging in Flutter Web, including the basics of debugging and how to enable remote debugging in your app. So, whether you're facing a stubborn bug or just looking to improve your debugging skills, read on to learn everything you need to know about debugging in Flutter Web.
Debugging in Flutter Web: a brief introduction
Debugging is an essential part of the software development process that helps developers identify and fix errors or bugs in their code. It can be a tedious and time-consuming task, but it's a critical step in ensuring that the final product is of high quality and free of any issues.
In the context of Flutter Web, debugging becomes even more important since web applications are used by a vast audience with varying devices, browsers, and network conditions. The tiniest bug in the code can cause significant issues for the end-user, leading to a negative user experience and potentially damaging the reputation of the developer or organization behind the application.
Debugging can also be an opportunity for developers to learn and improve their coding skills. By examining errors and issues in their code, developers can identify areas that need improvement and enhance their understanding of the programming language they are using. Debugging can also help improve collaboration between team members, as developers can share their findings and work together to fix the problem.
There are several tools and techniques that developers can use for debugging in Flutter Web. These include printing statements, logging, breakpoints, and remote debugging. Each method has its strengths and weaknesses, and developers need to choose the appropriate method depending on the situation.
In this guide, we will cover the basics of debugging in Flutter Web, including the importance of debugging, common debugging tools and techniques, and how to use remote debugging to identify and fix errors in your web application. We hope this guide will help you become more proficient in debugging your Flutter Web applications and enable you to create high-quality products that meet the needs of your users.
Set up remote debugging in Flutter Web
Debugging is a crucial part of any software development process, and Flutter provides developers with a variety of tools and features to help debug their applications.
To run your Flutter web-app, you need to use the following command:
flutter run -d web-server --web-port 8080 --web-hostname 0.0.0.0
Once you run this command, you can access your web-app by going to http://<your-ip> or localhost:8080 in your regular browser. It's important to note that you need to ensure that the port 8080 is open for this to work.
This command will allow you to open your Flutter web-app not only on your local machine but also on other devices in your network by using your IP address.
Some other available tools for Flutter debugging are as follows:
DevTools: Performance and profiling tools are included in the DevTools package and are browser-based. It supports a source-level debugger, a widget inspector that displays a visual widget tree, a memory profiler, a timeline view that supports tracing, and a logging view. To connect to your app while running in debug mode or profile mode, launch DevTools in the browser. To open DevTools, use the following command in the terminal:
flutter run -d chrome
An app that has been built to release mode does not perform well with DevTools since the debugging and profiling data has been removed.
Android Studio/IntelliJ and VS Code: These IDEs support a built-in source-level debugger with the ability to set breakpoints, step through code, and examine values. To use the built-in debugger, you need to have the Flutter and Dart plugins installed in your IDE. Once you have the plugins installed, you can start your application in debug mode using the following command:
flutter run
Once your application is running, you can connect the debugger by clicking the "Debug" button in your IDE.
Flutter inspector: A widget inspector called Flutter inspector gives you access to a visual depiction of the widget tree, the ability to look at specific widgets and their property values, the ability to enable the performance overlay, and more. DevTools, Android Studio, and IntelliJ (with the Flutter plugin enabled) all have direct access to the Flutter inspector. To open Flutter inspector from the command line, use the following command:
flutter inspect
flutter_gdb: You can use flutter_gdb to remotely debug the Flutter engine that is running inside of an Android app process using GDB. To use flutter_gdb, you need to set up a remote GDB server on your device and connect to it using GDB. For more information on how to use flutter_gdb, see the flutter_gdb GitHub page.
In addition to these tools, Flutter also provides developers with other features for debugging their applications. For example, you can set breakpoints directly in your IDE/editor or programmatically, use the Dart analyzer to check your code for possible mistakes, and use logging to view the output of your application.
Debugging is an essential part of any software development process, and with the help of these tools and features, you can ensure that your Flutter applications are running smoothly and free of bugs.
Introduction to debugging in Flutter Web
Debugging is an essential part of software development, and Flutter Web is no exception. When you're building a web application, there's a high chance that you'll encounter issues that need to be resolved. That's where debugging comes in. Debugging helps you identify and fix problems in your code, ensuring that your application is running smoothly and efficiently.
In Flutter Web, debugging can be a bit tricky since the code runs on multiple platforms, including web browsers. You may encounter issues that are unique to the browser, making it challenging to pinpoint the root cause of the problem. However, with the right tools and techniques, debugging can be enhanced and made much better.
In this guide, we'll provide a comprehensive overview of debugging in Flutter Web, including the use of remote debugging to troubleshoot issues. We'll cover the basics of debugging, common debugging techniques, and how to use Flutter Web's built-in debugging tools. We'll also explore remote debugging and how it can be used to identify and fix issues in your code.
So, if you're looking to improve your debugging skills and take your Flutter Web development to the next level, you're in the right place. Let's dive in!
Common challenges and issues faced in debugging processes
Debugging is a crucial process in software development, but it can also be a challenging task. Here are some of the common issues and challenges that developers face during debugging in Flutter Web:
Complexity of codebase: Large codebases can make it difficult to identify where a problem is occurring, particularly if multiple parts of the code are interacting with each other. This can require significant time and effort to trace through the code and pinpoint the root cause of the issue.
Asynchronous programming: Flutter Web applications heavily use asynchronous programming techniques, which can lead to difficult-to-track issues such as race conditions and deadlocks.
Browser compatibility: Web browsers have different compatibility standards, which can create issues when debugging across multiple browsers.
Inconsistent error messages: Error messages may not always provide clear and concise information about the cause of the issue, making it difficult to understand and resolve the problem.
Remote debugging challenges: Remote debugging can introduce additional challenges such as network latency and security concerns.
Despite these challenges, effective debugging is essential to ensure that Flutter Web applications are running smoothly and providing users with the expected functionality. By understanding these common issues and challenges, developers can better prepare themselves for the debugging process and ultimately create higher-quality applications.
Overview of general debugging process
When it comes to debugging in software development, it usually involves identifying and patching issues or bugs within the code. While the process of debugging can vary depending on the specific programming language and framework being used, there are some general steps that are typically followed. These steps include:
Identifying the issue: The first step in the debugging process is to identify the issue or bug within the code. This may involve reviewing error messages, examining the behavior of the application, and analyzing the code itself.
Reproducing the issue: Once the issue has been identified, the next step is to reproduce it in a controlled environment. This can help to ensure that the issue is consistent and can be accurately diagnosed.
Isolating the cause: With the issue reproduced, the next step is to isolate the cause of the problem. This may involve analyzing the code line by line, reviewing logs and error messages, and using debugging tools to pinpoint the root cause.
Developing a solution: Once the cause of the issue has been identified, the next step is to develop a solution to fix it. This may involve writing new code, modifying existing code, or adjusting configuration settings.
Testing and validation: With the solution developed, it's important to thoroughly test and validate the fix to ensure that it resolves the issue without introducing any new problems.
By following these general steps, developers can effectively debug their code and ensure that their applications are running smoothly.
Common debugging techniques for best results
The most common debugging techniques include print statements, breakpoints, and logging. These techniques allow developers to examine the state of their code at specific points in time and identify any errors or bugs that may be occurring.
Print statements are the simplest form of debugging, where developers insert code that prints out specific values or messages to the console. This helps developers understand the flow of their code and identify any unexpected behavior.
Breakpoints allow developers to pause their code at specific points in time and examine the state of variables and objects. This helps developers understand how their code is executing and identify any errors or bugs that may be occurring.
Logging involves adding code that records the state of variables and objects at various points in time, which can then be reviewed later to identify any issues or errors.
To be effective at debugging, developers should follow a few key tips, such as understanding the root cause of the problem, isolating the issue, and testing potential solutions. They should also keep track of their progress, document their findings, and seek help from colleagues or online communities when necessary.
Another important tip is to take a systematic approach to debugging, such as working through the code line by line or testing different parts of the code in isolation. This can help prevent developers from getting overwhelmed or distracted by the complexity of the code they are working on.
Finally, developers should be patient and persistent when debugging, as it can often be a time-consuming and frustrating process. However, with the right techniques and mindset, they can overcome even the most challenging bugs and deliver high-quality code.
What is Remote Debugging in Flutter?
Remote debugging is a crucial tool for software developers to troubleshoot problems that may not be easily reproducible in local environments. In the context of Flutter Web, remote debugging allows developers to inspect and debug their web application from a remote device, which could be located anywhere in the world.
Remote debugging in Flutter Web allows developers to diagnose issues in real-time, which is particularly useful when dealing with complex web applications. Rather than relying on local debugging tools, developers can connect to the web application from a remote location, and inspect the application's state, network requests, and other relevant data. This helps developers to identify issues that may not be easily replicated in local testing environments.
Remote debugging in Flutter Web is made possible through the use of browser-based developer tools such as Google Chrome DevTools or Mozilla Firefox Developer Edition. These tools allow developers to connect to a running instance of a web application and view detailed information about the application's state, including its HTML, CSS, and JavaScript code. By leveraging these tools, developers can debug complex web applications from remote locations, making the debugging process much faster and more efficient.
Top benefits of Remote Debugging in web
Real-time debugging: Remote debugging allows developers to debug their code in real-time, making it easier to identify and fix issues as they occur.
Simplified testing: With remote debugging, developers can easily test their code on different devices and platforms, without having to physically access each device. This simplifies the testing process and helps ensure that the code works seamlessly across all devices.
Faster debugging: Remote debugging eliminates the need for developers to constantly transfer their code between devices, which can slow down the debugging process. With remote debugging, developers can quickly and easily make changes to their code and test it on multiple devices, saving time and improving productivity.
Better collaboration: It allows a team of developers to contribute on the same codebase simultaneously. This improves collaboration and helps ensure that everyone is on the same page when it comes to identifying and fixing issues.
Comprehensive debugging: Remote debugging tools often provide more comprehensive debugging information than traditional debugging techniques. This information can include detailed logs and performance metrics, making it easier for developers to identify and fix issues.
Overall, remote debugging is an essential tool for developers working on complex web applications, allowing them to quickly and easily identify and fix issues across multiple devices and platforms.
Concluding Flutter web debugging
Debugging is an essential process for Flutter Web developers, as it helps them identify and fix errors or issues in their code. In this article, we discussed the importance of debugging in Flutter Web and shared some tips and techniques for effective debugging.
One key takeaway from this article is the significance of understanding and utilizing the debugging tools available in Flutter Web, such as the Dart DevTools, Flutter Inspector, and Chrome DevTools. These tools can help developers analyze their code and identify errors quickly and efficiently.
Another important takeaway is the need for a systematic approach to debugging, including understanding the problem, identifying potential causes, and testing possible solutions. It's also essential to write clean, well-organized code and to use logging and debugging statements to help pinpoint errors.
In conclusion, effective debugging is critical for successful Flutter Web development. By using the right tools and techniques, developers can quickly identify and fix errors, improve their code quality, and deliver better user experiences. We encourage developers to continue learning and improving their debugging skills to become more efficient and productive in their work.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.