Top Flutter packages choosen by Flutter Ecosystem Committee


Flutter Favorites - Top Flutter packages hand-picked by experts
Flutter is a popular open-source framework for building high-performance, cross-platform mobile apps using a single codebase. One of the key strengths of Flutter is its rich package ecosystem, which provides developers with a vast range of pre-built components, widgets, libraries, and tools to help them build apps quickly and efficiently.
Flutter packages are reusable code libraries that developers can use to add functionality to their Flutter apps. Packages can be used to implement complex features like network connectivity, maps, camera, audio, authentication, and more. They can also be used to simplify common tasks like layout design, animations, and state management.
The Flutter Ecosystem Committee is a group of experienced Flutter developers who are responsible for selecting the top Flutter packages. The committee evaluates packages based on several criteria, including the quality of code, documentation, performance, popularity, and community support. They also take into account the package's compatibility with the latest version of Flutter and its potential impact on the Flutter ecosystem.
By selecting the top Flutter packages, the committee aims to provide developers with a curated list of high-quality packages that can help them build robust, scalable, and performant apps with ease. These packages not only save time and effort but also improve the overall development experience for Flutter developers.
Flutter packages - Why do they matter and why should you try them out?
Flutter packages are an essential part of the Flutter ecosystem, providing developers with a vast range of pre-built components and tools to help them build high-performance, cross-platform mobile apps. The Flutter Ecosystem Committee plays a crucial role in selecting and promoting the top Flutter packages, ensuring that developers have access to high-quality, reliable packages that meet their specific needs.
Users should try out these top packages because they can significantly improve their development workflow and make their app development process more efficient. These packages can provide developers with pre-built solutions to common problems and save them time and effort in coding from scratch. The top packages also have active communities and regular updates, which ensure that they stay relevant and up-to-date with the latest trends and technologies.
Let’s Begin - 10 rockstar Flutter packages in 2023
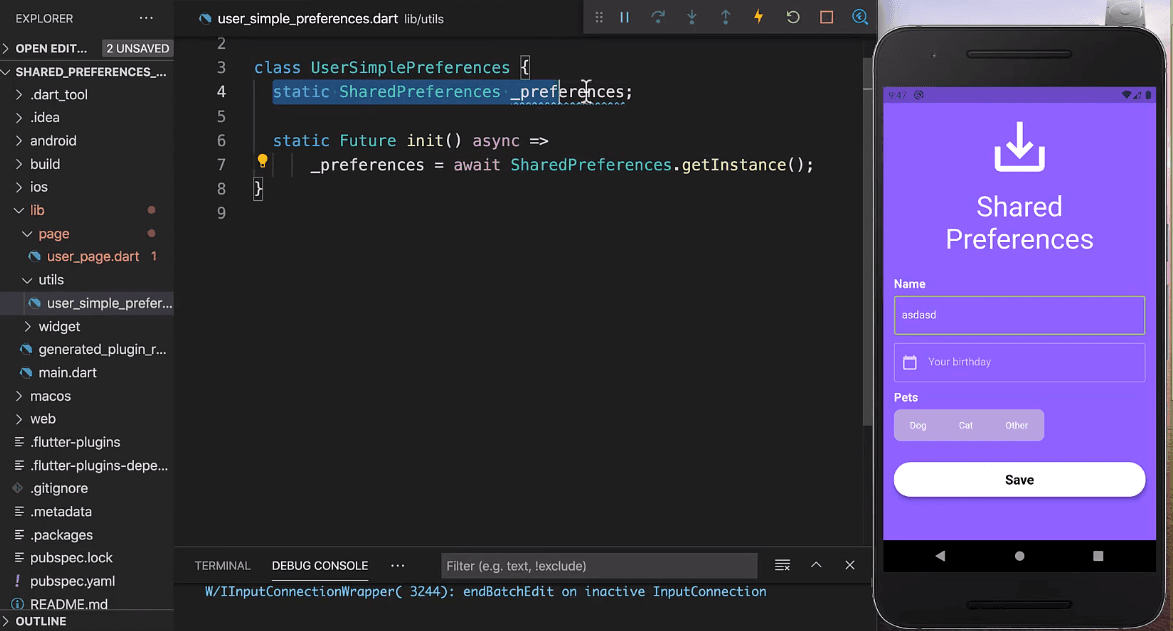
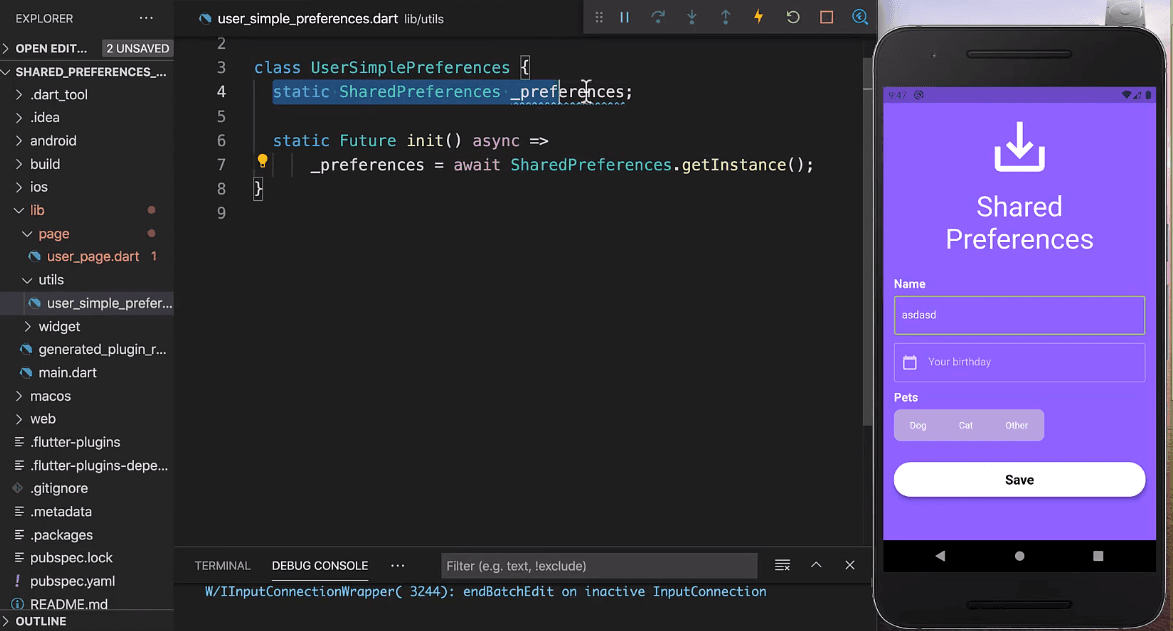
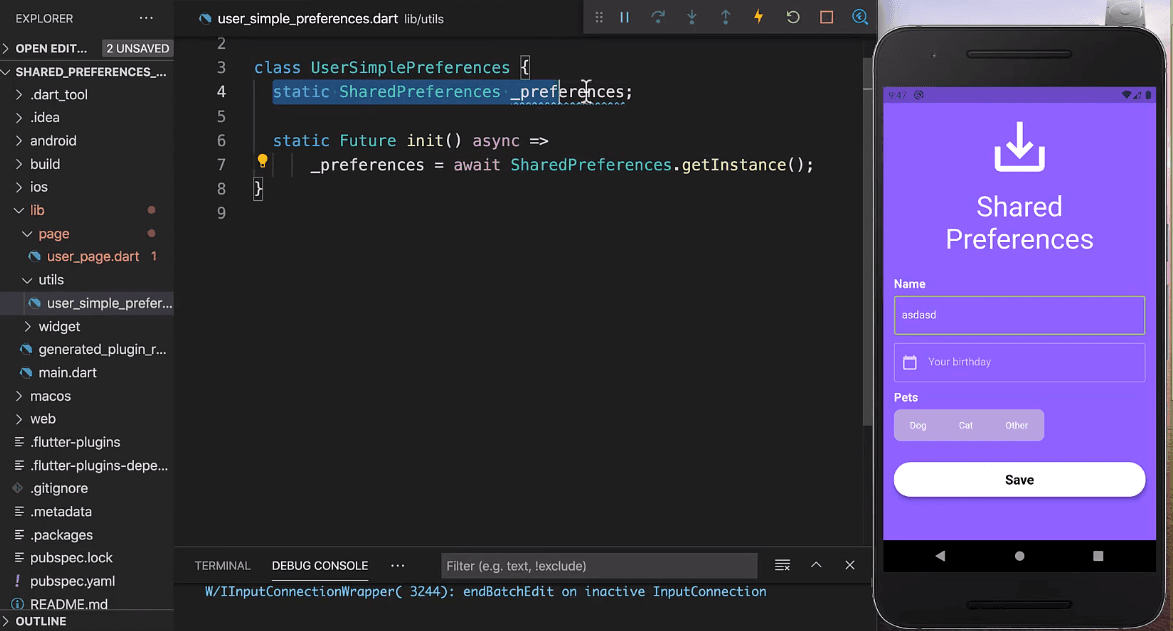
shared_preferences: v-2.1.0
SharedPreferences in Flutter is a key-value pair storage system used to persistently store simple data. It is used for saving small values, such as a flag, that may be referred to later when a user launches the application.

It offers a permanent storage mechanism using NSUserDefaults on iOS and SharedPreferences on Android. Compared to using SQLite, SharedPreferences allows for a more streamlined implementation, with only a few lines of code required to read and write data. However, it is important to note that SharedPreferences is not suitable for complex relational data.
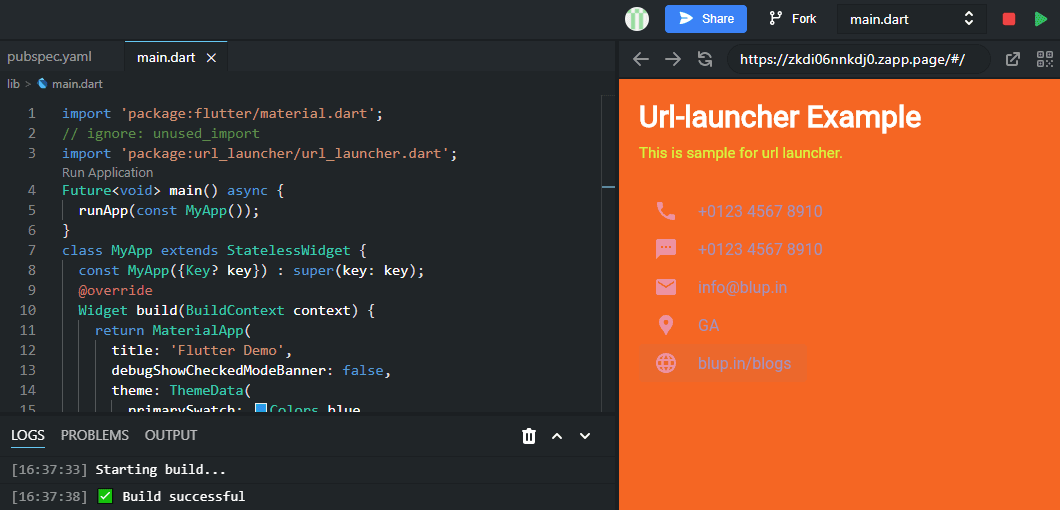
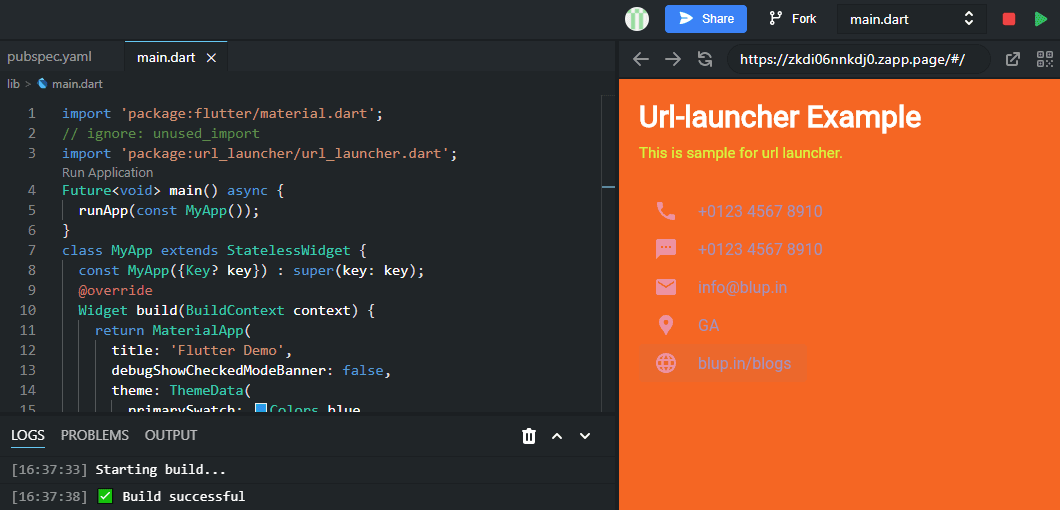
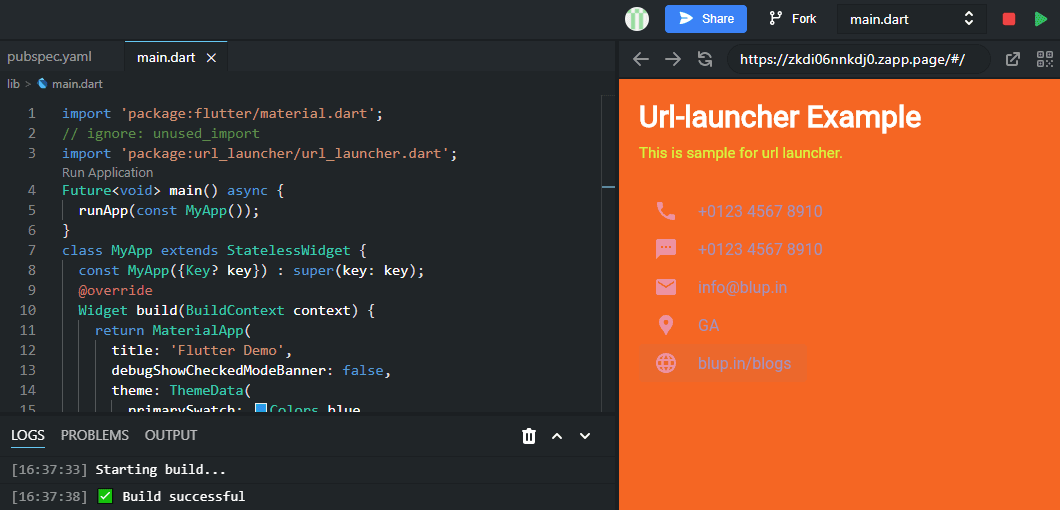
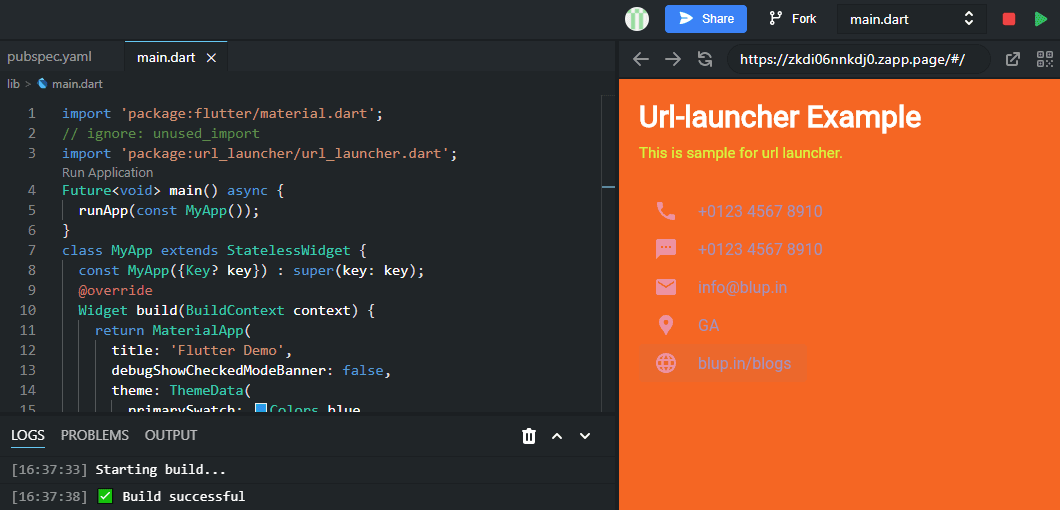
url_launcher: v-6.1.10
url_launcher is a Flutter plugin that allows developers to launch URLs, make phone calls, send SMS messages, and send emails directly from their Flutter applications. It provides a simple API that allows developers to launch URLs in the user's default web browser or to directly open specific apps on the user's device, such as the phone app or the email app.
The plugin is built on top of the platform-specific URL launching mechanisms available on both Android and iOS. On Android, it uses the android.intent.action.VIEW intent to launch the user's default web browser or other installed apps. On iOS, it uses the UIApplication.shared.open method to open the URL in the user's default web browser or to launch other apps.

To use the plugin, developers need to add it to their pubspec.yaml file and import the package in their Dart code. They can then use the provided API to launch URLs, make phone calls, send SMS messages, or send emails.
The canLaunch method is used to check whether the device is capable of launching the URL, and the launch method is used to actually launch the URL.
Overall, url_launcher is a very useful Flutter plugin that simplifies the process of launching URLs, making phone calls, sending SMS messages, and sending emails from within a Flutter application. Its simple API and platform-specific implementation make it easy for developers to use and ensure that it works seamlessly across both Android and iOS devices.
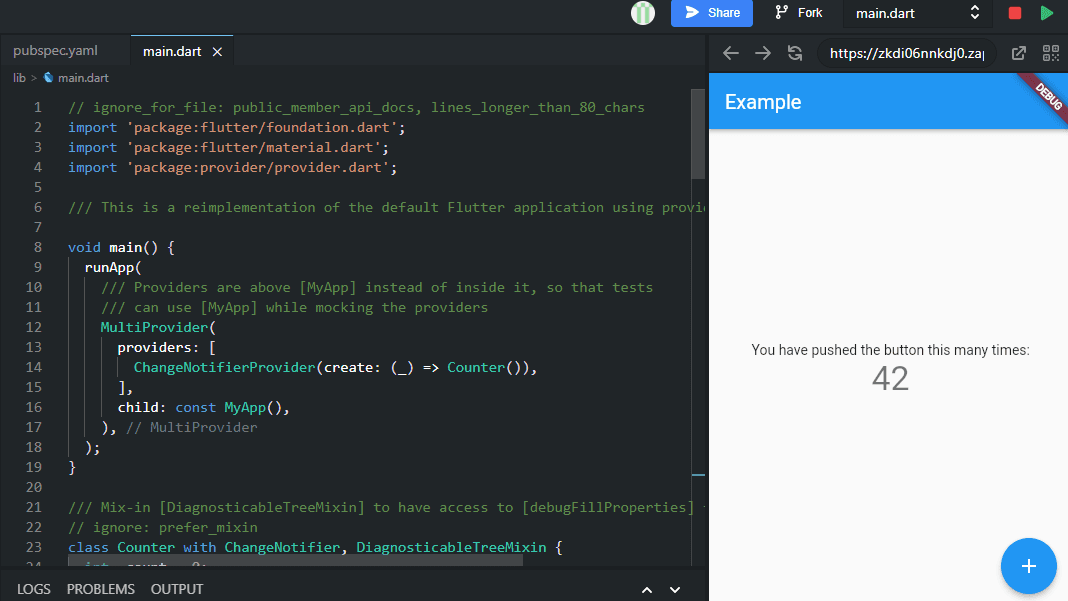
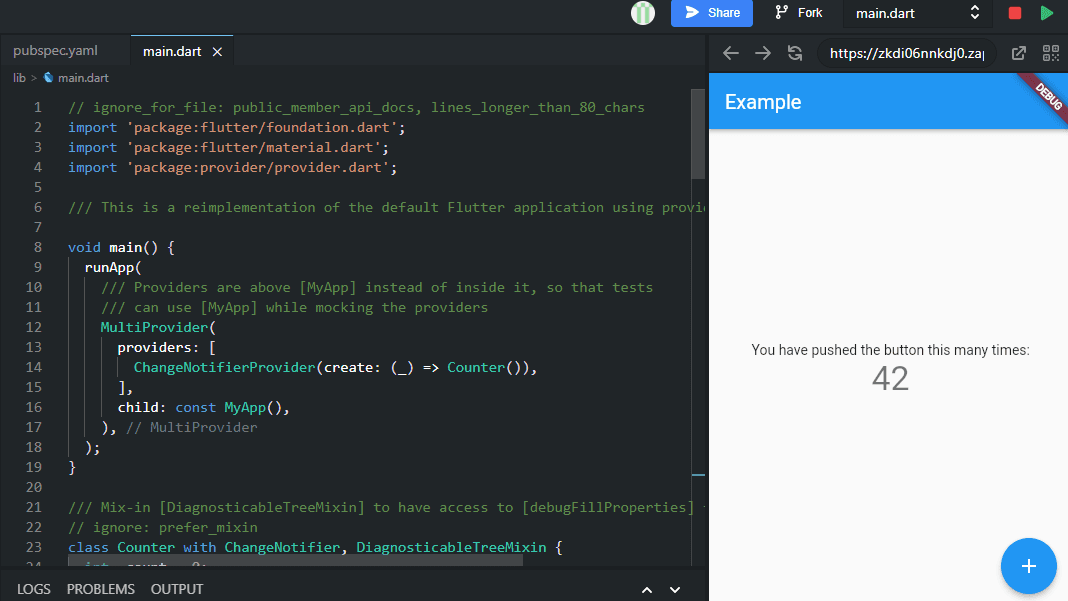
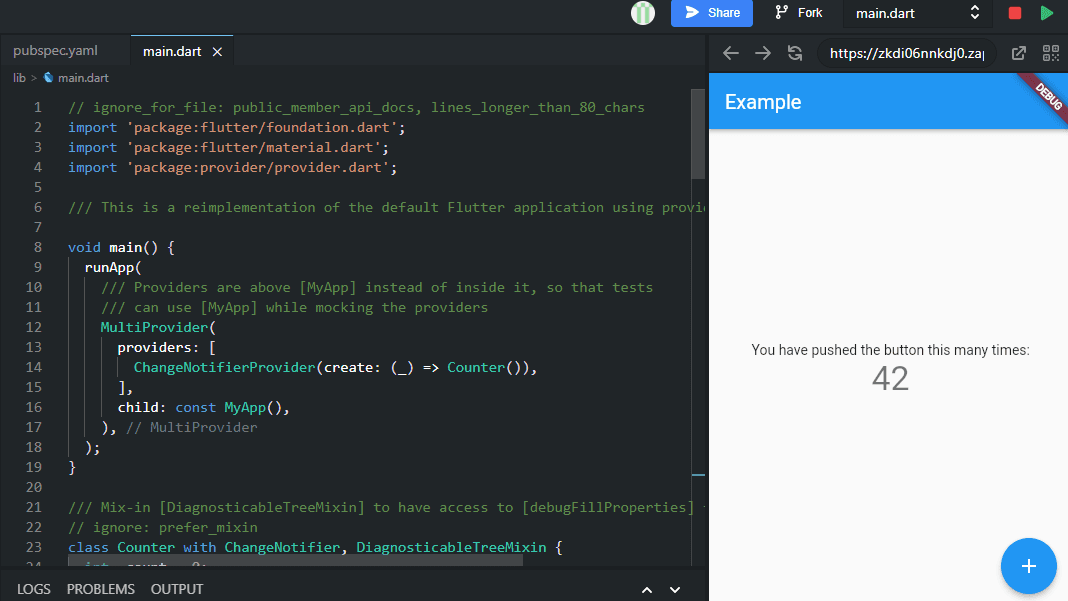
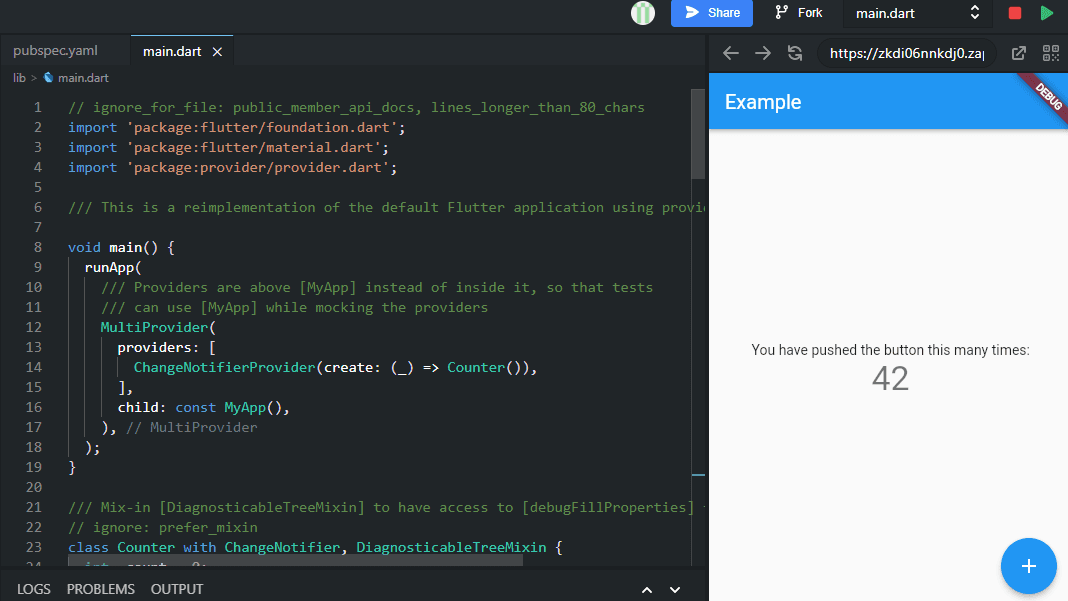
provider: 6.0.5
Provider is a Flutter package that simplifies the usage and reusability of InheritedWidgets by providing a wrapper around them. This package offers simplified allocation/disposal of resources, lazy-loading, and a vast reduction in boilerplate code. Additionally, it gives users a uniform method of consuming InheritedWidgets and makes the state of the application available in the Flutter devtool.

Additionally, Providers are capable of creating, listening to, and disposing of objects, allowing developers to expose new object instances or already existing object instances. Provider also offers different methods for reading the exposed value, such as context.watch(), context.read(), and context.select(R cb(T value)).
The newest kind of provider, ProxyProvider, combines multiple values from other providers into a new object and updates it whenever one of the dependent providers changes. Finally, since providers are widgets, they are visible in the Flutter devtool.
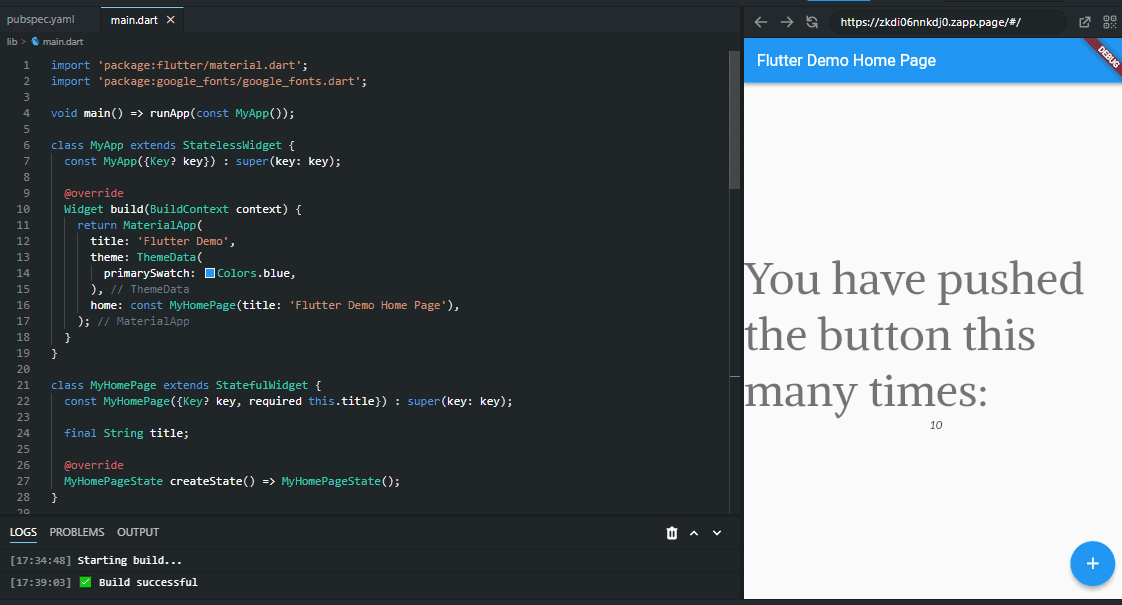
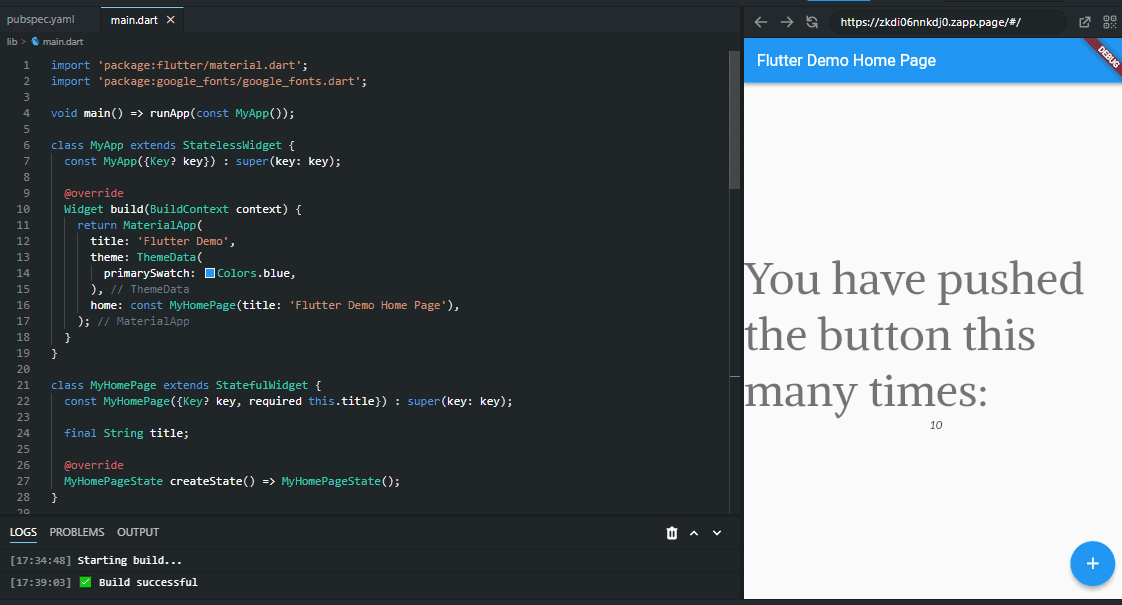
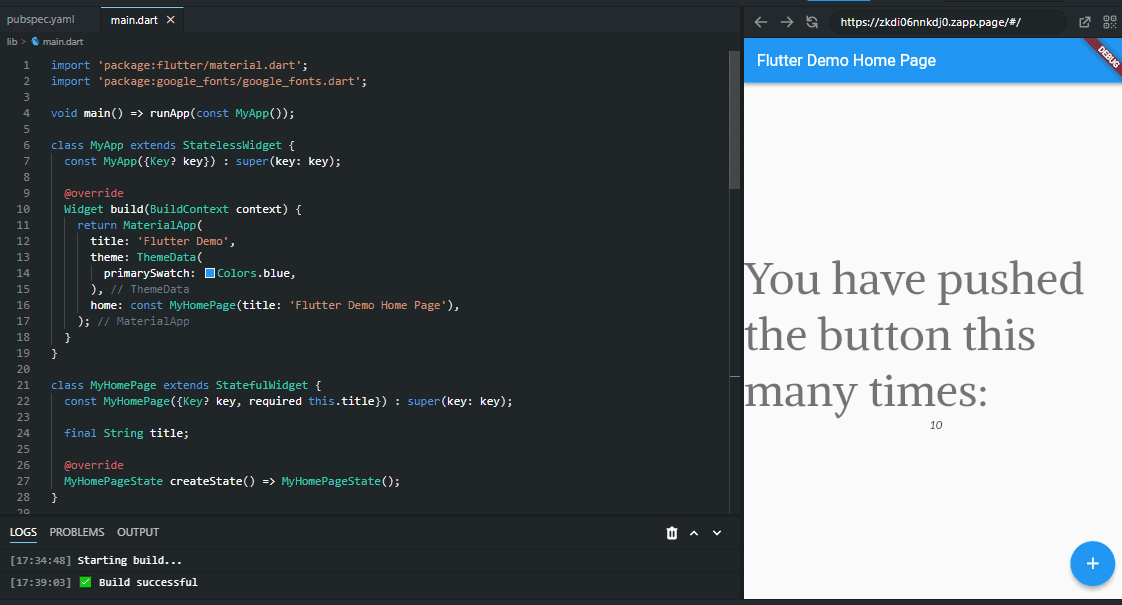
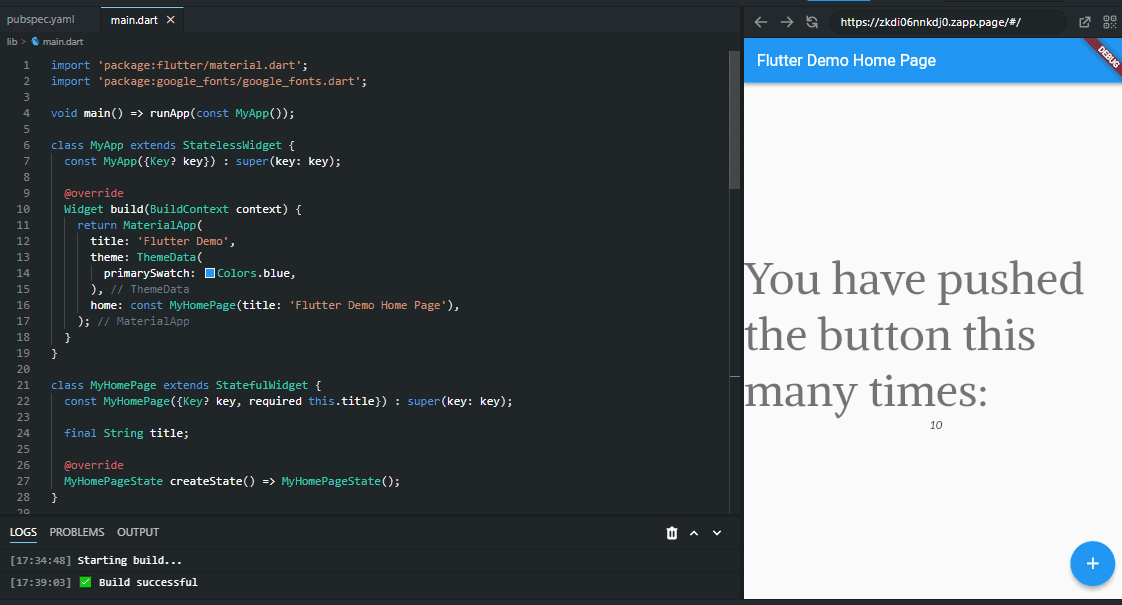
google_fonts: 4.0.3
The Google Fonts package for Flutter allows developers to use fonts from fonts.google.com in their app. It supports HTTP fetching at runtime for development and font file caching on the device. The package also allows for font bundling in assets, prioritizing matching font files found in assets over HTTP fetching.

Developers can use GoogleFonts with default and existing text styles or override font size, weight, and style. The package also provides a method for modifying an entire text theme to use a specific font.
To use font bundling in assets, developers need to download the font files, move them to an asset folder, and list the folder in pubspec.yaml under assets. Licensing files for the fonts are available on fonts.google.com and should be added to the app's LicenseRegistry.
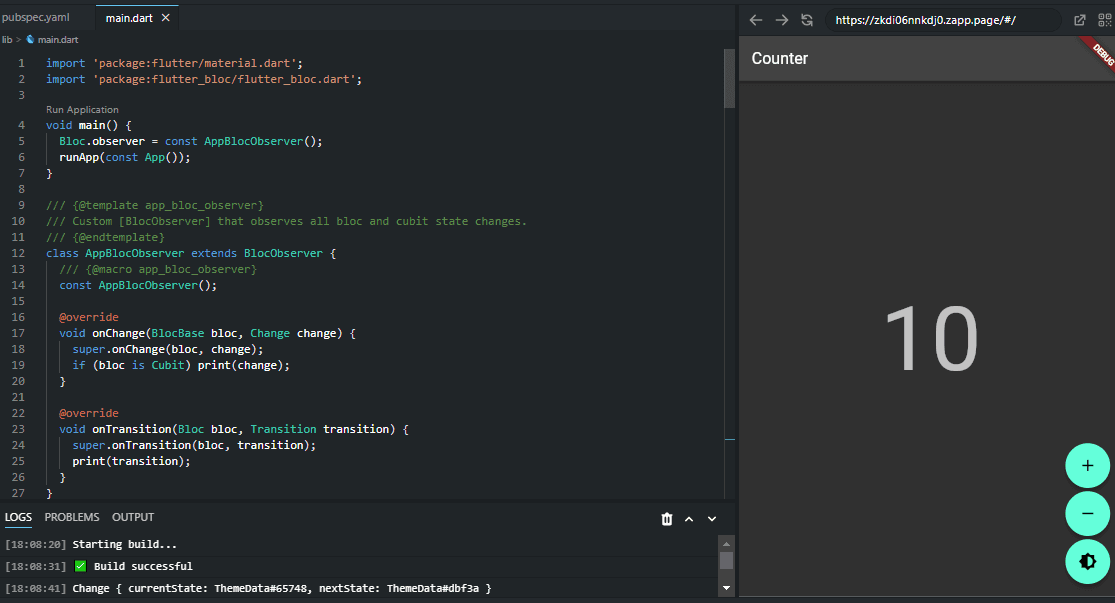
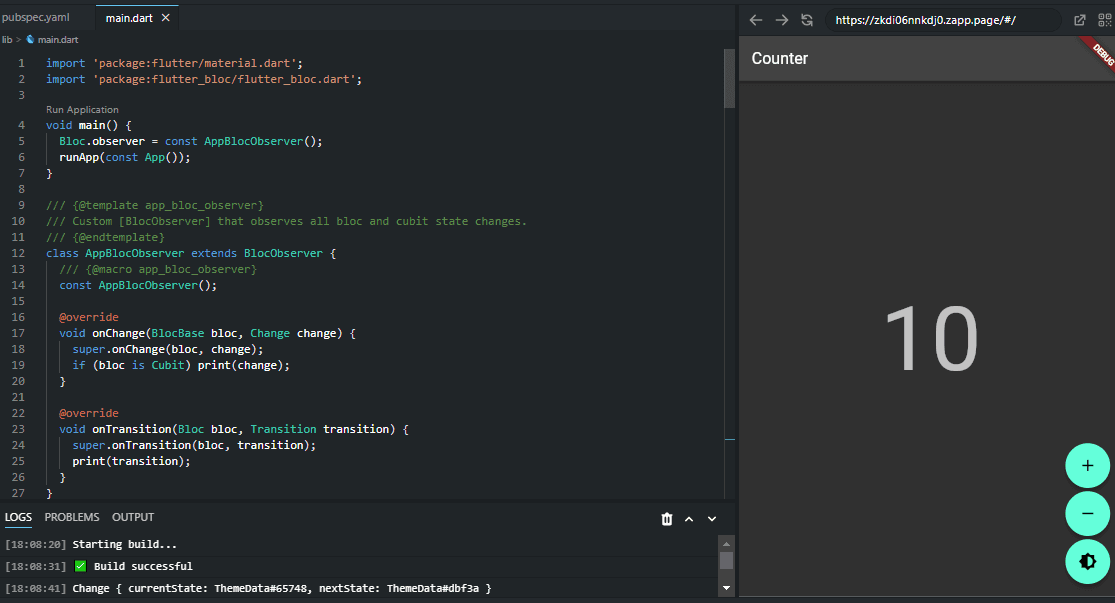
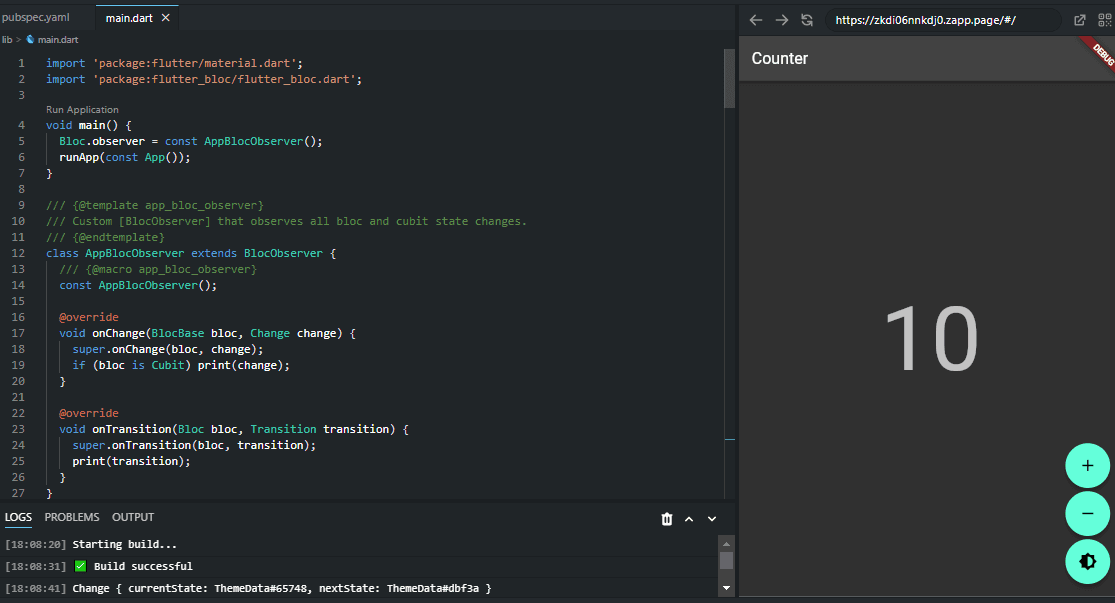
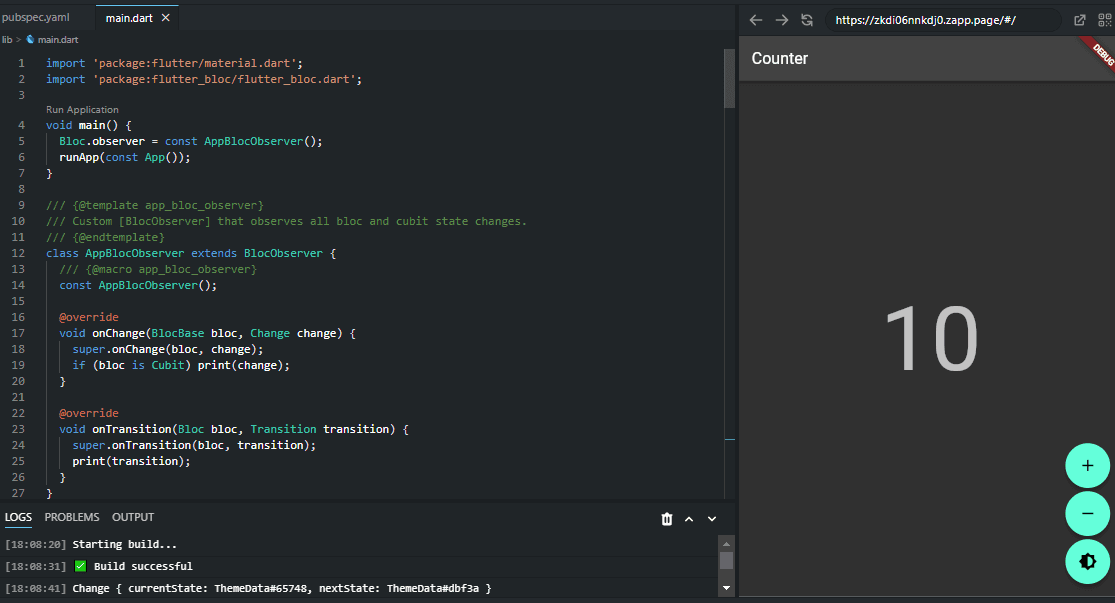
flutter_bloc
Flutter_bloc is a Flutter package that allows developers to easily manage app state and events without the complexity of streams. It helps to decompose app state into smaller state machines, making it easier to manage and test.
The package started as an internal solution for BMW engineers and has gained popularity with over 7,000 stars on GitHub. Developers using flutter_bloc only need to learn a few core concepts such as the Bloc API and the difference between a BlocBuilder and a BlocListener, which are well-documented and covered in multiple tutorials.

Under the hood, flutter_bloc is built on top of the Dart language's Streams and the built-in Flutter Widgets framework. The core concept of flutter_bloc is the Bloc class, which represents a single, well-defined state machine that reacts to input events and produces a new state based on those events. Bloc classes are built by extending the abstract Bloc class, which provides the core API for managing state and events.
Bloc classes can then be used with various Widgets provided by the flutter_bloc library, such as BlocBuilder and BlocListener, which make it easy to reactively update the user interface based on changes in the state.
Additionally, the bloc_test package provides utilities for testing Bloc classes in a synchronous, easy-to-use manner. Overall, flutter_bloc provides a powerful and intuitive way to manage application state in a reactive, predictable way.
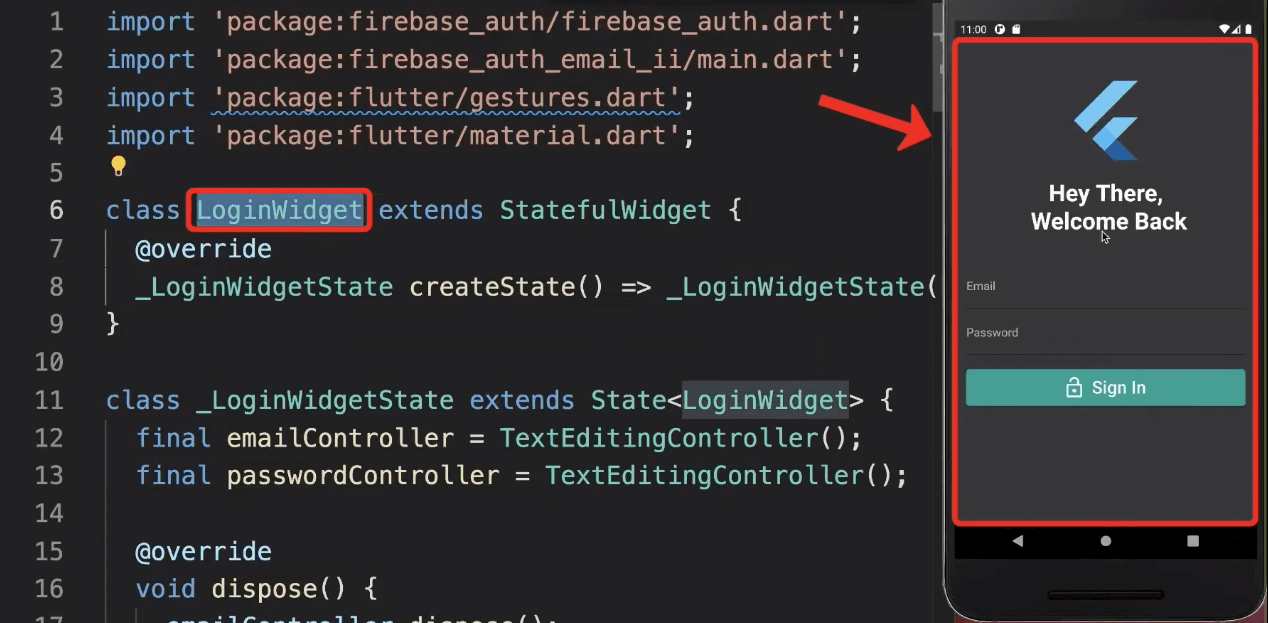
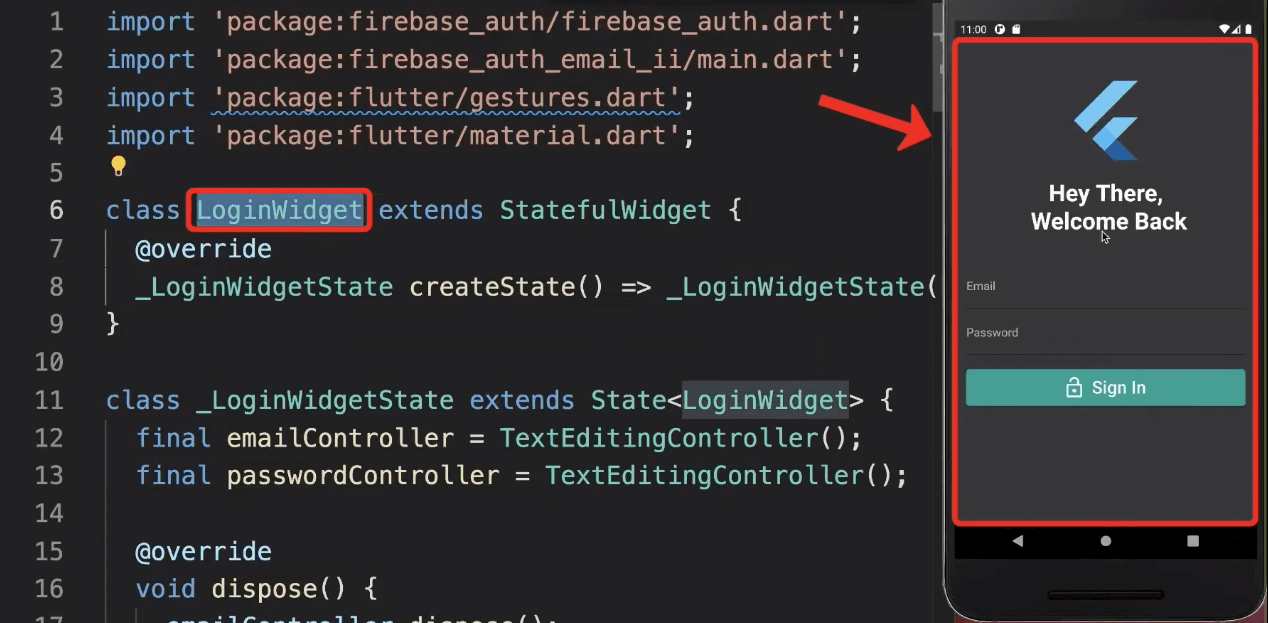
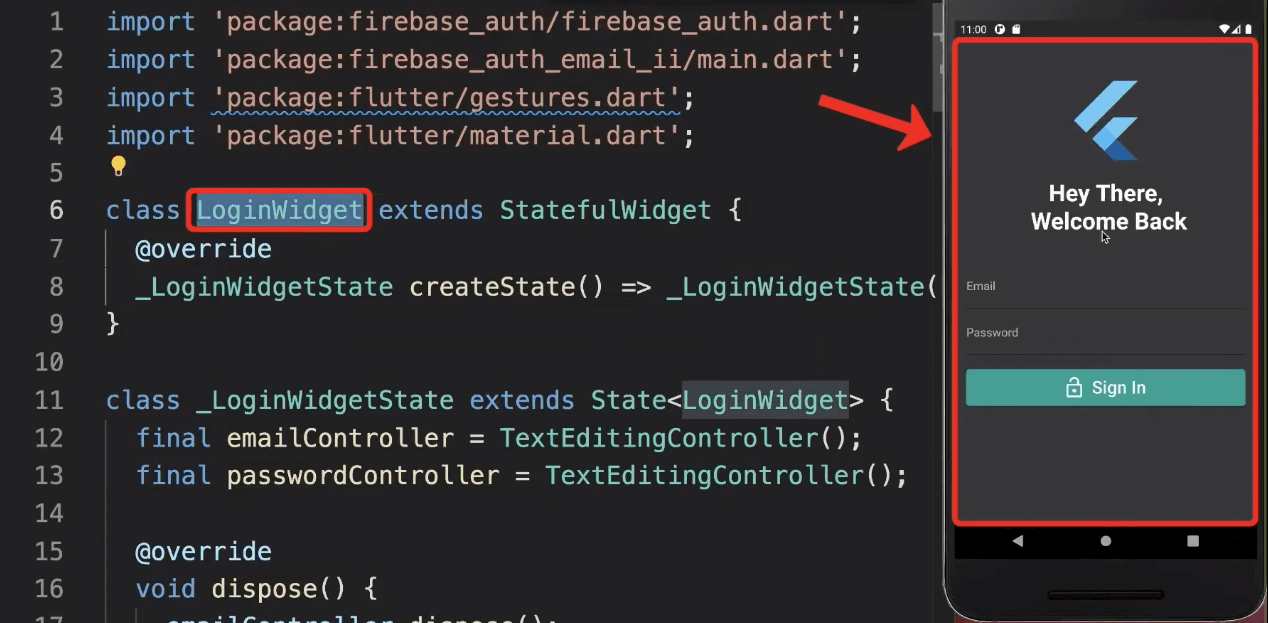
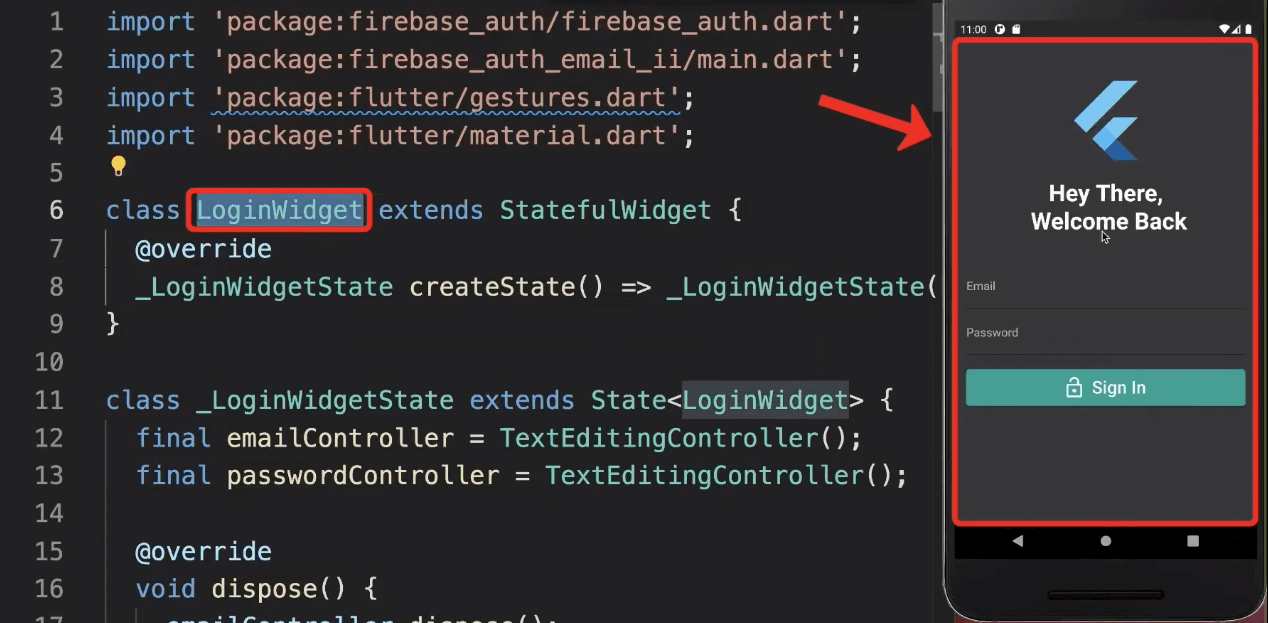
firebase_auth
Firebase Authentication offers backend services, SDKs, and UI libraries to authenticate users through various methods like passwords, phone numbers, and popular identity providers like Google, Facebook, and Twitter.

It integrates well with other Firebase services and can be easily integrated with custom backends using OAuth 2.0 and OpenID Connect. Upgrading to Firebase Authentication with Identity Platform unlocks additional features such as multi-factor authentication, user activity logging, SAML support, multi-tenancy, and enterprise-level support.
The solution also offers drop-in authentication, email and password-based authentication, phone number authentication, custom authentication system integration, and anonymous authentication.
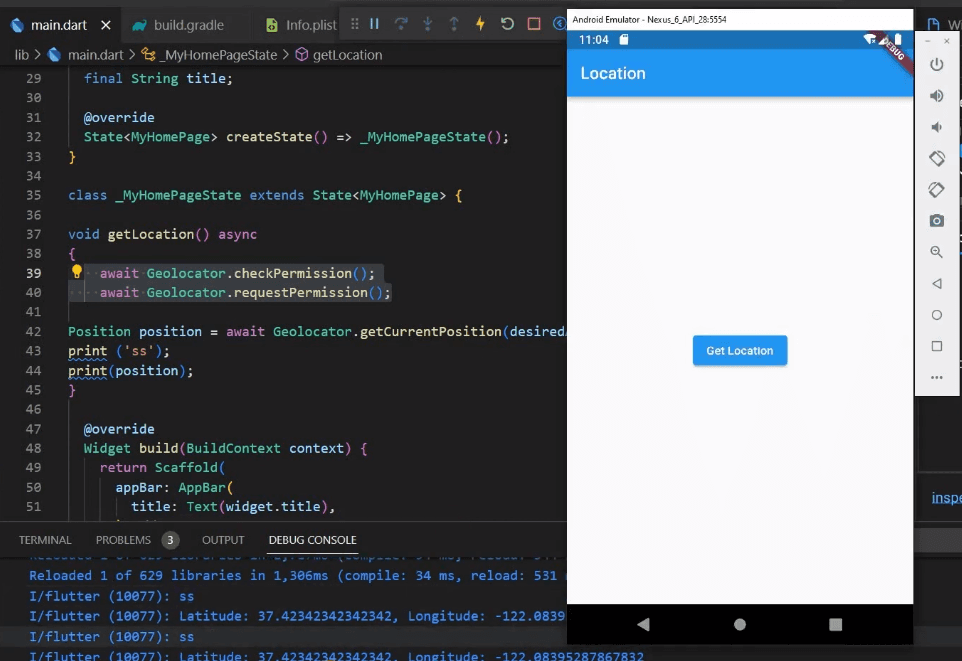
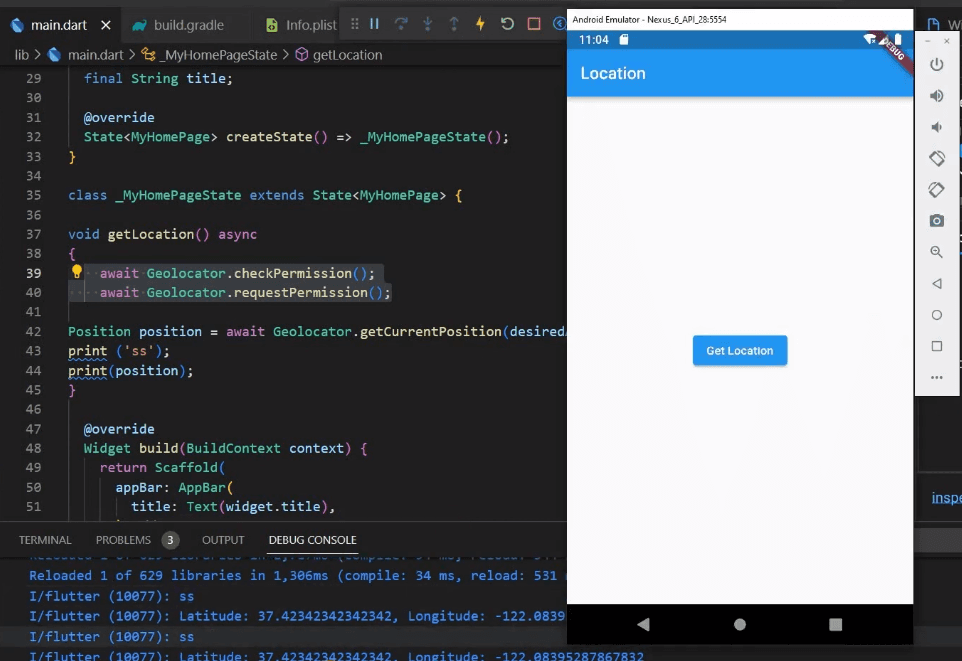
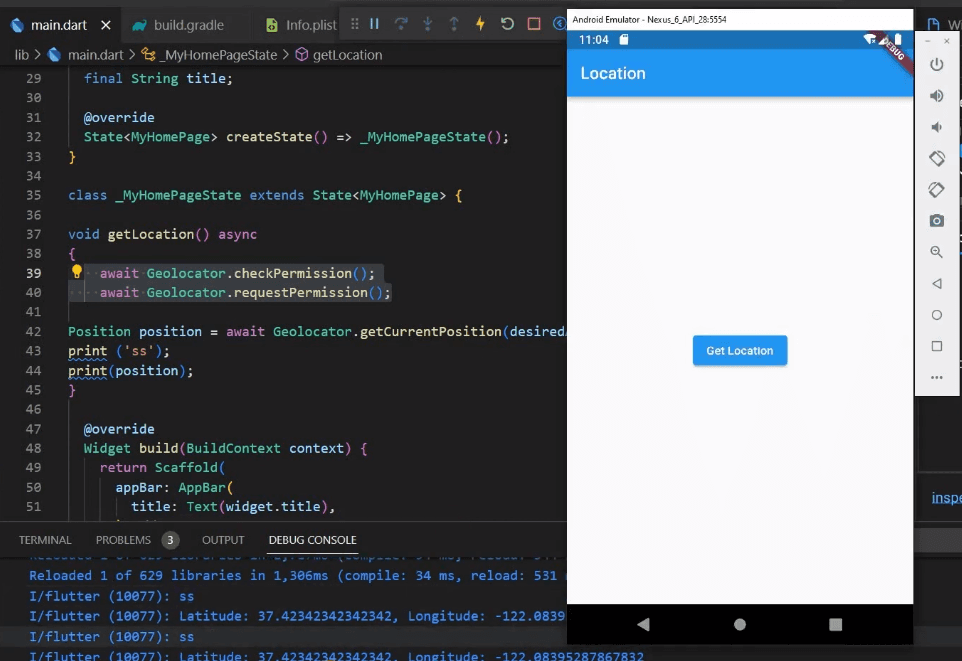
geolocator: v-9.0.2
Geolocator is a Flutter plugin that enables access to the location services provided by the device's operating system. It uses platform-specific APIs, such as FusedLocationProviderClient on Android and CLLocationManager on iOS, to provide features like getting the last known location, getting the current location of the device, and getting continuous location updates
It also allows developers to check if location services are enabled on the device, and provides methods to calculate the distance and bearing between two geocoordinates.

Starting from version 6.0.0, the geocoding features have been moved to a separate plugin called geocoding, while the plugin's latest version, 7.0.0, contains several breaking changes, which developers should carefully review.
To use the geolocator plugin, developers need to follow platform-specific instructions for Android, iOS, macOS, Web, and Windows. An example code is provided in the documentation, demonstrating how to acquire the current position of the device, check the status of the location services, and request permission to access the device's location.
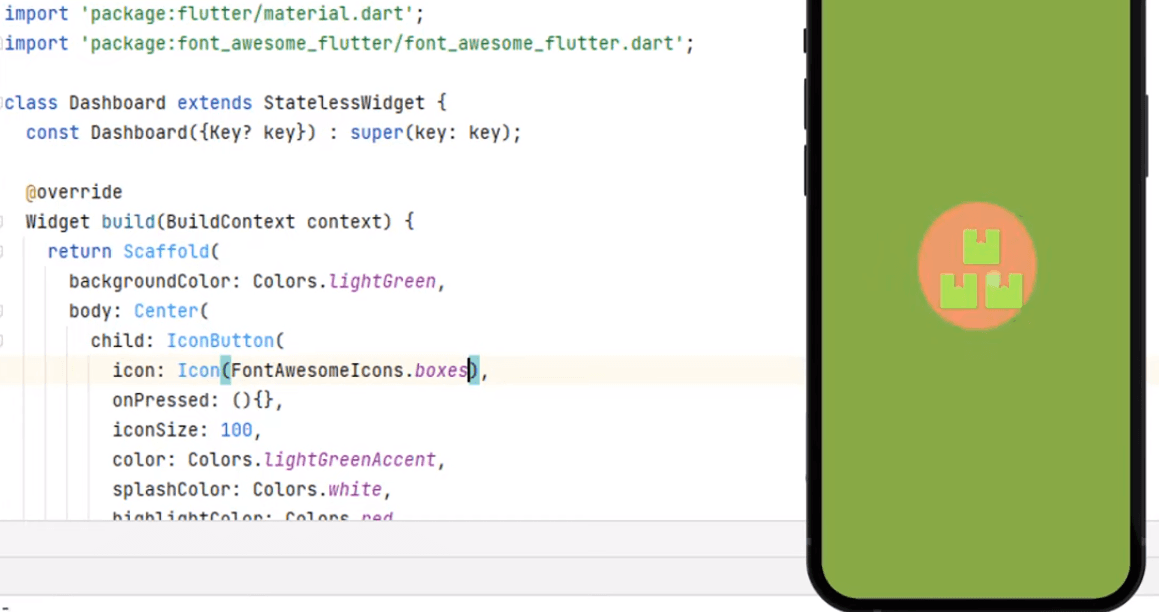
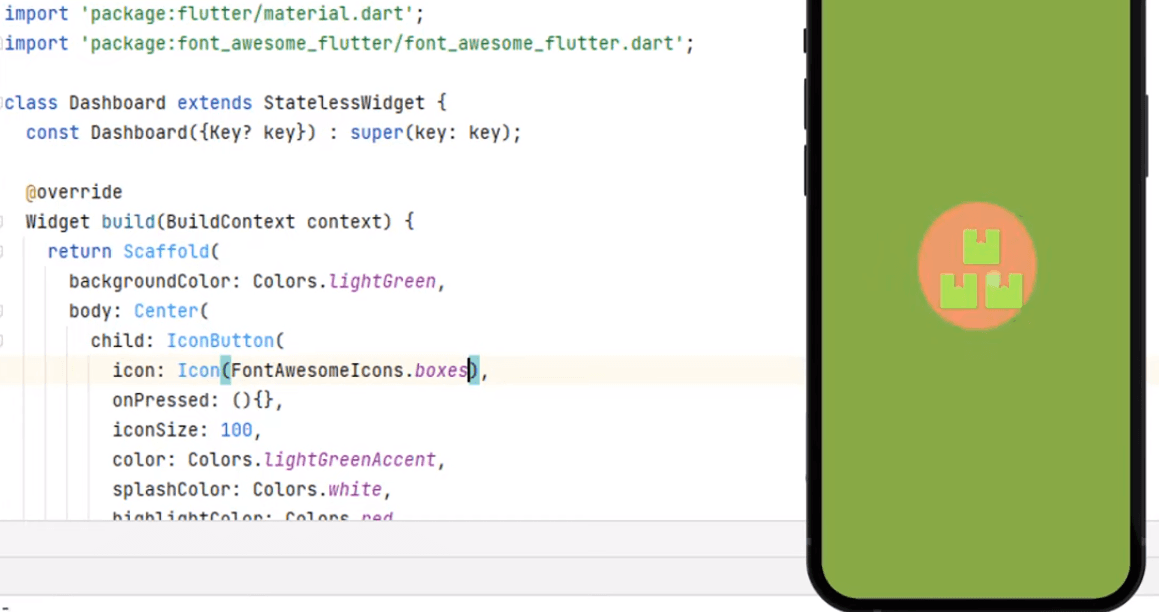
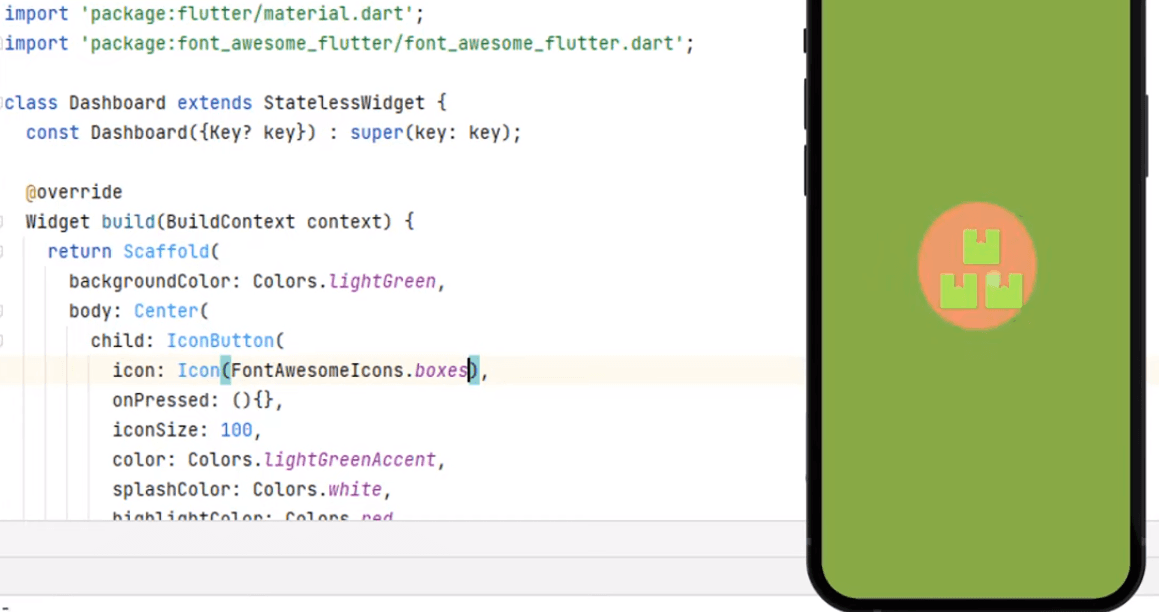
font_awesome_flutter
font_awesome_flutter is a package for Flutter that provides a set of free Font Awesome icons that can be easily integrated into a Flutter app. The icons are based on Font Awesome version 6.2.1 and are available in lower camel case format with the same names as the official website. If an icon has multiple styles available, the style name is used as a prefix, except for "regular". Icon names that start with a number have the numbers written out due to restrictions in Dart.

The package provides a configurator tool to customize the icons. Users can exclude one or more styles from the generation process and retrieve icons dynamically by their name or CSS class. The configurator tool generates a mapping between the icon name and the corresponding IconData, which can be used with the FaIcon widget. However, it's important to note that using dynamic icon retrieval may impact performance and should only be used with a limited set of styles and with as few of them as possible.
Users can enable support for the pro icons if they have already paid for them by downloading Font Awesome Pro for the web and relocating all of the.ttf files from the webfonts directory and icons.json via metadata straight to the font_awesome_flutter/lib/fonts directory. It's important to keep the pro files private and not upload them to public repositories or file sharing services.
flutter_native_splash
flutter_native_splash is a Flutter package that helps developers add a native splash screen to their Flutter applications for both Android and iOS platforms. It generates native code and assets for each platform automatically, and supports customizing the splash screen image, background color, logo, and loading indicator.

The package is easy to use, requiring only a few steps to integrate, and is highly customizable through its configuration file. It also provides features such as support for different device orientations and handling different screen sizes.
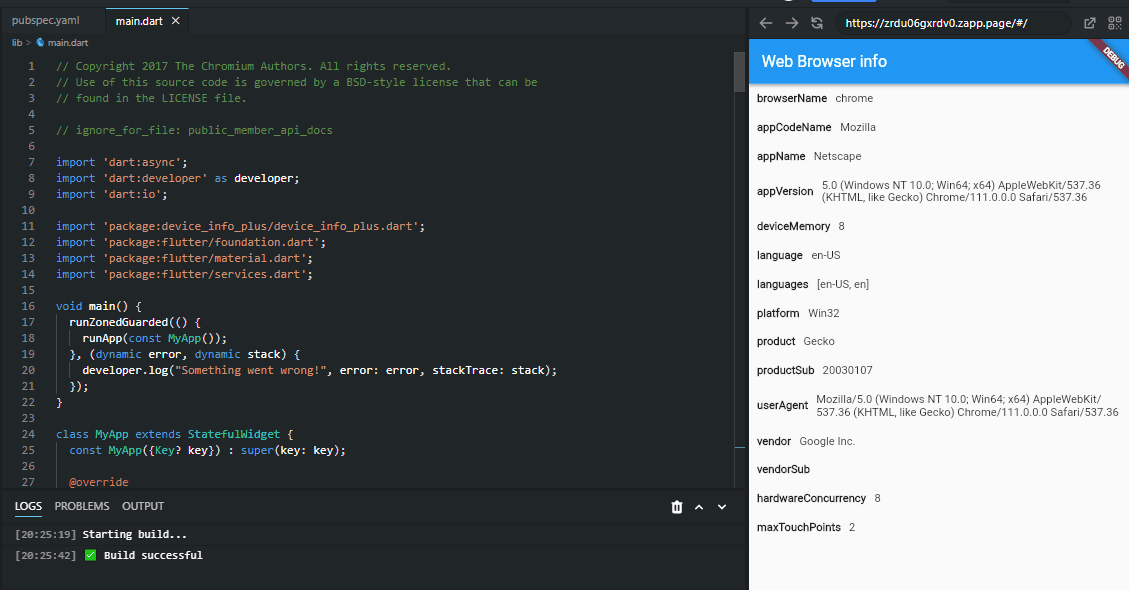
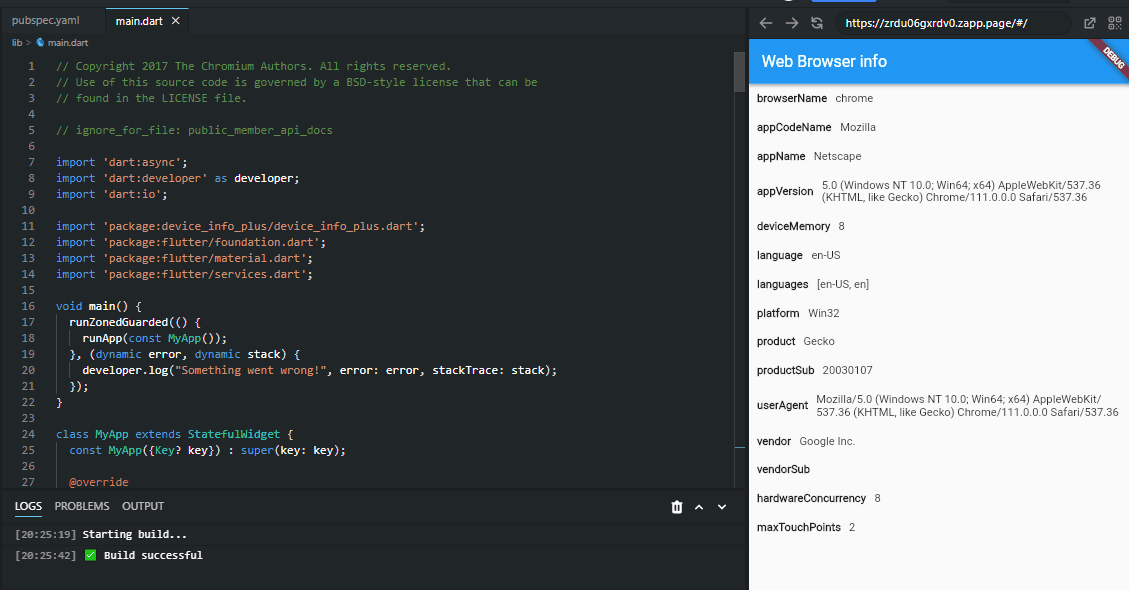
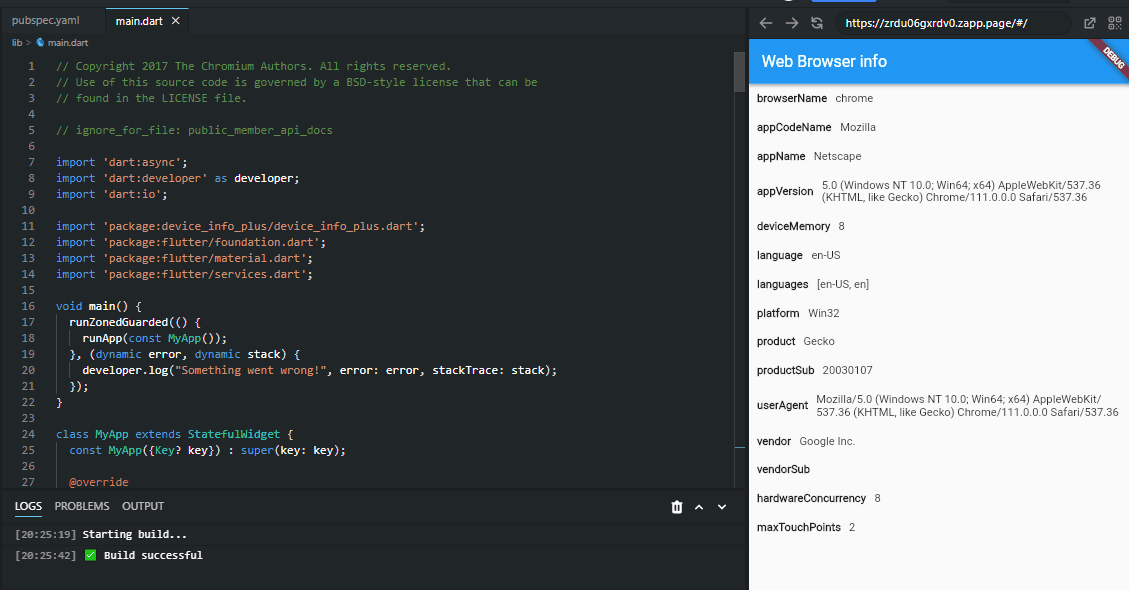
device_info_plus: v8.1.0
The device_info_plus Flutter plugin allows us to obtain current device information from within a Flutter application, supporting all platforms including Android, iOS, macOS, web, Linux, and Windows. To obtain device-specific information for Android and iOS platforms, we can import the package, launch DeviceInfoPlugin, and utilize the respective Web getters.

For the purpose of reporting crashes, the plugin also offers a data function that delivers device information in a general manner.
However, it is important to note that the data provided by this method is currently not serializable and should not be treated as such. Additionally, to obtain the serial number on Android, the app needs to meet one of the official requirements; otherwise, the plugin will return "unknown".
Some honorable mentions | Top Flutter packages
In conclusion, the Flutter Ecosystem Committee has chosen the top packages that can significantly improve the development process of a Flutter app. From state management to animations, navigation, and backend integrations, these packages have proven to be reliable and efficient.
For state management, the committee recommends using the Provider package or the Riverpod package, depending on the project's complexity. The Flutter team's recommended package for navigation is the Navigator 2.0, which provides a more robust and scalable approach to navigation. For animations, the Animations package offers a wide range of tools and features that can help create stunning and smooth animations.
Furthermore, the committee has recommended the use of the Flutter SDK's built-in packages for HTTP requests and JSON serialization. However, if more advanced features are required, the Dio package is an excellent alternative. The Flutter Ecosystem Committee also recommends using the Flutter Localizations package for handling internationalization and localization in the app.
Lastly, the committee has recommended the use of the FlutterFire packages for Firebase integration, which provides an easy and seamless way to integrate Firebase services into a Flutter app. Additionally, the flutter_native_splash package can help developers create a customized splash screen for their apps with minimal effort.
In summary, the packages recommended by the Flutter Ecosystem Committee can significantly enhance the Flutter development experience. They provide reliable and efficient solutions to common development challenges, allowing developers to focus on creating engaging and functional apps. The Flutter community has shown that these packages are widely adopted, well-maintained, and continuously improved, making them an excellent choice for developers looking to streamline their Flutter development workflow.
Flutter Favorites - Top Flutter packages hand-picked by experts
Flutter is a popular open-source framework for building high-performance, cross-platform mobile apps using a single codebase. One of the key strengths of Flutter is its rich package ecosystem, which provides developers with a vast range of pre-built components, widgets, libraries, and tools to help them build apps quickly and efficiently.
Flutter packages are reusable code libraries that developers can use to add functionality to their Flutter apps. Packages can be used to implement complex features like network connectivity, maps, camera, audio, authentication, and more. They can also be used to simplify common tasks like layout design, animations, and state management.
The Flutter Ecosystem Committee is a group of experienced Flutter developers who are responsible for selecting the top Flutter packages. The committee evaluates packages based on several criteria, including the quality of code, documentation, performance, popularity, and community support. They also take into account the package's compatibility with the latest version of Flutter and its potential impact on the Flutter ecosystem.
By selecting the top Flutter packages, the committee aims to provide developers with a curated list of high-quality packages that can help them build robust, scalable, and performant apps with ease. These packages not only save time and effort but also improve the overall development experience for Flutter developers.
Flutter packages - Why do they matter and why should you try them out?
Flutter packages are an essential part of the Flutter ecosystem, providing developers with a vast range of pre-built components and tools to help them build high-performance, cross-platform mobile apps. The Flutter Ecosystem Committee plays a crucial role in selecting and promoting the top Flutter packages, ensuring that developers have access to high-quality, reliable packages that meet their specific needs.
Users should try out these top packages because they can significantly improve their development workflow and make their app development process more efficient. These packages can provide developers with pre-built solutions to common problems and save them time and effort in coding from scratch. The top packages also have active communities and regular updates, which ensure that they stay relevant and up-to-date with the latest trends and technologies.
Let’s Begin - 10 rockstar Flutter packages in 2023
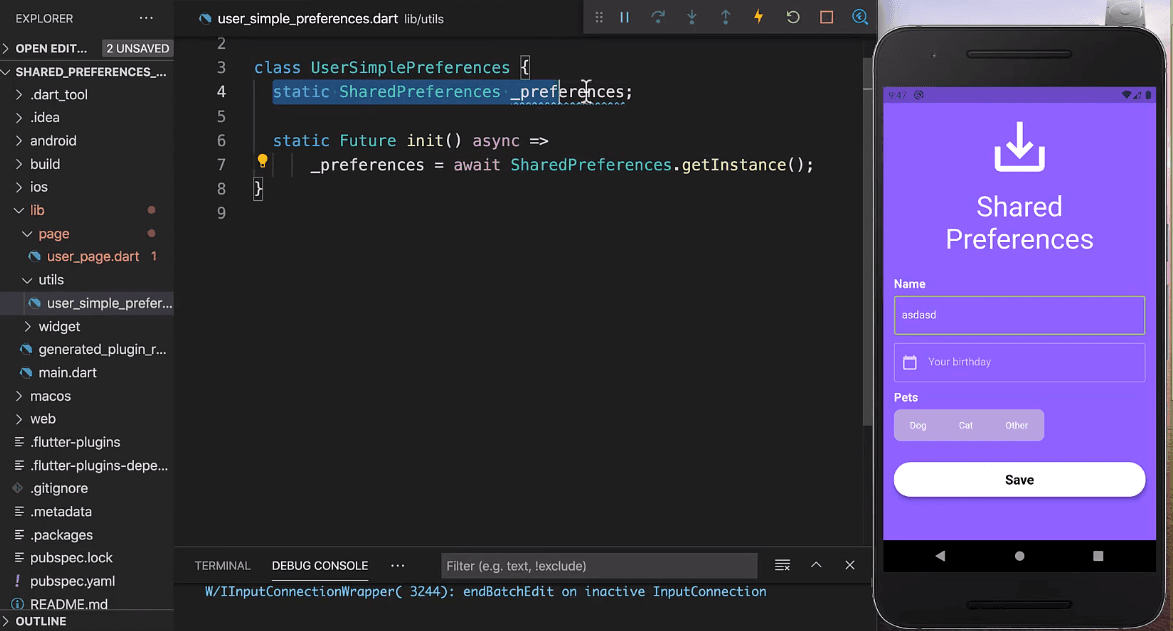
shared_preferences: v-2.1.0
SharedPreferences in Flutter is a key-value pair storage system used to persistently store simple data. It is used for saving small values, such as a flag, that may be referred to later when a user launches the application.

It offers a permanent storage mechanism using NSUserDefaults on iOS and SharedPreferences on Android. Compared to using SQLite, SharedPreferences allows for a more streamlined implementation, with only a few lines of code required to read and write data. However, it is important to note that SharedPreferences is not suitable for complex relational data.
url_launcher: v-6.1.10
url_launcher is a Flutter plugin that allows developers to launch URLs, make phone calls, send SMS messages, and send emails directly from their Flutter applications. It provides a simple API that allows developers to launch URLs in the user's default web browser or to directly open specific apps on the user's device, such as the phone app or the email app.
The plugin is built on top of the platform-specific URL launching mechanisms available on both Android and iOS. On Android, it uses the android.intent.action.VIEW intent to launch the user's default web browser or other installed apps. On iOS, it uses the UIApplication.shared.open method to open the URL in the user's default web browser or to launch other apps.

To use the plugin, developers need to add it to their pubspec.yaml file and import the package in their Dart code. They can then use the provided API to launch URLs, make phone calls, send SMS messages, or send emails.
The canLaunch method is used to check whether the device is capable of launching the URL, and the launch method is used to actually launch the URL.
Overall, url_launcher is a very useful Flutter plugin that simplifies the process of launching URLs, making phone calls, sending SMS messages, and sending emails from within a Flutter application. Its simple API and platform-specific implementation make it easy for developers to use and ensure that it works seamlessly across both Android and iOS devices.
provider: 6.0.5
Provider is a Flutter package that simplifies the usage and reusability of InheritedWidgets by providing a wrapper around them. This package offers simplified allocation/disposal of resources, lazy-loading, and a vast reduction in boilerplate code. Additionally, it gives users a uniform method of consuming InheritedWidgets and makes the state of the application available in the Flutter devtool.

Additionally, Providers are capable of creating, listening to, and disposing of objects, allowing developers to expose new object instances or already existing object instances. Provider also offers different methods for reading the exposed value, such as context.watch(), context.read(), and context.select(R cb(T value)).
The newest kind of provider, ProxyProvider, combines multiple values from other providers into a new object and updates it whenever one of the dependent providers changes. Finally, since providers are widgets, they are visible in the Flutter devtool.
google_fonts: 4.0.3
The Google Fonts package for Flutter allows developers to use fonts from fonts.google.com in their app. It supports HTTP fetching at runtime for development and font file caching on the device. The package also allows for font bundling in assets, prioritizing matching font files found in assets over HTTP fetching.

Developers can use GoogleFonts with default and existing text styles or override font size, weight, and style. The package also provides a method for modifying an entire text theme to use a specific font.
To use font bundling in assets, developers need to download the font files, move them to an asset folder, and list the folder in pubspec.yaml under assets. Licensing files for the fonts are available on fonts.google.com and should be added to the app's LicenseRegistry.
flutter_bloc
Flutter_bloc is a Flutter package that allows developers to easily manage app state and events without the complexity of streams. It helps to decompose app state into smaller state machines, making it easier to manage and test.
The package started as an internal solution for BMW engineers and has gained popularity with over 7,000 stars on GitHub. Developers using flutter_bloc only need to learn a few core concepts such as the Bloc API and the difference between a BlocBuilder and a BlocListener, which are well-documented and covered in multiple tutorials.

Under the hood, flutter_bloc is built on top of the Dart language's Streams and the built-in Flutter Widgets framework. The core concept of flutter_bloc is the Bloc class, which represents a single, well-defined state machine that reacts to input events and produces a new state based on those events. Bloc classes are built by extending the abstract Bloc class, which provides the core API for managing state and events.
Bloc classes can then be used with various Widgets provided by the flutter_bloc library, such as BlocBuilder and BlocListener, which make it easy to reactively update the user interface based on changes in the state.
Additionally, the bloc_test package provides utilities for testing Bloc classes in a synchronous, easy-to-use manner. Overall, flutter_bloc provides a powerful and intuitive way to manage application state in a reactive, predictable way.
firebase_auth
Firebase Authentication offers backend services, SDKs, and UI libraries to authenticate users through various methods like passwords, phone numbers, and popular identity providers like Google, Facebook, and Twitter.

It integrates well with other Firebase services and can be easily integrated with custom backends using OAuth 2.0 and OpenID Connect. Upgrading to Firebase Authentication with Identity Platform unlocks additional features such as multi-factor authentication, user activity logging, SAML support, multi-tenancy, and enterprise-level support.
The solution also offers drop-in authentication, email and password-based authentication, phone number authentication, custom authentication system integration, and anonymous authentication.
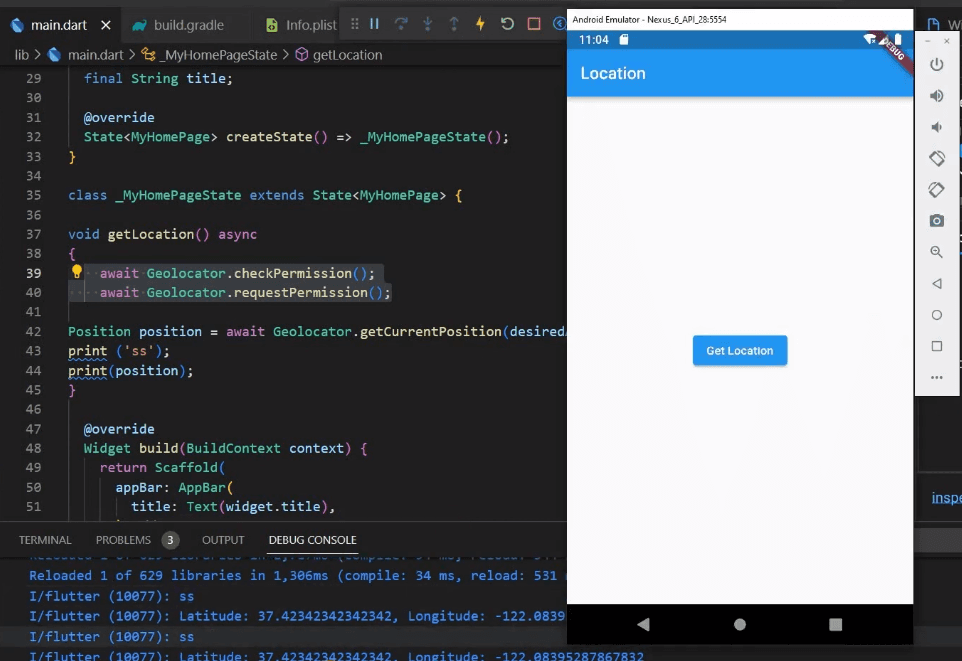
geolocator: v-9.0.2
Geolocator is a Flutter plugin that enables access to the location services provided by the device's operating system. It uses platform-specific APIs, such as FusedLocationProviderClient on Android and CLLocationManager on iOS, to provide features like getting the last known location, getting the current location of the device, and getting continuous location updates
It also allows developers to check if location services are enabled on the device, and provides methods to calculate the distance and bearing between two geocoordinates.

Starting from version 6.0.0, the geocoding features have been moved to a separate plugin called geocoding, while the plugin's latest version, 7.0.0, contains several breaking changes, which developers should carefully review.
To use the geolocator plugin, developers need to follow platform-specific instructions for Android, iOS, macOS, Web, and Windows. An example code is provided in the documentation, demonstrating how to acquire the current position of the device, check the status of the location services, and request permission to access the device's location.
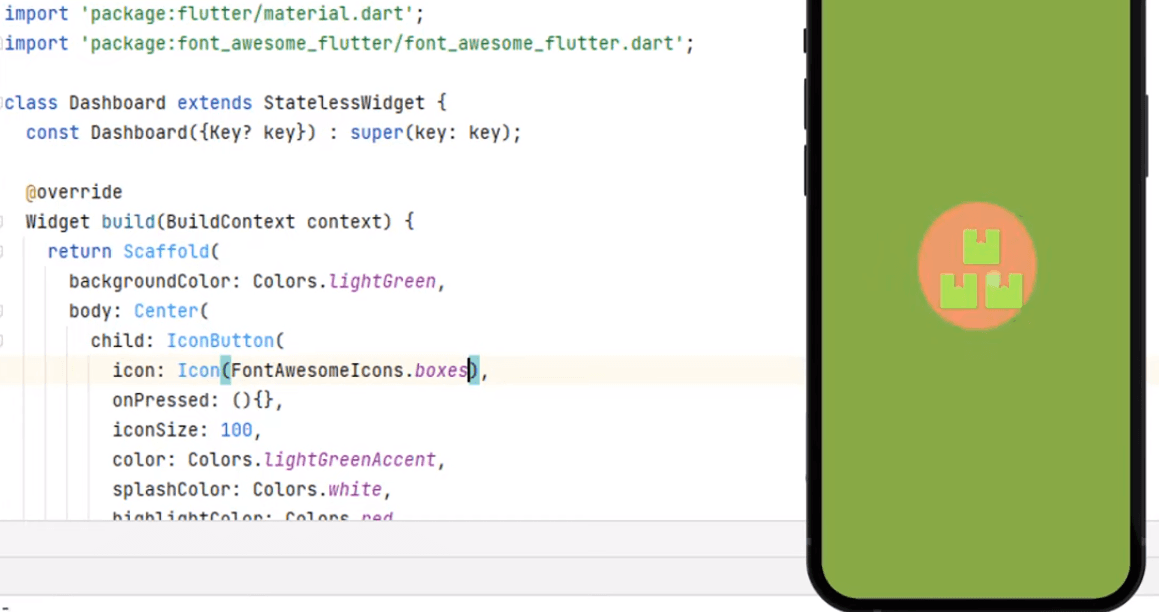
font_awesome_flutter
font_awesome_flutter is a package for Flutter that provides a set of free Font Awesome icons that can be easily integrated into a Flutter app. The icons are based on Font Awesome version 6.2.1 and are available in lower camel case format with the same names as the official website. If an icon has multiple styles available, the style name is used as a prefix, except for "regular". Icon names that start with a number have the numbers written out due to restrictions in Dart.

The package provides a configurator tool to customize the icons. Users can exclude one or more styles from the generation process and retrieve icons dynamically by their name or CSS class. The configurator tool generates a mapping between the icon name and the corresponding IconData, which can be used with the FaIcon widget. However, it's important to note that using dynamic icon retrieval may impact performance and should only be used with a limited set of styles and with as few of them as possible.
Users can enable support for the pro icons if they have already paid for them by downloading Font Awesome Pro for the web and relocating all of the.ttf files from the webfonts directory and icons.json via metadata straight to the font_awesome_flutter/lib/fonts directory. It's important to keep the pro files private and not upload them to public repositories or file sharing services.
flutter_native_splash
flutter_native_splash is a Flutter package that helps developers add a native splash screen to their Flutter applications for both Android and iOS platforms. It generates native code and assets for each platform automatically, and supports customizing the splash screen image, background color, logo, and loading indicator.

The package is easy to use, requiring only a few steps to integrate, and is highly customizable through its configuration file. It also provides features such as support for different device orientations and handling different screen sizes.
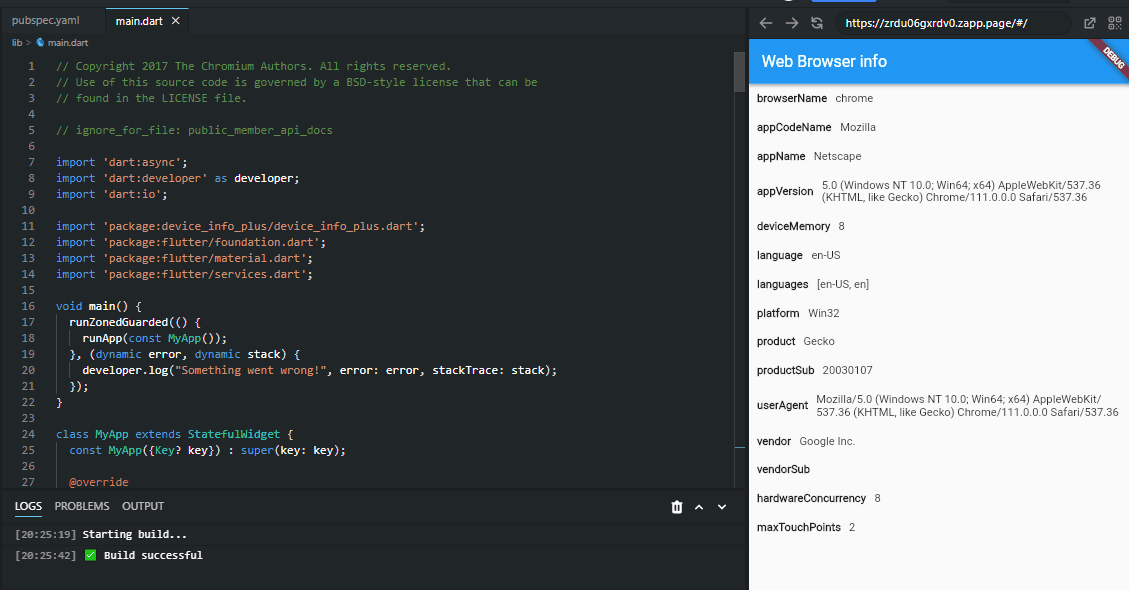
device_info_plus: v8.1.0
The device_info_plus Flutter plugin allows us to obtain current device information from within a Flutter application, supporting all platforms including Android, iOS, macOS, web, Linux, and Windows. To obtain device-specific information for Android and iOS platforms, we can import the package, launch DeviceInfoPlugin, and utilize the respective Web getters.

For the purpose of reporting crashes, the plugin also offers a data function that delivers device information in a general manner.
However, it is important to note that the data provided by this method is currently not serializable and should not be treated as such. Additionally, to obtain the serial number on Android, the app needs to meet one of the official requirements; otherwise, the plugin will return "unknown".
Some honorable mentions | Top Flutter packages
In conclusion, the Flutter Ecosystem Committee has chosen the top packages that can significantly improve the development process of a Flutter app. From state management to animations, navigation, and backend integrations, these packages have proven to be reliable and efficient.
For state management, the committee recommends using the Provider package or the Riverpod package, depending on the project's complexity. The Flutter team's recommended package for navigation is the Navigator 2.0, which provides a more robust and scalable approach to navigation. For animations, the Animations package offers a wide range of tools and features that can help create stunning and smooth animations.
Furthermore, the committee has recommended the use of the Flutter SDK's built-in packages for HTTP requests and JSON serialization. However, if more advanced features are required, the Dio package is an excellent alternative. The Flutter Ecosystem Committee also recommends using the Flutter Localizations package for handling internationalization and localization in the app.
Lastly, the committee has recommended the use of the FlutterFire packages for Firebase integration, which provides an easy and seamless way to integrate Firebase services into a Flutter app. Additionally, the flutter_native_splash package can help developers create a customized splash screen for their apps with minimal effort.
In summary, the packages recommended by the Flutter Ecosystem Committee can significantly enhance the Flutter development experience. They provide reliable and efficient solutions to common development challenges, allowing developers to focus on creating engaging and functional apps. The Flutter community has shown that these packages are widely adopted, well-maintained, and continuously improved, making them an excellent choice for developers looking to streamline their Flutter development workflow.
Flutter Favorites - Top Flutter packages hand-picked by experts
Flutter is a popular open-source framework for building high-performance, cross-platform mobile apps using a single codebase. One of the key strengths of Flutter is its rich package ecosystem, which provides developers with a vast range of pre-built components, widgets, libraries, and tools to help them build apps quickly and efficiently.
Flutter packages are reusable code libraries that developers can use to add functionality to their Flutter apps. Packages can be used to implement complex features like network connectivity, maps, camera, audio, authentication, and more. They can also be used to simplify common tasks like layout design, animations, and state management.
The Flutter Ecosystem Committee is a group of experienced Flutter developers who are responsible for selecting the top Flutter packages. The committee evaluates packages based on several criteria, including the quality of code, documentation, performance, popularity, and community support. They also take into account the package's compatibility with the latest version of Flutter and its potential impact on the Flutter ecosystem.
By selecting the top Flutter packages, the committee aims to provide developers with a curated list of high-quality packages that can help them build robust, scalable, and performant apps with ease. These packages not only save time and effort but also improve the overall development experience for Flutter developers.
Flutter packages - Why do they matter and why should you try them out?
Flutter packages are an essential part of the Flutter ecosystem, providing developers with a vast range of pre-built components and tools to help them build high-performance, cross-platform mobile apps. The Flutter Ecosystem Committee plays a crucial role in selecting and promoting the top Flutter packages, ensuring that developers have access to high-quality, reliable packages that meet their specific needs.
Users should try out these top packages because they can significantly improve their development workflow and make their app development process more efficient. These packages can provide developers with pre-built solutions to common problems and save them time and effort in coding from scratch. The top packages also have active communities and regular updates, which ensure that they stay relevant and up-to-date with the latest trends and technologies.
Let’s Begin - 10 rockstar Flutter packages in 2023
shared_preferences: v-2.1.0
SharedPreferences in Flutter is a key-value pair storage system used to persistently store simple data. It is used for saving small values, such as a flag, that may be referred to later when a user launches the application.

It offers a permanent storage mechanism using NSUserDefaults on iOS and SharedPreferences on Android. Compared to using SQLite, SharedPreferences allows for a more streamlined implementation, with only a few lines of code required to read and write data. However, it is important to note that SharedPreferences is not suitable for complex relational data.
url_launcher: v-6.1.10
url_launcher is a Flutter plugin that allows developers to launch URLs, make phone calls, send SMS messages, and send emails directly from their Flutter applications. It provides a simple API that allows developers to launch URLs in the user's default web browser or to directly open specific apps on the user's device, such as the phone app or the email app.
The plugin is built on top of the platform-specific URL launching mechanisms available on both Android and iOS. On Android, it uses the android.intent.action.VIEW intent to launch the user's default web browser or other installed apps. On iOS, it uses the UIApplication.shared.open method to open the URL in the user's default web browser or to launch other apps.

To use the plugin, developers need to add it to their pubspec.yaml file and import the package in their Dart code. They can then use the provided API to launch URLs, make phone calls, send SMS messages, or send emails.
The canLaunch method is used to check whether the device is capable of launching the URL, and the launch method is used to actually launch the URL.
Overall, url_launcher is a very useful Flutter plugin that simplifies the process of launching URLs, making phone calls, sending SMS messages, and sending emails from within a Flutter application. Its simple API and platform-specific implementation make it easy for developers to use and ensure that it works seamlessly across both Android and iOS devices.
provider: 6.0.5
Provider is a Flutter package that simplifies the usage and reusability of InheritedWidgets by providing a wrapper around them. This package offers simplified allocation/disposal of resources, lazy-loading, and a vast reduction in boilerplate code. Additionally, it gives users a uniform method of consuming InheritedWidgets and makes the state of the application available in the Flutter devtool.

Additionally, Providers are capable of creating, listening to, and disposing of objects, allowing developers to expose new object instances or already existing object instances. Provider also offers different methods for reading the exposed value, such as context.watch(), context.read(), and context.select(R cb(T value)).
The newest kind of provider, ProxyProvider, combines multiple values from other providers into a new object and updates it whenever one of the dependent providers changes. Finally, since providers are widgets, they are visible in the Flutter devtool.
google_fonts: 4.0.3
The Google Fonts package for Flutter allows developers to use fonts from fonts.google.com in their app. It supports HTTP fetching at runtime for development and font file caching on the device. The package also allows for font bundling in assets, prioritizing matching font files found in assets over HTTP fetching.

Developers can use GoogleFonts with default and existing text styles or override font size, weight, and style. The package also provides a method for modifying an entire text theme to use a specific font.
To use font bundling in assets, developers need to download the font files, move them to an asset folder, and list the folder in pubspec.yaml under assets. Licensing files for the fonts are available on fonts.google.com and should be added to the app's LicenseRegistry.
flutter_bloc
Flutter_bloc is a Flutter package that allows developers to easily manage app state and events without the complexity of streams. It helps to decompose app state into smaller state machines, making it easier to manage and test.
The package started as an internal solution for BMW engineers and has gained popularity with over 7,000 stars on GitHub. Developers using flutter_bloc only need to learn a few core concepts such as the Bloc API and the difference between a BlocBuilder and a BlocListener, which are well-documented and covered in multiple tutorials.

Under the hood, flutter_bloc is built on top of the Dart language's Streams and the built-in Flutter Widgets framework. The core concept of flutter_bloc is the Bloc class, which represents a single, well-defined state machine that reacts to input events and produces a new state based on those events. Bloc classes are built by extending the abstract Bloc class, which provides the core API for managing state and events.
Bloc classes can then be used with various Widgets provided by the flutter_bloc library, such as BlocBuilder and BlocListener, which make it easy to reactively update the user interface based on changes in the state.
Additionally, the bloc_test package provides utilities for testing Bloc classes in a synchronous, easy-to-use manner. Overall, flutter_bloc provides a powerful and intuitive way to manage application state in a reactive, predictable way.
firebase_auth
Firebase Authentication offers backend services, SDKs, and UI libraries to authenticate users through various methods like passwords, phone numbers, and popular identity providers like Google, Facebook, and Twitter.

It integrates well with other Firebase services and can be easily integrated with custom backends using OAuth 2.0 and OpenID Connect. Upgrading to Firebase Authentication with Identity Platform unlocks additional features such as multi-factor authentication, user activity logging, SAML support, multi-tenancy, and enterprise-level support.
The solution also offers drop-in authentication, email and password-based authentication, phone number authentication, custom authentication system integration, and anonymous authentication.
geolocator: v-9.0.2
Geolocator is a Flutter plugin that enables access to the location services provided by the device's operating system. It uses platform-specific APIs, such as FusedLocationProviderClient on Android and CLLocationManager on iOS, to provide features like getting the last known location, getting the current location of the device, and getting continuous location updates
It also allows developers to check if location services are enabled on the device, and provides methods to calculate the distance and bearing between two geocoordinates.

Starting from version 6.0.0, the geocoding features have been moved to a separate plugin called geocoding, while the plugin's latest version, 7.0.0, contains several breaking changes, which developers should carefully review.
To use the geolocator plugin, developers need to follow platform-specific instructions for Android, iOS, macOS, Web, and Windows. An example code is provided in the documentation, demonstrating how to acquire the current position of the device, check the status of the location services, and request permission to access the device's location.
font_awesome_flutter
font_awesome_flutter is a package for Flutter that provides a set of free Font Awesome icons that can be easily integrated into a Flutter app. The icons are based on Font Awesome version 6.2.1 and are available in lower camel case format with the same names as the official website. If an icon has multiple styles available, the style name is used as a prefix, except for "regular". Icon names that start with a number have the numbers written out due to restrictions in Dart.

The package provides a configurator tool to customize the icons. Users can exclude one or more styles from the generation process and retrieve icons dynamically by their name or CSS class. The configurator tool generates a mapping between the icon name and the corresponding IconData, which can be used with the FaIcon widget. However, it's important to note that using dynamic icon retrieval may impact performance and should only be used with a limited set of styles and with as few of them as possible.
Users can enable support for the pro icons if they have already paid for them by downloading Font Awesome Pro for the web and relocating all of the.ttf files from the webfonts directory and icons.json via metadata straight to the font_awesome_flutter/lib/fonts directory. It's important to keep the pro files private and not upload them to public repositories or file sharing services.
flutter_native_splash
flutter_native_splash is a Flutter package that helps developers add a native splash screen to their Flutter applications for both Android and iOS platforms. It generates native code and assets for each platform automatically, and supports customizing the splash screen image, background color, logo, and loading indicator.

The package is easy to use, requiring only a few steps to integrate, and is highly customizable through its configuration file. It also provides features such as support for different device orientations and handling different screen sizes.
device_info_plus: v8.1.0
The device_info_plus Flutter plugin allows us to obtain current device information from within a Flutter application, supporting all platforms including Android, iOS, macOS, web, Linux, and Windows. To obtain device-specific information for Android and iOS platforms, we can import the package, launch DeviceInfoPlugin, and utilize the respective Web getters.

For the purpose of reporting crashes, the plugin also offers a data function that delivers device information in a general manner.
However, it is important to note that the data provided by this method is currently not serializable and should not be treated as such. Additionally, to obtain the serial number on Android, the app needs to meet one of the official requirements; otherwise, the plugin will return "unknown".
Some honorable mentions | Top Flutter packages
In conclusion, the Flutter Ecosystem Committee has chosen the top packages that can significantly improve the development process of a Flutter app. From state management to animations, navigation, and backend integrations, these packages have proven to be reliable and efficient.
For state management, the committee recommends using the Provider package or the Riverpod package, depending on the project's complexity. The Flutter team's recommended package for navigation is the Navigator 2.0, which provides a more robust and scalable approach to navigation. For animations, the Animations package offers a wide range of tools and features that can help create stunning and smooth animations.
Furthermore, the committee has recommended the use of the Flutter SDK's built-in packages for HTTP requests and JSON serialization. However, if more advanced features are required, the Dio package is an excellent alternative. The Flutter Ecosystem Committee also recommends using the Flutter Localizations package for handling internationalization and localization in the app.
Lastly, the committee has recommended the use of the FlutterFire packages for Firebase integration, which provides an easy and seamless way to integrate Firebase services into a Flutter app. Additionally, the flutter_native_splash package can help developers create a customized splash screen for their apps with minimal effort.
In summary, the packages recommended by the Flutter Ecosystem Committee can significantly enhance the Flutter development experience. They provide reliable and efficient solutions to common development challenges, allowing developers to focus on creating engaging and functional apps. The Flutter community has shown that these packages are widely adopted, well-maintained, and continuously improved, making them an excellent choice for developers looking to streamline their Flutter development workflow.
Flutter Favorites - Top Flutter packages hand-picked by experts
Flutter is a popular open-source framework for building high-performance, cross-platform mobile apps using a single codebase. One of the key strengths of Flutter is its rich package ecosystem, which provides developers with a vast range of pre-built components, widgets, libraries, and tools to help them build apps quickly and efficiently.
Flutter packages are reusable code libraries that developers can use to add functionality to their Flutter apps. Packages can be used to implement complex features like network connectivity, maps, camera, audio, authentication, and more. They can also be used to simplify common tasks like layout design, animations, and state management.
The Flutter Ecosystem Committee is a group of experienced Flutter developers who are responsible for selecting the top Flutter packages. The committee evaluates packages based on several criteria, including the quality of code, documentation, performance, popularity, and community support. They also take into account the package's compatibility with the latest version of Flutter and its potential impact on the Flutter ecosystem.
By selecting the top Flutter packages, the committee aims to provide developers with a curated list of high-quality packages that can help them build robust, scalable, and performant apps with ease. These packages not only save time and effort but also improve the overall development experience for Flutter developers.
Flutter packages - Why do they matter and why should you try them out?
Flutter packages are an essential part of the Flutter ecosystem, providing developers with a vast range of pre-built components and tools to help them build high-performance, cross-platform mobile apps. The Flutter Ecosystem Committee plays a crucial role in selecting and promoting the top Flutter packages, ensuring that developers have access to high-quality, reliable packages that meet their specific needs.
Users should try out these top packages because they can significantly improve their development workflow and make their app development process more efficient. These packages can provide developers with pre-built solutions to common problems and save them time and effort in coding from scratch. The top packages also have active communities and regular updates, which ensure that they stay relevant and up-to-date with the latest trends and technologies.
Let’s Begin - 10 rockstar Flutter packages in 2023
shared_preferences: v-2.1.0
SharedPreferences in Flutter is a key-value pair storage system used to persistently store simple data. It is used for saving small values, such as a flag, that may be referred to later when a user launches the application.

It offers a permanent storage mechanism using NSUserDefaults on iOS and SharedPreferences on Android. Compared to using SQLite, SharedPreferences allows for a more streamlined implementation, with only a few lines of code required to read and write data. However, it is important to note that SharedPreferences is not suitable for complex relational data.
url_launcher: v-6.1.10
url_launcher is a Flutter plugin that allows developers to launch URLs, make phone calls, send SMS messages, and send emails directly from their Flutter applications. It provides a simple API that allows developers to launch URLs in the user's default web browser or to directly open specific apps on the user's device, such as the phone app or the email app.
The plugin is built on top of the platform-specific URL launching mechanisms available on both Android and iOS. On Android, it uses the android.intent.action.VIEW intent to launch the user's default web browser or other installed apps. On iOS, it uses the UIApplication.shared.open method to open the URL in the user's default web browser or to launch other apps.

To use the plugin, developers need to add it to their pubspec.yaml file and import the package in their Dart code. They can then use the provided API to launch URLs, make phone calls, send SMS messages, or send emails.
The canLaunch method is used to check whether the device is capable of launching the URL, and the launch method is used to actually launch the URL.
Overall, url_launcher is a very useful Flutter plugin that simplifies the process of launching URLs, making phone calls, sending SMS messages, and sending emails from within a Flutter application. Its simple API and platform-specific implementation make it easy for developers to use and ensure that it works seamlessly across both Android and iOS devices.
provider: 6.0.5
Provider is a Flutter package that simplifies the usage and reusability of InheritedWidgets by providing a wrapper around them. This package offers simplified allocation/disposal of resources, lazy-loading, and a vast reduction in boilerplate code. Additionally, it gives users a uniform method of consuming InheritedWidgets and makes the state of the application available in the Flutter devtool.

Additionally, Providers are capable of creating, listening to, and disposing of objects, allowing developers to expose new object instances or already existing object instances. Provider also offers different methods for reading the exposed value, such as context.watch(), context.read(), and context.select(R cb(T value)).
The newest kind of provider, ProxyProvider, combines multiple values from other providers into a new object and updates it whenever one of the dependent providers changes. Finally, since providers are widgets, they are visible in the Flutter devtool.
google_fonts: 4.0.3
The Google Fonts package for Flutter allows developers to use fonts from fonts.google.com in their app. It supports HTTP fetching at runtime for development and font file caching on the device. The package also allows for font bundling in assets, prioritizing matching font files found in assets over HTTP fetching.

Developers can use GoogleFonts with default and existing text styles or override font size, weight, and style. The package also provides a method for modifying an entire text theme to use a specific font.
To use font bundling in assets, developers need to download the font files, move them to an asset folder, and list the folder in pubspec.yaml under assets. Licensing files for the fonts are available on fonts.google.com and should be added to the app's LicenseRegistry.
flutter_bloc
Flutter_bloc is a Flutter package that allows developers to easily manage app state and events without the complexity of streams. It helps to decompose app state into smaller state machines, making it easier to manage and test.
The package started as an internal solution for BMW engineers and has gained popularity with over 7,000 stars on GitHub. Developers using flutter_bloc only need to learn a few core concepts such as the Bloc API and the difference between a BlocBuilder and a BlocListener, which are well-documented and covered in multiple tutorials.

Under the hood, flutter_bloc is built on top of the Dart language's Streams and the built-in Flutter Widgets framework. The core concept of flutter_bloc is the Bloc class, which represents a single, well-defined state machine that reacts to input events and produces a new state based on those events. Bloc classes are built by extending the abstract Bloc class, which provides the core API for managing state and events.
Bloc classes can then be used with various Widgets provided by the flutter_bloc library, such as BlocBuilder and BlocListener, which make it easy to reactively update the user interface based on changes in the state.
Additionally, the bloc_test package provides utilities for testing Bloc classes in a synchronous, easy-to-use manner. Overall, flutter_bloc provides a powerful and intuitive way to manage application state in a reactive, predictable way.
firebase_auth
Firebase Authentication offers backend services, SDKs, and UI libraries to authenticate users through various methods like passwords, phone numbers, and popular identity providers like Google, Facebook, and Twitter.

It integrates well with other Firebase services and can be easily integrated with custom backends using OAuth 2.0 and OpenID Connect. Upgrading to Firebase Authentication with Identity Platform unlocks additional features such as multi-factor authentication, user activity logging, SAML support, multi-tenancy, and enterprise-level support.
The solution also offers drop-in authentication, email and password-based authentication, phone number authentication, custom authentication system integration, and anonymous authentication.
geolocator: v-9.0.2
Geolocator is a Flutter plugin that enables access to the location services provided by the device's operating system. It uses platform-specific APIs, such as FusedLocationProviderClient on Android and CLLocationManager on iOS, to provide features like getting the last known location, getting the current location of the device, and getting continuous location updates
It also allows developers to check if location services are enabled on the device, and provides methods to calculate the distance and bearing between two geocoordinates.

Starting from version 6.0.0, the geocoding features have been moved to a separate plugin called geocoding, while the plugin's latest version, 7.0.0, contains several breaking changes, which developers should carefully review.
To use the geolocator plugin, developers need to follow platform-specific instructions for Android, iOS, macOS, Web, and Windows. An example code is provided in the documentation, demonstrating how to acquire the current position of the device, check the status of the location services, and request permission to access the device's location.
font_awesome_flutter
font_awesome_flutter is a package for Flutter that provides a set of free Font Awesome icons that can be easily integrated into a Flutter app. The icons are based on Font Awesome version 6.2.1 and are available in lower camel case format with the same names as the official website. If an icon has multiple styles available, the style name is used as a prefix, except for "regular". Icon names that start with a number have the numbers written out due to restrictions in Dart.

The package provides a configurator tool to customize the icons. Users can exclude one or more styles from the generation process and retrieve icons dynamically by their name or CSS class. The configurator tool generates a mapping between the icon name and the corresponding IconData, which can be used with the FaIcon widget. However, it's important to note that using dynamic icon retrieval may impact performance and should only be used with a limited set of styles and with as few of them as possible.
Users can enable support for the pro icons if they have already paid for them by downloading Font Awesome Pro for the web and relocating all of the.ttf files from the webfonts directory and icons.json via metadata straight to the font_awesome_flutter/lib/fonts directory. It's important to keep the pro files private and not upload them to public repositories or file sharing services.
flutter_native_splash
flutter_native_splash is a Flutter package that helps developers add a native splash screen to their Flutter applications for both Android and iOS platforms. It generates native code and assets for each platform automatically, and supports customizing the splash screen image, background color, logo, and loading indicator.

The package is easy to use, requiring only a few steps to integrate, and is highly customizable through its configuration file. It also provides features such as support for different device orientations and handling different screen sizes.
device_info_plus: v8.1.0
The device_info_plus Flutter plugin allows us to obtain current device information from within a Flutter application, supporting all platforms including Android, iOS, macOS, web, Linux, and Windows. To obtain device-specific information for Android and iOS platforms, we can import the package, launch DeviceInfoPlugin, and utilize the respective Web getters.

For the purpose of reporting crashes, the plugin also offers a data function that delivers device information in a general manner.
However, it is important to note that the data provided by this method is currently not serializable and should not be treated as such. Additionally, to obtain the serial number on Android, the app needs to meet one of the official requirements; otherwise, the plugin will return "unknown".
Some honorable mentions | Top Flutter packages
In conclusion, the Flutter Ecosystem Committee has chosen the top packages that can significantly improve the development process of a Flutter app. From state management to animations, navigation, and backend integrations, these packages have proven to be reliable and efficient.
For state management, the committee recommends using the Provider package or the Riverpod package, depending on the project's complexity. The Flutter team's recommended package for navigation is the Navigator 2.0, which provides a more robust and scalable approach to navigation. For animations, the Animations package offers a wide range of tools and features that can help create stunning and smooth animations.
Furthermore, the committee has recommended the use of the Flutter SDK's built-in packages for HTTP requests and JSON serialization. However, if more advanced features are required, the Dio package is an excellent alternative. The Flutter Ecosystem Committee also recommends using the Flutter Localizations package for handling internationalization and localization in the app.
Lastly, the committee has recommended the use of the FlutterFire packages for Firebase integration, which provides an easy and seamless way to integrate Firebase services into a Flutter app. Additionally, the flutter_native_splash package can help developers create a customized splash screen for their apps with minimal effort.
In summary, the packages recommended by the Flutter Ecosystem Committee can significantly enhance the Flutter development experience. They provide reliable and efficient solutions to common development challenges, allowing developers to focus on creating engaging and functional apps. The Flutter community has shown that these packages are widely adopted, well-maintained, and continuously improved, making them an excellent choice for developers looking to streamline their Flutter development workflow.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.