

Top Flutter Packages and Why they Matter!
Open Source Platforms have always had a significant impact on how software has been written down and distributed. The idea of Open Source Software dates back to 1983 when Richard Stallman, a programmer at MIT believed that software should be freely available to programmers helping them modify it as per their requirements, which helped the community to share knowledge.
Stallman, under his license, started releasing free code, which he called the GNU Public License. This new approach and ideology surrounding software creation took hold and eventually led to the formation of the Open Source Initiative in 1998.
To name a few, Google’s Flutter UI framework dived deep into the mobile app development community across geographies, Flutter is another such community providing an open-source UI software development kit created by Google that is used to develop accessible and smooth cross-platform applications in a single codebase.
Finding the best resources to support your Flutter app development doesn’t have to be a hassle. We’ve researched for you and compiled a list of the top Flutter packages. Whether you need support for specific features or want to improve your app’s performance, these Flutter resources will give you the boost you need.
Let’s get to the core of it now
Top 10 Flutter Packages
Animate_do
This package has been built only by using Flutter animations. This animation package is designed to be simple and easy to use. Every animation has default values that look great, but you can always change properties to suit your needs better.

Animations Available:
FadeIn Animations
FadeOut Animations
BounceIn Animations
ElasticIn Animations
SlideIns Animations
FlipIn Animations
Zooms
SpecialIn Animations
Attention Seeker
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animate_do
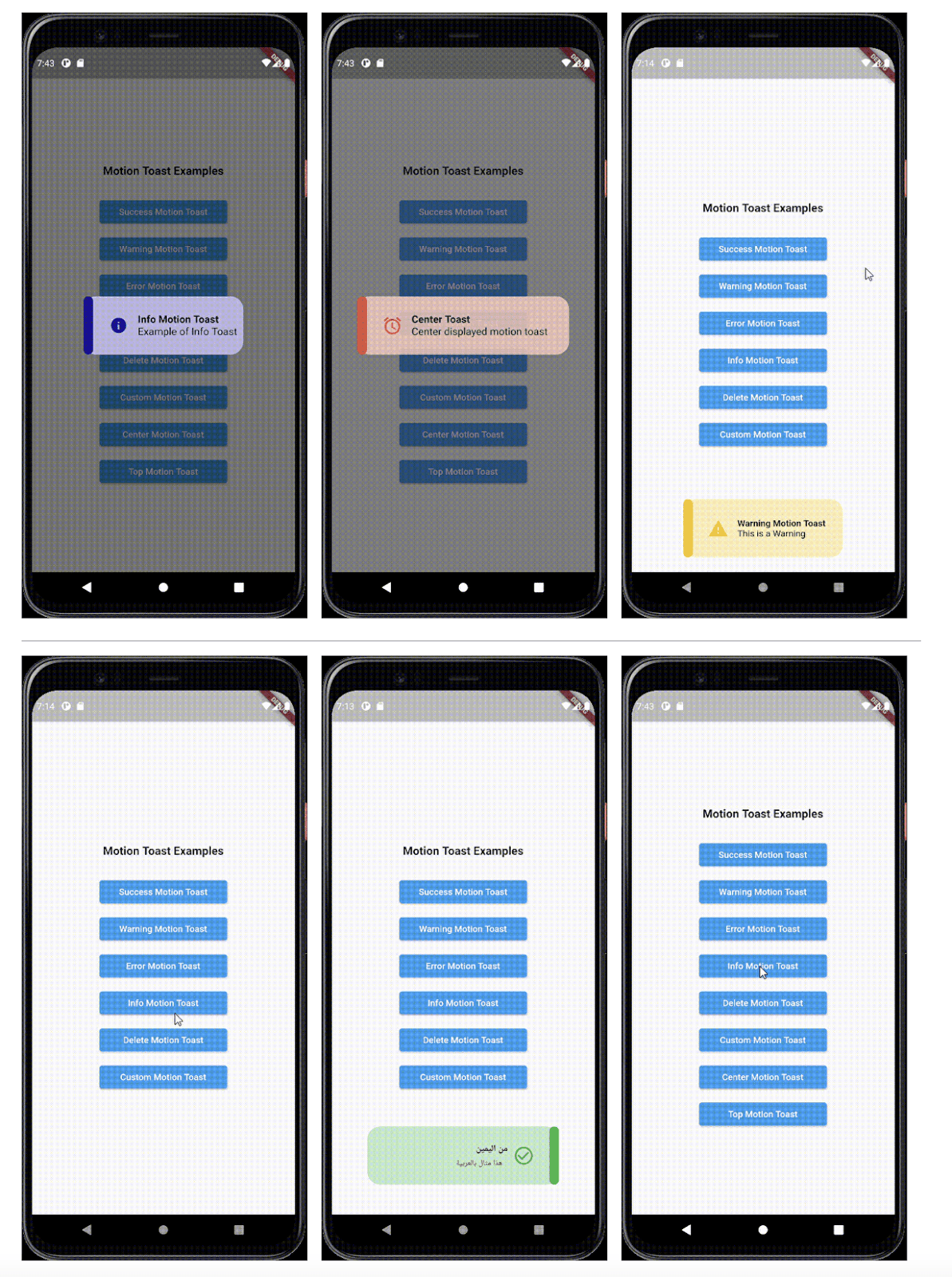
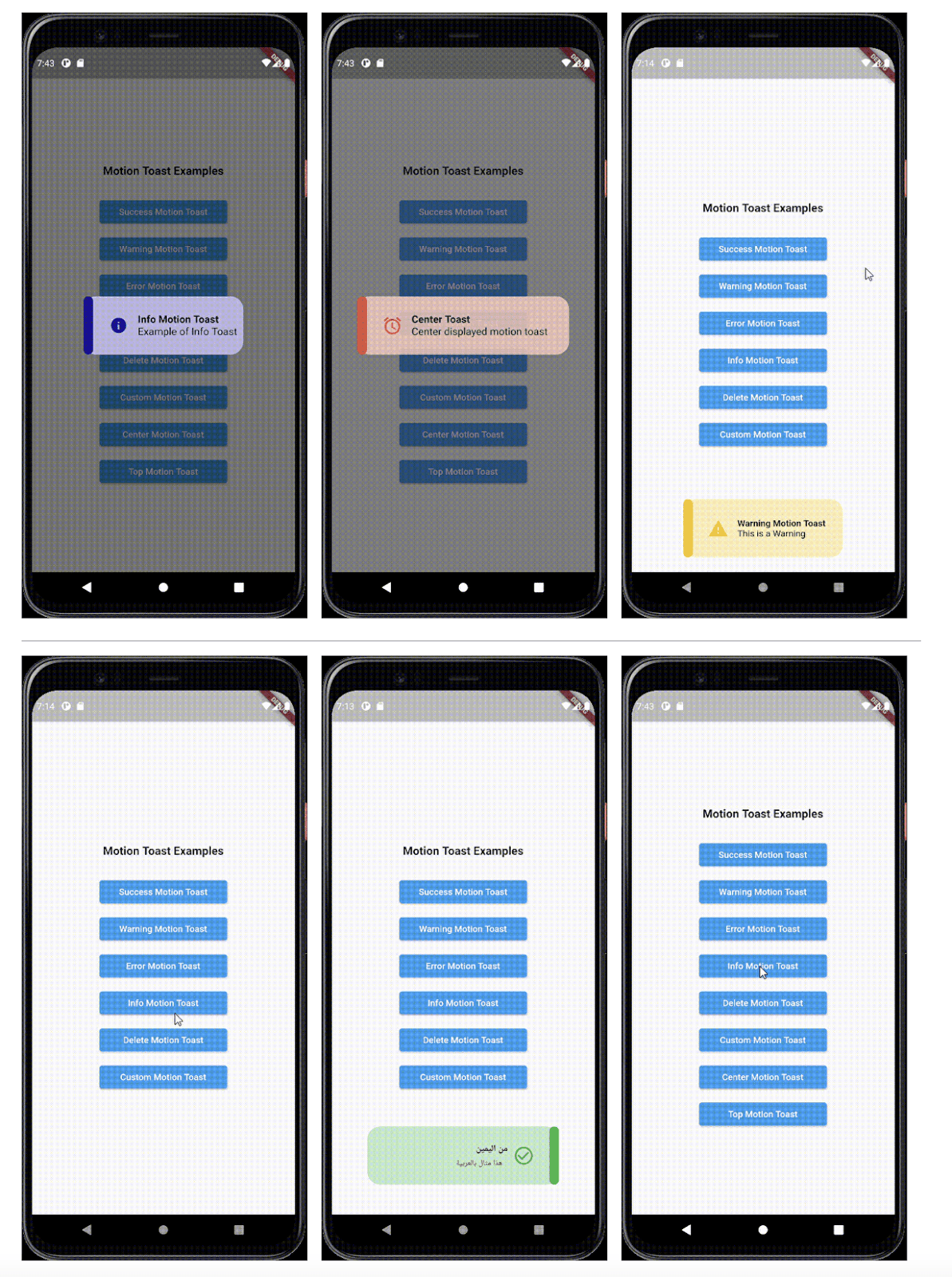
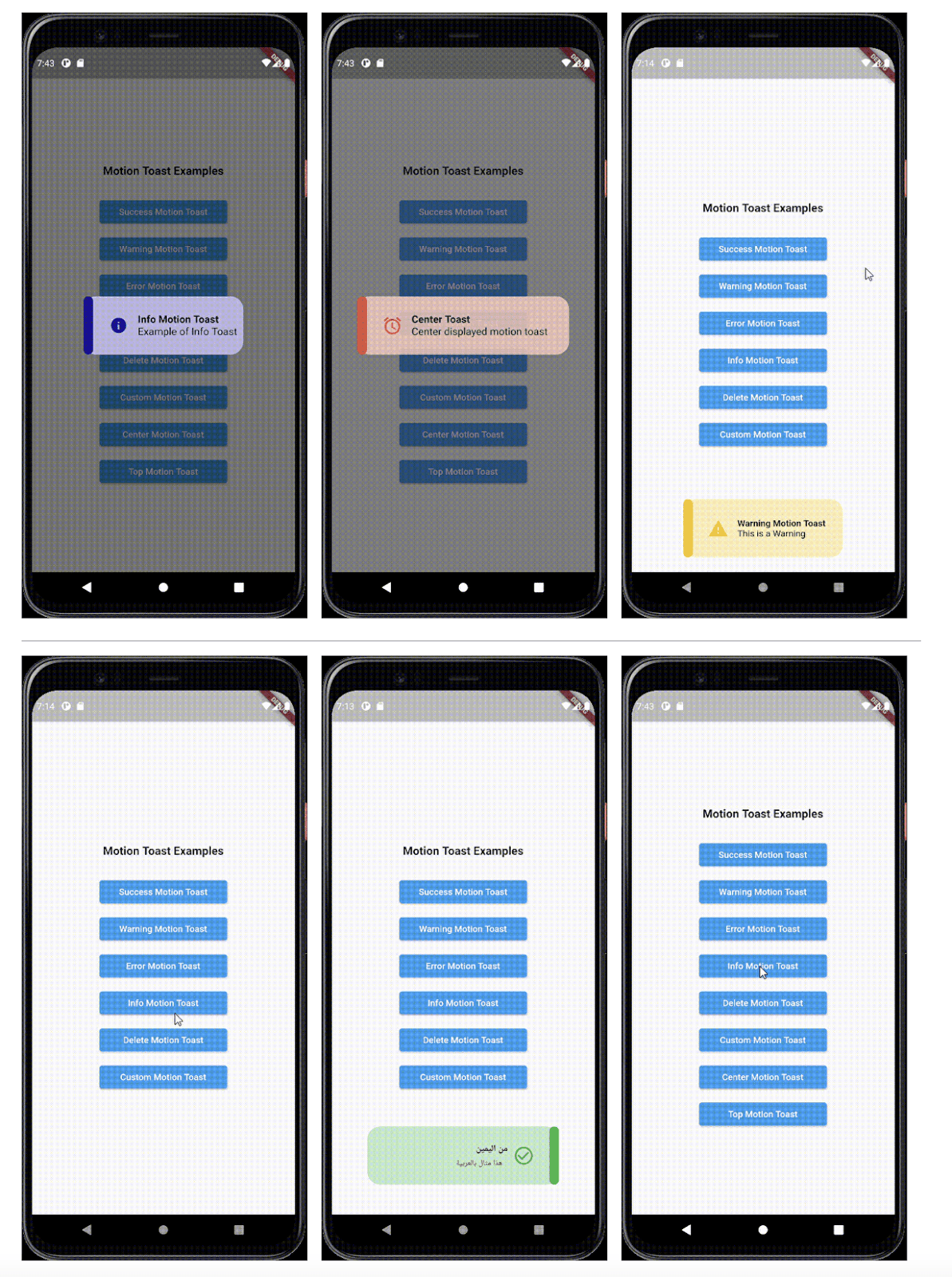
Motion_toast
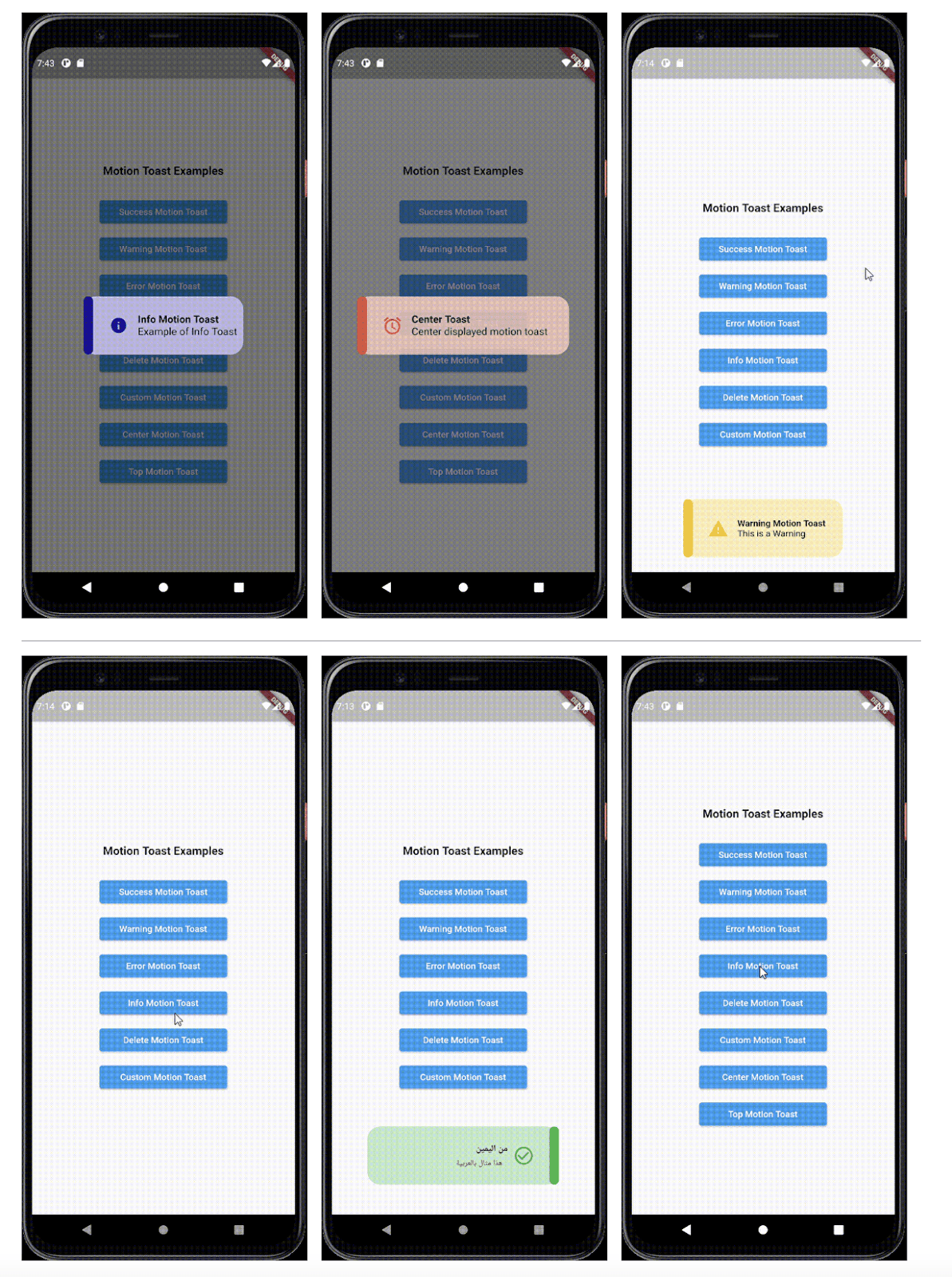
It is a well-designed toast with animations for all platforms that help messages to be noticed without disrupting a user’s experience or requiring an action to be taken. It helps the user be informed about simple feedback in a small popup that only covers a small space for the message while the current task remains undisturbed.

Let’s look at some of its main features:
Animated toasts with animated icons
Built-in types (Success, Warning, Error, Info, Delete)
Possibility to design your toast
Customize toast layout/Duration/Position/Text/Color
Background style customization
Display simultaneous toasts
Enable dismiss
Responsive toast according to device size
Customizable toast padding
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/motion_toast
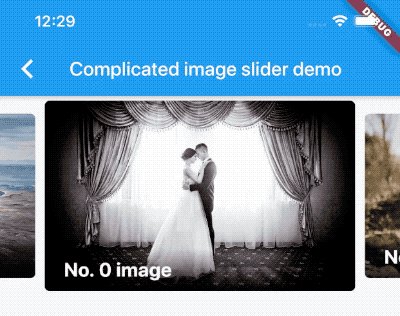
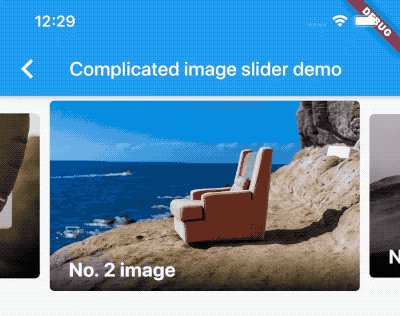
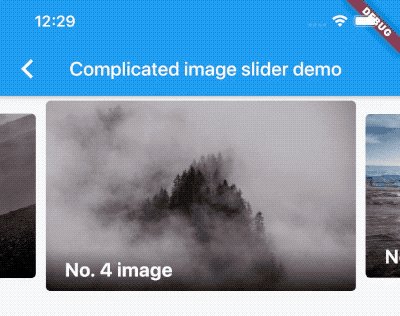
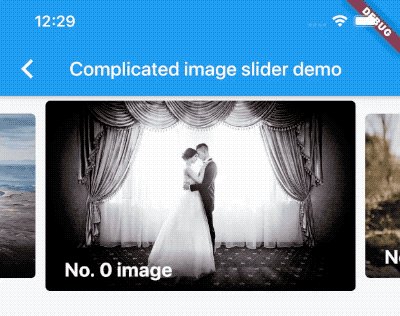
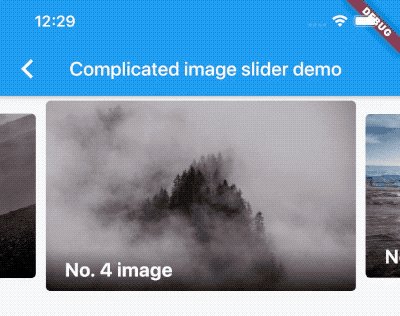
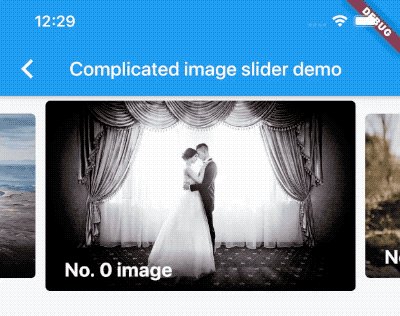
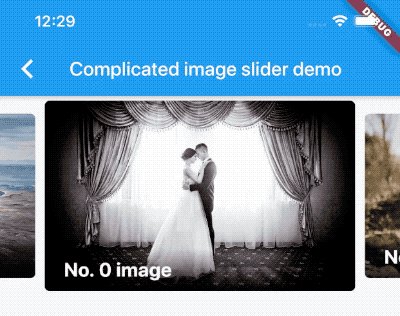
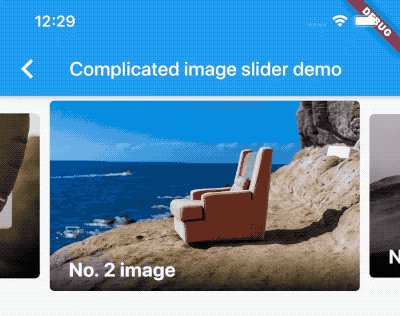
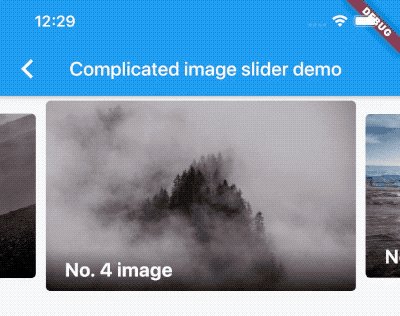
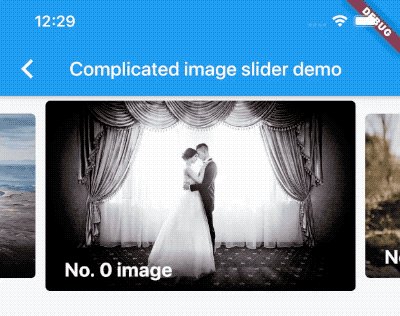
Carousel_slider
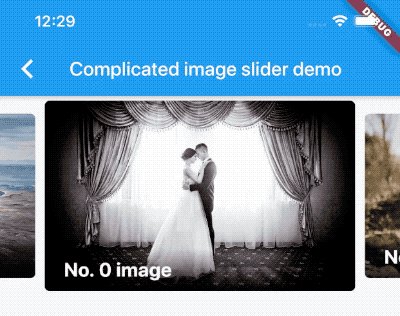
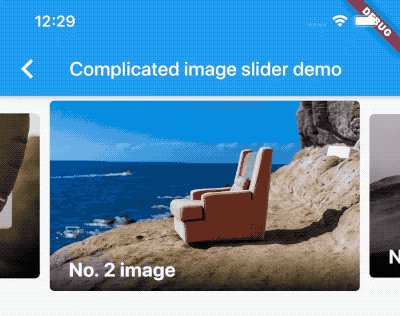
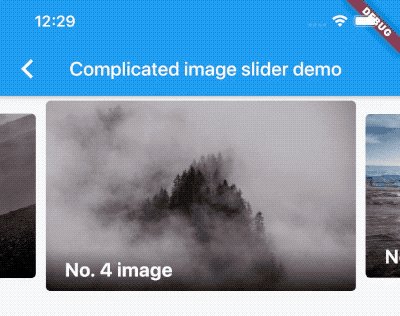
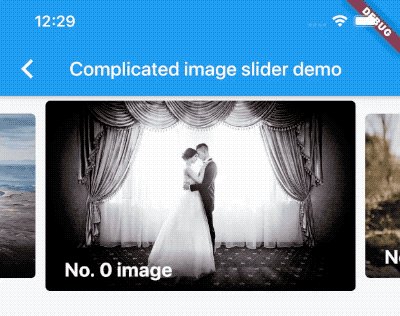
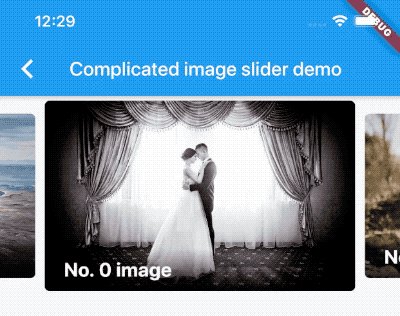
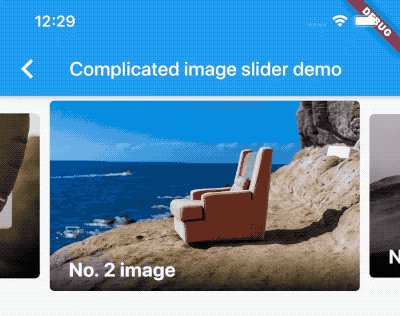
Built with CSS 3D transforms and a bit of JavaScript, the carousel is a slideshow feature that enables you to cycle through a series of content. It’s a great way to showcase images, text, or custom markup on your website or blog. Additionally, the carousel includes support for previous/following controls and indicators.

Let’s look at some of its main features:
Infinite scroll
Custom child widgets
Autoplay
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/carousel_slider
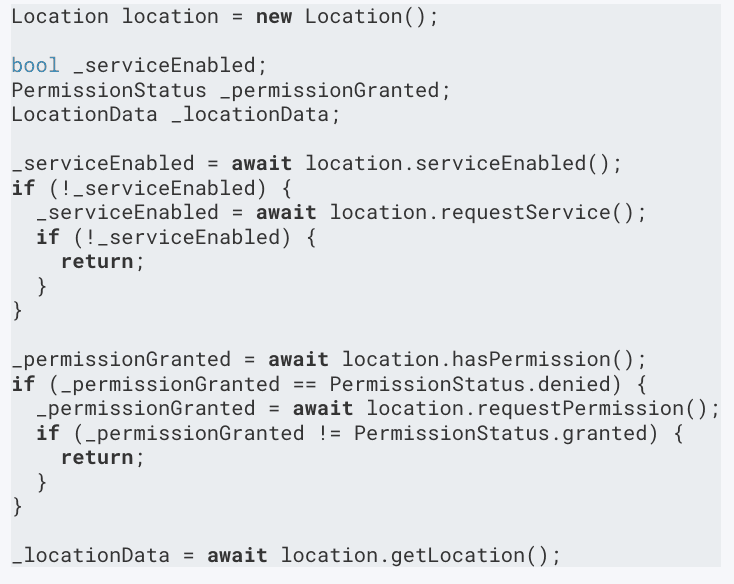
Flutter Location Plugin
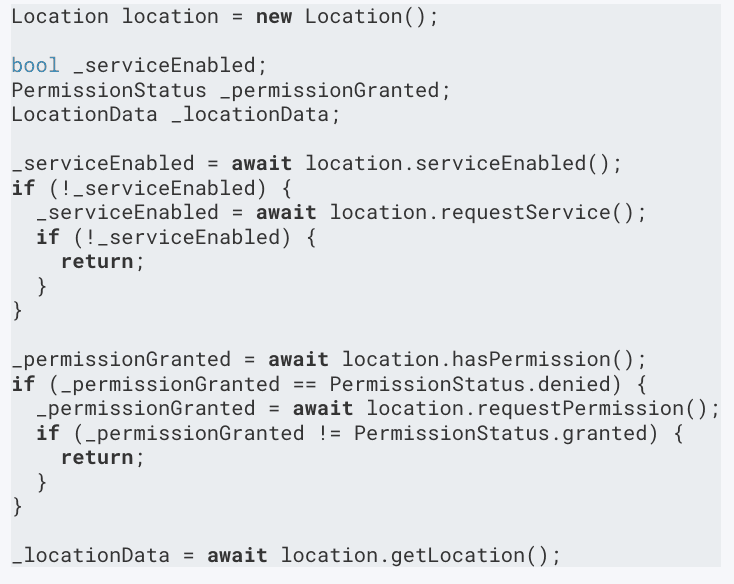
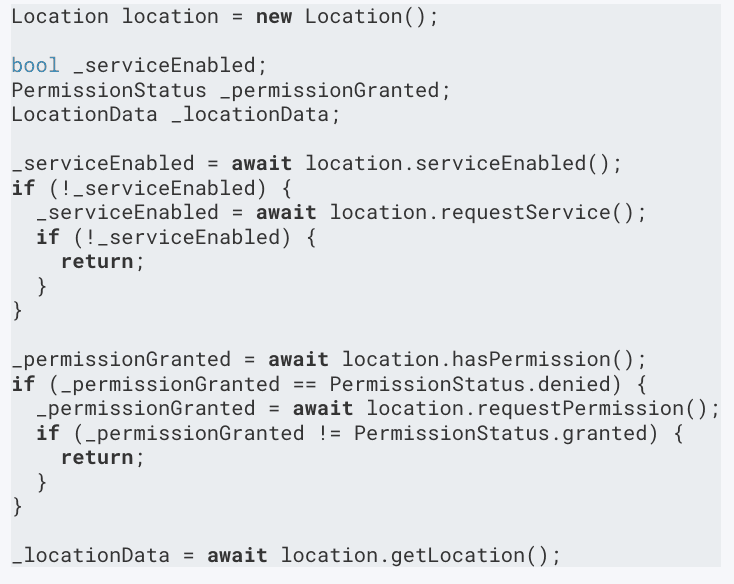
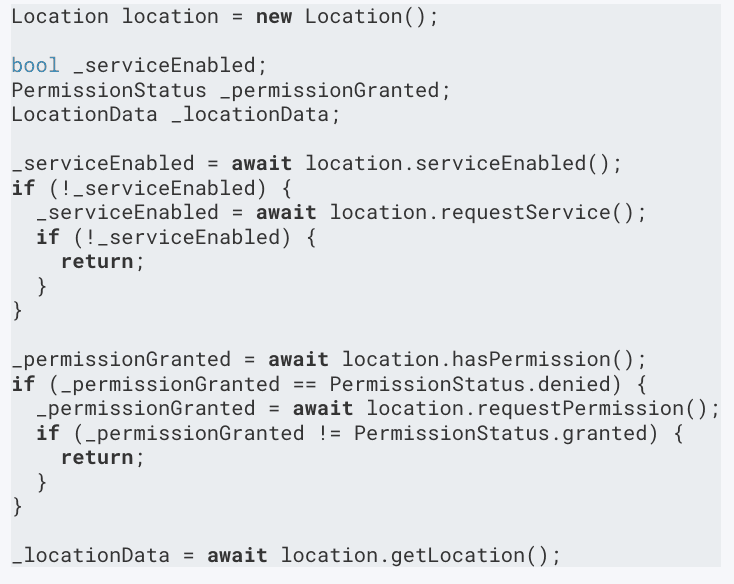
This Flutter plugin is used to handle a real-time location in iOS and Android while providing settings for optimizing performance or battery. It also provides callbacks when the location is changed. Just remember that the user has to accept the location permission to always allow to use of the background location.

To request a location, you should manually check the Location Service status and Permission status.
For Android, a foreground notification is displayed with information that the location service is running in the background.
For iOS, while the app is in the background and gets the location, the blue system bar notifies users about updates. Tapping on this bar moves the User back to the app.
Source: https://pub.dev/packages/location
Platform: Android, iOS, MacOS, Web.
Twitter_api_v2
Twitter API v2 is the latest version of the Twitter API that can be used by all Twitter developers. This library provides the easiest way to use Twitter API v2.0 in Dart and Flutter apps. It’s advised for all new Twitter developers to use the most recent and supported version of the API.
Various access levels of Twitter API V2 are:
Essential: Free, instant access to the Twitter API. Includes 500k Tweets/month and a single App environment. 1 App, 1 Project.
Elevated: Free access to up to 2M Tweets/month and 3 App environments. 3 Apps, 1 Project. Requires an approved developer account application.
Enterprise: Access 10M+ Tweets/month, 3+ App environments, and 1 Project. Requires an approved developer account application. You must also apply for Enterprise access. Elevated rate limits on select Twitter API v2 endpoints.

This comes with a lot of unique features like:
Provides response objects with a guaranteed safe type.
Supports all endpoints and request parameters and response fields
Supports high-performance streaming endpoints.
Supports expansions and field features.
Well documented and well tested.
Supports the powerful automatic retry.
Supports large media uploads (image, gif, video).
Supports safe and powerful paging features.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/twitter_api_v2
Animated_path
A Flutter package that is used to create trim path animation on a given path. This animation path is constructed of a series of points that change in position, size, or orientation as time passes. Animation paths are inserted between these points so that you get a smooth transition between them. Each control point has a timestamp that specifies its order along the path.

Features of Animated_path:
start point tween
endpoint tween
offset tween
Support non-continuous path
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animated_path
Animated_emoji
Using Noto Animated Emojis, you can show your users beautiful and highly customizable animated emojis that provides over 150 animated emojis for your app.
Simply, the developer needs to use the animated emoji widget in that specific place in the application and choose an emoji.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
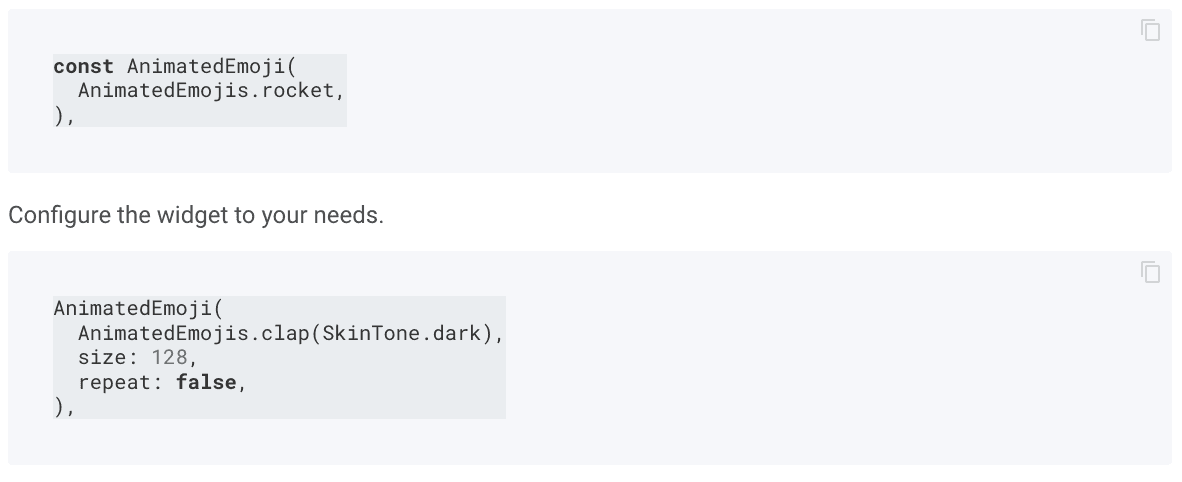
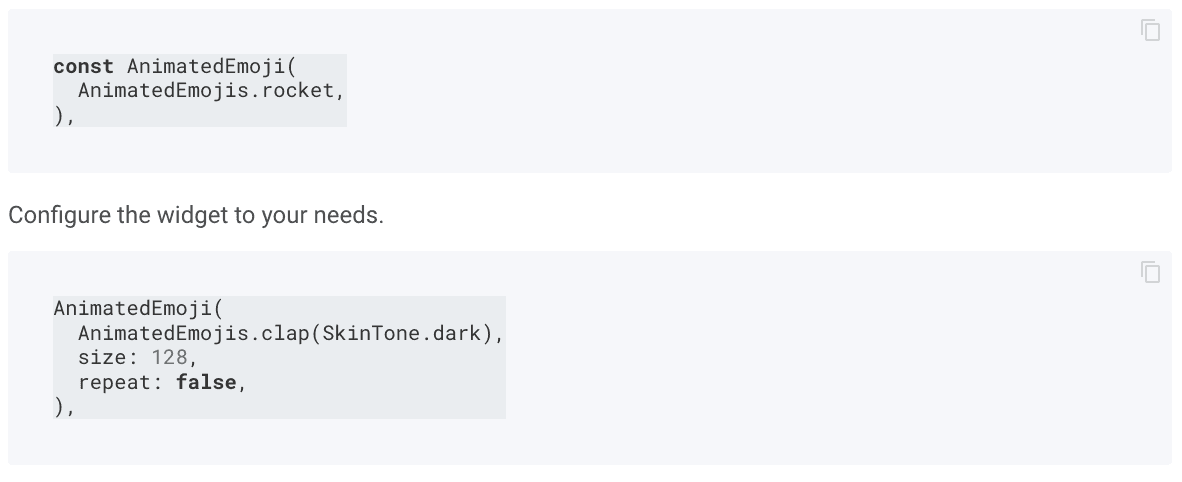
Usage:

Additionally, this must be noted that a network connection is required to load the emojis. So, in case of unavailability of the network, an errorWidget has to be set up.
Source: https://pub.dev/packages/animated_emoji
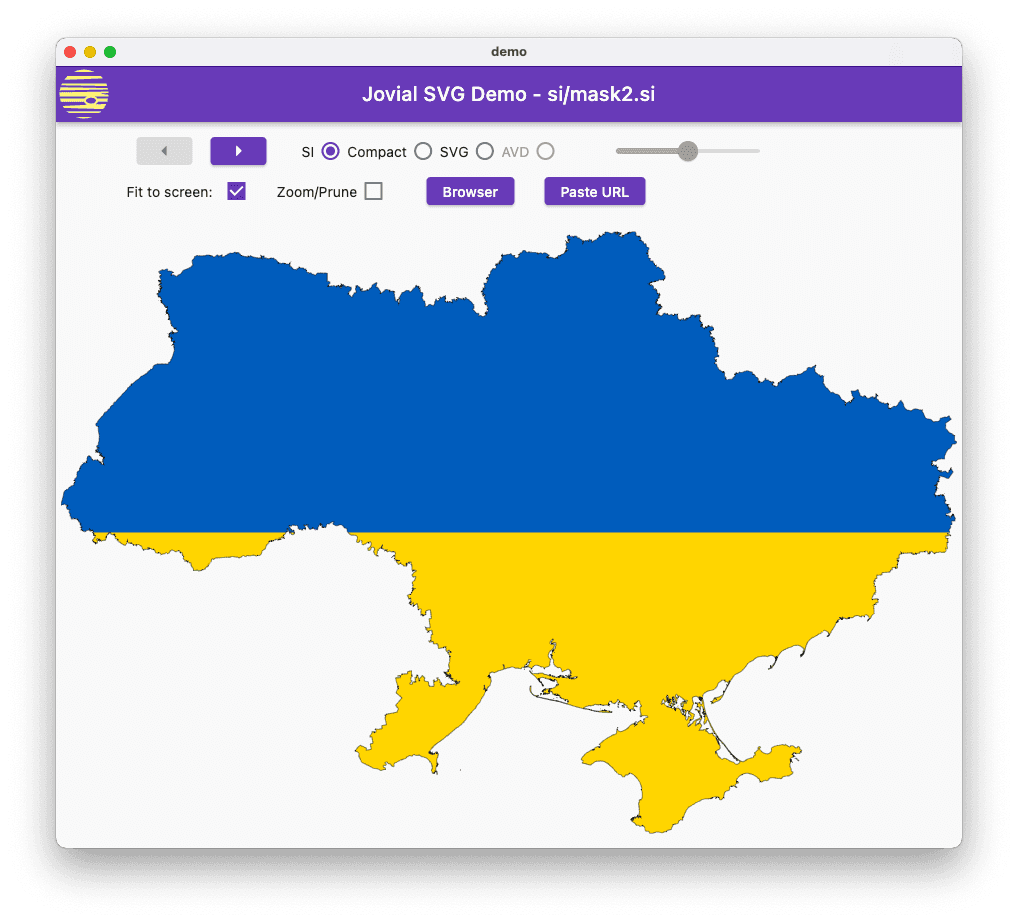
Jovial_svg
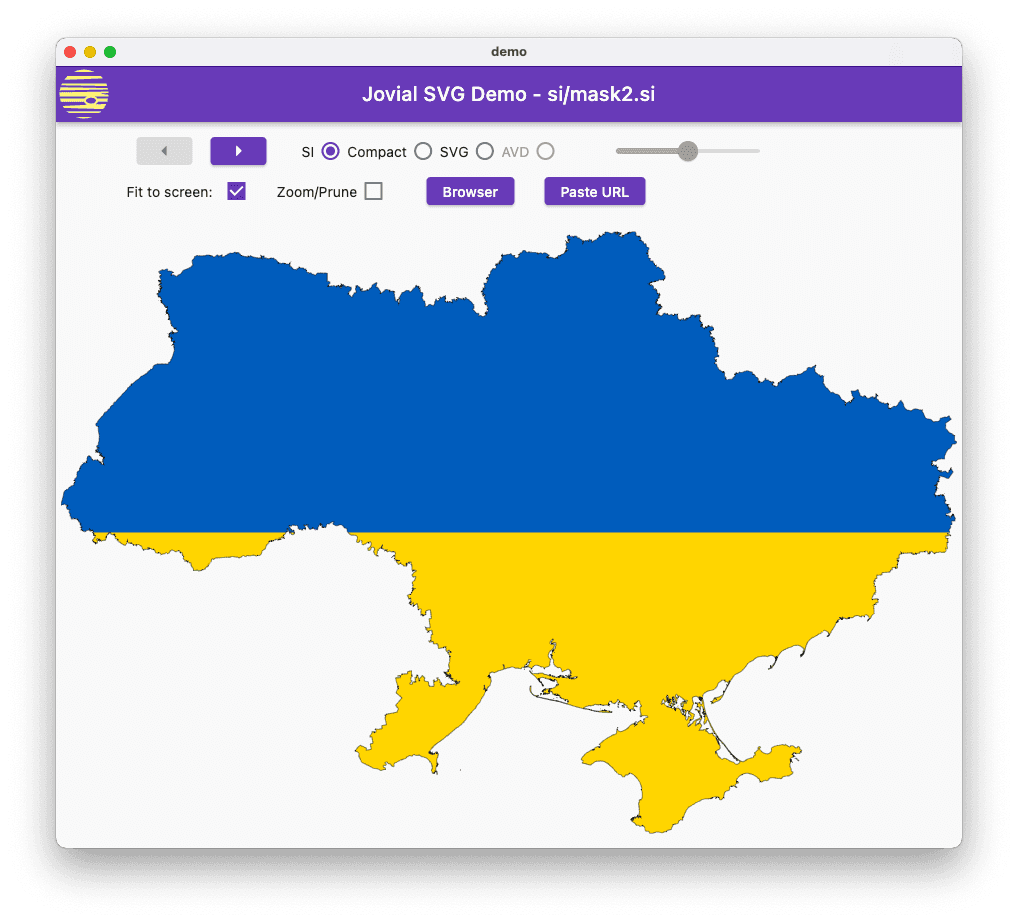
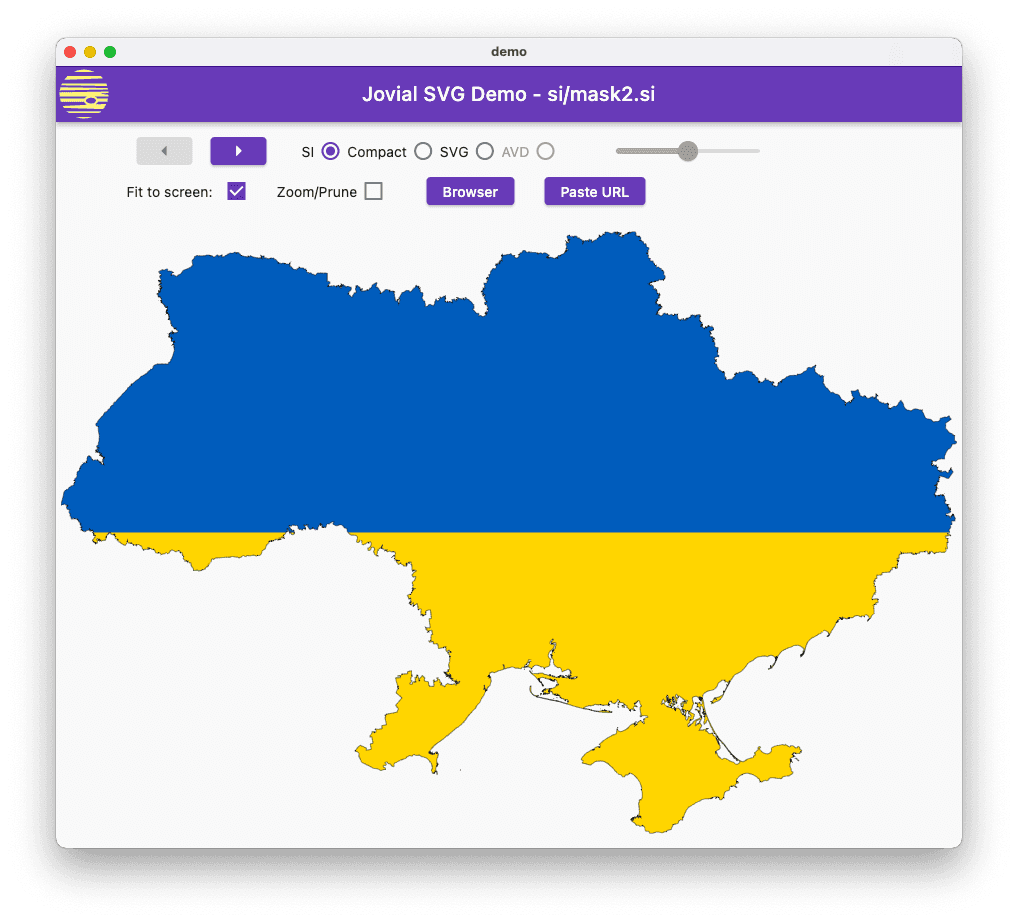
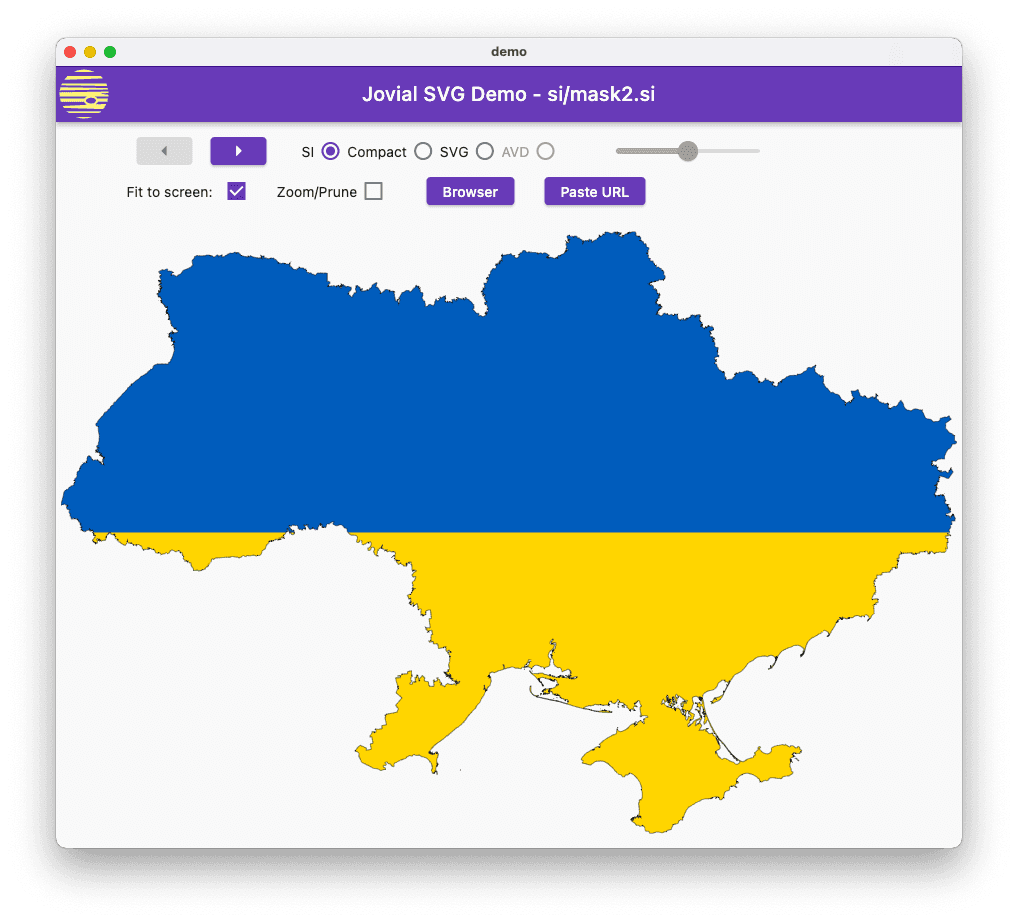
How about rendering robust, efficient SVG static images that support a well-defined SVG profile and an efficient binary storage format?

Using these binary formats, very fast load time results as loading a pre-compiled binary file is usually an order of magnitude faster than parsing an XML SVG file. Observed speedups for loading larger SVG files range from 5x to 20x.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/jovial_svg
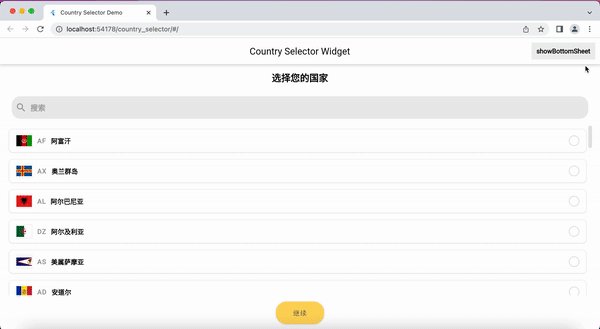
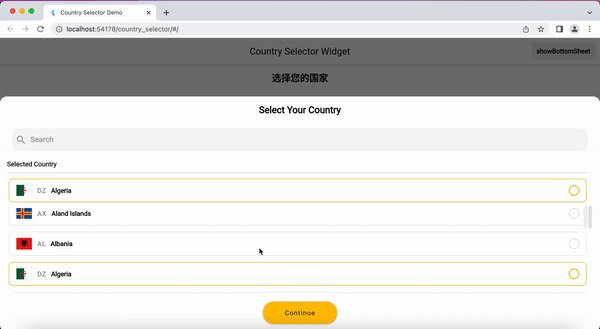
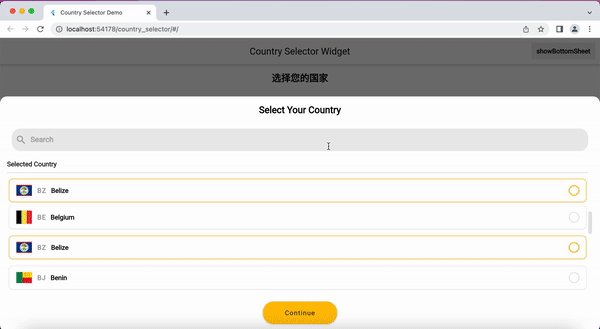
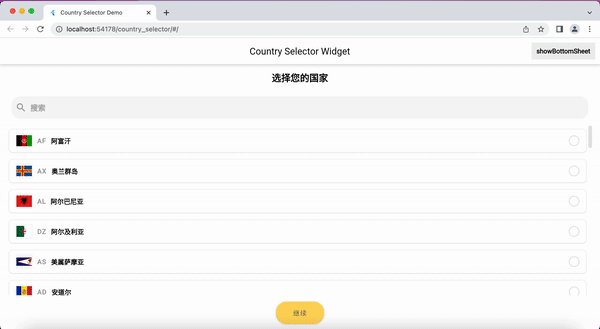
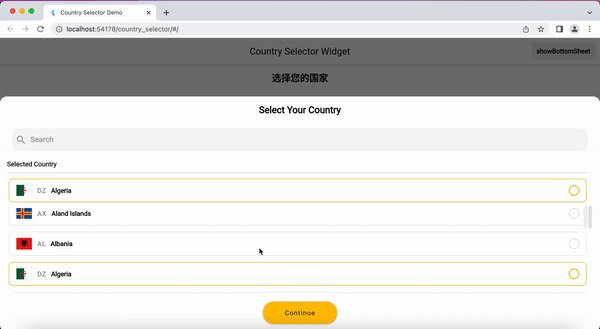
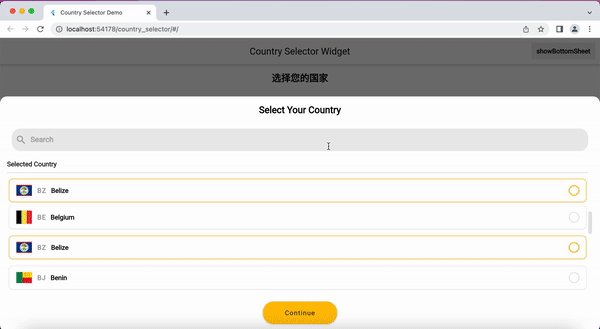
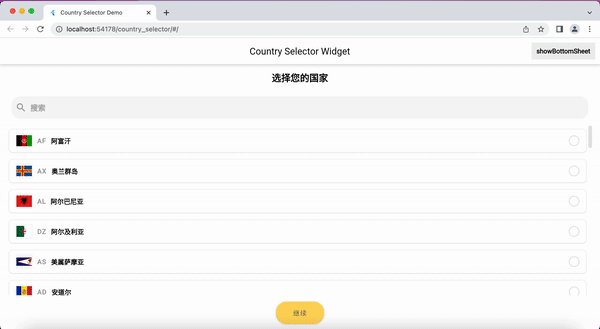
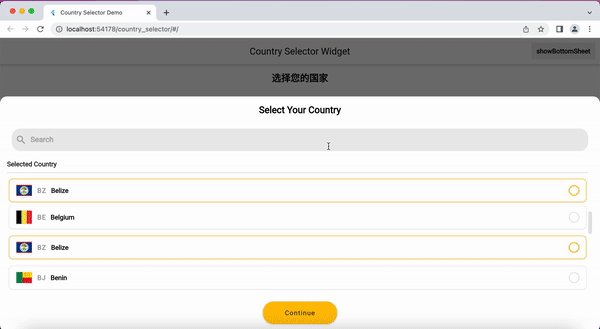
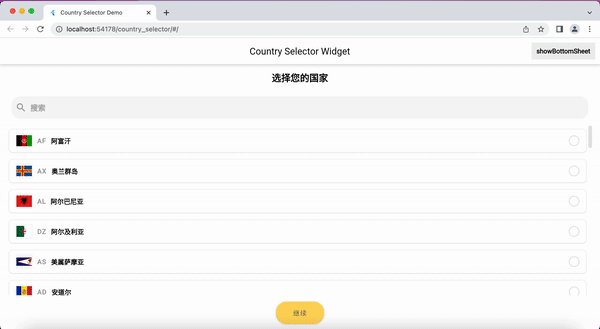
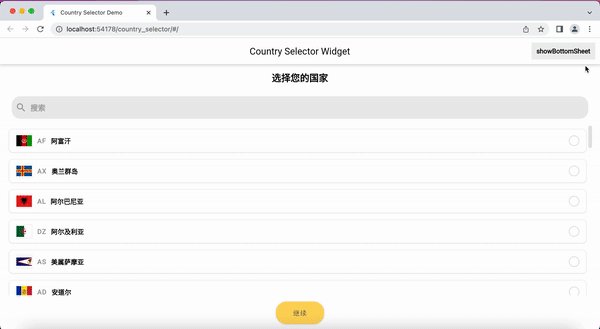
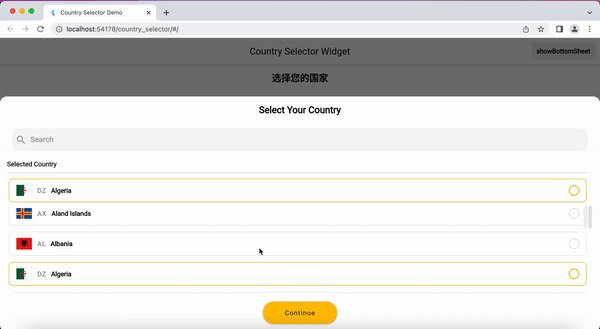
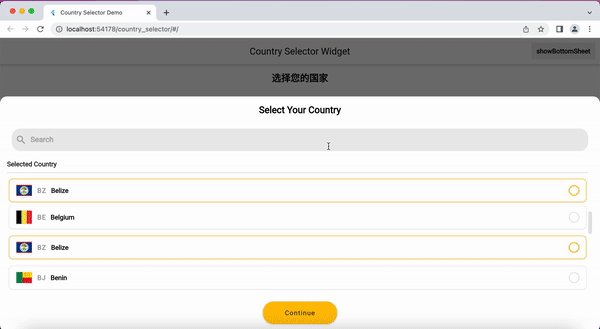
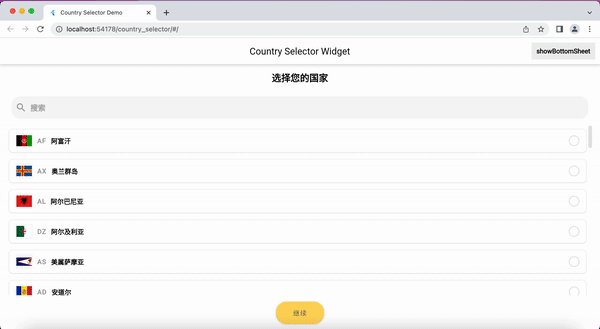
Country_selector_widget
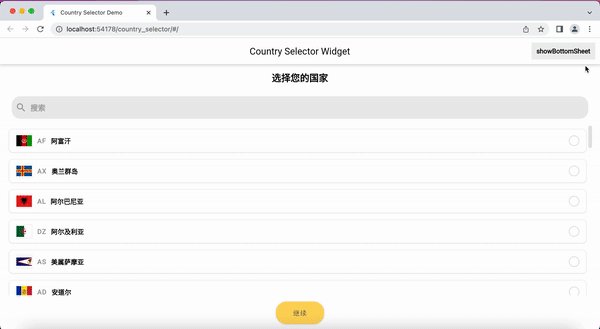
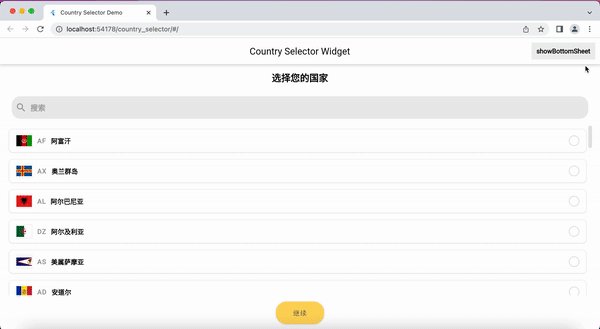
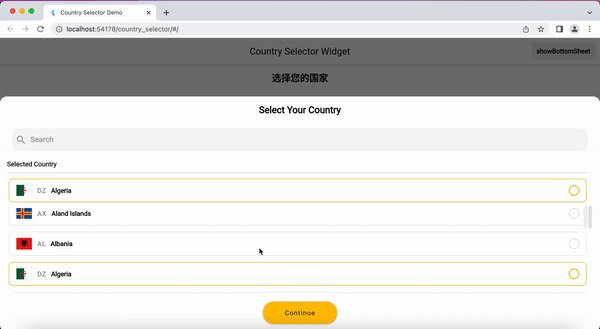
The visitors can now select a geo-targeted website version that can be accessed by country selectors. These interface elements are most of the time implemented with simple dropdown lists. Generally, the country selector widget offers a better implementation like country flags, images of geographical regions, and more.

Country Selector Widget written by Dart and Flutter supports the locales with the country’s name, achieves lazy loading, and animation FadeIn. This package provides
CountrySelectorWidget
showCountrySelectorBottomSheet
to fulfill the needed usage.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/country_selector_widget
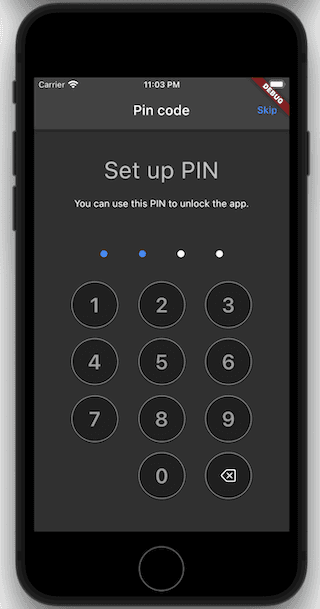
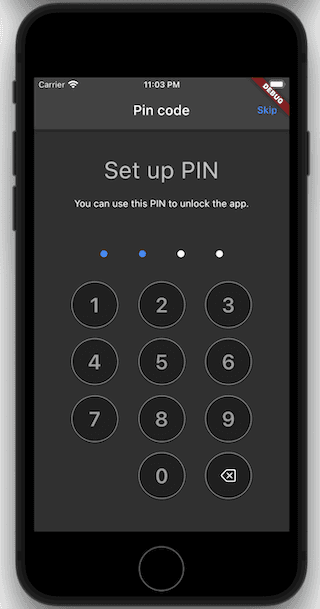
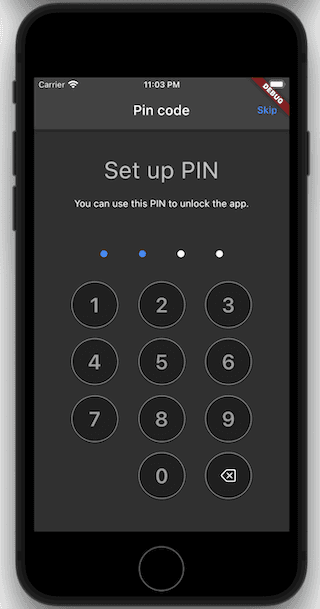
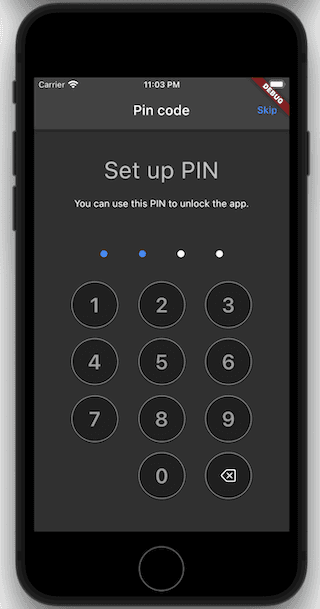
Flutter_pin_code_widget
A Flutter package that helps create PIN Code screens with flexible settings. It’s a beautiful and highly customizable Flutter widget for entering pin codes. Suitable for use cases such as login and OTP.

Source: https://pub.dev/packages/flutter_pin_code_widget
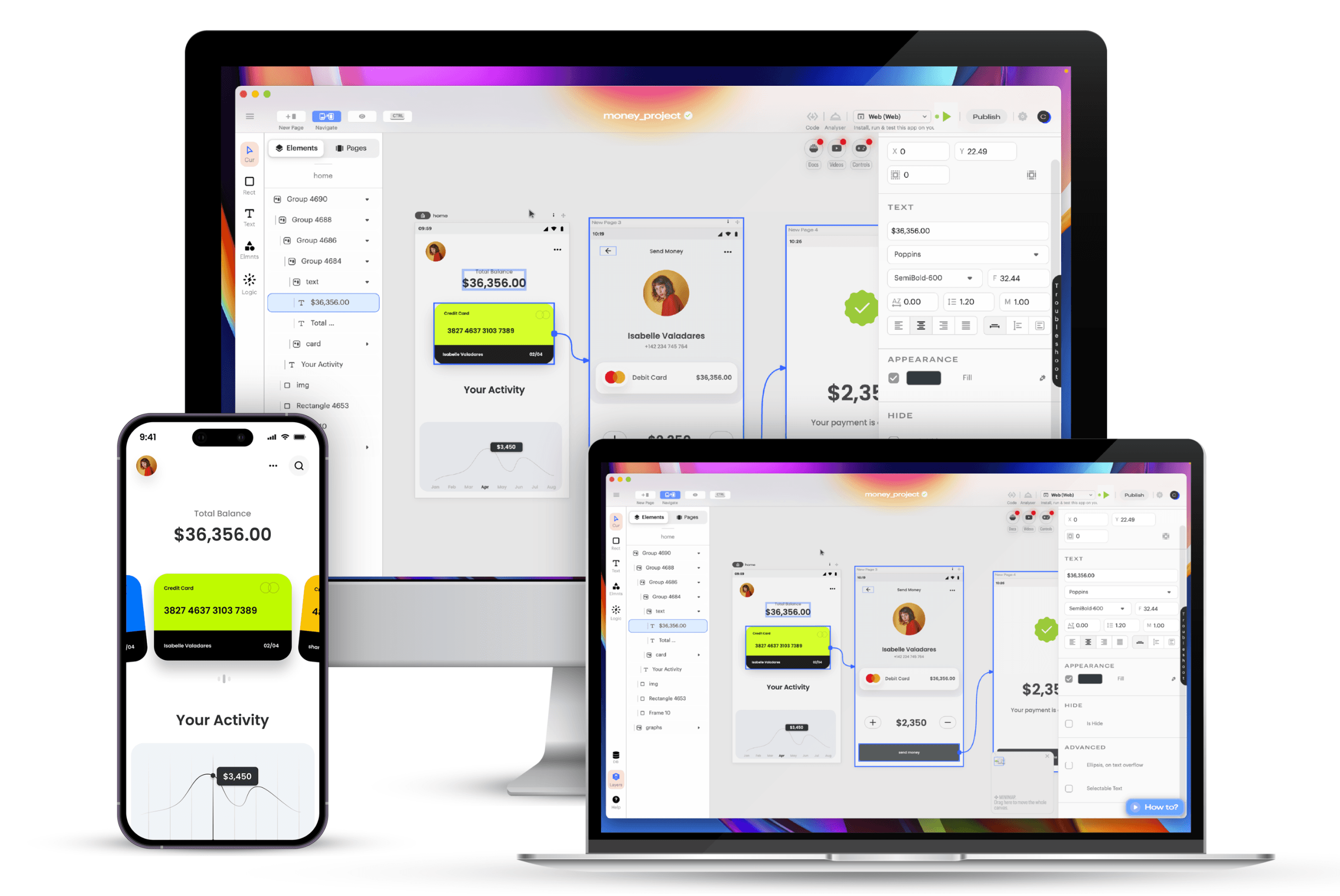
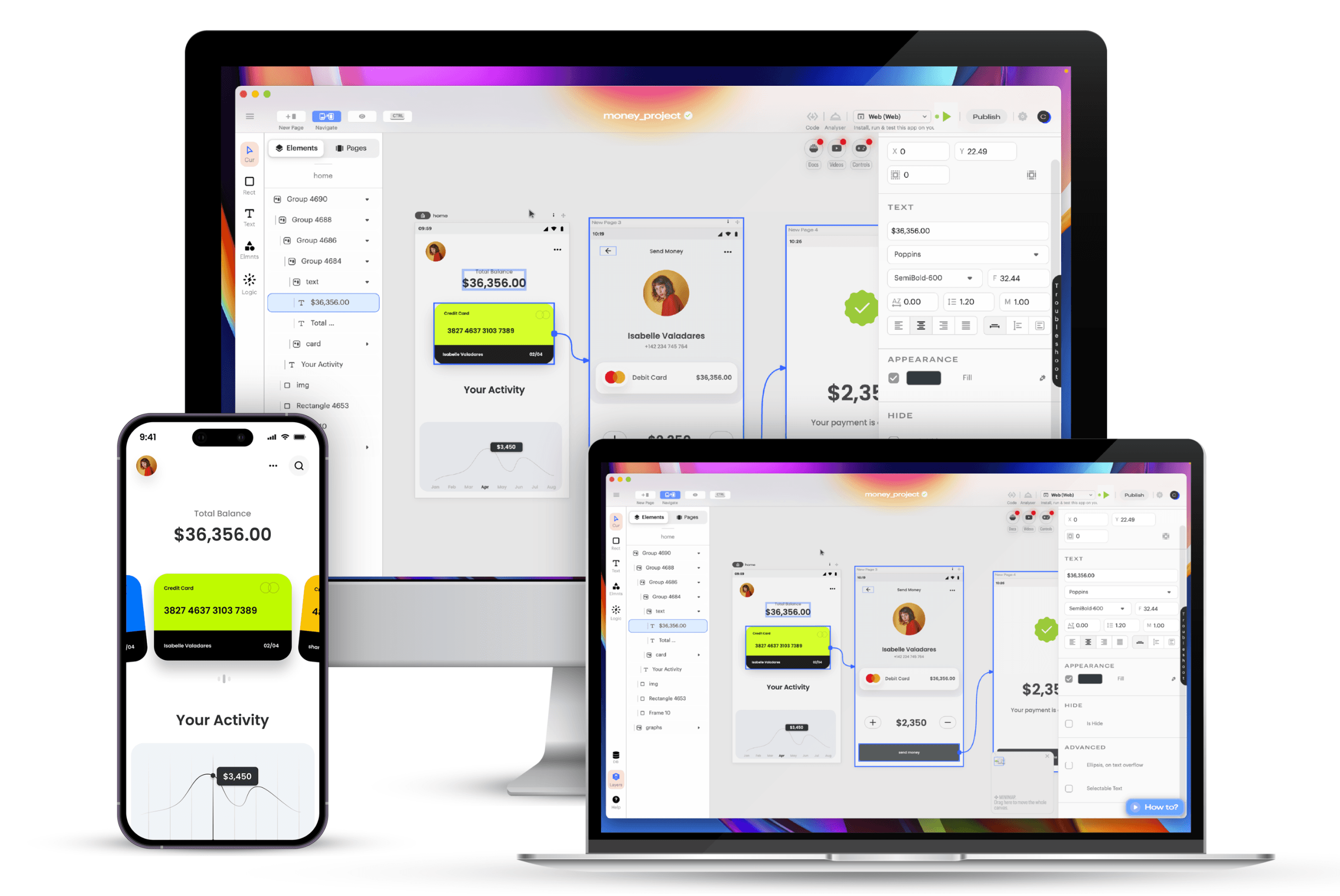
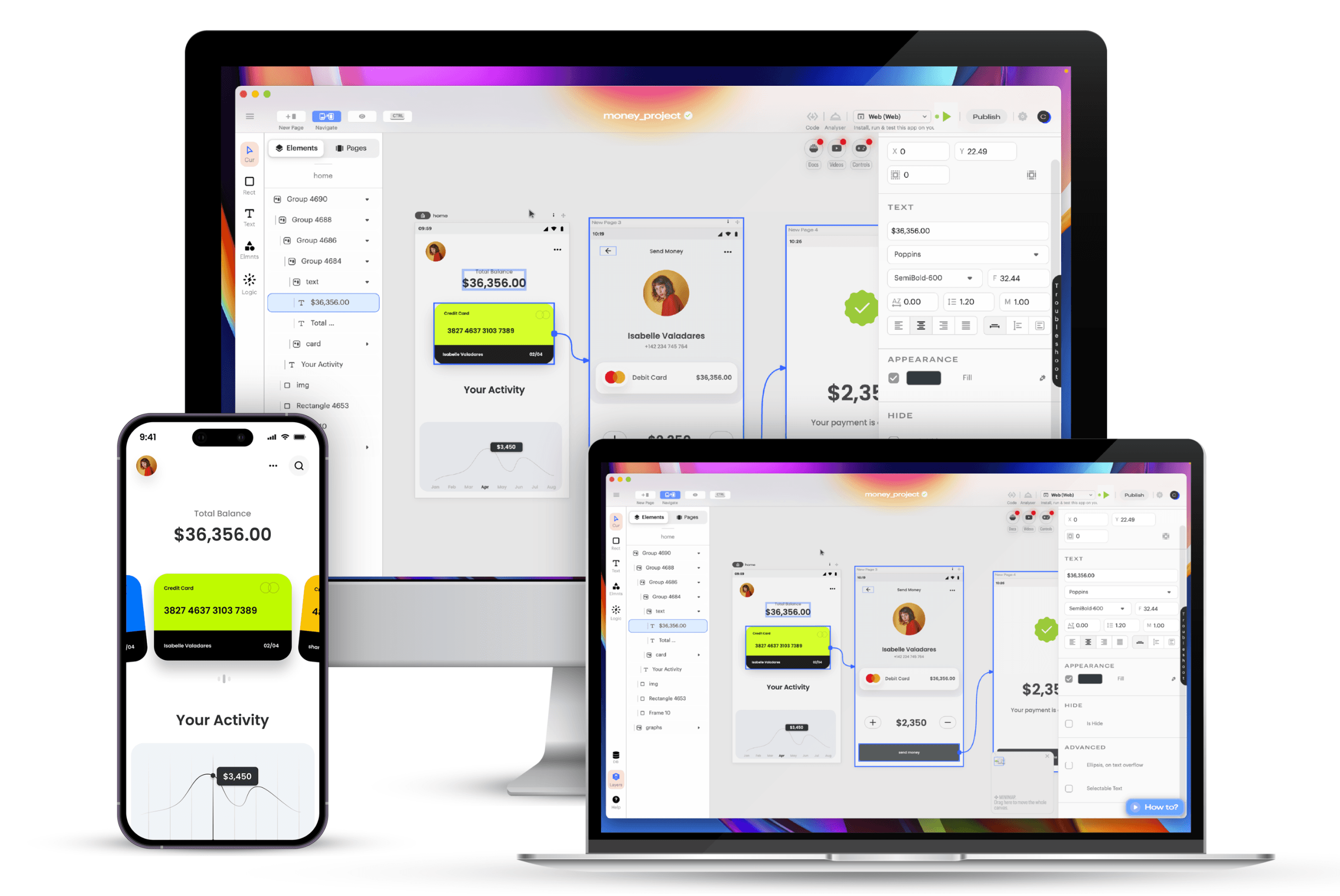
Blup, a masterpiece for Flutter app development!
Wait!
That’s not all. Let us introduce you to a platform where you can create production-ready mobile apps with a 10X reduction in time, cost, and bandwidth. Meet Blup.

Blup allows you to choose between no & pro-code, helps you work on visual logic, and finally builds the most immersive UI design that provides your users with a seamless experience.
Create your app for FREE; check out Blup!
See ya'll soon…
Keep following us for more interesting articles!
Top Flutter Packages and Why they Matter!
Open Source Platforms have always had a significant impact on how software has been written down and distributed. The idea of Open Source Software dates back to 1983 when Richard Stallman, a programmer at MIT believed that software should be freely available to programmers helping them modify it as per their requirements, which helped the community to share knowledge.
Stallman, under his license, started releasing free code, which he called the GNU Public License. This new approach and ideology surrounding software creation took hold and eventually led to the formation of the Open Source Initiative in 1998.
To name a few, Google’s Flutter UI framework dived deep into the mobile app development community across geographies, Flutter is another such community providing an open-source UI software development kit created by Google that is used to develop accessible and smooth cross-platform applications in a single codebase.
Finding the best resources to support your Flutter app development doesn’t have to be a hassle. We’ve researched for you and compiled a list of the top Flutter packages. Whether you need support for specific features or want to improve your app’s performance, these Flutter resources will give you the boost you need.
Let’s get to the core of it now
Top 10 Flutter Packages
Animate_do
This package has been built only by using Flutter animations. This animation package is designed to be simple and easy to use. Every animation has default values that look great, but you can always change properties to suit your needs better.

Animations Available:
FadeIn Animations
FadeOut Animations
BounceIn Animations
ElasticIn Animations
SlideIns Animations
FlipIn Animations
Zooms
SpecialIn Animations
Attention Seeker
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animate_do
Motion_toast
It is a well-designed toast with animations for all platforms that help messages to be noticed without disrupting a user’s experience or requiring an action to be taken. It helps the user be informed about simple feedback in a small popup that only covers a small space for the message while the current task remains undisturbed.

Let’s look at some of its main features:
Animated toasts with animated icons
Built-in types (Success, Warning, Error, Info, Delete)
Possibility to design your toast
Customize toast layout/Duration/Position/Text/Color
Background style customization
Display simultaneous toasts
Enable dismiss
Responsive toast according to device size
Customizable toast padding
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/motion_toast
Carousel_slider
Built with CSS 3D transforms and a bit of JavaScript, the carousel is a slideshow feature that enables you to cycle through a series of content. It’s a great way to showcase images, text, or custom markup on your website or blog. Additionally, the carousel includes support for previous/following controls and indicators.

Let’s look at some of its main features:
Infinite scroll
Custom child widgets
Autoplay
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/carousel_slider
Flutter Location Plugin
This Flutter plugin is used to handle a real-time location in iOS and Android while providing settings for optimizing performance or battery. It also provides callbacks when the location is changed. Just remember that the user has to accept the location permission to always allow to use of the background location.

To request a location, you should manually check the Location Service status and Permission status.
For Android, a foreground notification is displayed with information that the location service is running in the background.
For iOS, while the app is in the background and gets the location, the blue system bar notifies users about updates. Tapping on this bar moves the User back to the app.
Source: https://pub.dev/packages/location
Platform: Android, iOS, MacOS, Web.
Twitter_api_v2
Twitter API v2 is the latest version of the Twitter API that can be used by all Twitter developers. This library provides the easiest way to use Twitter API v2.0 in Dart and Flutter apps. It’s advised for all new Twitter developers to use the most recent and supported version of the API.
Various access levels of Twitter API V2 are:
Essential: Free, instant access to the Twitter API. Includes 500k Tweets/month and a single App environment. 1 App, 1 Project.
Elevated: Free access to up to 2M Tweets/month and 3 App environments. 3 Apps, 1 Project. Requires an approved developer account application.
Enterprise: Access 10M+ Tweets/month, 3+ App environments, and 1 Project. Requires an approved developer account application. You must also apply for Enterprise access. Elevated rate limits on select Twitter API v2 endpoints.

This comes with a lot of unique features like:
Provides response objects with a guaranteed safe type.
Supports all endpoints and request parameters and response fields
Supports high-performance streaming endpoints.
Supports expansions and field features.
Well documented and well tested.
Supports the powerful automatic retry.
Supports large media uploads (image, gif, video).
Supports safe and powerful paging features.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/twitter_api_v2
Animated_path
A Flutter package that is used to create trim path animation on a given path. This animation path is constructed of a series of points that change in position, size, or orientation as time passes. Animation paths are inserted between these points so that you get a smooth transition between them. Each control point has a timestamp that specifies its order along the path.

Features of Animated_path:
start point tween
endpoint tween
offset tween
Support non-continuous path
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animated_path
Animated_emoji
Using Noto Animated Emojis, you can show your users beautiful and highly customizable animated emojis that provides over 150 animated emojis for your app.
Simply, the developer needs to use the animated emoji widget in that specific place in the application and choose an emoji.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Usage:

Additionally, this must be noted that a network connection is required to load the emojis. So, in case of unavailability of the network, an errorWidget has to be set up.
Source: https://pub.dev/packages/animated_emoji
Jovial_svg
How about rendering robust, efficient SVG static images that support a well-defined SVG profile and an efficient binary storage format?

Using these binary formats, very fast load time results as loading a pre-compiled binary file is usually an order of magnitude faster than parsing an XML SVG file. Observed speedups for loading larger SVG files range from 5x to 20x.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/jovial_svg
Country_selector_widget
The visitors can now select a geo-targeted website version that can be accessed by country selectors. These interface elements are most of the time implemented with simple dropdown lists. Generally, the country selector widget offers a better implementation like country flags, images of geographical regions, and more.

Country Selector Widget written by Dart and Flutter supports the locales with the country’s name, achieves lazy loading, and animation FadeIn. This package provides
CountrySelectorWidget
showCountrySelectorBottomSheet
to fulfill the needed usage.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/country_selector_widget
Flutter_pin_code_widget
A Flutter package that helps create PIN Code screens with flexible settings. It’s a beautiful and highly customizable Flutter widget for entering pin codes. Suitable for use cases such as login and OTP.

Source: https://pub.dev/packages/flutter_pin_code_widget
Blup, a masterpiece for Flutter app development!
Wait!
That’s not all. Let us introduce you to a platform where you can create production-ready mobile apps with a 10X reduction in time, cost, and bandwidth. Meet Blup.

Blup allows you to choose between no & pro-code, helps you work on visual logic, and finally builds the most immersive UI design that provides your users with a seamless experience.
Create your app for FREE; check out Blup!
See ya'll soon…
Keep following us for more interesting articles!
Top Flutter Packages and Why they Matter!
Open Source Platforms have always had a significant impact on how software has been written down and distributed. The idea of Open Source Software dates back to 1983 when Richard Stallman, a programmer at MIT believed that software should be freely available to programmers helping them modify it as per their requirements, which helped the community to share knowledge.
Stallman, under his license, started releasing free code, which he called the GNU Public License. This new approach and ideology surrounding software creation took hold and eventually led to the formation of the Open Source Initiative in 1998.
To name a few, Google’s Flutter UI framework dived deep into the mobile app development community across geographies, Flutter is another such community providing an open-source UI software development kit created by Google that is used to develop accessible and smooth cross-platform applications in a single codebase.
Finding the best resources to support your Flutter app development doesn’t have to be a hassle. We’ve researched for you and compiled a list of the top Flutter packages. Whether you need support for specific features or want to improve your app’s performance, these Flutter resources will give you the boost you need.
Let’s get to the core of it now
Top 10 Flutter Packages
Animate_do
This package has been built only by using Flutter animations. This animation package is designed to be simple and easy to use. Every animation has default values that look great, but you can always change properties to suit your needs better.

Animations Available:
FadeIn Animations
FadeOut Animations
BounceIn Animations
ElasticIn Animations
SlideIns Animations
FlipIn Animations
Zooms
SpecialIn Animations
Attention Seeker
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animate_do
Motion_toast
It is a well-designed toast with animations for all platforms that help messages to be noticed without disrupting a user’s experience or requiring an action to be taken. It helps the user be informed about simple feedback in a small popup that only covers a small space for the message while the current task remains undisturbed.

Let’s look at some of its main features:
Animated toasts with animated icons
Built-in types (Success, Warning, Error, Info, Delete)
Possibility to design your toast
Customize toast layout/Duration/Position/Text/Color
Background style customization
Display simultaneous toasts
Enable dismiss
Responsive toast according to device size
Customizable toast padding
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/motion_toast
Carousel_slider
Built with CSS 3D transforms and a bit of JavaScript, the carousel is a slideshow feature that enables you to cycle through a series of content. It’s a great way to showcase images, text, or custom markup on your website or blog. Additionally, the carousel includes support for previous/following controls and indicators.

Let’s look at some of its main features:
Infinite scroll
Custom child widgets
Autoplay
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/carousel_slider
Flutter Location Plugin
This Flutter plugin is used to handle a real-time location in iOS and Android while providing settings for optimizing performance or battery. It also provides callbacks when the location is changed. Just remember that the user has to accept the location permission to always allow to use of the background location.

To request a location, you should manually check the Location Service status and Permission status.
For Android, a foreground notification is displayed with information that the location service is running in the background.
For iOS, while the app is in the background and gets the location, the blue system bar notifies users about updates. Tapping on this bar moves the User back to the app.
Source: https://pub.dev/packages/location
Platform: Android, iOS, MacOS, Web.
Twitter_api_v2
Twitter API v2 is the latest version of the Twitter API that can be used by all Twitter developers. This library provides the easiest way to use Twitter API v2.0 in Dart and Flutter apps. It’s advised for all new Twitter developers to use the most recent and supported version of the API.
Various access levels of Twitter API V2 are:
Essential: Free, instant access to the Twitter API. Includes 500k Tweets/month and a single App environment. 1 App, 1 Project.
Elevated: Free access to up to 2M Tweets/month and 3 App environments. 3 Apps, 1 Project. Requires an approved developer account application.
Enterprise: Access 10M+ Tweets/month, 3+ App environments, and 1 Project. Requires an approved developer account application. You must also apply for Enterprise access. Elevated rate limits on select Twitter API v2 endpoints.

This comes with a lot of unique features like:
Provides response objects with a guaranteed safe type.
Supports all endpoints and request parameters and response fields
Supports high-performance streaming endpoints.
Supports expansions and field features.
Well documented and well tested.
Supports the powerful automatic retry.
Supports large media uploads (image, gif, video).
Supports safe and powerful paging features.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/twitter_api_v2
Animated_path
A Flutter package that is used to create trim path animation on a given path. This animation path is constructed of a series of points that change in position, size, or orientation as time passes. Animation paths are inserted between these points so that you get a smooth transition between them. Each control point has a timestamp that specifies its order along the path.

Features of Animated_path:
start point tween
endpoint tween
offset tween
Support non-continuous path
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animated_path
Animated_emoji
Using Noto Animated Emojis, you can show your users beautiful and highly customizable animated emojis that provides over 150 animated emojis for your app.
Simply, the developer needs to use the animated emoji widget in that specific place in the application and choose an emoji.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Usage:

Additionally, this must be noted that a network connection is required to load the emojis. So, in case of unavailability of the network, an errorWidget has to be set up.
Source: https://pub.dev/packages/animated_emoji
Jovial_svg
How about rendering robust, efficient SVG static images that support a well-defined SVG profile and an efficient binary storage format?

Using these binary formats, very fast load time results as loading a pre-compiled binary file is usually an order of magnitude faster than parsing an XML SVG file. Observed speedups for loading larger SVG files range from 5x to 20x.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/jovial_svg
Country_selector_widget
The visitors can now select a geo-targeted website version that can be accessed by country selectors. These interface elements are most of the time implemented with simple dropdown lists. Generally, the country selector widget offers a better implementation like country flags, images of geographical regions, and more.

Country Selector Widget written by Dart and Flutter supports the locales with the country’s name, achieves lazy loading, and animation FadeIn. This package provides
CountrySelectorWidget
showCountrySelectorBottomSheet
to fulfill the needed usage.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/country_selector_widget
Flutter_pin_code_widget
A Flutter package that helps create PIN Code screens with flexible settings. It’s a beautiful and highly customizable Flutter widget for entering pin codes. Suitable for use cases such as login and OTP.

Source: https://pub.dev/packages/flutter_pin_code_widget
Blup, a masterpiece for Flutter app development!
Wait!
That’s not all. Let us introduce you to a platform where you can create production-ready mobile apps with a 10X reduction in time, cost, and bandwidth. Meet Blup.

Blup allows you to choose between no & pro-code, helps you work on visual logic, and finally builds the most immersive UI design that provides your users with a seamless experience.
Create your app for FREE; check out Blup!
See ya'll soon…
Keep following us for more interesting articles!
Top Flutter Packages and Why they Matter!
Open Source Platforms have always had a significant impact on how software has been written down and distributed. The idea of Open Source Software dates back to 1983 when Richard Stallman, a programmer at MIT believed that software should be freely available to programmers helping them modify it as per their requirements, which helped the community to share knowledge.
Stallman, under his license, started releasing free code, which he called the GNU Public License. This new approach and ideology surrounding software creation took hold and eventually led to the formation of the Open Source Initiative in 1998.
To name a few, Google’s Flutter UI framework dived deep into the mobile app development community across geographies, Flutter is another such community providing an open-source UI software development kit created by Google that is used to develop accessible and smooth cross-platform applications in a single codebase.
Finding the best resources to support your Flutter app development doesn’t have to be a hassle. We’ve researched for you and compiled a list of the top Flutter packages. Whether you need support for specific features or want to improve your app’s performance, these Flutter resources will give you the boost you need.
Let’s get to the core of it now
Top 10 Flutter Packages
Animate_do
This package has been built only by using Flutter animations. This animation package is designed to be simple and easy to use. Every animation has default values that look great, but you can always change properties to suit your needs better.

Animations Available:
FadeIn Animations
FadeOut Animations
BounceIn Animations
ElasticIn Animations
SlideIns Animations
FlipIn Animations
Zooms
SpecialIn Animations
Attention Seeker
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animate_do
Motion_toast
It is a well-designed toast with animations for all platforms that help messages to be noticed without disrupting a user’s experience or requiring an action to be taken. It helps the user be informed about simple feedback in a small popup that only covers a small space for the message while the current task remains undisturbed.

Let’s look at some of its main features:
Animated toasts with animated icons
Built-in types (Success, Warning, Error, Info, Delete)
Possibility to design your toast
Customize toast layout/Duration/Position/Text/Color
Background style customization
Display simultaneous toasts
Enable dismiss
Responsive toast according to device size
Customizable toast padding
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/motion_toast
Carousel_slider
Built with CSS 3D transforms and a bit of JavaScript, the carousel is a slideshow feature that enables you to cycle through a series of content. It’s a great way to showcase images, text, or custom markup on your website or blog. Additionally, the carousel includes support for previous/following controls and indicators.

Let’s look at some of its main features:
Infinite scroll
Custom child widgets
Autoplay
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/carousel_slider
Flutter Location Plugin
This Flutter plugin is used to handle a real-time location in iOS and Android while providing settings for optimizing performance or battery. It also provides callbacks when the location is changed. Just remember that the user has to accept the location permission to always allow to use of the background location.

To request a location, you should manually check the Location Service status and Permission status.
For Android, a foreground notification is displayed with information that the location service is running in the background.
For iOS, while the app is in the background and gets the location, the blue system bar notifies users about updates. Tapping on this bar moves the User back to the app.
Source: https://pub.dev/packages/location
Platform: Android, iOS, MacOS, Web.
Twitter_api_v2
Twitter API v2 is the latest version of the Twitter API that can be used by all Twitter developers. This library provides the easiest way to use Twitter API v2.0 in Dart and Flutter apps. It’s advised for all new Twitter developers to use the most recent and supported version of the API.
Various access levels of Twitter API V2 are:
Essential: Free, instant access to the Twitter API. Includes 500k Tweets/month and a single App environment. 1 App, 1 Project.
Elevated: Free access to up to 2M Tweets/month and 3 App environments. 3 Apps, 1 Project. Requires an approved developer account application.
Enterprise: Access 10M+ Tweets/month, 3+ App environments, and 1 Project. Requires an approved developer account application. You must also apply for Enterprise access. Elevated rate limits on select Twitter API v2 endpoints.

This comes with a lot of unique features like:
Provides response objects with a guaranteed safe type.
Supports all endpoints and request parameters and response fields
Supports high-performance streaming endpoints.
Supports expansions and field features.
Well documented and well tested.
Supports the powerful automatic retry.
Supports large media uploads (image, gif, video).
Supports safe and powerful paging features.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/twitter_api_v2
Animated_path
A Flutter package that is used to create trim path animation on a given path. This animation path is constructed of a series of points that change in position, size, or orientation as time passes. Animation paths are inserted between these points so that you get a smooth transition between them. Each control point has a timestamp that specifies its order along the path.

Features of Animated_path:
start point tween
endpoint tween
offset tween
Support non-continuous path
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/animated_path
Animated_emoji
Using Noto Animated Emojis, you can show your users beautiful and highly customizable animated emojis that provides over 150 animated emojis for your app.
Simply, the developer needs to use the animated emoji widget in that specific place in the application and choose an emoji.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Usage:

Additionally, this must be noted that a network connection is required to load the emojis. So, in case of unavailability of the network, an errorWidget has to be set up.
Source: https://pub.dev/packages/animated_emoji
Jovial_svg
How about rendering robust, efficient SVG static images that support a well-defined SVG profile and an efficient binary storage format?

Using these binary formats, very fast load time results as loading a pre-compiled binary file is usually an order of magnitude faster than parsing an XML SVG file. Observed speedups for loading larger SVG files range from 5x to 20x.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/jovial_svg
Country_selector_widget
The visitors can now select a geo-targeted website version that can be accessed by country selectors. These interface elements are most of the time implemented with simple dropdown lists. Generally, the country selector widget offers a better implementation like country flags, images of geographical regions, and more.

Country Selector Widget written by Dart and Flutter supports the locales with the country’s name, achieves lazy loading, and animation FadeIn. This package provides
CountrySelectorWidget
showCountrySelectorBottomSheet
to fulfill the needed usage.
Platform: Android, iOS, Linux, MacOS, Web, Windows.
Source: https://pub.dev/packages/country_selector_widget
Flutter_pin_code_widget
A Flutter package that helps create PIN Code screens with flexible settings. It’s a beautiful and highly customizable Flutter widget for entering pin codes. Suitable for use cases such as login and OTP.

Source: https://pub.dev/packages/flutter_pin_code_widget
Blup, a masterpiece for Flutter app development!
Wait!
That’s not all. Let us introduce you to a platform where you can create production-ready mobile apps with a 10X reduction in time, cost, and bandwidth. Meet Blup.

Blup allows you to choose between no & pro-code, helps you work on visual logic, and finally builds the most immersive UI design that provides your users with a seamless experience.
Create your app for FREE; check out Blup!
See ya'll soon…
Keep following us for more interesting articles!
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.