

What is Flutter and What is it used for?
Flutter is the master key that unlocks the door to the mobile development world, created by Google and designed to help developers bring their innovative ideas to life. With its native performance, Flutter enables developers to build beautiful and responsive apps for mobile, web, and desktop platforms, all from a single codebase. Powered by the Dart programming language, Flutter comes with a rich set of pre-built widgets and tools, making the app development process a breeze for developers and a delight for end-users.
Flutter is used for erecting high- quality, high- performance mobile operations with stunning stoner interfaces. Because it allows inventors to use a single codebase to produce apps for both iOS and Android, it can help save time and coffers in the development process. Flutter also supports fast development cycles, hot reload, and a rich set of customizable contraptions, which makes it easy to produce beautiful, custom stoner interfaces.
In addition to mobile app development, Flutter is also used for erecting web and desktop operations, which makes it a protean and important tool for inventors across different platforms. Its fashionability has been growing fleetly in recent times, and numerous companies are espousing Flutter for their mobile and web operation development requirements.
How many Versions of Flutter are released so far?
Here is a list of all the stable releases of Flutter:
1.0 - December 4, 2018
1.2 - March 6, 2019
1.5 - May 7, 2019
1.7 - July 23, 2019
1.9 - September 10, 2019
1.12 - December 11, 2019
1.17 - May 6, 2020
1.20 - August 5, 2020
1.22 - October 1, 2020
2.0 - March 3, 2021
2.2 - May 18, 2021
2.5 - September 8, 2021
2.8 - December 2021
2.10 - Feb 2022
3.0.0 - May 2022
3.3.0 - Aug 2022
3.7.0 - Jan 2023
Each of these releases has brought new features and improvements to the Flutter framework, and developers are encouraged to keep their apps up-to-date with the latest stable release to take advantage of these enhancements.
Flutter Version 3.7 - New and Enhanced Features
Get ready to take your mobile app development to the next level with the release of Flutter 3.7! The Flutter community has been hard at work to bring you a slew of exciting new features and improvements that are sure to make your app development process more efficient and enjoyable.
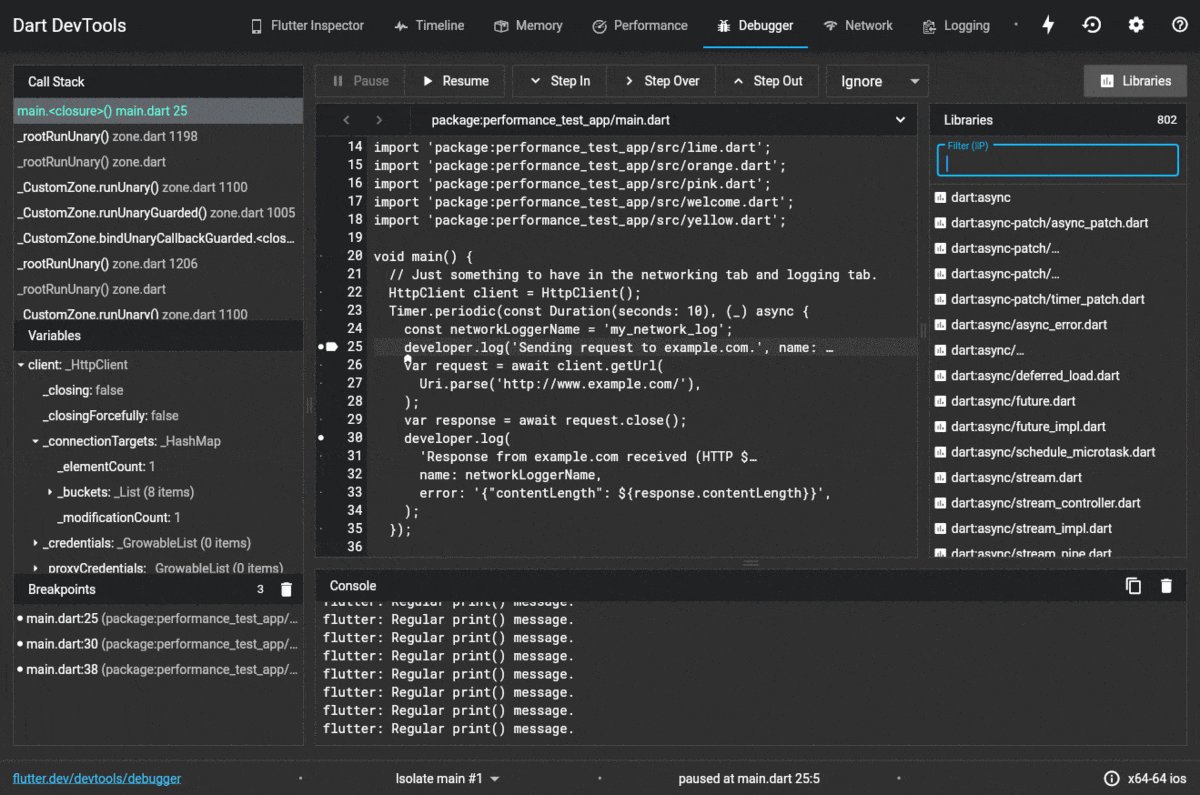
With Flutter 3.7, you can create custom menu bars and cascading menus, and use tools that better support internationalization. Plus, there are new debugging tools that will make it easier than ever to identify and solve issues. And that's not all - you can also enjoy refined features such as global selection, faster rendering with Impeller, and improved DevTools.
At the heart of Flutter 3.7 is a commitment to performance, ensuring that your apps will be fast and responsive. The Flutter community is excited to share these latest updates with you and invites you to explore all the new features that this release has to offer.
So why wait? Dive right in and discover how Flutter 3.7 can revolutionize your mobile app development game!
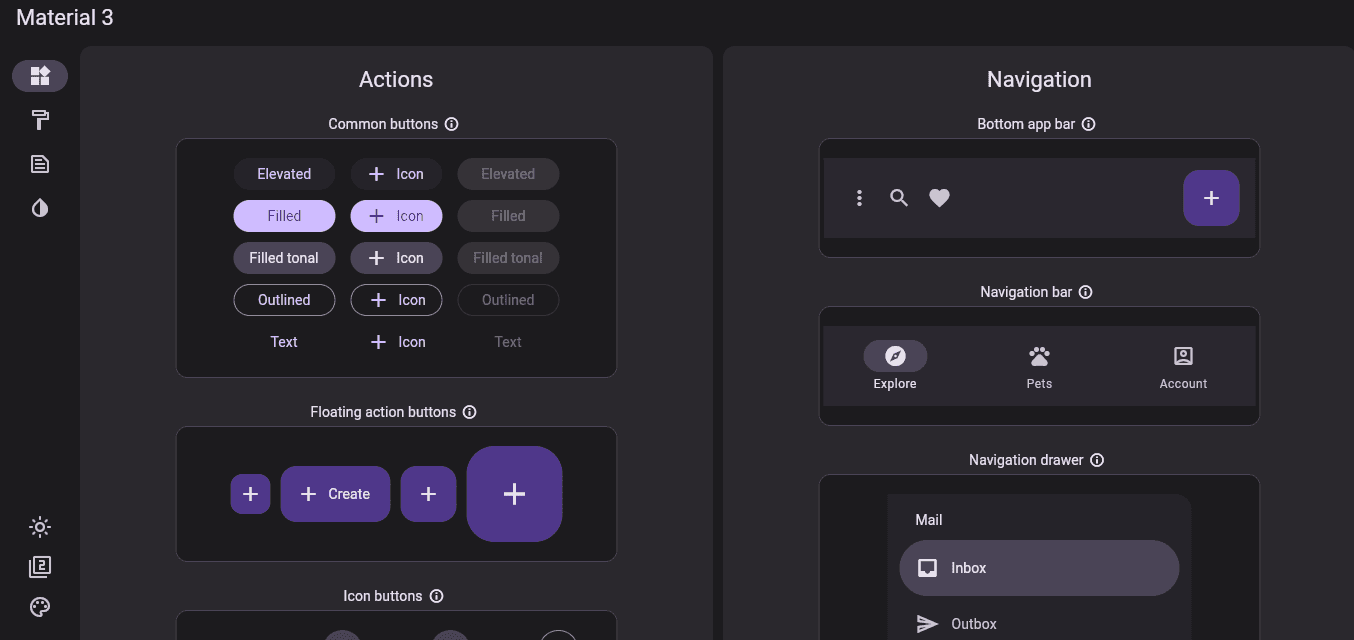
Improved Support for Material Design 3
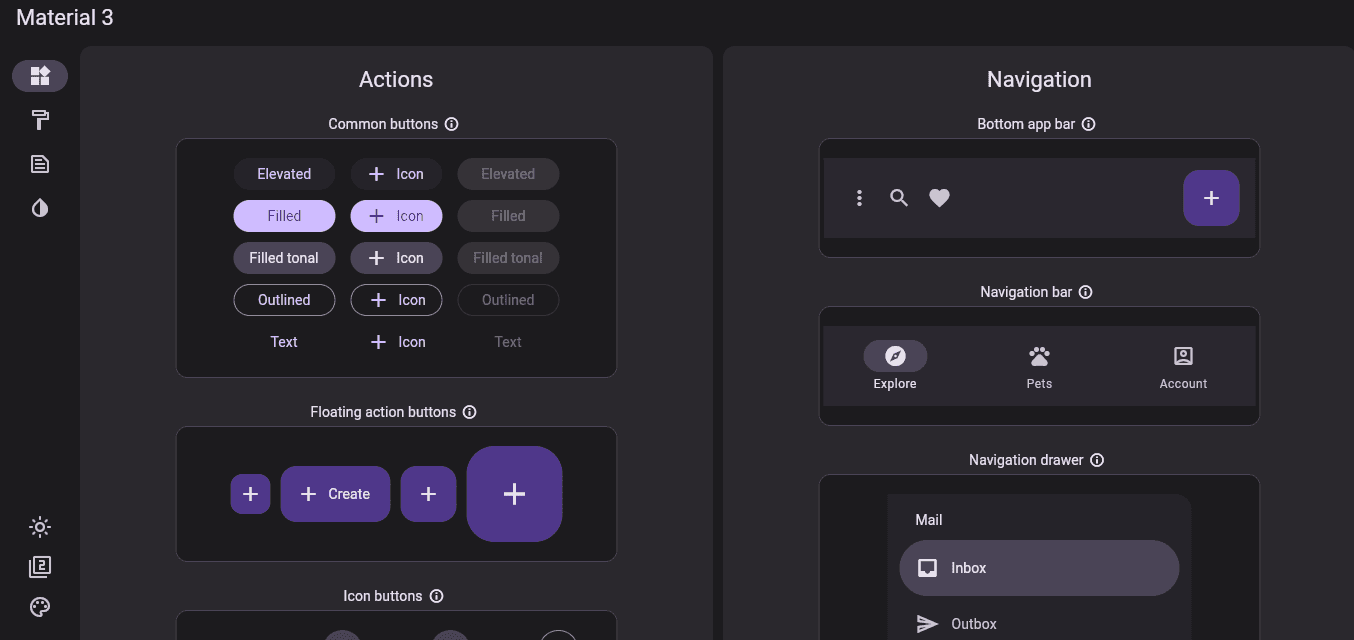
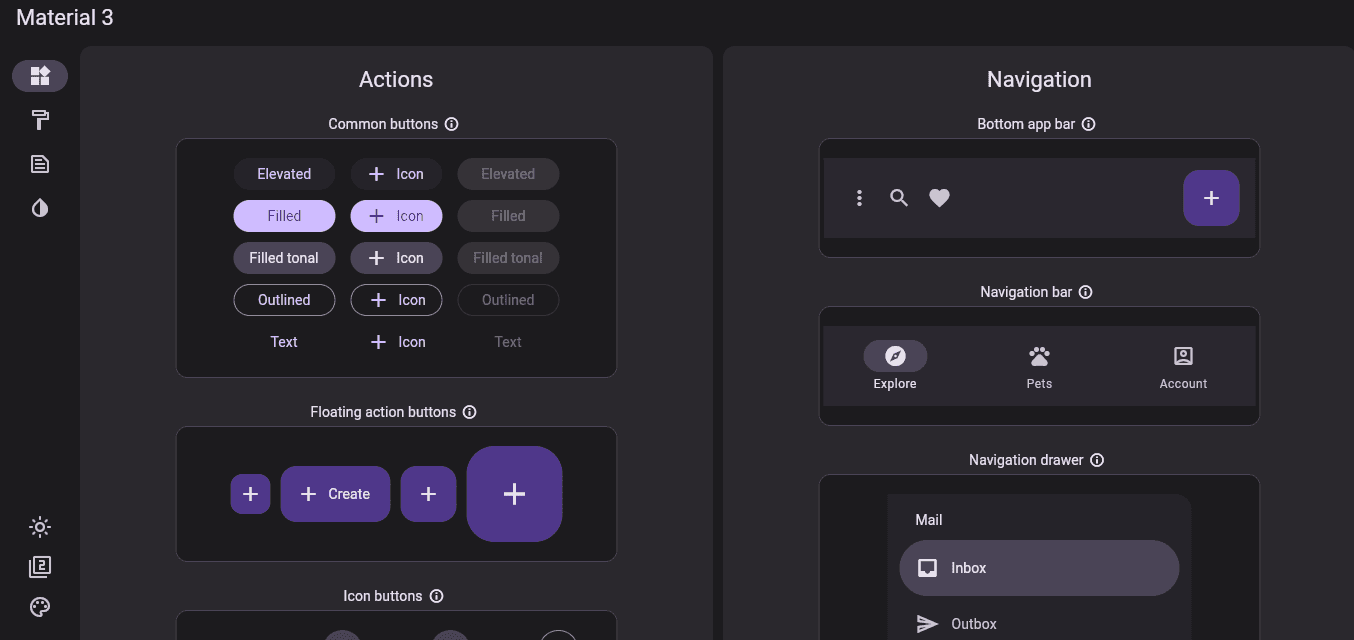
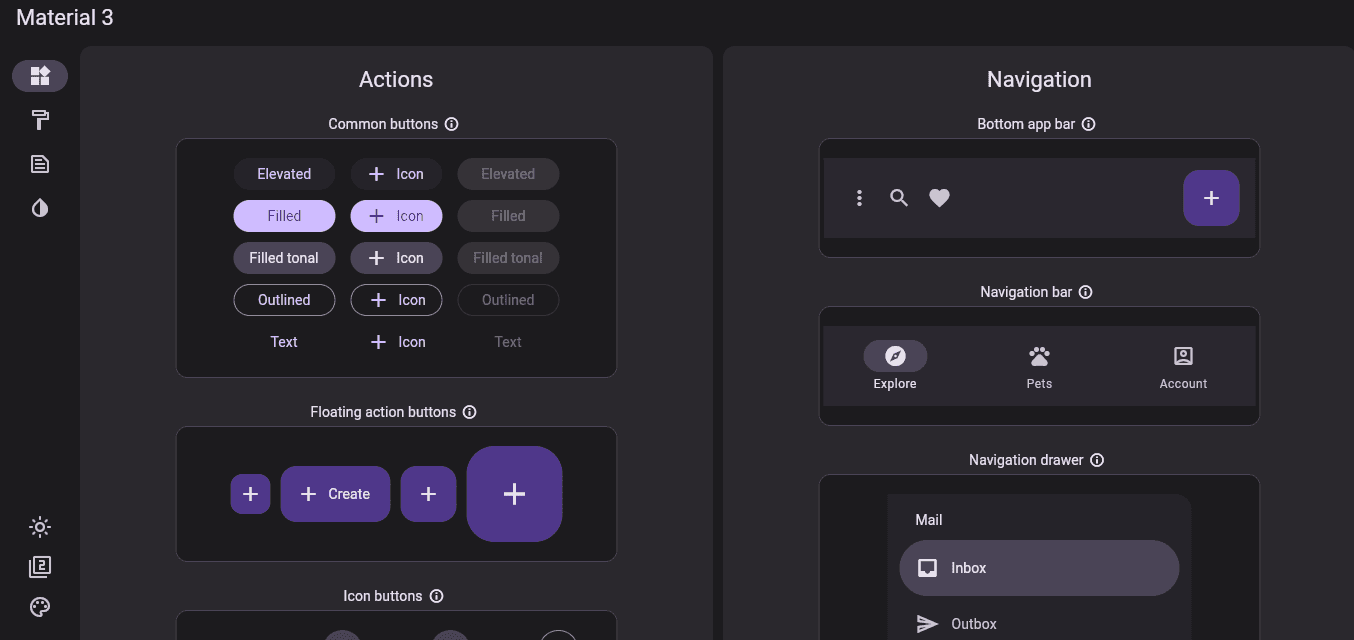
Flutter 3.7 has made significant improvements to the Material Design 3 (M3) support, including the migration of several widgets. By enabling the useMaterial3 flag in the application's ThemeData widget, developers can take advantage of the latest M3 features. To create a complete M3 color scheme, developers can use their own color scheme, the new theme builder tool, or Flutter's colorSchemeSeed parameter in the ThemeData constructor.

For more information on Flutter's M3 support, developers can refer to the umbrella issue on GitHub. Additionally, to experiment with the new components, developers can try out the interactive demo showcasing all the new M3 features. With these updates, Flutter 3.7 has made it easier than ever for developers to create stunning and responsive mobile apps with M3 design elements.
Flutter 3.7 has introduced new features for creating menu bars and cascading context menus. For macOS, developers can use the PlatformMenuBar widget, which renders platform-native menu bars on macOS instead of Flutter.
Get Demo Here: https://flutter.github.io/samples/web/material_3_demo/#/
https://docs.flutter.dev/development/ui/material
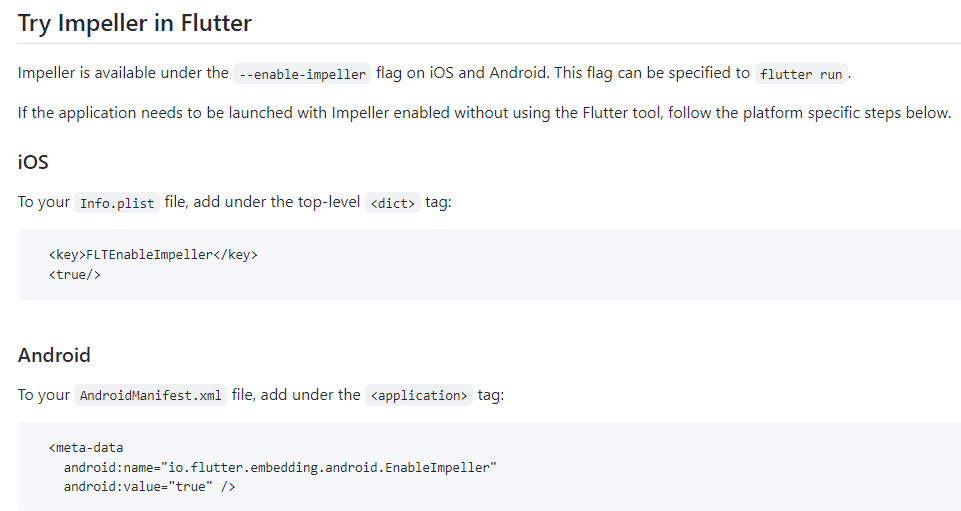
Impeller Preview - Better than Skia Renderer!
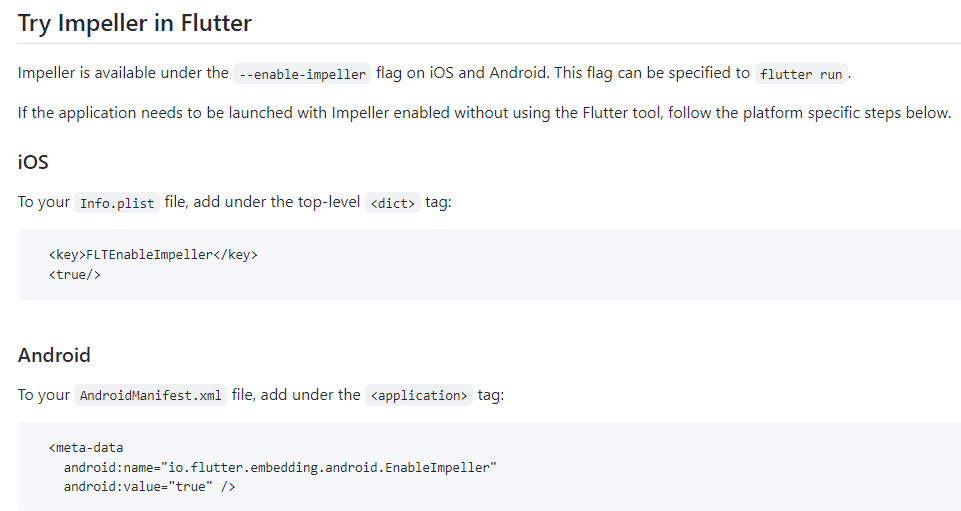
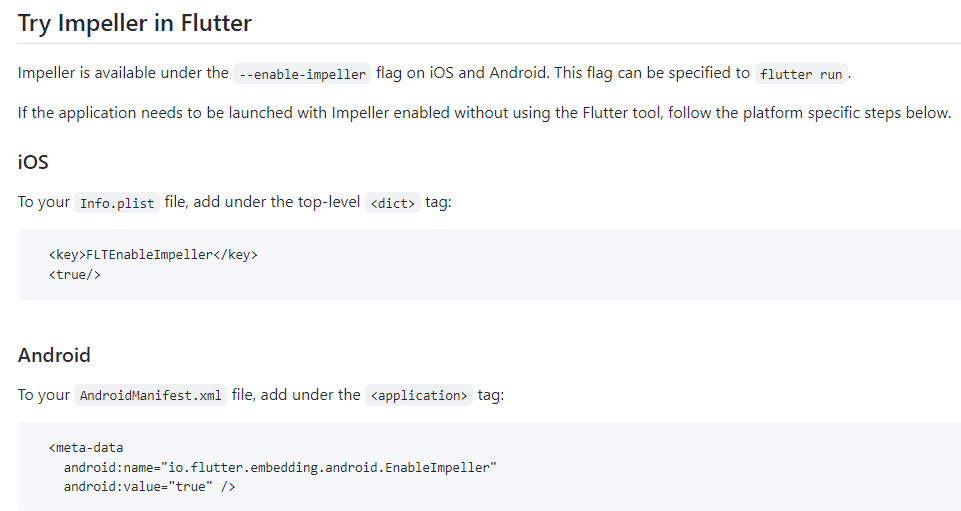
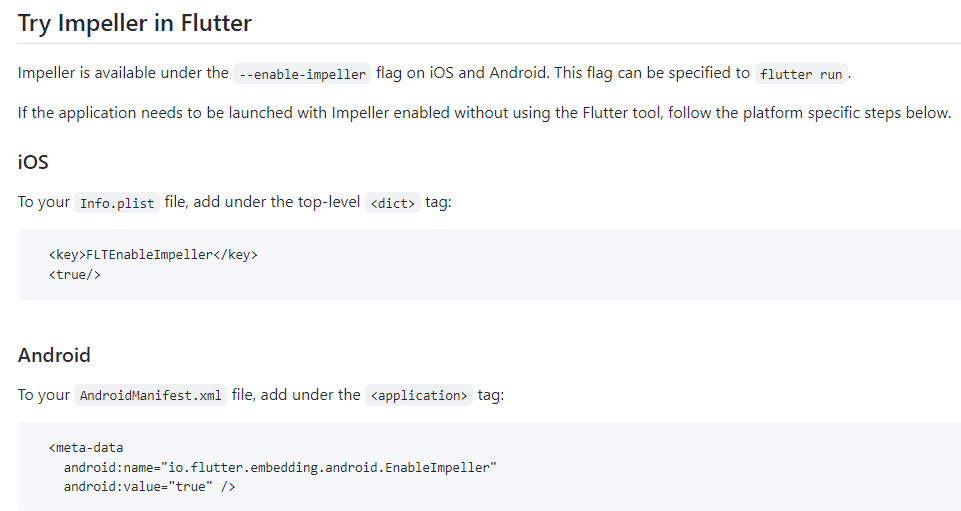
The Flutter team has announced the preview release of the Impeller rendering engine on the stable channel for iOS. Impeller Rendered exceeds the performance of Skia-renderer. Impeller also implements all but a small number of rarely used corner cases, ensuring high fidelity. The team plans to make Impeller the default renderer on iOS in a future release, and they encourage users to provide feedback on GitHub.
Although Impeller on iOS has been designed to meet the rendering needs of almost all Flutter apps, there are still some gaps in API coverage. Users may also notice minor visual differences in rendering between Skia and Impeller, which may be bugs. The Flutter team encourages users to file issues for any such discrepancies. A list of remaining gaps is available on the Flutter wiki.

The Flutter community continues to contribute to the progress of Impeller. Contributions from users ColdPaleLight, guoguo338, JsouLiang, and magicianA accounted for 37 out of 291 (>12%) Impeller-related patches to this release. The Flutter team expresses its gratitude to these contributors.
Although Impeller on Android is still under development, the team is making progress on a Vulkan backend for Impeller (with fallback to OpenGL on older devices). The team hopes to share more information about Android support, as well as support for desktop and web, in future releases.
https://github.com/flutter/engine/tree/main/impeller
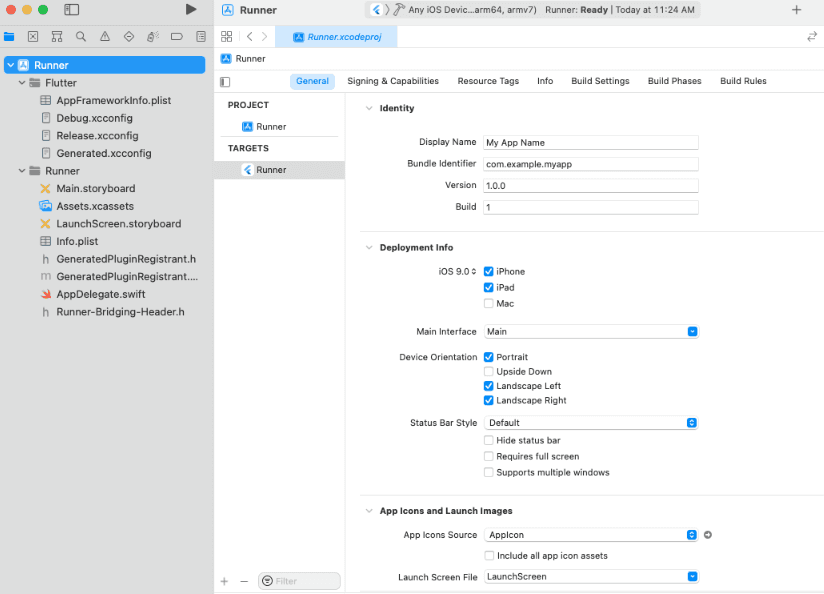
Validation Support in iOS Releases
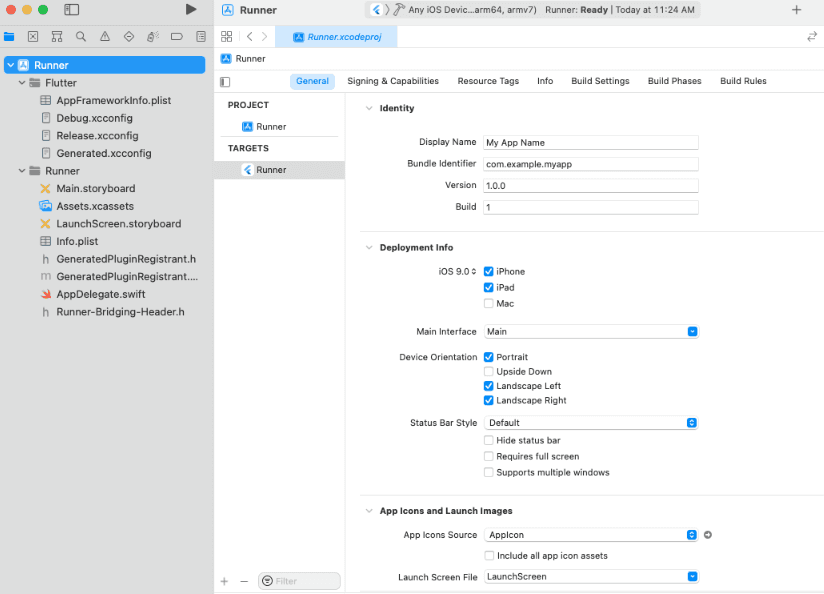
Developers releasing an iOS app need to update several settings to ensure that the app is ready for submission to the App Store. To simplify the process, the flutter build ipa command now validates some of these settings and alerts developers if any changes need to be made to the app before release.

This feature is especially useful for developers who are new to iOS app development and may not be aware of all the necessary settings. With the validation feature, developers can be confident that their app meets the App Store's requirements and is ready for submission.
The Flutter team continues to work on improving the app release process for developers, and this addition to the flutter build ipa command is just one example of their efforts to make iOS app development more accessible and streamlined.
https://docs.flutter.dev/deployment/ios
Creating Menu Bars and Cascading Menus
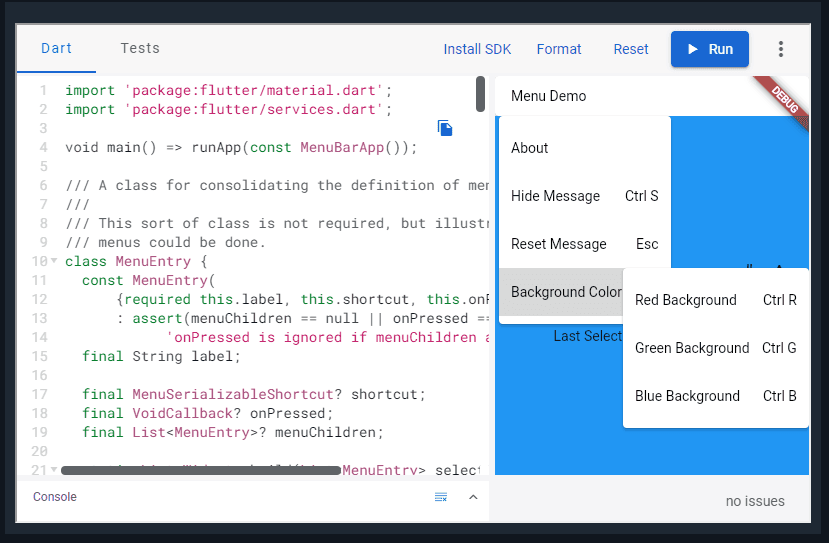
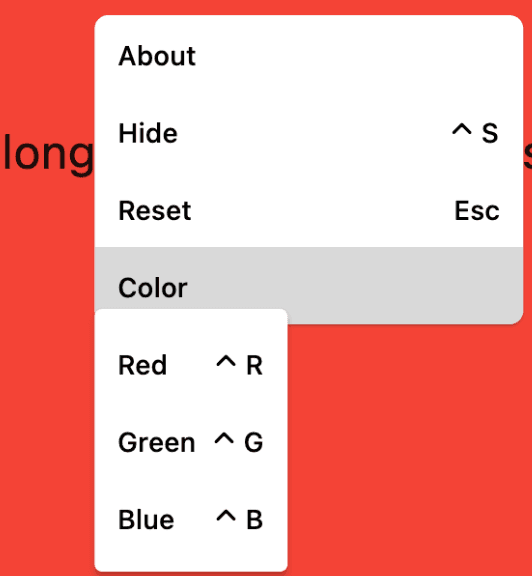
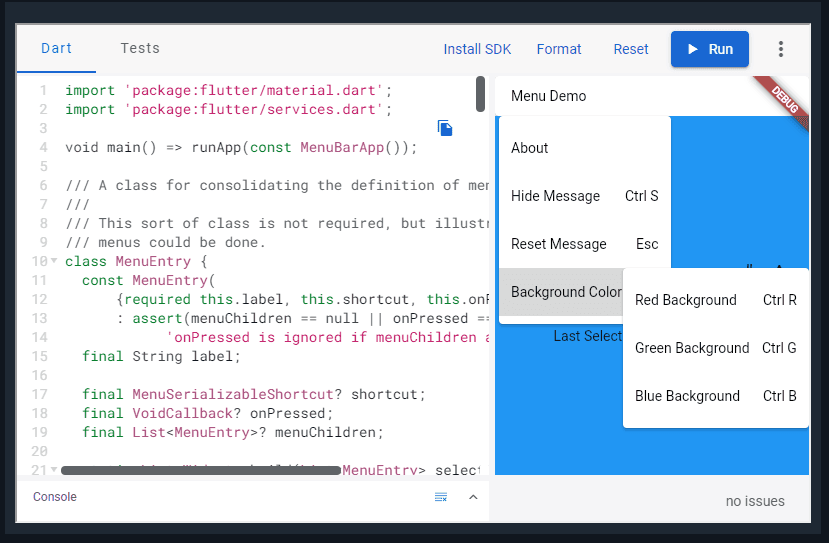
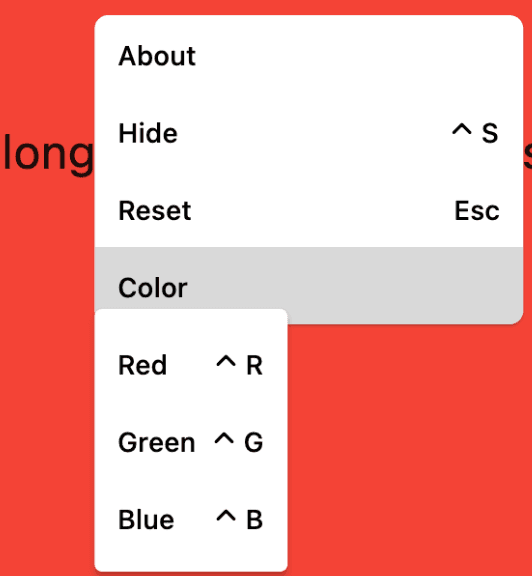
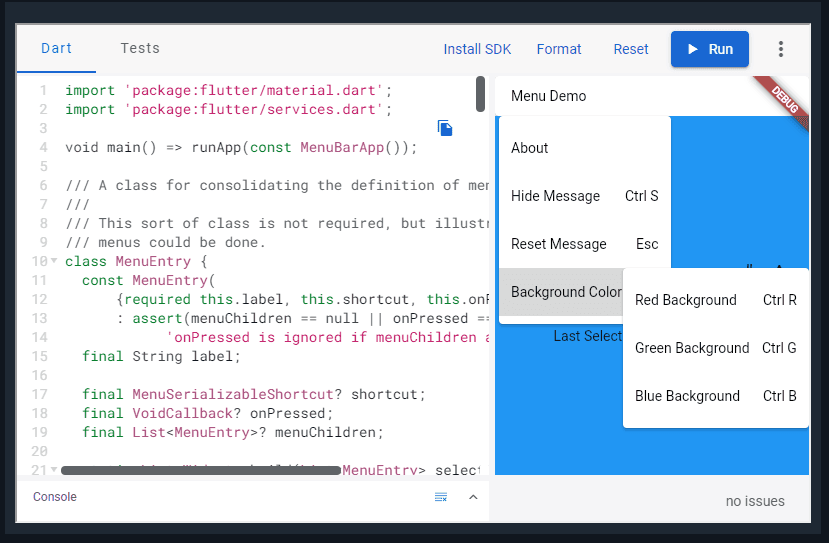
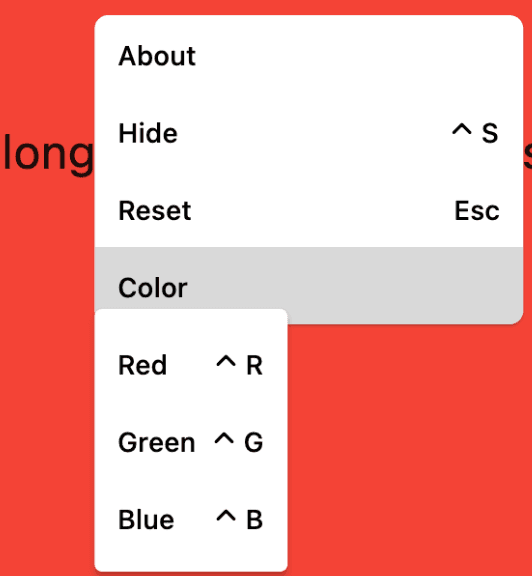
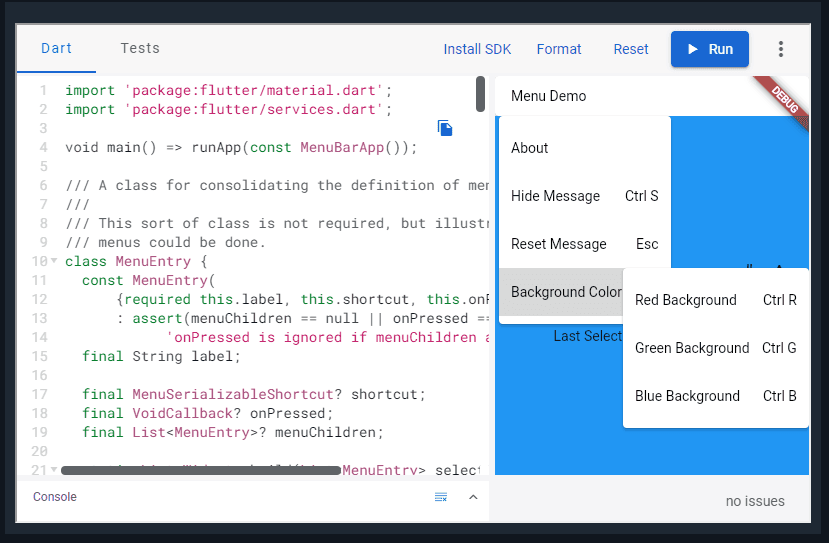
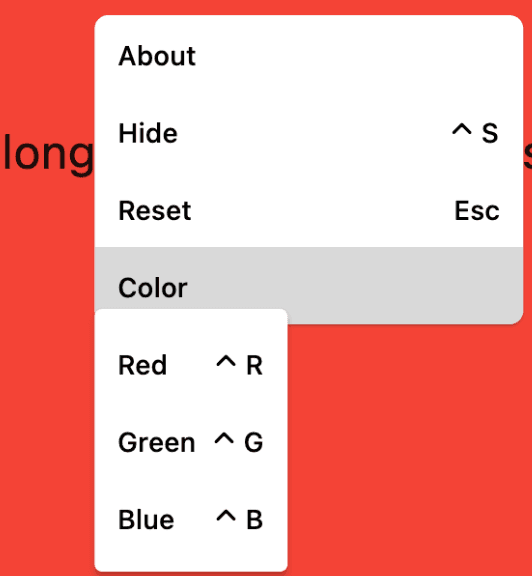
For all platforms, developers can use the MenuBar widget to define a Material Design menu with cascading menu bars, or use the MenuAnchor widget to create standalone cascading menus triggered by another user interface element. These menus are highly customizable, and developers can use custom widgets for the menu items or utilize the new MenuItemButton and SubmenuButton widgets.

With these new features, Flutter 3.7 has made it easier for developers to create complex and responsive user interfaces with customizable menus across all platforms.
https://api.flutter.dev/flutter/material/MenuBar-class.html
Massive Updates in Flutter version 3.7 Dev Tools
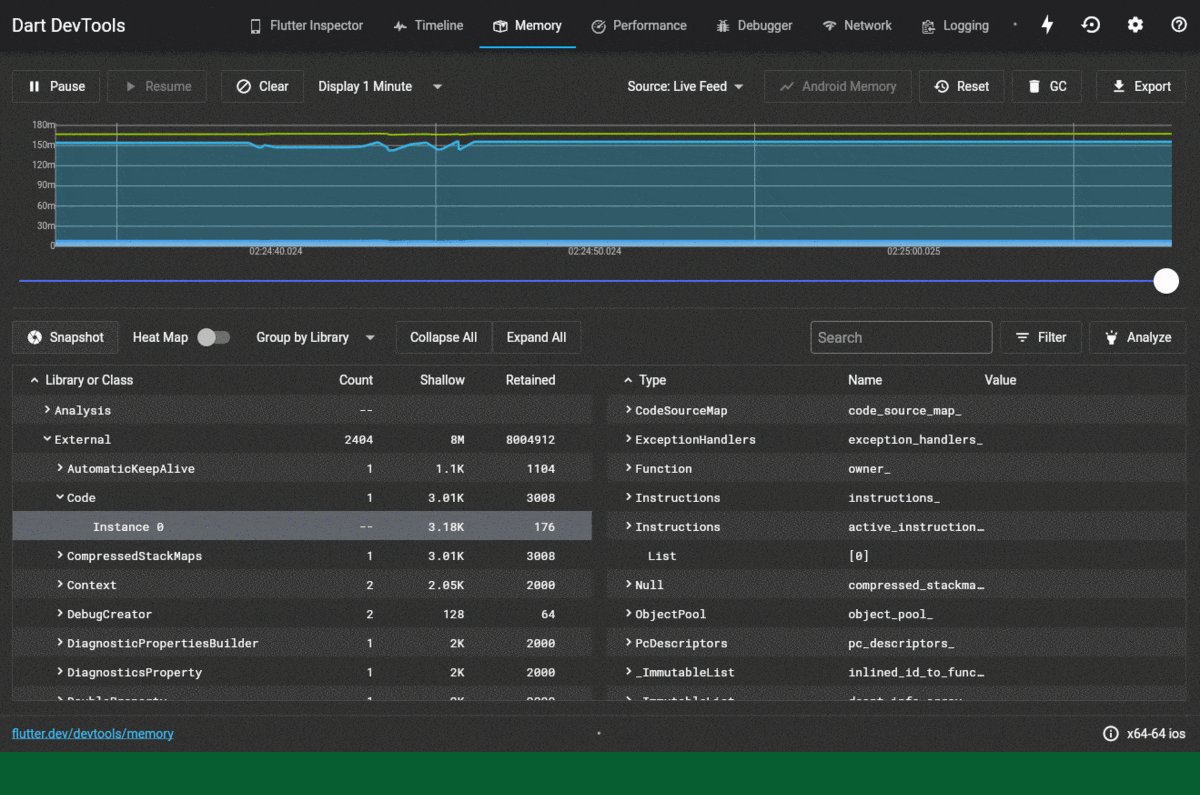
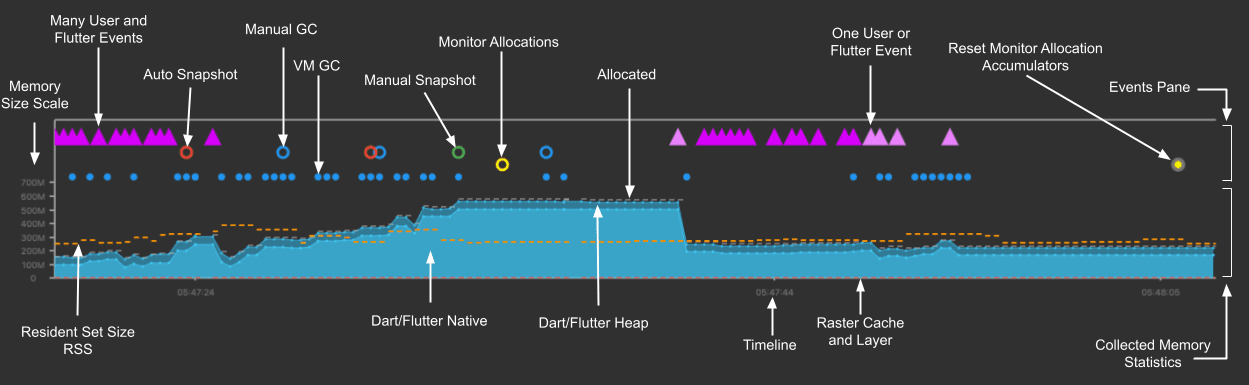
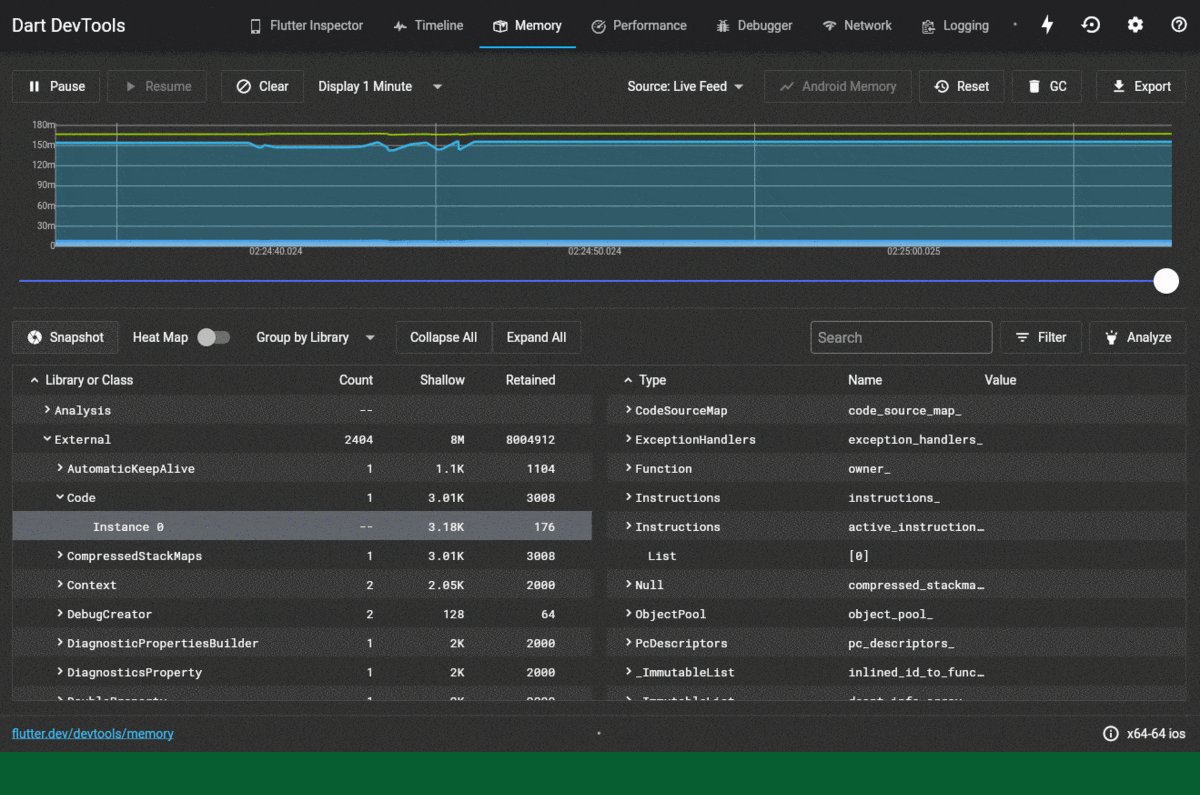
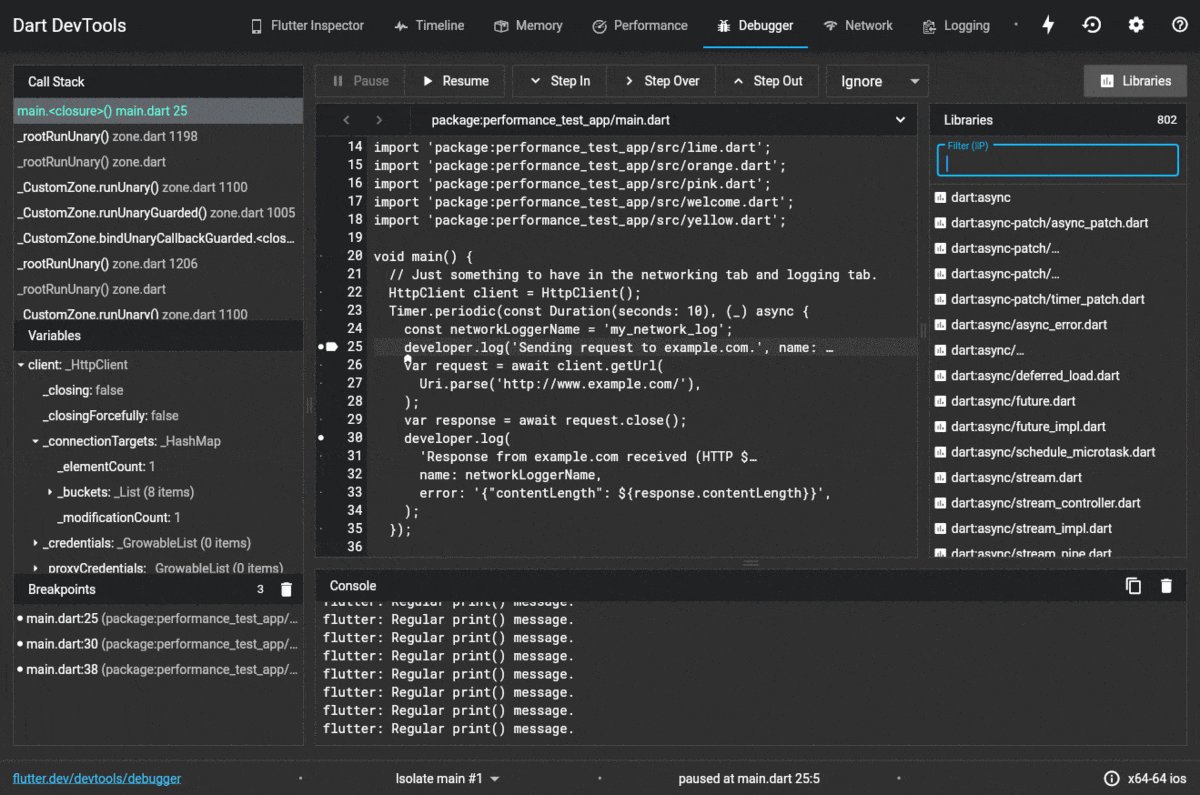
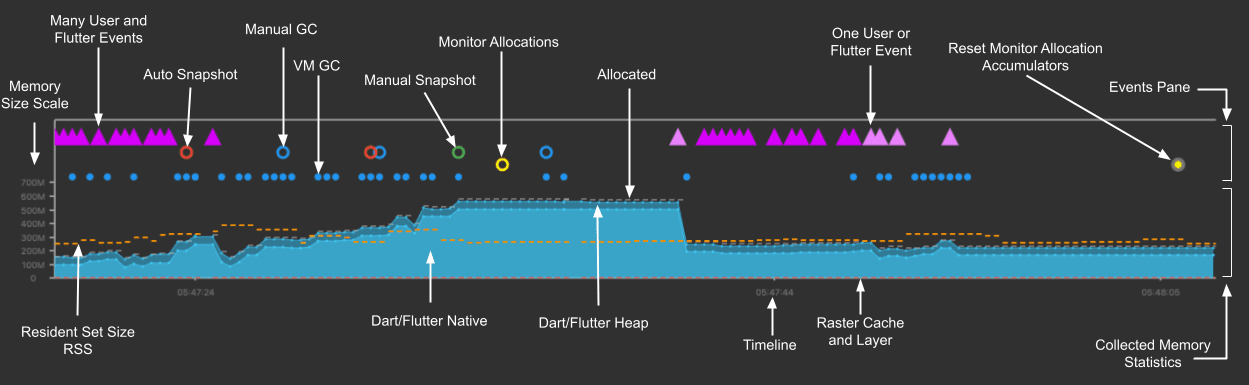
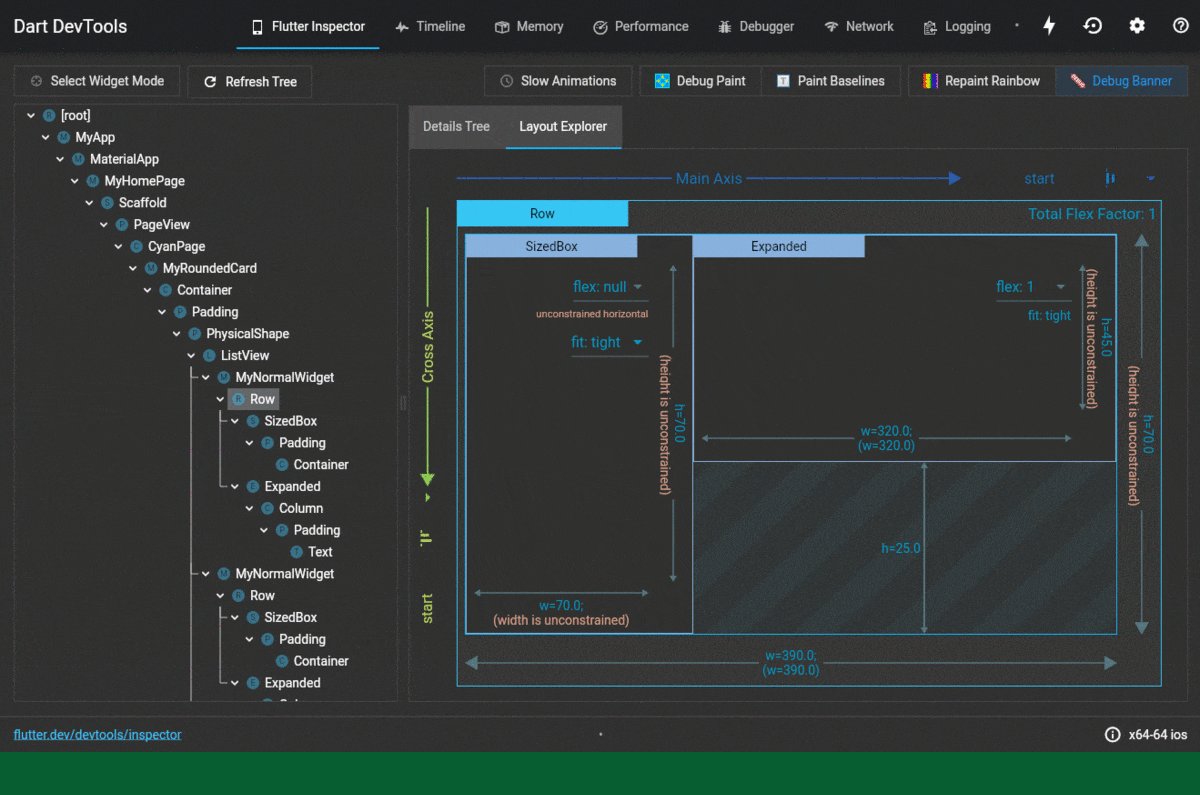
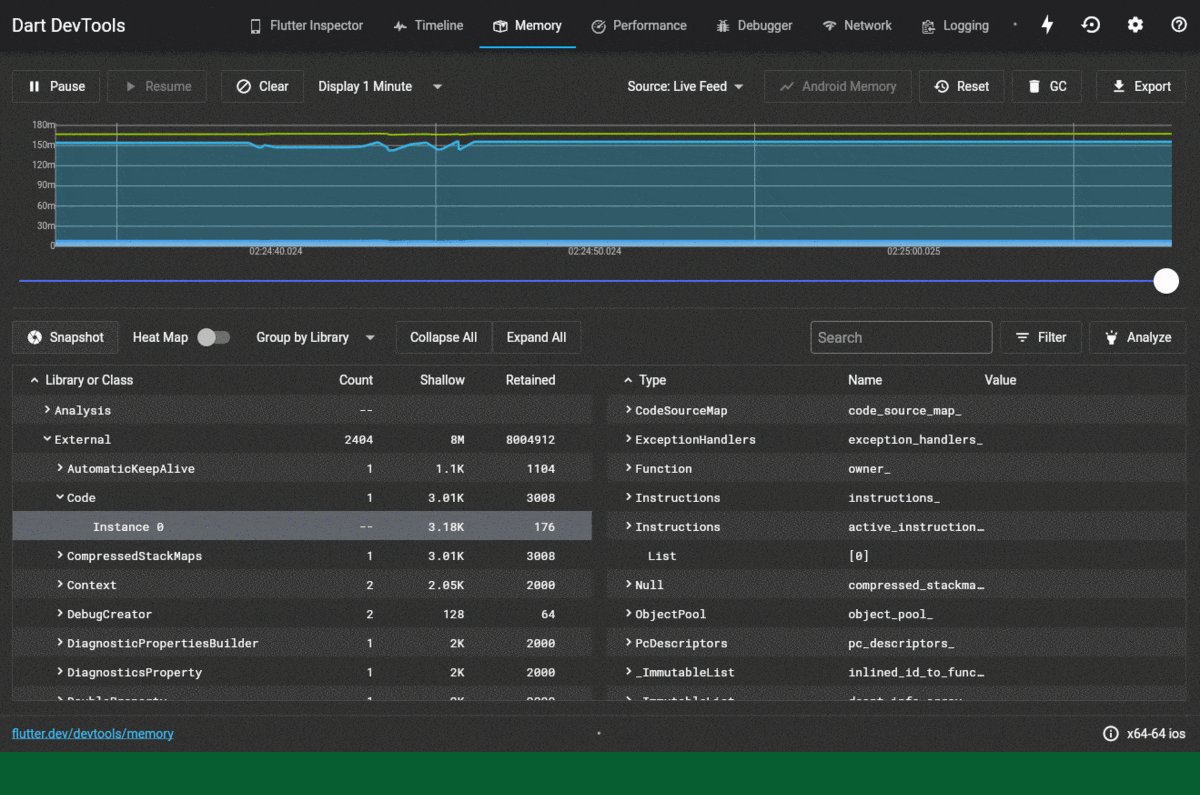
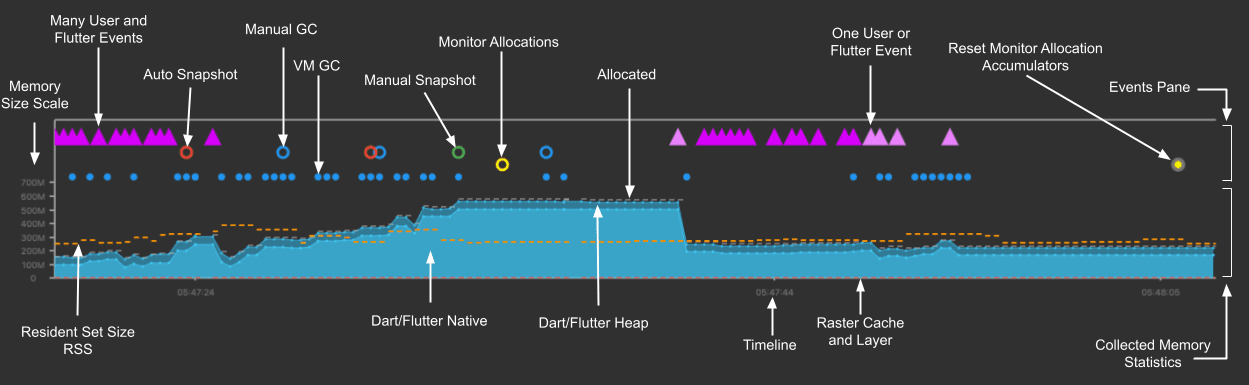
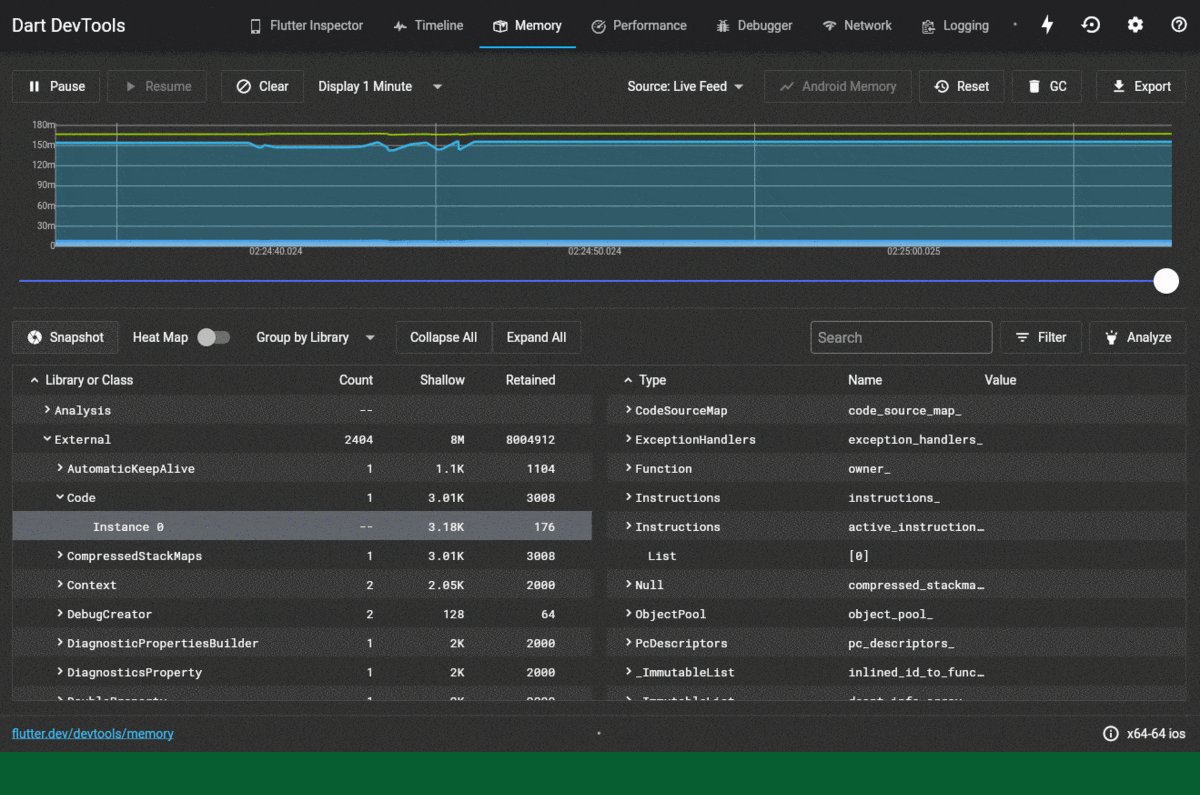
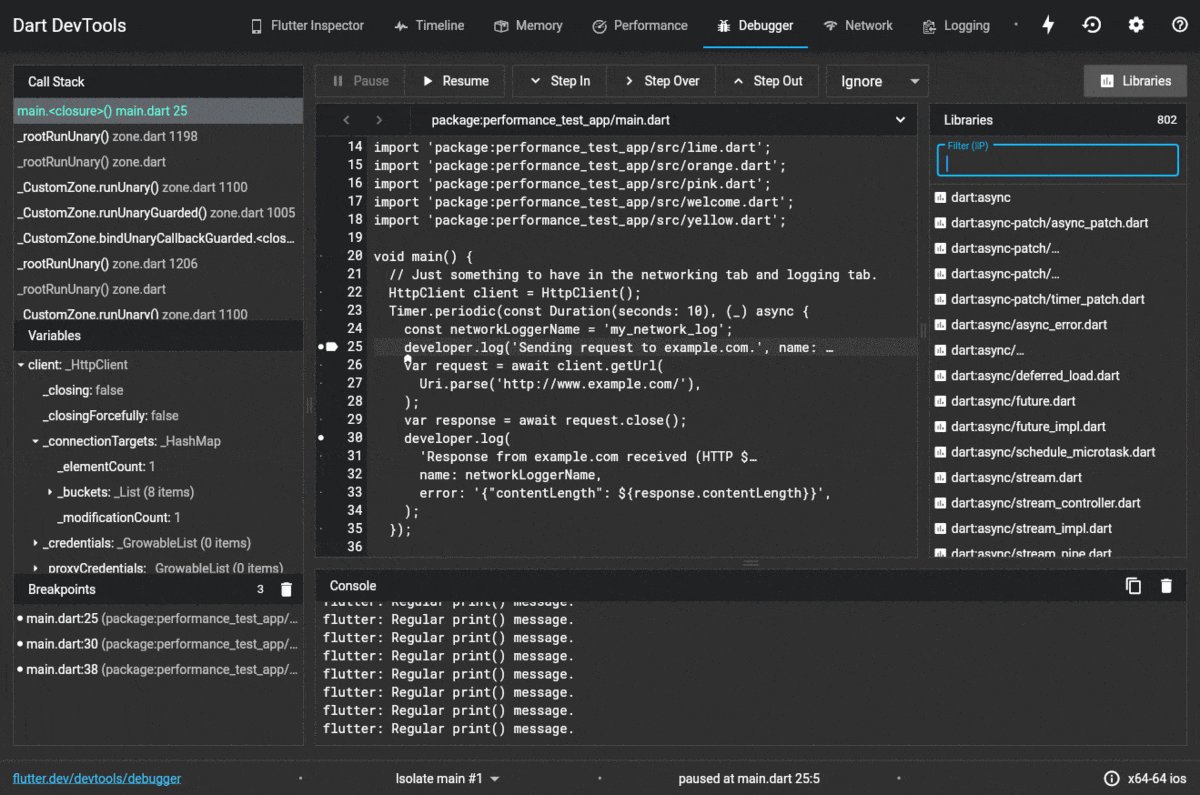
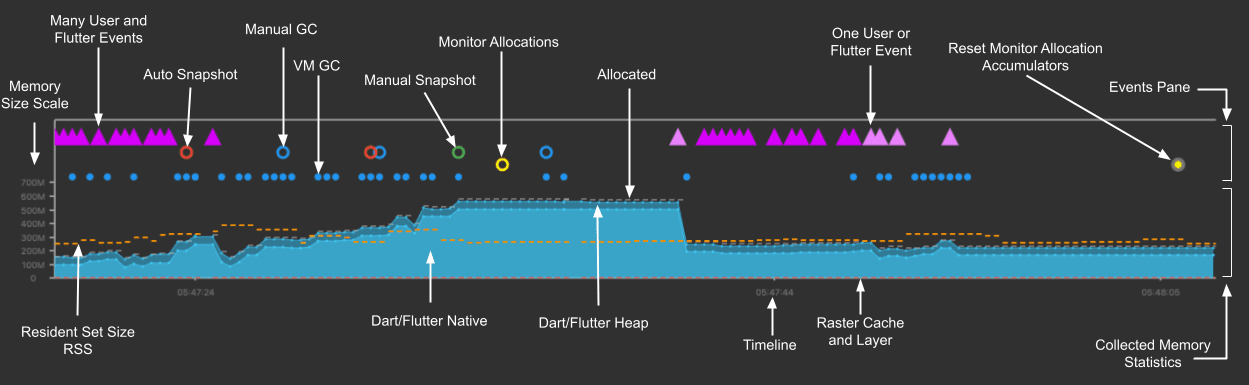
The latest Flutter release includes several new tooling features and improvements. The DevTools Memory debugging tool has undergone a complete overhaul, with three new feature tabs, Profile, Trace, and Diff, that support all the previously supported memory debugging features and added more for developers' debugging ease.
Developers can now analyze the current memory allocation for their app by class and memory type, investigate code paths that allocate memory for a set of classes at runtime, and diff memory snapshots to comprehend the way memory is managed between two different time moments. All these memory features have been documented on docs.flutter.dev.

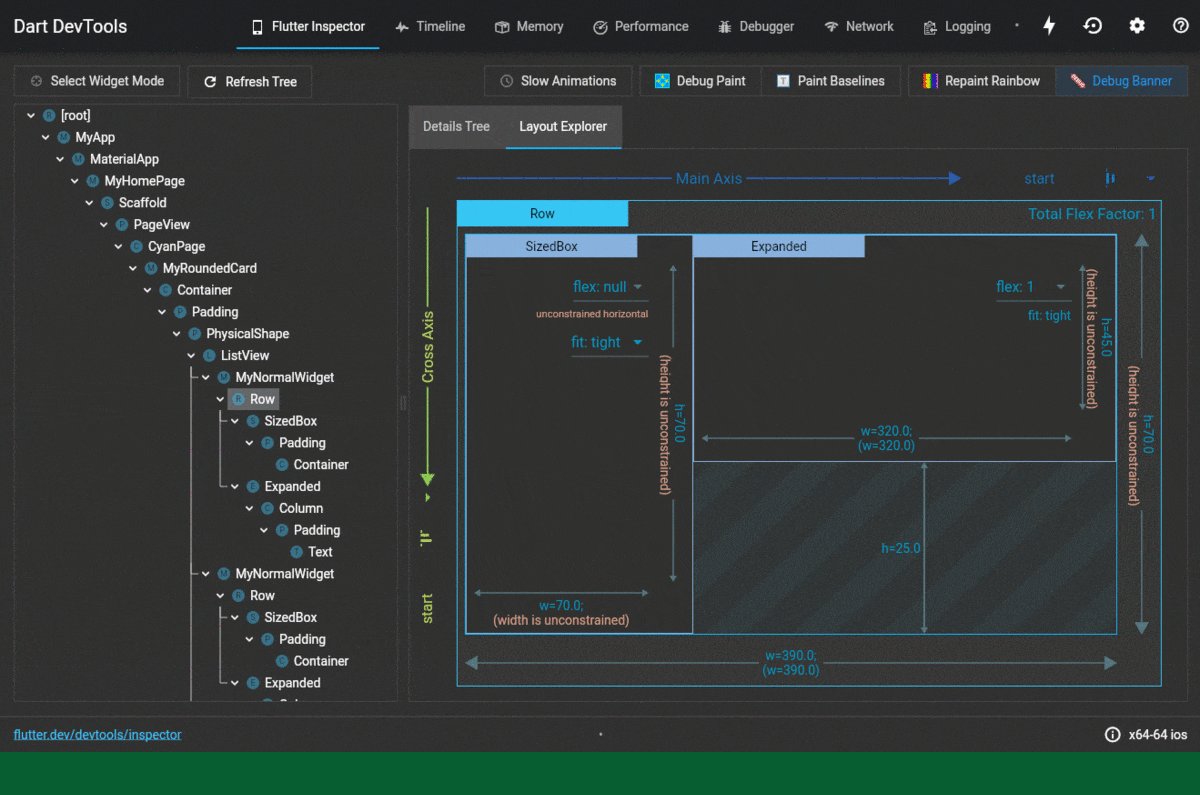
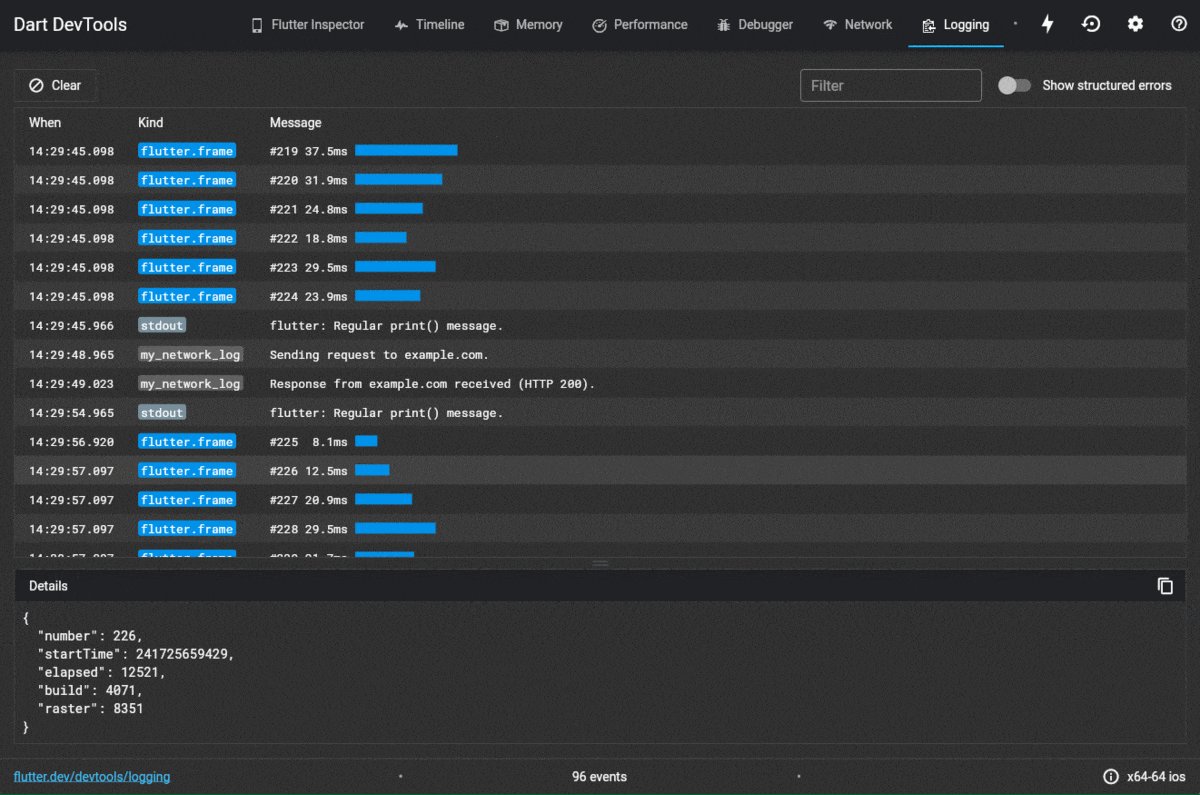
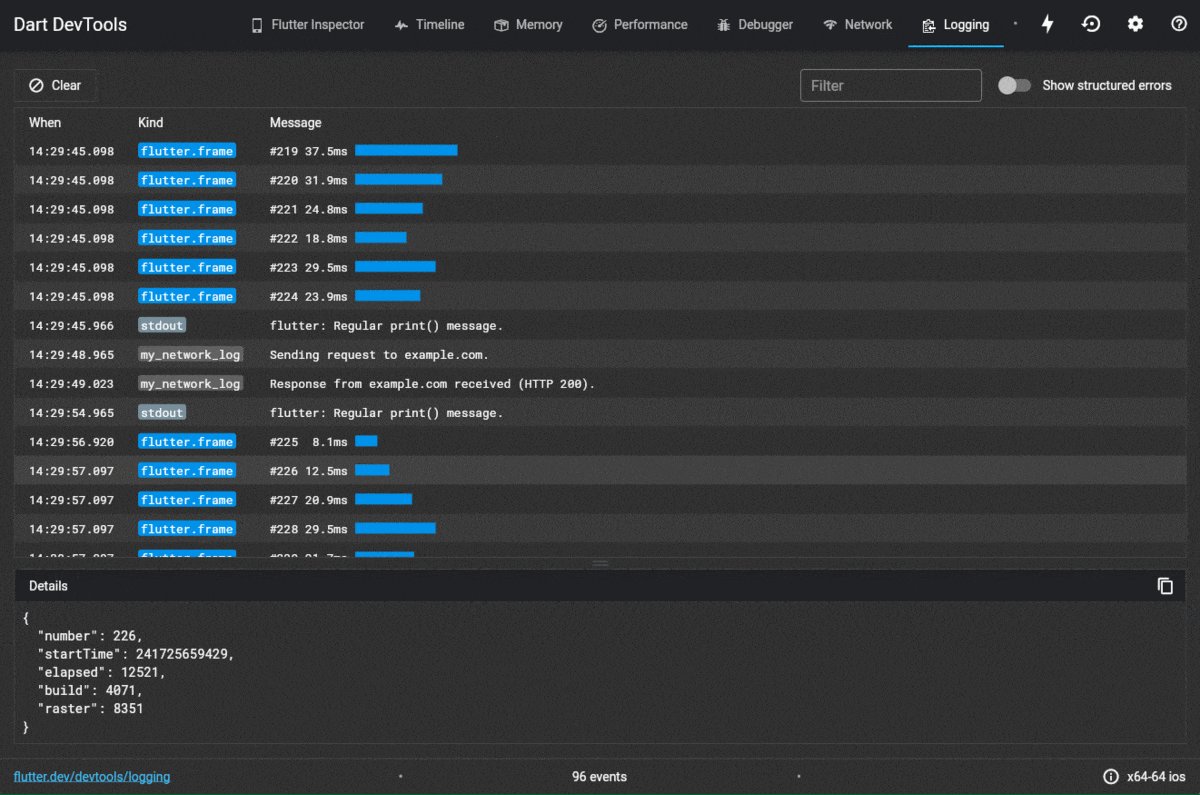
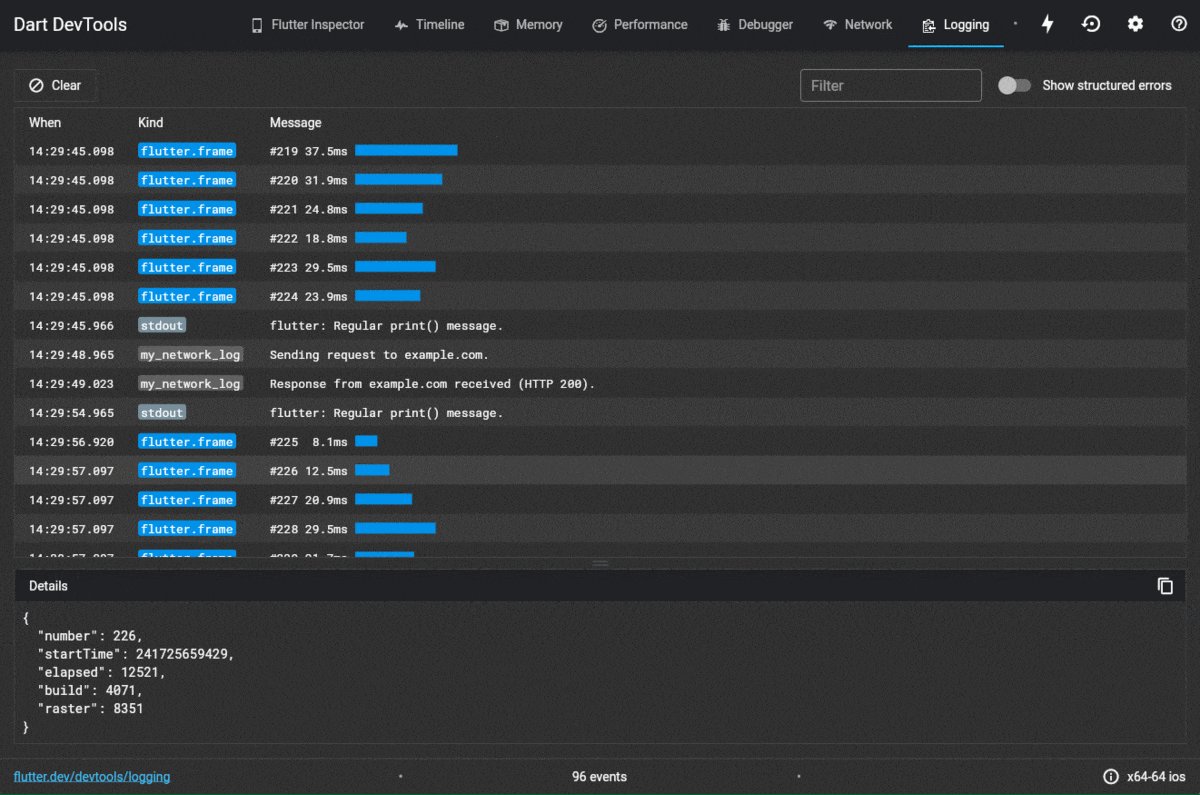
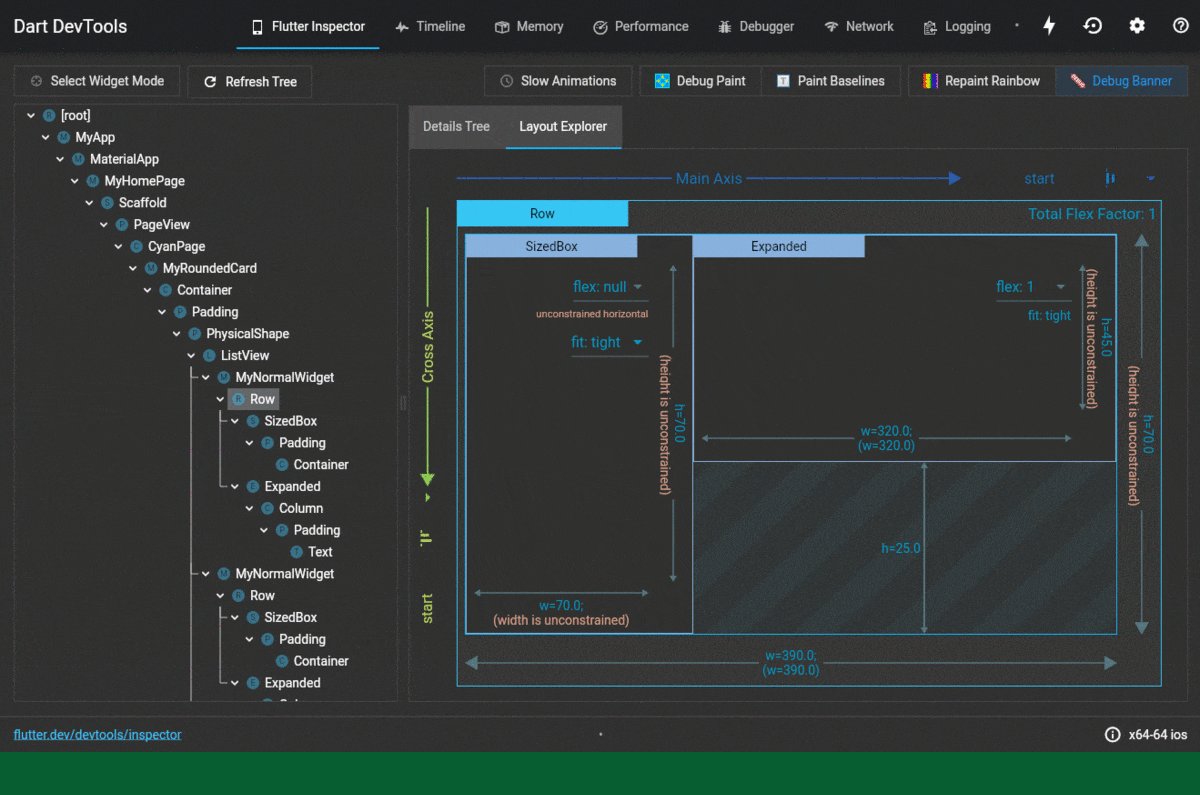
The Performance page has also received new features. A new Frame Analysis tab at the top of the Performance page provides insights for the selected Flutter frame. You may receive tips on how to trace the expensive parts of your Flutter frame more closely or be alerted to warnings about costly operations detected within your Flutter frame. This can help you identify performance bottlenecks and optimize your code for better efficiency and speed. With this information, you can make informed decisions about how to improve the performance of your Flutter app.
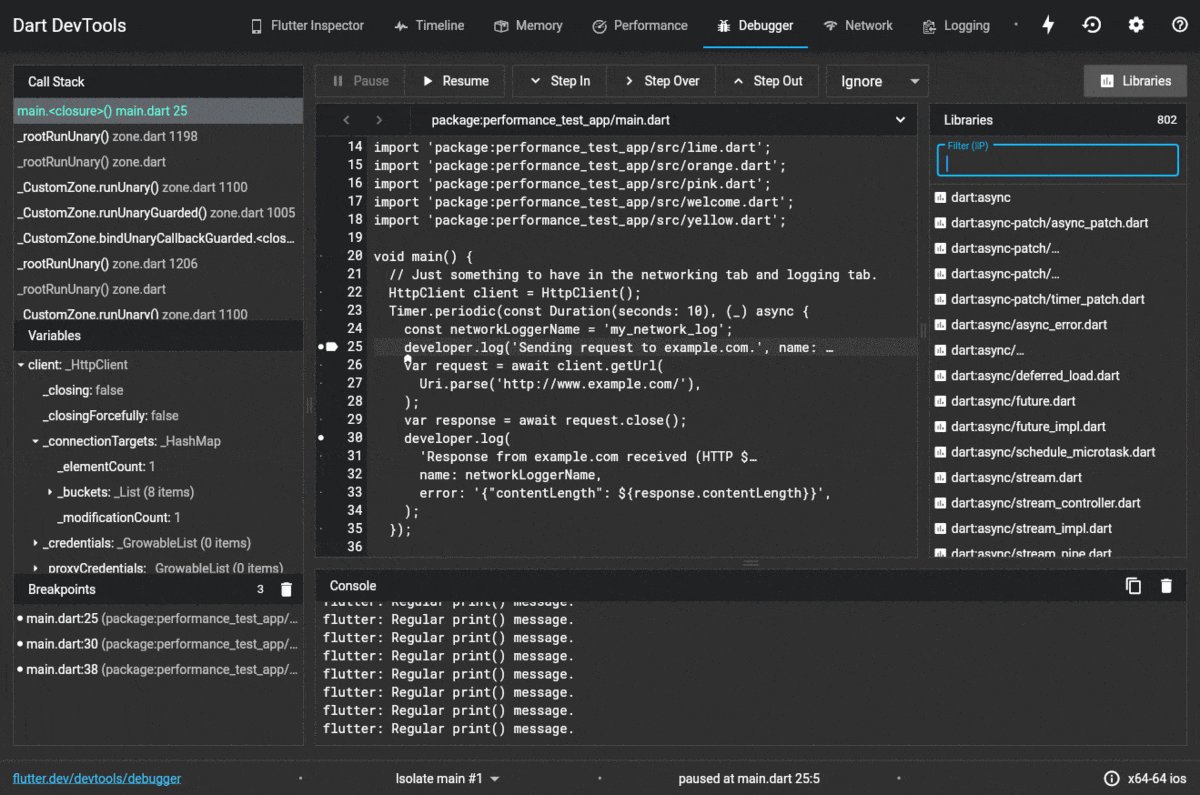
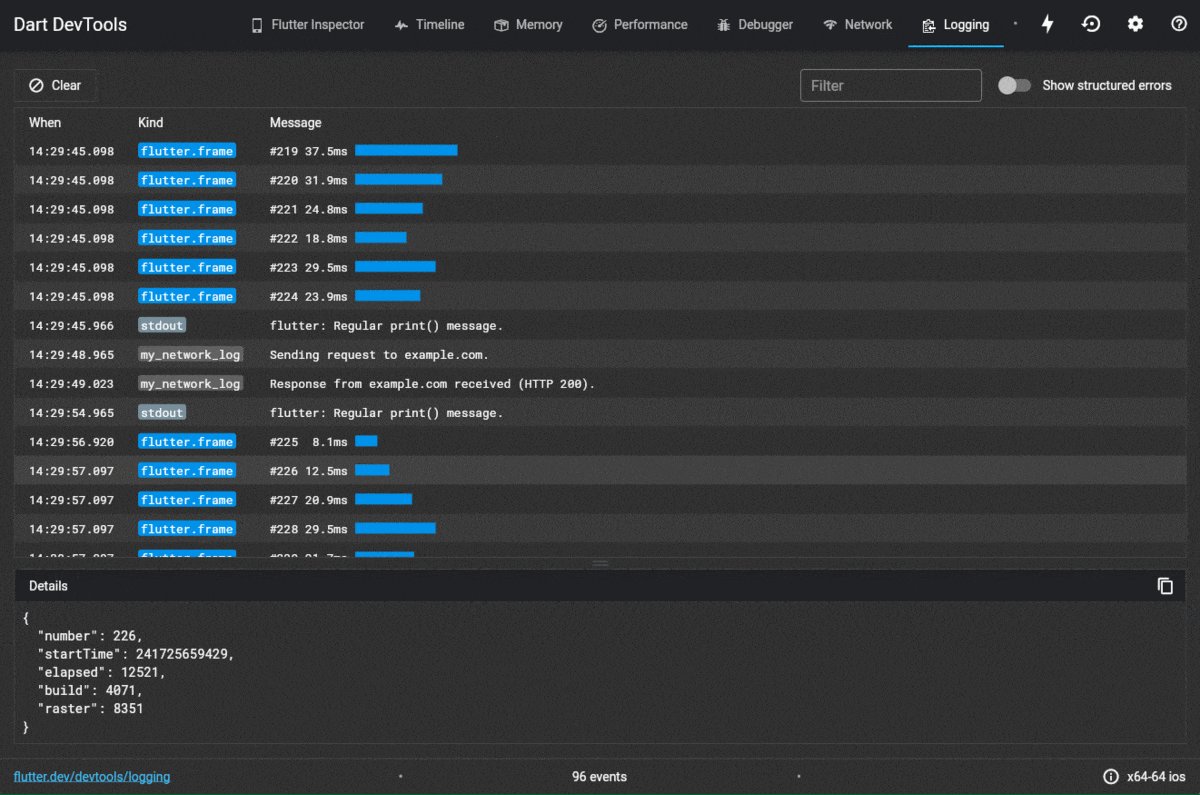
In addition to these updates, the release includes several bug fixes and improvements, including important bug fixes for the Inspector, the Network profiler, and the CPU profiler. Developers can find more details about the updates in the release notes for the DevTools changes that made it into Flutter 3.7.
https://docs.flutter.dev/development/tools/devtools
contextMenuBuilder to customize Context Menus
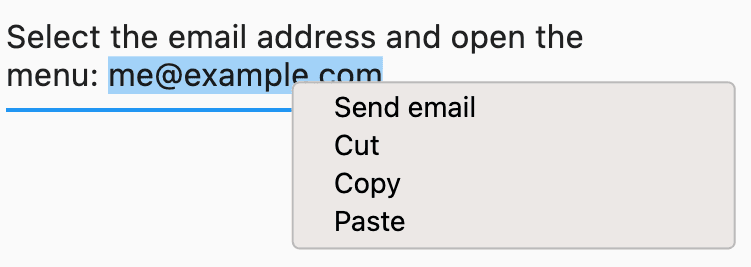
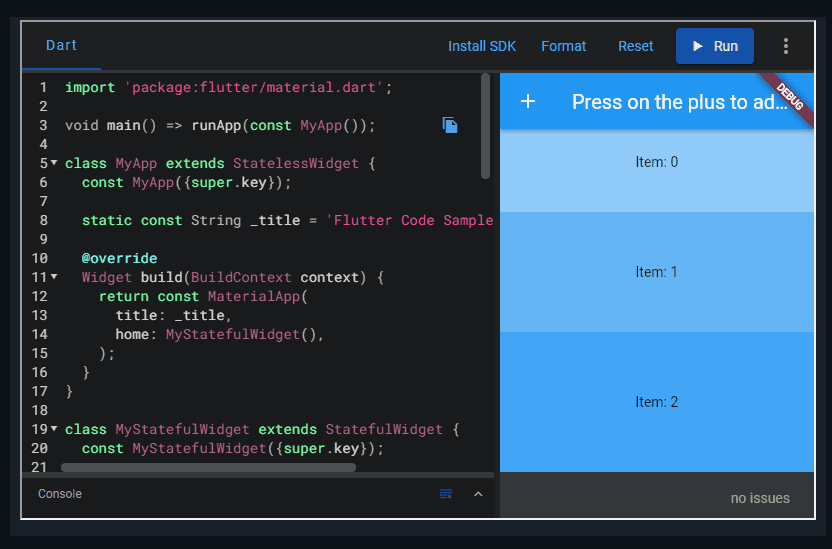
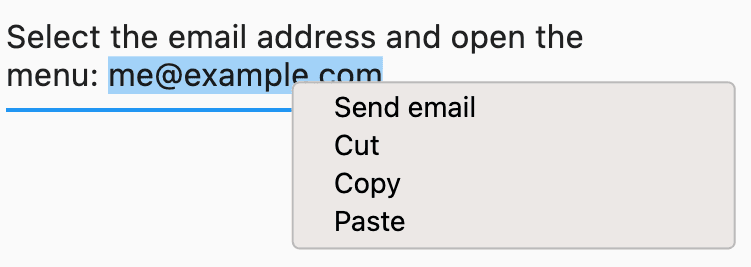
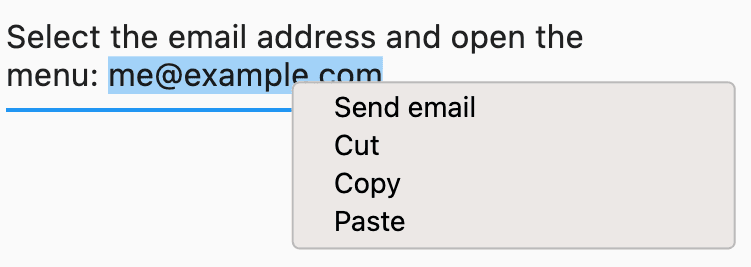
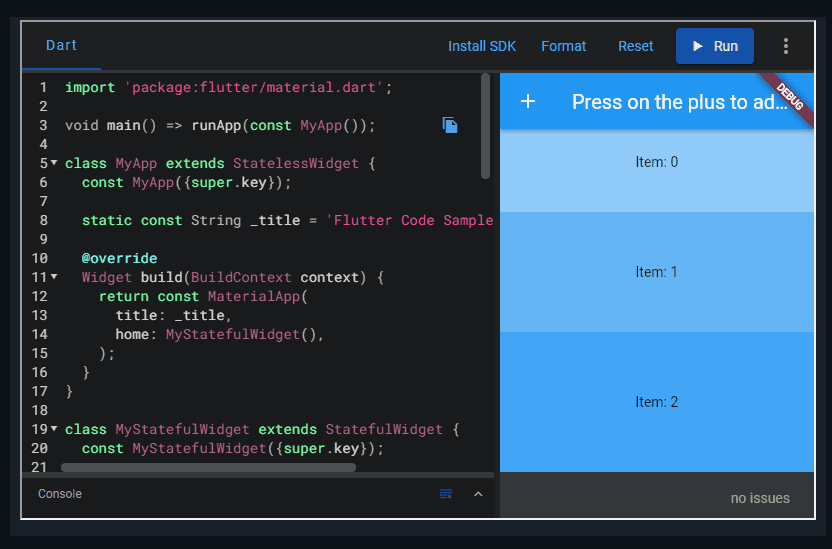
Flutter developers can now create custom context menus anywhere in their app and use them to customize built-in context menus. With the new contextMenuBuilder parameter added to existing widgets like TextField, developers can return any widget they want to modify the default platform-adaptive context menu.

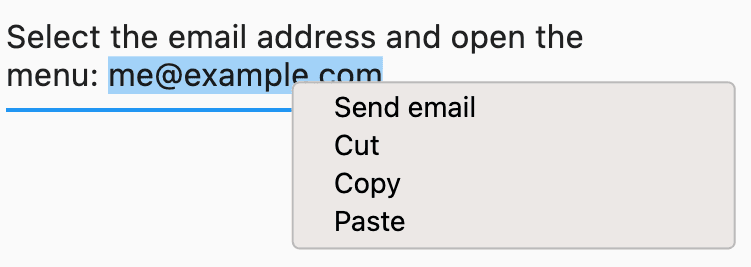
For example, developers can add a "Send email" button to the default text selection toolbar that appears when a user selects an email address. This feature isn't limited to text selection, either. Developers can create an Image widget that displays a "Save" button when a user right-clicks or long-presses the image.

To display the current platform's default context menu, or a custom one, anywhere in the app, developers can use the ContextMenuController. This new feature offers developers greater flexibility and control over context menus in their Flutter apps.
https://github.com/flutter/samples/tree/main/experimental/context_menus
Comprehensive improvements to Scrolling
Flutter 3.7 brings several exciting updates to scrolling, including improvements to trackpad interactions, the addition of new widgets such as Scrollbars and DraggableScrollableSheet, and enhanced handling for text selection within scrolling contexts. A notable feature for MacOS apps is the introduction of new scrolling physics that match the desktop platform, resulting in a higher level of fidelity.

In addition, a regression issue in the builder constructor of various scrolling widgets such as ListView was addressed. During the NNBD migration, the itemBuilder was migrated to an IndexedWidgetBuilder, which caused the itemBuilder to no longer return null, thus affecting its ability to indicate the end of the list. Thanks to the keen eye of Github user @rrousselGit, this issue was identified and resolved years after the migration, using the NullableIndexedWidgetBuilder. These updates demonstrate Flutter's commitment to refining and improving its framework, providing developers with even more tools and features to build high-performance and polished applications.
https://docs.flutter.dev/development/ui/widgets/scrolling
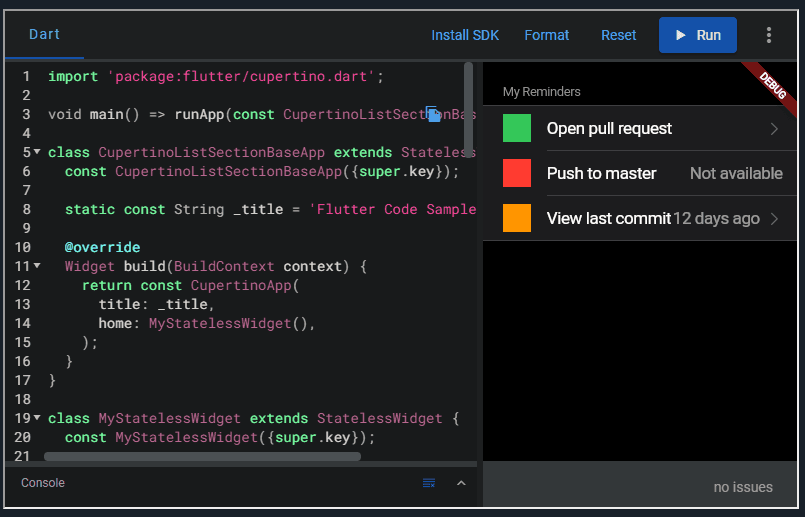
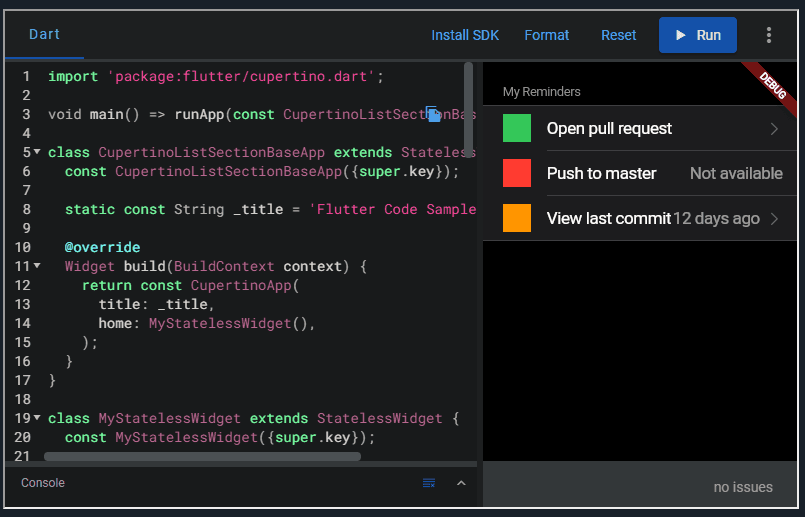
Brand New CupertinoListSection and CupertinoListTile widgets
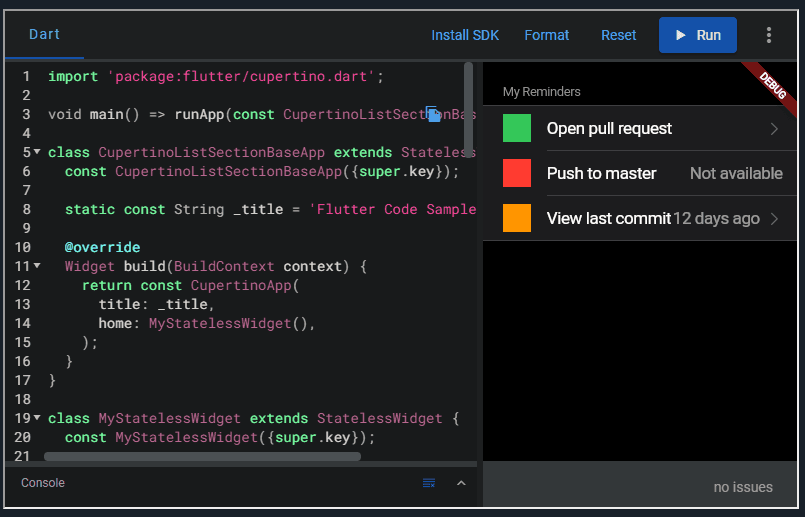
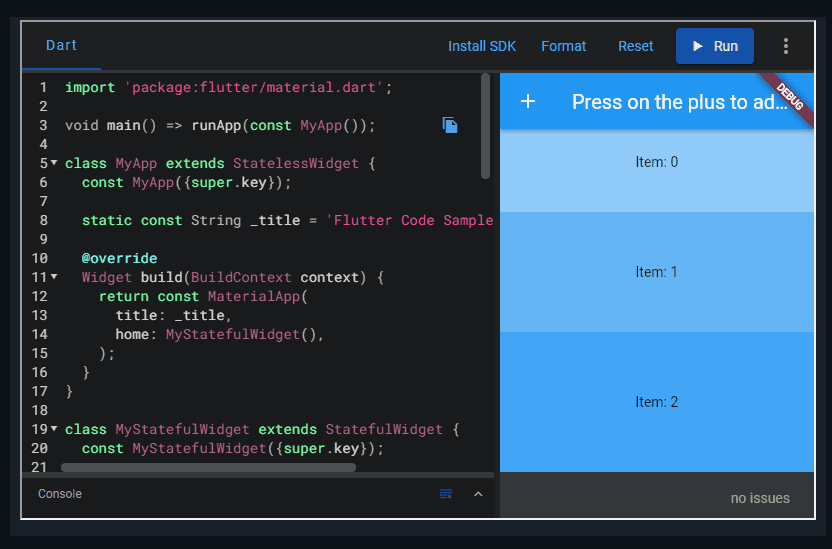
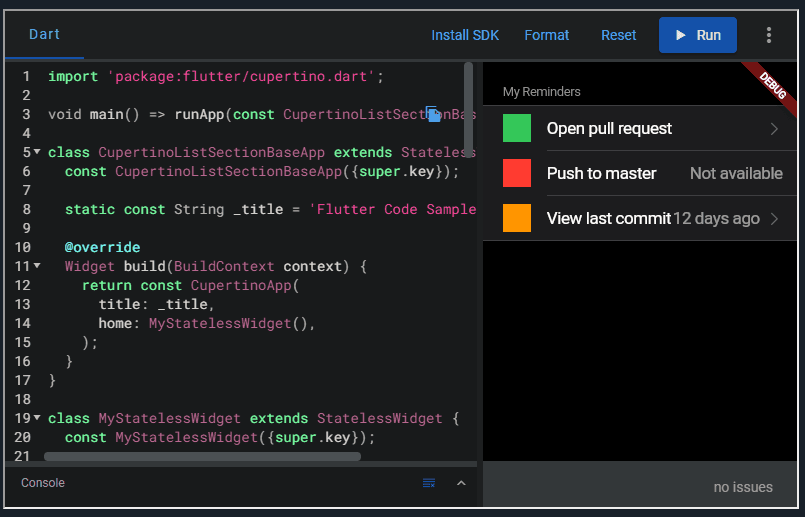
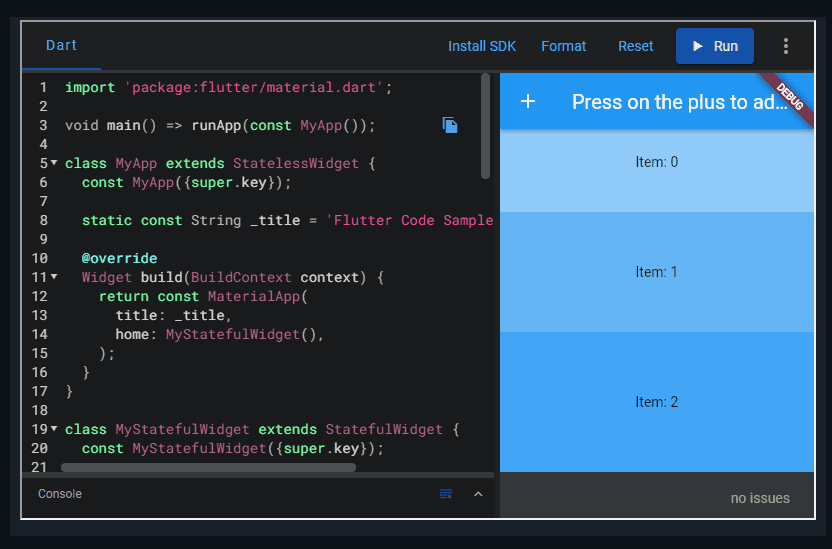
Thanks to the contributions of Github user Campovski, the Cupertino community now has access to two new widgets - CupertinoListSection and CupertinoListTile. These widgets are designed to showcase a scrollable list of widgets in the iOS style and are the Cupertino versions of ListView and ListTile in Material.

This addition provides iOS developers with more tools to create apps that align with the Cupertino design principles and enhance the user experience. By incorporating these new widgets, developers can take their iOS app development to the next level and create polished and functional apps that are optimized for the Cupertino framework.
https://api.flutter.dev/flutter/cupertino/CupertinoListSection-class.html
Multi-Language Support with Improved Internationalization
Flutter 3.7 brings a major overhaul to its internationalization support, providing developers with a more efficient and streamlined process for creating multi-language apps. The gen-l10n tool has been completely rewritten to support features such as plurals, gender, and text direction, making it easier for developers to provide translations for their apps.

These updates aim to provide developers with more flexibility and control over the language resources in their apps. To learn more about these updates and how to utilize them in your Flutter app, check out the updated Internationalizing Flutter apps page. With these improvements, Flutter continues to prioritize the user experience, making it easier for developers to build apps that are accessible and functional for users around the world.
https://docs.flutter.dev/development/accessibility-and-localization/internationalization
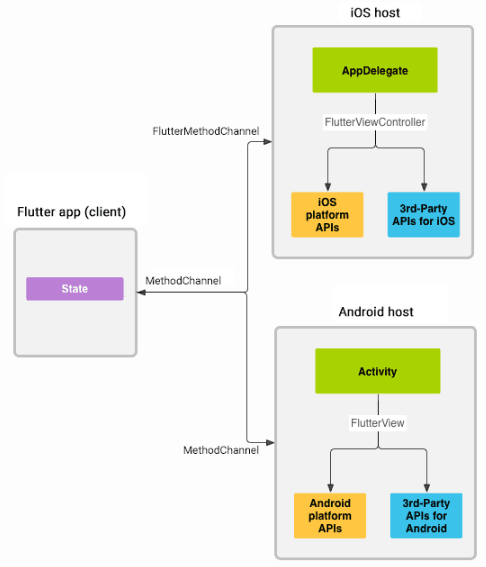
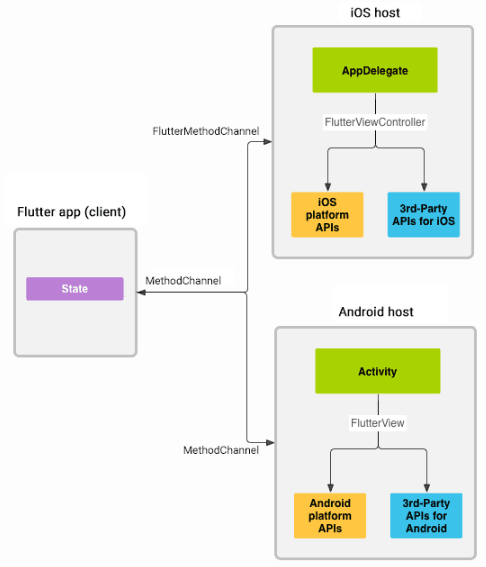
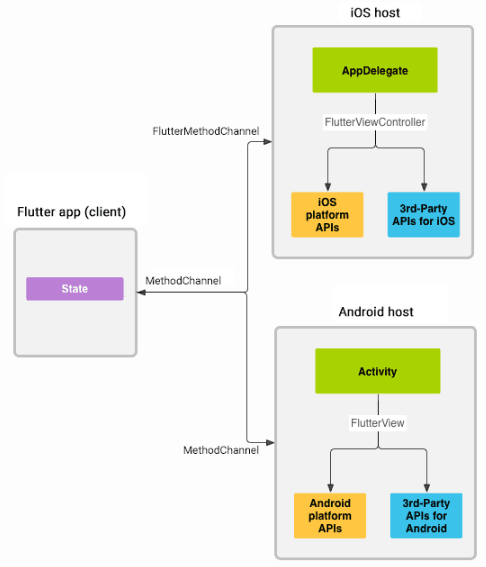
Call Platform Channels from any Isolate
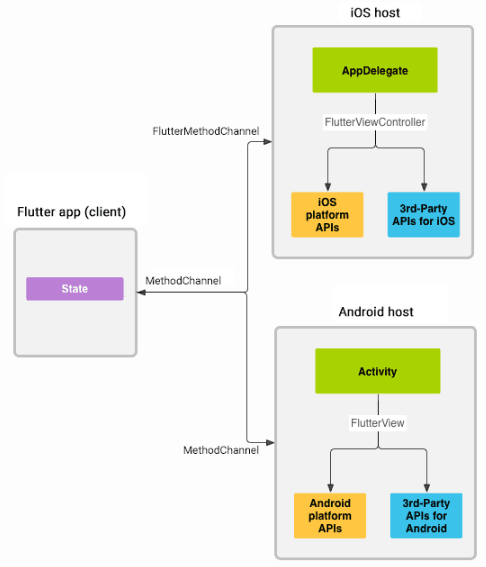
An exciting new feature that allows users to invoke Platform Channels from any Isolate. Previously, users were only able to invoke Platform Channels from Flutter's main isolate, limiting the flexibility of working with isolates and host platform code in Plugins or Add-to-app.

With the latest release, users can now easily call Platform Channels from any Isolate, making it easier to work with custom platform-specific code in your Flutter app. For more information, be sure to check out the updated documentation on Writing custom platform-specific code on flutter.dev, as well as the in-depth article, Introducing background isolate channels, available for free on Medium.
https://docs.flutter.dev/development/platform-integration/platform-channels
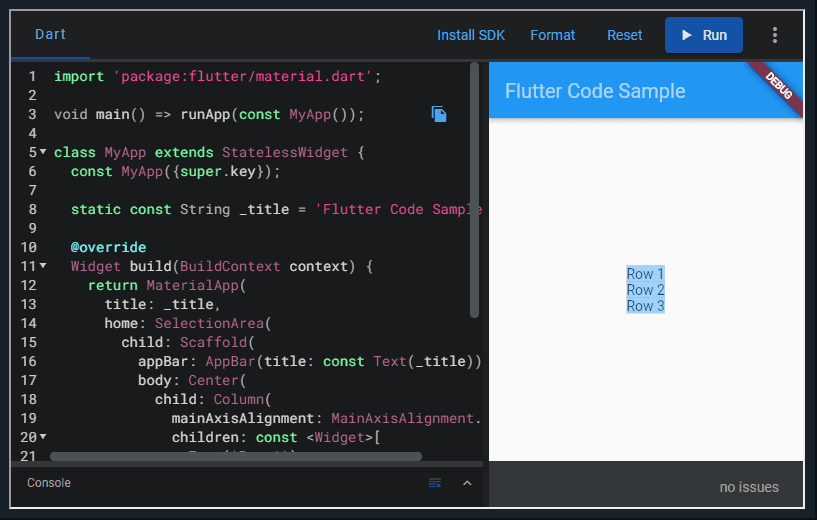
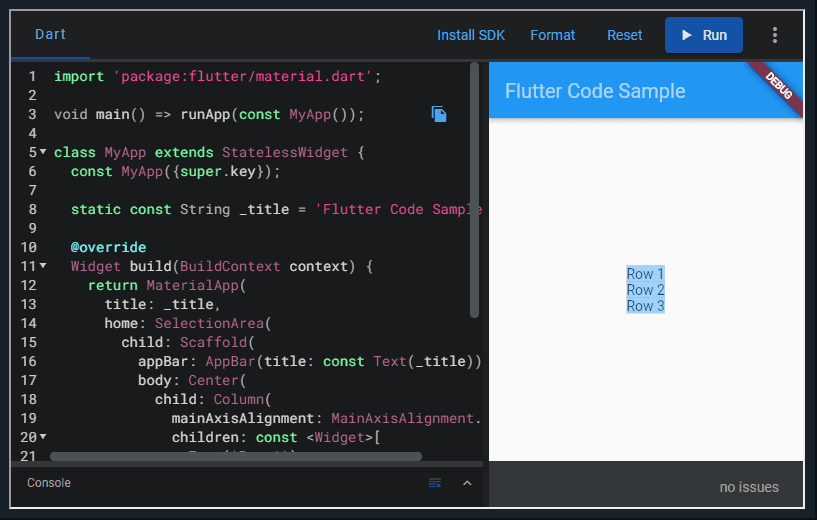
Improved Area selection tools
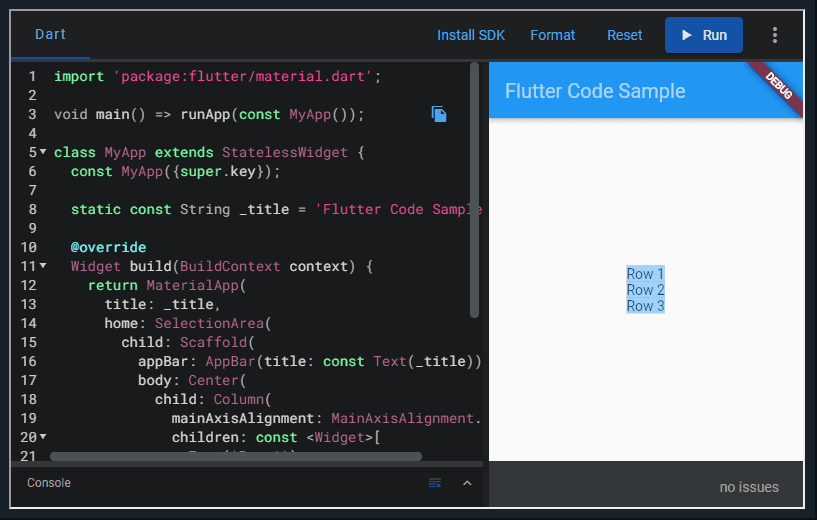
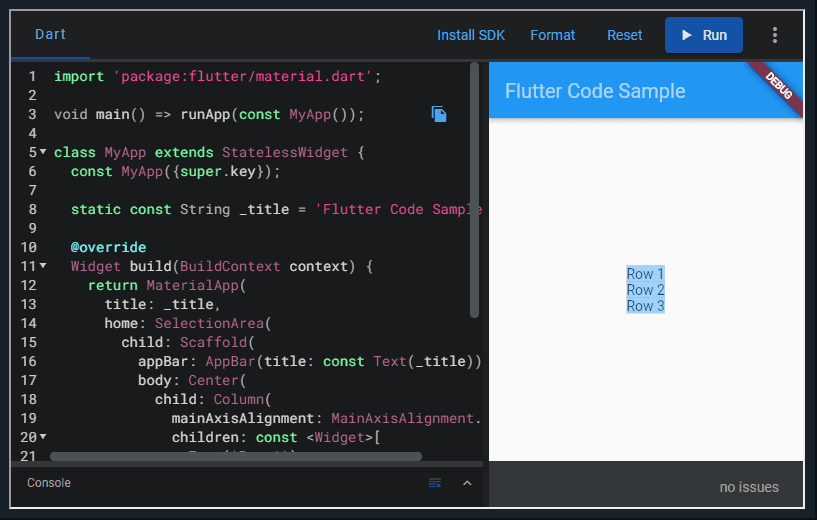
With the latest release, SelectionArea now supports keyboard selections, making it easier for users to interact with text and other elements in your app. You can extend existing selections using popular keyboard shortcuts such as shift+right, streamlining the user experience for power users who prefer keyboard navigation.

These updates aim to improve the usability and accessibility of your Flutter app, making it easier for users to interact with your app using the tools they prefer.
https://api.flutter.dev/flutter/material/SelectionArea-class.html
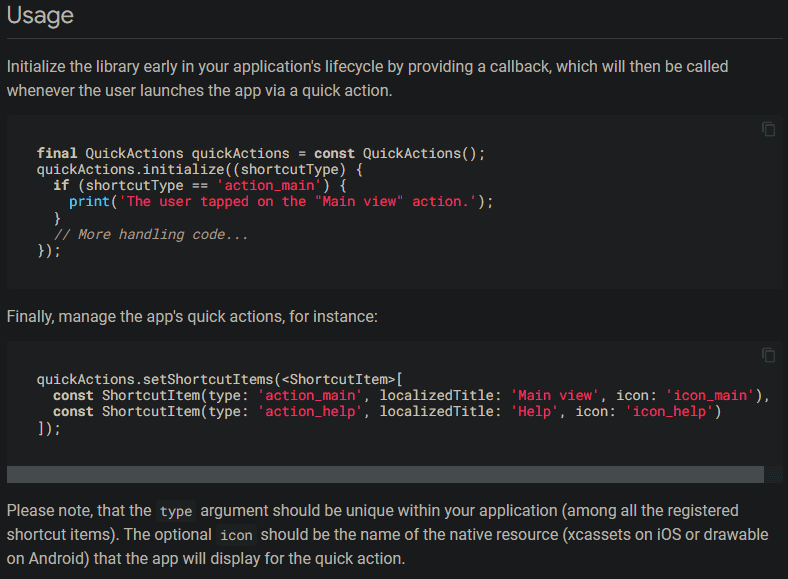
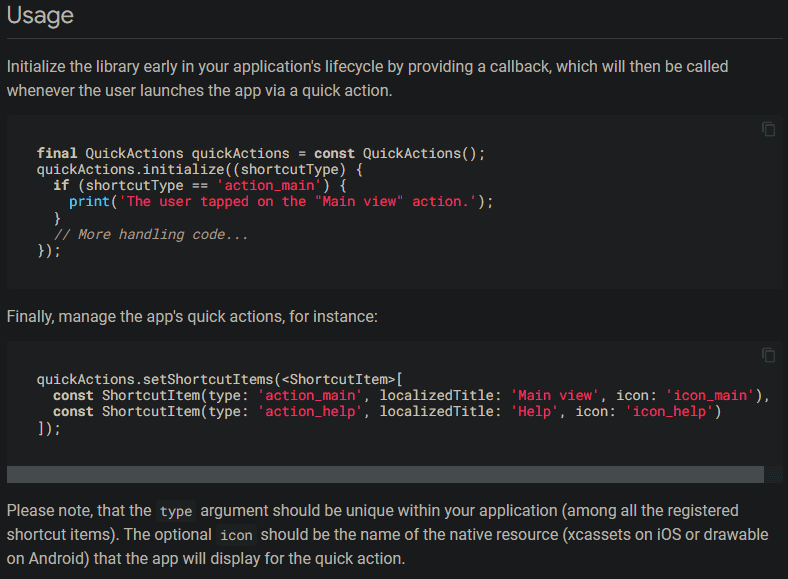
Support for Plugin Migration
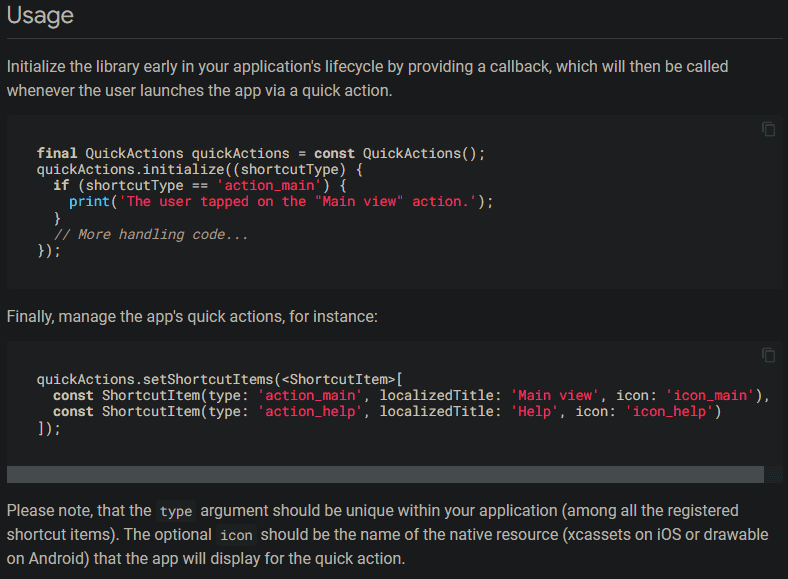
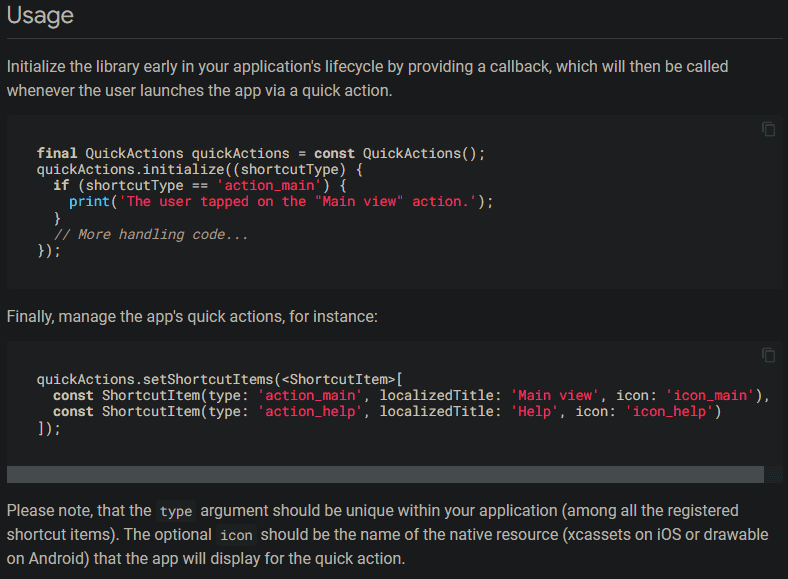
As Apple shifts its focus towards Swift for their APIs, Flutter is taking steps to help plugin developers migrate or create new plugins with Swift. To assist with this transition, the quick_actions plugin has been migrated from Objective-C to Swift, and serves as an example of best practices.

If you're interested in contributing to the migration of 1P plugins, you can check out the Swift migration section of the Flutter wiki. These references aim to provide a smoother and more efficient plugin development experience for Flutter developers using Swift.
For iOS developers, refer here:
Creating flavors with Flutter (for both Android and iOS)
Better Text Selection with Text Magnifier
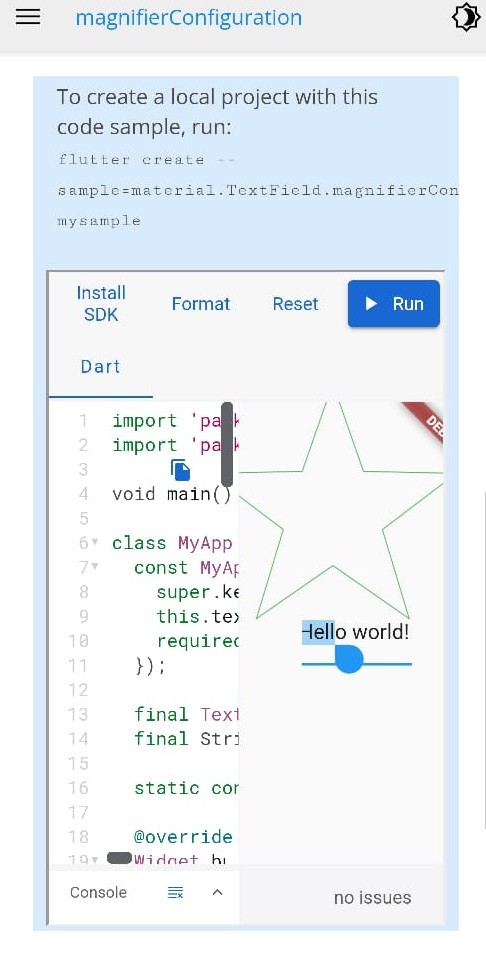
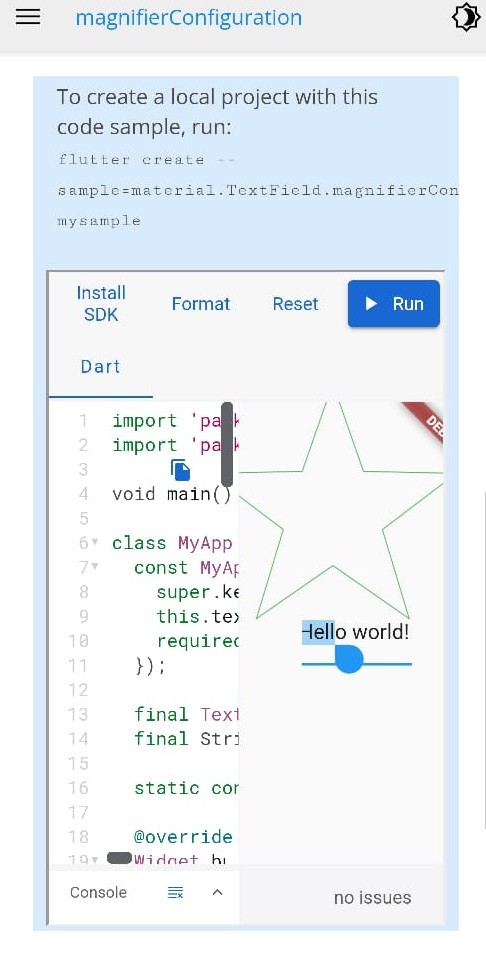
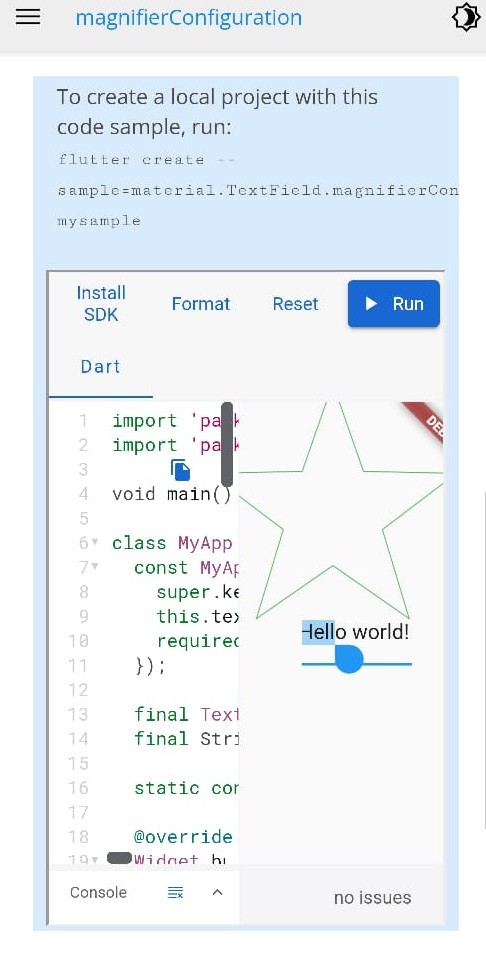
Flutter now supports the magnifying glass that appears during text selection on Android and iOS. This feature is enabled by default for all apps with text selection, and can be customized or disabled using the magnifierConfiguration property.

This improvement provides a more seamless user experience for text selection in Flutter apps.
https://master-api.flutter.dev/flutter/material/TextField/magnifierConfiguration.html
Bitcode Depreciation
For the latest release of Flutter, we have removed bitcode support due to recent changes in Xcode 14. The App Store no longer accepts bitcode submissions for watchOS and tvOS applications. As a result, Flutter apps are no longer required to have bitcode enabled by default.

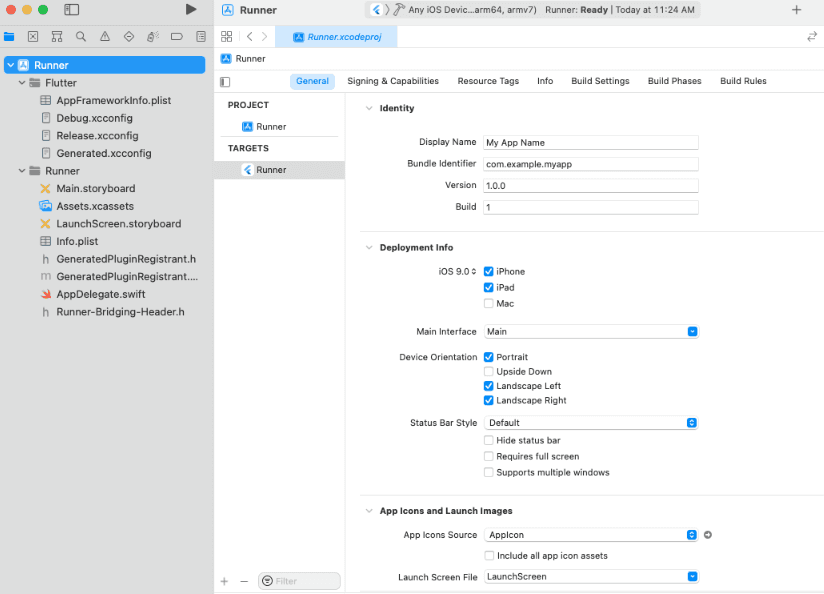
While this change is not expected to affect many developers, if you have manually enabled bitcode in your Xcode project, we recommend disabling it as soon as possible after upgrading to Xcode 14. To do so, navigate to ios/Runner.xcworkspace and set Enable Bitcode to No. Host Xcode projects for Add-to-app developers should also disable bitcode.
https://help.apple.com/xcode/mac/11.0/index.html?localePath=en.lproj#/devde46df08a
Improvement in Memory Management
The latest release of Flutter comes with several memory management enhancements that address various performance issues, such as reducing jank caused by garbage collection pauses, decreasing CPU usage resulting from allocation velocity and background GC threads, and lowering the memory footprint.

These improvements are expected to optimize app performance and provide a better experience for users.
https://docs.flutter.dev/development/tools/devtools/memory
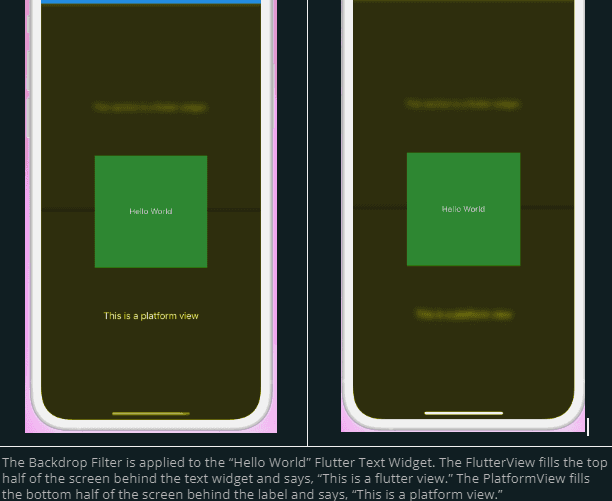
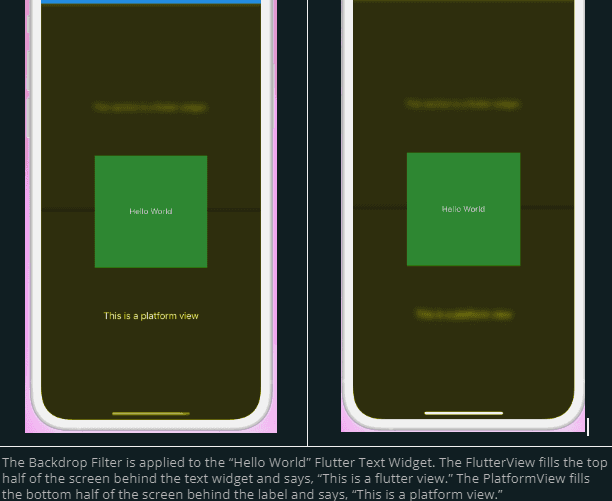
iOS PlatformView BackdropFilter
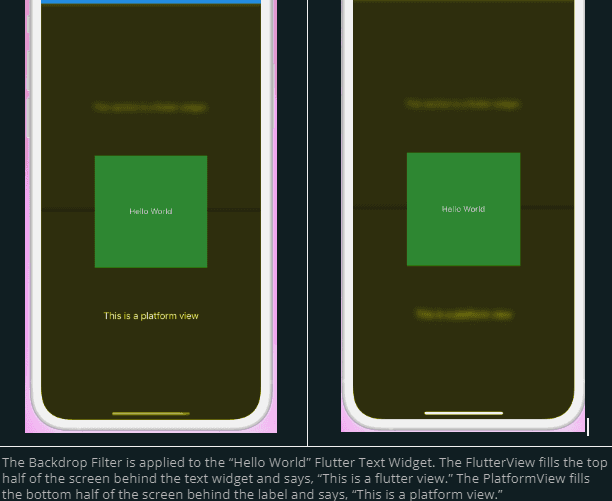
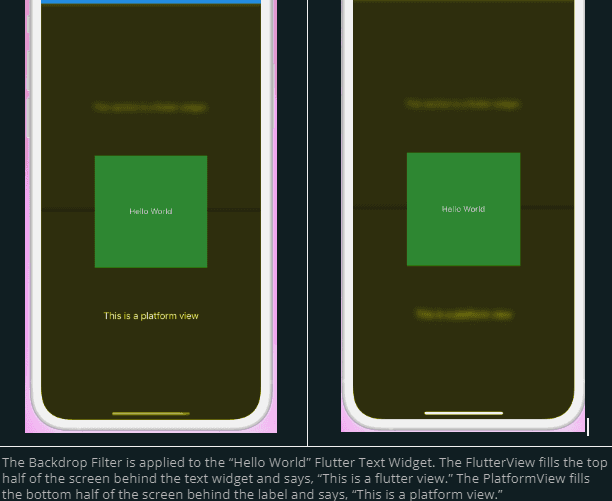
Flutter now offers enhanced capabilities for creating visually stunning interfaces on iOS. The latest update allows native iOS views to be blurred when displayed under a Flutter widget with a blur effect, which can be used to create attractive and dynamic visual effects.

Additionally, UiKitView widgets can now be wrapped in a BackdropFilter, providing even more ways to customize and enhance the visual appearance of your iOS app. These updates offer greater flexibility and creative control for developers seeking to create polished, visually rich apps for iOS users.
http://flutter.dev/go/ios-platformview-backdrop-filter-blur
Other notable Improvements in Flutter 3.7
Flutter no longer supports macOS versions 10.11, 10.12, and 10.13. The minimum macOS version supported by Flutter now increases to 10.14 Mojave. As a result, the OpenGL backend has been removed from the iOS and macOS embedders, reducing the compressed size of the Flutter engine by about 100KB. Apps built with stable Flutter SDKs from this release onwards will no longer work on the unsupported versions of macOS.
The latest Flutter release brings several enhancements to the framework's custom fragment shader support. It now features a shader compiler that automatically compiles GLSL shaders listed in the pubspec.yaml file to the appropriate backend-specific format for the target platform. This release also introduces the ability to hot reload custom shaders for a smoother development process. Moreover, custom shaders can now be utilized with both the Skia and Impeller backends on iOS.
Adding new fonts to an application in Flutter previously required a rebuild to take effect, unlike other asset types that could be hot reloaded. But now, with this release, changes to the font manifest - including new font additions - can be hot reloaded into the application, allowing for a more convenient development experience.
Flutter's performance on iOS has been improved thanks to the contributions of luckysmg. Two enhancements have been made to reduce animation jank on iOS. First, a dummy CADisplayLink has been added to the main thread during gestures to force refreshes at the maximum refresh rate. The keyboard animation improvements now synchronize the refresh rate of the CADisplayLink with the Flutter engine's animator, resulting in smoother animations on 120Hz iOS devices.
The Flutter community of talented and passionate contributors has been instrumental in making Flutter the amazing experience it is today. Thanks to Flutter devs for providing detailed feedback to us via Medium. Even we at Blup acknowledge the communities for their immense help and guidance. As they continue on this journey together, the Flutter team assures the community that their contributions remain highly valued and appreciated.
Loved the detailed Flutter 3.7 Insights? Keep following us for more updates.
What is Flutter and What is it used for?
Flutter is the master key that unlocks the door to the mobile development world, created by Google and designed to help developers bring their innovative ideas to life. With its native performance, Flutter enables developers to build beautiful and responsive apps for mobile, web, and desktop platforms, all from a single codebase. Powered by the Dart programming language, Flutter comes with a rich set of pre-built widgets and tools, making the app development process a breeze for developers and a delight for end-users.
Flutter is used for erecting high- quality, high- performance mobile operations with stunning stoner interfaces. Because it allows inventors to use a single codebase to produce apps for both iOS and Android, it can help save time and coffers in the development process. Flutter also supports fast development cycles, hot reload, and a rich set of customizable contraptions, which makes it easy to produce beautiful, custom stoner interfaces.
In addition to mobile app development, Flutter is also used for erecting web and desktop operations, which makes it a protean and important tool for inventors across different platforms. Its fashionability has been growing fleetly in recent times, and numerous companies are espousing Flutter for their mobile and web operation development requirements.
How many Versions of Flutter are released so far?
Here is a list of all the stable releases of Flutter:
1.0 - December 4, 2018
1.2 - March 6, 2019
1.5 - May 7, 2019
1.7 - July 23, 2019
1.9 - September 10, 2019
1.12 - December 11, 2019
1.17 - May 6, 2020
1.20 - August 5, 2020
1.22 - October 1, 2020
2.0 - March 3, 2021
2.2 - May 18, 2021
2.5 - September 8, 2021
2.8 - December 2021
2.10 - Feb 2022
3.0.0 - May 2022
3.3.0 - Aug 2022
3.7.0 - Jan 2023
Each of these releases has brought new features and improvements to the Flutter framework, and developers are encouraged to keep their apps up-to-date with the latest stable release to take advantage of these enhancements.
Flutter Version 3.7 - New and Enhanced Features
Get ready to take your mobile app development to the next level with the release of Flutter 3.7! The Flutter community has been hard at work to bring you a slew of exciting new features and improvements that are sure to make your app development process more efficient and enjoyable.
With Flutter 3.7, you can create custom menu bars and cascading menus, and use tools that better support internationalization. Plus, there are new debugging tools that will make it easier than ever to identify and solve issues. And that's not all - you can also enjoy refined features such as global selection, faster rendering with Impeller, and improved DevTools.
At the heart of Flutter 3.7 is a commitment to performance, ensuring that your apps will be fast and responsive. The Flutter community is excited to share these latest updates with you and invites you to explore all the new features that this release has to offer.
So why wait? Dive right in and discover how Flutter 3.7 can revolutionize your mobile app development game!
Improved Support for Material Design 3
Flutter 3.7 has made significant improvements to the Material Design 3 (M3) support, including the migration of several widgets. By enabling the useMaterial3 flag in the application's ThemeData widget, developers can take advantage of the latest M3 features. To create a complete M3 color scheme, developers can use their own color scheme, the new theme builder tool, or Flutter's colorSchemeSeed parameter in the ThemeData constructor.

For more information on Flutter's M3 support, developers can refer to the umbrella issue on GitHub. Additionally, to experiment with the new components, developers can try out the interactive demo showcasing all the new M3 features. With these updates, Flutter 3.7 has made it easier than ever for developers to create stunning and responsive mobile apps with M3 design elements.
Flutter 3.7 has introduced new features for creating menu bars and cascading context menus. For macOS, developers can use the PlatformMenuBar widget, which renders platform-native menu bars on macOS instead of Flutter.
Get Demo Here: https://flutter.github.io/samples/web/material_3_demo/#/
https://docs.flutter.dev/development/ui/material
Impeller Preview - Better than Skia Renderer!
The Flutter team has announced the preview release of the Impeller rendering engine on the stable channel for iOS. Impeller Rendered exceeds the performance of Skia-renderer. Impeller also implements all but a small number of rarely used corner cases, ensuring high fidelity. The team plans to make Impeller the default renderer on iOS in a future release, and they encourage users to provide feedback on GitHub.
Although Impeller on iOS has been designed to meet the rendering needs of almost all Flutter apps, there are still some gaps in API coverage. Users may also notice minor visual differences in rendering between Skia and Impeller, which may be bugs. The Flutter team encourages users to file issues for any such discrepancies. A list of remaining gaps is available on the Flutter wiki.

The Flutter community continues to contribute to the progress of Impeller. Contributions from users ColdPaleLight, guoguo338, JsouLiang, and magicianA accounted for 37 out of 291 (>12%) Impeller-related patches to this release. The Flutter team expresses its gratitude to these contributors.
Although Impeller on Android is still under development, the team is making progress on a Vulkan backend for Impeller (with fallback to OpenGL on older devices). The team hopes to share more information about Android support, as well as support for desktop and web, in future releases.
https://github.com/flutter/engine/tree/main/impeller
Validation Support in iOS Releases
Developers releasing an iOS app need to update several settings to ensure that the app is ready for submission to the App Store. To simplify the process, the flutter build ipa command now validates some of these settings and alerts developers if any changes need to be made to the app before release.

This feature is especially useful for developers who are new to iOS app development and may not be aware of all the necessary settings. With the validation feature, developers can be confident that their app meets the App Store's requirements and is ready for submission.
The Flutter team continues to work on improving the app release process for developers, and this addition to the flutter build ipa command is just one example of their efforts to make iOS app development more accessible and streamlined.
https://docs.flutter.dev/deployment/ios
Creating Menu Bars and Cascading Menus
For all platforms, developers can use the MenuBar widget to define a Material Design menu with cascading menu bars, or use the MenuAnchor widget to create standalone cascading menus triggered by another user interface element. These menus are highly customizable, and developers can use custom widgets for the menu items or utilize the new MenuItemButton and SubmenuButton widgets.

With these new features, Flutter 3.7 has made it easier for developers to create complex and responsive user interfaces with customizable menus across all platforms.
https://api.flutter.dev/flutter/material/MenuBar-class.html
Massive Updates in Flutter version 3.7 Dev Tools
The latest Flutter release includes several new tooling features and improvements. The DevTools Memory debugging tool has undergone a complete overhaul, with three new feature tabs, Profile, Trace, and Diff, that support all the previously supported memory debugging features and added more for developers' debugging ease.
Developers can now analyze the current memory allocation for their app by class and memory type, investigate code paths that allocate memory for a set of classes at runtime, and diff memory snapshots to comprehend the way memory is managed between two different time moments. All these memory features have been documented on docs.flutter.dev.

The Performance page has also received new features. A new Frame Analysis tab at the top of the Performance page provides insights for the selected Flutter frame. You may receive tips on how to trace the expensive parts of your Flutter frame more closely or be alerted to warnings about costly operations detected within your Flutter frame. This can help you identify performance bottlenecks and optimize your code for better efficiency and speed. With this information, you can make informed decisions about how to improve the performance of your Flutter app.
In addition to these updates, the release includes several bug fixes and improvements, including important bug fixes for the Inspector, the Network profiler, and the CPU profiler. Developers can find more details about the updates in the release notes for the DevTools changes that made it into Flutter 3.7.
https://docs.flutter.dev/development/tools/devtools
contextMenuBuilder to customize Context Menus
Flutter developers can now create custom context menus anywhere in their app and use them to customize built-in context menus. With the new contextMenuBuilder parameter added to existing widgets like TextField, developers can return any widget they want to modify the default platform-adaptive context menu.

For example, developers can add a "Send email" button to the default text selection toolbar that appears when a user selects an email address. This feature isn't limited to text selection, either. Developers can create an Image widget that displays a "Save" button when a user right-clicks or long-presses the image.

To display the current platform's default context menu, or a custom one, anywhere in the app, developers can use the ContextMenuController. This new feature offers developers greater flexibility and control over context menus in their Flutter apps.
https://github.com/flutter/samples/tree/main/experimental/context_menus
Comprehensive improvements to Scrolling
Flutter 3.7 brings several exciting updates to scrolling, including improvements to trackpad interactions, the addition of new widgets such as Scrollbars and DraggableScrollableSheet, and enhanced handling for text selection within scrolling contexts. A notable feature for MacOS apps is the introduction of new scrolling physics that match the desktop platform, resulting in a higher level of fidelity.

In addition, a regression issue in the builder constructor of various scrolling widgets such as ListView was addressed. During the NNBD migration, the itemBuilder was migrated to an IndexedWidgetBuilder, which caused the itemBuilder to no longer return null, thus affecting its ability to indicate the end of the list. Thanks to the keen eye of Github user @rrousselGit, this issue was identified and resolved years after the migration, using the NullableIndexedWidgetBuilder. These updates demonstrate Flutter's commitment to refining and improving its framework, providing developers with even more tools and features to build high-performance and polished applications.
https://docs.flutter.dev/development/ui/widgets/scrolling
Brand New CupertinoListSection and CupertinoListTile widgets
Thanks to the contributions of Github user Campovski, the Cupertino community now has access to two new widgets - CupertinoListSection and CupertinoListTile. These widgets are designed to showcase a scrollable list of widgets in the iOS style and are the Cupertino versions of ListView and ListTile in Material.

This addition provides iOS developers with more tools to create apps that align with the Cupertino design principles and enhance the user experience. By incorporating these new widgets, developers can take their iOS app development to the next level and create polished and functional apps that are optimized for the Cupertino framework.
https://api.flutter.dev/flutter/cupertino/CupertinoListSection-class.html
Multi-Language Support with Improved Internationalization
Flutter 3.7 brings a major overhaul to its internationalization support, providing developers with a more efficient and streamlined process for creating multi-language apps. The gen-l10n tool has been completely rewritten to support features such as plurals, gender, and text direction, making it easier for developers to provide translations for their apps.

These updates aim to provide developers with more flexibility and control over the language resources in their apps. To learn more about these updates and how to utilize them in your Flutter app, check out the updated Internationalizing Flutter apps page. With these improvements, Flutter continues to prioritize the user experience, making it easier for developers to build apps that are accessible and functional for users around the world.
https://docs.flutter.dev/development/accessibility-and-localization/internationalization
Call Platform Channels from any Isolate
An exciting new feature that allows users to invoke Platform Channels from any Isolate. Previously, users were only able to invoke Platform Channels from Flutter's main isolate, limiting the flexibility of working with isolates and host platform code in Plugins or Add-to-app.

With the latest release, users can now easily call Platform Channels from any Isolate, making it easier to work with custom platform-specific code in your Flutter app. For more information, be sure to check out the updated documentation on Writing custom platform-specific code on flutter.dev, as well as the in-depth article, Introducing background isolate channels, available for free on Medium.
https://docs.flutter.dev/development/platform-integration/platform-channels
Improved Area selection tools
With the latest release, SelectionArea now supports keyboard selections, making it easier for users to interact with text and other elements in your app. You can extend existing selections using popular keyboard shortcuts such as shift+right, streamlining the user experience for power users who prefer keyboard navigation.

These updates aim to improve the usability and accessibility of your Flutter app, making it easier for users to interact with your app using the tools they prefer.
https://api.flutter.dev/flutter/material/SelectionArea-class.html
Support for Plugin Migration
As Apple shifts its focus towards Swift for their APIs, Flutter is taking steps to help plugin developers migrate or create new plugins with Swift. To assist with this transition, the quick_actions plugin has been migrated from Objective-C to Swift, and serves as an example of best practices.

If you're interested in contributing to the migration of 1P plugins, you can check out the Swift migration section of the Flutter wiki. These references aim to provide a smoother and more efficient plugin development experience for Flutter developers using Swift.
For iOS developers, refer here:
Creating flavors with Flutter (for both Android and iOS)
Better Text Selection with Text Magnifier
Flutter now supports the magnifying glass that appears during text selection on Android and iOS. This feature is enabled by default for all apps with text selection, and can be customized or disabled using the magnifierConfiguration property.

This improvement provides a more seamless user experience for text selection in Flutter apps.
https://master-api.flutter.dev/flutter/material/TextField/magnifierConfiguration.html
Bitcode Depreciation
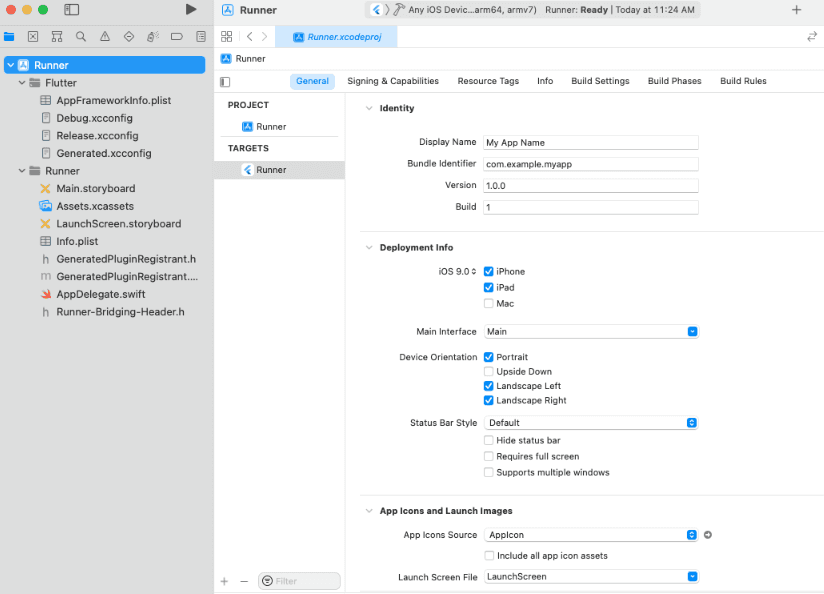
For the latest release of Flutter, we have removed bitcode support due to recent changes in Xcode 14. The App Store no longer accepts bitcode submissions for watchOS and tvOS applications. As a result, Flutter apps are no longer required to have bitcode enabled by default.

While this change is not expected to affect many developers, if you have manually enabled bitcode in your Xcode project, we recommend disabling it as soon as possible after upgrading to Xcode 14. To do so, navigate to ios/Runner.xcworkspace and set Enable Bitcode to No. Host Xcode projects for Add-to-app developers should also disable bitcode.
https://help.apple.com/xcode/mac/11.0/index.html?localePath=en.lproj#/devde46df08a
Improvement in Memory Management
The latest release of Flutter comes with several memory management enhancements that address various performance issues, such as reducing jank caused by garbage collection pauses, decreasing CPU usage resulting from allocation velocity and background GC threads, and lowering the memory footprint.

These improvements are expected to optimize app performance and provide a better experience for users.
https://docs.flutter.dev/development/tools/devtools/memory
iOS PlatformView BackdropFilter
Flutter now offers enhanced capabilities for creating visually stunning interfaces on iOS. The latest update allows native iOS views to be blurred when displayed under a Flutter widget with a blur effect, which can be used to create attractive and dynamic visual effects.

Additionally, UiKitView widgets can now be wrapped in a BackdropFilter, providing even more ways to customize and enhance the visual appearance of your iOS app. These updates offer greater flexibility and creative control for developers seeking to create polished, visually rich apps for iOS users.
http://flutter.dev/go/ios-platformview-backdrop-filter-blur
Other notable Improvements in Flutter 3.7
Flutter no longer supports macOS versions 10.11, 10.12, and 10.13. The minimum macOS version supported by Flutter now increases to 10.14 Mojave. As a result, the OpenGL backend has been removed from the iOS and macOS embedders, reducing the compressed size of the Flutter engine by about 100KB. Apps built with stable Flutter SDKs from this release onwards will no longer work on the unsupported versions of macOS.
The latest Flutter release brings several enhancements to the framework's custom fragment shader support. It now features a shader compiler that automatically compiles GLSL shaders listed in the pubspec.yaml file to the appropriate backend-specific format for the target platform. This release also introduces the ability to hot reload custom shaders for a smoother development process. Moreover, custom shaders can now be utilized with both the Skia and Impeller backends on iOS.
Adding new fonts to an application in Flutter previously required a rebuild to take effect, unlike other asset types that could be hot reloaded. But now, with this release, changes to the font manifest - including new font additions - can be hot reloaded into the application, allowing for a more convenient development experience.
Flutter's performance on iOS has been improved thanks to the contributions of luckysmg. Two enhancements have been made to reduce animation jank on iOS. First, a dummy CADisplayLink has been added to the main thread during gestures to force refreshes at the maximum refresh rate. The keyboard animation improvements now synchronize the refresh rate of the CADisplayLink with the Flutter engine's animator, resulting in smoother animations on 120Hz iOS devices.
The Flutter community of talented and passionate contributors has been instrumental in making Flutter the amazing experience it is today. Thanks to Flutter devs for providing detailed feedback to us via Medium. Even we at Blup acknowledge the communities for their immense help and guidance. As they continue on this journey together, the Flutter team assures the community that their contributions remain highly valued and appreciated.
Loved the detailed Flutter 3.7 Insights? Keep following us for more updates.
What is Flutter and What is it used for?
Flutter is the master key that unlocks the door to the mobile development world, created by Google and designed to help developers bring their innovative ideas to life. With its native performance, Flutter enables developers to build beautiful and responsive apps for mobile, web, and desktop platforms, all from a single codebase. Powered by the Dart programming language, Flutter comes with a rich set of pre-built widgets and tools, making the app development process a breeze for developers and a delight for end-users.
Flutter is used for erecting high- quality, high- performance mobile operations with stunning stoner interfaces. Because it allows inventors to use a single codebase to produce apps for both iOS and Android, it can help save time and coffers in the development process. Flutter also supports fast development cycles, hot reload, and a rich set of customizable contraptions, which makes it easy to produce beautiful, custom stoner interfaces.
In addition to mobile app development, Flutter is also used for erecting web and desktop operations, which makes it a protean and important tool for inventors across different platforms. Its fashionability has been growing fleetly in recent times, and numerous companies are espousing Flutter for their mobile and web operation development requirements.
How many Versions of Flutter are released so far?
Here is a list of all the stable releases of Flutter:
1.0 - December 4, 2018
1.2 - March 6, 2019
1.5 - May 7, 2019
1.7 - July 23, 2019
1.9 - September 10, 2019
1.12 - December 11, 2019
1.17 - May 6, 2020
1.20 - August 5, 2020
1.22 - October 1, 2020
2.0 - March 3, 2021
2.2 - May 18, 2021
2.5 - September 8, 2021
2.8 - December 2021
2.10 - Feb 2022
3.0.0 - May 2022
3.3.0 - Aug 2022
3.7.0 - Jan 2023
Each of these releases has brought new features and improvements to the Flutter framework, and developers are encouraged to keep their apps up-to-date with the latest stable release to take advantage of these enhancements.
Flutter Version 3.7 - New and Enhanced Features
Get ready to take your mobile app development to the next level with the release of Flutter 3.7! The Flutter community has been hard at work to bring you a slew of exciting new features and improvements that are sure to make your app development process more efficient and enjoyable.
With Flutter 3.7, you can create custom menu bars and cascading menus, and use tools that better support internationalization. Plus, there are new debugging tools that will make it easier than ever to identify and solve issues. And that's not all - you can also enjoy refined features such as global selection, faster rendering with Impeller, and improved DevTools.
At the heart of Flutter 3.7 is a commitment to performance, ensuring that your apps will be fast and responsive. The Flutter community is excited to share these latest updates with you and invites you to explore all the new features that this release has to offer.
So why wait? Dive right in and discover how Flutter 3.7 can revolutionize your mobile app development game!
Improved Support for Material Design 3
Flutter 3.7 has made significant improvements to the Material Design 3 (M3) support, including the migration of several widgets. By enabling the useMaterial3 flag in the application's ThemeData widget, developers can take advantage of the latest M3 features. To create a complete M3 color scheme, developers can use their own color scheme, the new theme builder tool, or Flutter's colorSchemeSeed parameter in the ThemeData constructor.

For more information on Flutter's M3 support, developers can refer to the umbrella issue on GitHub. Additionally, to experiment with the new components, developers can try out the interactive demo showcasing all the new M3 features. With these updates, Flutter 3.7 has made it easier than ever for developers to create stunning and responsive mobile apps with M3 design elements.
Flutter 3.7 has introduced new features for creating menu bars and cascading context menus. For macOS, developers can use the PlatformMenuBar widget, which renders platform-native menu bars on macOS instead of Flutter.
Get Demo Here: https://flutter.github.io/samples/web/material_3_demo/#/
https://docs.flutter.dev/development/ui/material
Impeller Preview - Better than Skia Renderer!
The Flutter team has announced the preview release of the Impeller rendering engine on the stable channel for iOS. Impeller Rendered exceeds the performance of Skia-renderer. Impeller also implements all but a small number of rarely used corner cases, ensuring high fidelity. The team plans to make Impeller the default renderer on iOS in a future release, and they encourage users to provide feedback on GitHub.
Although Impeller on iOS has been designed to meet the rendering needs of almost all Flutter apps, there are still some gaps in API coverage. Users may also notice minor visual differences in rendering between Skia and Impeller, which may be bugs. The Flutter team encourages users to file issues for any such discrepancies. A list of remaining gaps is available on the Flutter wiki.

The Flutter community continues to contribute to the progress of Impeller. Contributions from users ColdPaleLight, guoguo338, JsouLiang, and magicianA accounted for 37 out of 291 (>12%) Impeller-related patches to this release. The Flutter team expresses its gratitude to these contributors.
Although Impeller on Android is still under development, the team is making progress on a Vulkan backend for Impeller (with fallback to OpenGL on older devices). The team hopes to share more information about Android support, as well as support for desktop and web, in future releases.
https://github.com/flutter/engine/tree/main/impeller
Validation Support in iOS Releases
Developers releasing an iOS app need to update several settings to ensure that the app is ready for submission to the App Store. To simplify the process, the flutter build ipa command now validates some of these settings and alerts developers if any changes need to be made to the app before release.

This feature is especially useful for developers who are new to iOS app development and may not be aware of all the necessary settings. With the validation feature, developers can be confident that their app meets the App Store's requirements and is ready for submission.
The Flutter team continues to work on improving the app release process for developers, and this addition to the flutter build ipa command is just one example of their efforts to make iOS app development more accessible and streamlined.
https://docs.flutter.dev/deployment/ios
Creating Menu Bars and Cascading Menus
For all platforms, developers can use the MenuBar widget to define a Material Design menu with cascading menu bars, or use the MenuAnchor widget to create standalone cascading menus triggered by another user interface element. These menus are highly customizable, and developers can use custom widgets for the menu items or utilize the new MenuItemButton and SubmenuButton widgets.

With these new features, Flutter 3.7 has made it easier for developers to create complex and responsive user interfaces with customizable menus across all platforms.
https://api.flutter.dev/flutter/material/MenuBar-class.html
Massive Updates in Flutter version 3.7 Dev Tools
The latest Flutter release includes several new tooling features and improvements. The DevTools Memory debugging tool has undergone a complete overhaul, with three new feature tabs, Profile, Trace, and Diff, that support all the previously supported memory debugging features and added more for developers' debugging ease.
Developers can now analyze the current memory allocation for their app by class and memory type, investigate code paths that allocate memory for a set of classes at runtime, and diff memory snapshots to comprehend the way memory is managed between two different time moments. All these memory features have been documented on docs.flutter.dev.

The Performance page has also received new features. A new Frame Analysis tab at the top of the Performance page provides insights for the selected Flutter frame. You may receive tips on how to trace the expensive parts of your Flutter frame more closely or be alerted to warnings about costly operations detected within your Flutter frame. This can help you identify performance bottlenecks and optimize your code for better efficiency and speed. With this information, you can make informed decisions about how to improve the performance of your Flutter app.
In addition to these updates, the release includes several bug fixes and improvements, including important bug fixes for the Inspector, the Network profiler, and the CPU profiler. Developers can find more details about the updates in the release notes for the DevTools changes that made it into Flutter 3.7.
https://docs.flutter.dev/development/tools/devtools
contextMenuBuilder to customize Context Menus
Flutter developers can now create custom context menus anywhere in their app and use them to customize built-in context menus. With the new contextMenuBuilder parameter added to existing widgets like TextField, developers can return any widget they want to modify the default platform-adaptive context menu.

For example, developers can add a "Send email" button to the default text selection toolbar that appears when a user selects an email address. This feature isn't limited to text selection, either. Developers can create an Image widget that displays a "Save" button when a user right-clicks or long-presses the image.

To display the current platform's default context menu, or a custom one, anywhere in the app, developers can use the ContextMenuController. This new feature offers developers greater flexibility and control over context menus in their Flutter apps.
https://github.com/flutter/samples/tree/main/experimental/context_menus
Comprehensive improvements to Scrolling
Flutter 3.7 brings several exciting updates to scrolling, including improvements to trackpad interactions, the addition of new widgets such as Scrollbars and DraggableScrollableSheet, and enhanced handling for text selection within scrolling contexts. A notable feature for MacOS apps is the introduction of new scrolling physics that match the desktop platform, resulting in a higher level of fidelity.

In addition, a regression issue in the builder constructor of various scrolling widgets such as ListView was addressed. During the NNBD migration, the itemBuilder was migrated to an IndexedWidgetBuilder, which caused the itemBuilder to no longer return null, thus affecting its ability to indicate the end of the list. Thanks to the keen eye of Github user @rrousselGit, this issue was identified and resolved years after the migration, using the NullableIndexedWidgetBuilder. These updates demonstrate Flutter's commitment to refining and improving its framework, providing developers with even more tools and features to build high-performance and polished applications.
https://docs.flutter.dev/development/ui/widgets/scrolling
Brand New CupertinoListSection and CupertinoListTile widgets
Thanks to the contributions of Github user Campovski, the Cupertino community now has access to two new widgets - CupertinoListSection and CupertinoListTile. These widgets are designed to showcase a scrollable list of widgets in the iOS style and are the Cupertino versions of ListView and ListTile in Material.

This addition provides iOS developers with more tools to create apps that align with the Cupertino design principles and enhance the user experience. By incorporating these new widgets, developers can take their iOS app development to the next level and create polished and functional apps that are optimized for the Cupertino framework.
https://api.flutter.dev/flutter/cupertino/CupertinoListSection-class.html
Multi-Language Support with Improved Internationalization
Flutter 3.7 brings a major overhaul to its internationalization support, providing developers with a more efficient and streamlined process for creating multi-language apps. The gen-l10n tool has been completely rewritten to support features such as plurals, gender, and text direction, making it easier for developers to provide translations for their apps.

These updates aim to provide developers with more flexibility and control over the language resources in their apps. To learn more about these updates and how to utilize them in your Flutter app, check out the updated Internationalizing Flutter apps page. With these improvements, Flutter continues to prioritize the user experience, making it easier for developers to build apps that are accessible and functional for users around the world.
https://docs.flutter.dev/development/accessibility-and-localization/internationalization
Call Platform Channels from any Isolate
An exciting new feature that allows users to invoke Platform Channels from any Isolate. Previously, users were only able to invoke Platform Channels from Flutter's main isolate, limiting the flexibility of working with isolates and host platform code in Plugins or Add-to-app.

With the latest release, users can now easily call Platform Channels from any Isolate, making it easier to work with custom platform-specific code in your Flutter app. For more information, be sure to check out the updated documentation on Writing custom platform-specific code on flutter.dev, as well as the in-depth article, Introducing background isolate channels, available for free on Medium.
https://docs.flutter.dev/development/platform-integration/platform-channels
Improved Area selection tools
With the latest release, SelectionArea now supports keyboard selections, making it easier for users to interact with text and other elements in your app. You can extend existing selections using popular keyboard shortcuts such as shift+right, streamlining the user experience for power users who prefer keyboard navigation.

These updates aim to improve the usability and accessibility of your Flutter app, making it easier for users to interact with your app using the tools they prefer.
https://api.flutter.dev/flutter/material/SelectionArea-class.html
Support for Plugin Migration
As Apple shifts its focus towards Swift for their APIs, Flutter is taking steps to help plugin developers migrate or create new plugins with Swift. To assist with this transition, the quick_actions plugin has been migrated from Objective-C to Swift, and serves as an example of best practices.

If you're interested in contributing to the migration of 1P plugins, you can check out the Swift migration section of the Flutter wiki. These references aim to provide a smoother and more efficient plugin development experience for Flutter developers using Swift.
For iOS developers, refer here:
Creating flavors with Flutter (for both Android and iOS)
Better Text Selection with Text Magnifier
Flutter now supports the magnifying glass that appears during text selection on Android and iOS. This feature is enabled by default for all apps with text selection, and can be customized or disabled using the magnifierConfiguration property.

This improvement provides a more seamless user experience for text selection in Flutter apps.
https://master-api.flutter.dev/flutter/material/TextField/magnifierConfiguration.html
Bitcode Depreciation
For the latest release of Flutter, we have removed bitcode support due to recent changes in Xcode 14. The App Store no longer accepts bitcode submissions for watchOS and tvOS applications. As a result, Flutter apps are no longer required to have bitcode enabled by default.

While this change is not expected to affect many developers, if you have manually enabled bitcode in your Xcode project, we recommend disabling it as soon as possible after upgrading to Xcode 14. To do so, navigate to ios/Runner.xcworkspace and set Enable Bitcode to No. Host Xcode projects for Add-to-app developers should also disable bitcode.
https://help.apple.com/xcode/mac/11.0/index.html?localePath=en.lproj#/devde46df08a
Improvement in Memory Management
The latest release of Flutter comes with several memory management enhancements that address various performance issues, such as reducing jank caused by garbage collection pauses, decreasing CPU usage resulting from allocation velocity and background GC threads, and lowering the memory footprint.

These improvements are expected to optimize app performance and provide a better experience for users.
https://docs.flutter.dev/development/tools/devtools/memory
iOS PlatformView BackdropFilter
Flutter now offers enhanced capabilities for creating visually stunning interfaces on iOS. The latest update allows native iOS views to be blurred when displayed under a Flutter widget with a blur effect, which can be used to create attractive and dynamic visual effects.

Additionally, UiKitView widgets can now be wrapped in a BackdropFilter, providing even more ways to customize and enhance the visual appearance of your iOS app. These updates offer greater flexibility and creative control for developers seeking to create polished, visually rich apps for iOS users.
http://flutter.dev/go/ios-platformview-backdrop-filter-blur
Other notable Improvements in Flutter 3.7
Flutter no longer supports macOS versions 10.11, 10.12, and 10.13. The minimum macOS version supported by Flutter now increases to 10.14 Mojave. As a result, the OpenGL backend has been removed from the iOS and macOS embedders, reducing the compressed size of the Flutter engine by about 100KB. Apps built with stable Flutter SDKs from this release onwards will no longer work on the unsupported versions of macOS.
The latest Flutter release brings several enhancements to the framework's custom fragment shader support. It now features a shader compiler that automatically compiles GLSL shaders listed in the pubspec.yaml file to the appropriate backend-specific format for the target platform. This release also introduces the ability to hot reload custom shaders for a smoother development process. Moreover, custom shaders can now be utilized with both the Skia and Impeller backends on iOS.
Adding new fonts to an application in Flutter previously required a rebuild to take effect, unlike other asset types that could be hot reloaded. But now, with this release, changes to the font manifest - including new font additions - can be hot reloaded into the application, allowing for a more convenient development experience.
Flutter's performance on iOS has been improved thanks to the contributions of luckysmg. Two enhancements have been made to reduce animation jank on iOS. First, a dummy CADisplayLink has been added to the main thread during gestures to force refreshes at the maximum refresh rate. The keyboard animation improvements now synchronize the refresh rate of the CADisplayLink with the Flutter engine's animator, resulting in smoother animations on 120Hz iOS devices.
The Flutter community of talented and passionate contributors has been instrumental in making Flutter the amazing experience it is today. Thanks to Flutter devs for providing detailed feedback to us via Medium. Even we at Blup acknowledge the communities for their immense help and guidance. As they continue on this journey together, the Flutter team assures the community that their contributions remain highly valued and appreciated.
Loved the detailed Flutter 3.7 Insights? Keep following us for more updates.
What is Flutter and What is it used for?
Flutter is the master key that unlocks the door to the mobile development world, created by Google and designed to help developers bring their innovative ideas to life. With its native performance, Flutter enables developers to build beautiful and responsive apps for mobile, web, and desktop platforms, all from a single codebase. Powered by the Dart programming language, Flutter comes with a rich set of pre-built widgets and tools, making the app development process a breeze for developers and a delight for end-users.
Flutter is used for erecting high- quality, high- performance mobile operations with stunning stoner interfaces. Because it allows inventors to use a single codebase to produce apps for both iOS and Android, it can help save time and coffers in the development process. Flutter also supports fast development cycles, hot reload, and a rich set of customizable contraptions, which makes it easy to produce beautiful, custom stoner interfaces.
In addition to mobile app development, Flutter is also used for erecting web and desktop operations, which makes it a protean and important tool for inventors across different platforms. Its fashionability has been growing fleetly in recent times, and numerous companies are espousing Flutter for their mobile and web operation development requirements.
How many Versions of Flutter are released so far?
Here is a list of all the stable releases of Flutter:
1.0 - December 4, 2018
1.2 - March 6, 2019
1.5 - May 7, 2019
1.7 - July 23, 2019
1.9 - September 10, 2019
1.12 - December 11, 2019
1.17 - May 6, 2020
1.20 - August 5, 2020
1.22 - October 1, 2020
2.0 - March 3, 2021
2.2 - May 18, 2021
2.5 - September 8, 2021
2.8 - December 2021
2.10 - Feb 2022
3.0.0 - May 2022
3.3.0 - Aug 2022
3.7.0 - Jan 2023
Each of these releases has brought new features and improvements to the Flutter framework, and developers are encouraged to keep their apps up-to-date with the latest stable release to take advantage of these enhancements.
Flutter Version 3.7 - New and Enhanced Features
Get ready to take your mobile app development to the next level with the release of Flutter 3.7! The Flutter community has been hard at work to bring you a slew of exciting new features and improvements that are sure to make your app development process more efficient and enjoyable.
With Flutter 3.7, you can create custom menu bars and cascading menus, and use tools that better support internationalization. Plus, there are new debugging tools that will make it easier than ever to identify and solve issues. And that's not all - you can also enjoy refined features such as global selection, faster rendering with Impeller, and improved DevTools.
At the heart of Flutter 3.7 is a commitment to performance, ensuring that your apps will be fast and responsive. The Flutter community is excited to share these latest updates with you and invites you to explore all the new features that this release has to offer.
So why wait? Dive right in and discover how Flutter 3.7 can revolutionize your mobile app development game!
Improved Support for Material Design 3
Flutter 3.7 has made significant improvements to the Material Design 3 (M3) support, including the migration of several widgets. By enabling the useMaterial3 flag in the application's ThemeData widget, developers can take advantage of the latest M3 features. To create a complete M3 color scheme, developers can use their own color scheme, the new theme builder tool, or Flutter's colorSchemeSeed parameter in the ThemeData constructor.

For more information on Flutter's M3 support, developers can refer to the umbrella issue on GitHub. Additionally, to experiment with the new components, developers can try out the interactive demo showcasing all the new M3 features. With these updates, Flutter 3.7 has made it easier than ever for developers to create stunning and responsive mobile apps with M3 design elements.
Flutter 3.7 has introduced new features for creating menu bars and cascading context menus. For macOS, developers can use the PlatformMenuBar widget, which renders platform-native menu bars on macOS instead of Flutter.
Get Demo Here: https://flutter.github.io/samples/web/material_3_demo/#/
https://docs.flutter.dev/development/ui/material
Impeller Preview - Better than Skia Renderer!
The Flutter team has announced the preview release of the Impeller rendering engine on the stable channel for iOS. Impeller Rendered exceeds the performance of Skia-renderer. Impeller also implements all but a small number of rarely used corner cases, ensuring high fidelity. The team plans to make Impeller the default renderer on iOS in a future release, and they encourage users to provide feedback on GitHub.
Although Impeller on iOS has been designed to meet the rendering needs of almost all Flutter apps, there are still some gaps in API coverage. Users may also notice minor visual differences in rendering between Skia and Impeller, which may be bugs. The Flutter team encourages users to file issues for any such discrepancies. A list of remaining gaps is available on the Flutter wiki.

The Flutter community continues to contribute to the progress of Impeller. Contributions from users ColdPaleLight, guoguo338, JsouLiang, and magicianA accounted for 37 out of 291 (>12%) Impeller-related patches to this release. The Flutter team expresses its gratitude to these contributors.
Although Impeller on Android is still under development, the team is making progress on a Vulkan backend for Impeller (with fallback to OpenGL on older devices). The team hopes to share more information about Android support, as well as support for desktop and web, in future releases.
https://github.com/flutter/engine/tree/main/impeller
Validation Support in iOS Releases
Developers releasing an iOS app need to update several settings to ensure that the app is ready for submission to the App Store. To simplify the process, the flutter build ipa command now validates some of these settings and alerts developers if any changes need to be made to the app before release.

This feature is especially useful for developers who are new to iOS app development and may not be aware of all the necessary settings. With the validation feature, developers can be confident that their app meets the App Store's requirements and is ready for submission.
The Flutter team continues to work on improving the app release process for developers, and this addition to the flutter build ipa command is just one example of their efforts to make iOS app development more accessible and streamlined.
https://docs.flutter.dev/deployment/ios
Creating Menu Bars and Cascading Menus
For all platforms, developers can use the MenuBar widget to define a Material Design menu with cascading menu bars, or use the MenuAnchor widget to create standalone cascading menus triggered by another user interface element. These menus are highly customizable, and developers can use custom widgets for the menu items or utilize the new MenuItemButton and SubmenuButton widgets.

With these new features, Flutter 3.7 has made it easier for developers to create complex and responsive user interfaces with customizable menus across all platforms.
https://api.flutter.dev/flutter/material/MenuBar-class.html
Massive Updates in Flutter version 3.7 Dev Tools
The latest Flutter release includes several new tooling features and improvements. The DevTools Memory debugging tool has undergone a complete overhaul, with three new feature tabs, Profile, Trace, and Diff, that support all the previously supported memory debugging features and added more for developers' debugging ease.
Developers can now analyze the current memory allocation for their app by class and memory type, investigate code paths that allocate memory for a set of classes at runtime, and diff memory snapshots to comprehend the way memory is managed between two different time moments. All these memory features have been documented on docs.flutter.dev.

The Performance page has also received new features. A new Frame Analysis tab at the top of the Performance page provides insights for the selected Flutter frame. You may receive tips on how to trace the expensive parts of your Flutter frame more closely or be alerted to warnings about costly operations detected within your Flutter frame. This can help you identify performance bottlenecks and optimize your code for better efficiency and speed. With this information, you can make informed decisions about how to improve the performance of your Flutter app.
In addition to these updates, the release includes several bug fixes and improvements, including important bug fixes for the Inspector, the Network profiler, and the CPU profiler. Developers can find more details about the updates in the release notes for the DevTools changes that made it into Flutter 3.7.
https://docs.flutter.dev/development/tools/devtools
contextMenuBuilder to customize Context Menus
Flutter developers can now create custom context menus anywhere in their app and use them to customize built-in context menus. With the new contextMenuBuilder parameter added to existing widgets like TextField, developers can return any widget they want to modify the default platform-adaptive context menu.

For example, developers can add a "Send email" button to the default text selection toolbar that appears when a user selects an email address. This feature isn't limited to text selection, either. Developers can create an Image widget that displays a "Save" button when a user right-clicks or long-presses the image.

To display the current platform's default context menu, or a custom one, anywhere in the app, developers can use the ContextMenuController. This new feature offers developers greater flexibility and control over context menus in their Flutter apps.
https://github.com/flutter/samples/tree/main/experimental/context_menus
Comprehensive improvements to Scrolling
Flutter 3.7 brings several exciting updates to scrolling, including improvements to trackpad interactions, the addition of new widgets such as Scrollbars and DraggableScrollableSheet, and enhanced handling for text selection within scrolling contexts. A notable feature for MacOS apps is the introduction of new scrolling physics that match the desktop platform, resulting in a higher level of fidelity.

In addition, a regression issue in the builder constructor of various scrolling widgets such as ListView was addressed. During the NNBD migration, the itemBuilder was migrated to an IndexedWidgetBuilder, which caused the itemBuilder to no longer return null, thus affecting its ability to indicate the end of the list. Thanks to the keen eye of Github user @rrousselGit, this issue was identified and resolved years after the migration, using the NullableIndexedWidgetBuilder. These updates demonstrate Flutter's commitment to refining and improving its framework, providing developers with even more tools and features to build high-performance and polished applications.
https://docs.flutter.dev/development/ui/widgets/scrolling
Brand New CupertinoListSection and CupertinoListTile widgets
Thanks to the contributions of Github user Campovski, the Cupertino community now has access to two new widgets - CupertinoListSection and CupertinoListTile. These widgets are designed to showcase a scrollable list of widgets in the iOS style and are the Cupertino versions of ListView and ListTile in Material.

This addition provides iOS developers with more tools to create apps that align with the Cupertino design principles and enhance the user experience. By incorporating these new widgets, developers can take their iOS app development to the next level and create polished and functional apps that are optimized for the Cupertino framework.
https://api.flutter.dev/flutter/cupertino/CupertinoListSection-class.html
Multi-Language Support with Improved Internationalization
Flutter 3.7 brings a major overhaul to its internationalization support, providing developers with a more efficient and streamlined process for creating multi-language apps. The gen-l10n tool has been completely rewritten to support features such as plurals, gender, and text direction, making it easier for developers to provide translations for their apps.

These updates aim to provide developers with more flexibility and control over the language resources in their apps. To learn more about these updates and how to utilize them in your Flutter app, check out the updated Internationalizing Flutter apps page. With these improvements, Flutter continues to prioritize the user experience, making it easier for developers to build apps that are accessible and functional for users around the world.
https://docs.flutter.dev/development/accessibility-and-localization/internationalization
Call Platform Channels from any Isolate
An exciting new feature that allows users to invoke Platform Channels from any Isolate. Previously, users were only able to invoke Platform Channels from Flutter's main isolate, limiting the flexibility of working with isolates and host platform code in Plugins or Add-to-app.

With the latest release, users can now easily call Platform Channels from any Isolate, making it easier to work with custom platform-specific code in your Flutter app. For more information, be sure to check out the updated documentation on Writing custom platform-specific code on flutter.dev, as well as the in-depth article, Introducing background isolate channels, available for free on Medium.
https://docs.flutter.dev/development/platform-integration/platform-channels
Improved Area selection tools
With the latest release, SelectionArea now supports keyboard selections, making it easier for users to interact with text and other elements in your app. You can extend existing selections using popular keyboard shortcuts such as shift+right, streamlining the user experience for power users who prefer keyboard navigation.

These updates aim to improve the usability and accessibility of your Flutter app, making it easier for users to interact with your app using the tools they prefer.
https://api.flutter.dev/flutter/material/SelectionArea-class.html
Support for Plugin Migration
As Apple shifts its focus towards Swift for their APIs, Flutter is taking steps to help plugin developers migrate or create new plugins with Swift. To assist with this transition, the quick_actions plugin has been migrated from Objective-C to Swift, and serves as an example of best practices.

If you're interested in contributing to the migration of 1P plugins, you can check out the Swift migration section of the Flutter wiki. These references aim to provide a smoother and more efficient plugin development experience for Flutter developers using Swift.
For iOS developers, refer here:
Creating flavors with Flutter (for both Android and iOS)
Better Text Selection with Text Magnifier
Flutter now supports the magnifying glass that appears during text selection on Android and iOS. This feature is enabled by default for all apps with text selection, and can be customized or disabled using the magnifierConfiguration property.

This improvement provides a more seamless user experience for text selection in Flutter apps.
https://master-api.flutter.dev/flutter/material/TextField/magnifierConfiguration.html
Bitcode Depreciation
For the latest release of Flutter, we have removed bitcode support due to recent changes in Xcode 14. The App Store no longer accepts bitcode submissions for watchOS and tvOS applications. As a result, Flutter apps are no longer required to have bitcode enabled by default.

While this change is not expected to affect many developers, if you have manually enabled bitcode in your Xcode project, we recommend disabling it as soon as possible after upgrading to Xcode 14. To do so, navigate to ios/Runner.xcworkspace and set Enable Bitcode to No. Host Xcode projects for Add-to-app developers should also disable bitcode.
https://help.apple.com/xcode/mac/11.0/index.html?localePath=en.lproj#/devde46df08a
Improvement in Memory Management
The latest release of Flutter comes with several memory management enhancements that address various performance issues, such as reducing jank caused by garbage collection pauses, decreasing CPU usage resulting from allocation velocity and background GC threads, and lowering the memory footprint.

These improvements are expected to optimize app performance and provide a better experience for users.
https://docs.flutter.dev/development/tools/devtools/memory
iOS PlatformView BackdropFilter
Flutter now offers enhanced capabilities for creating visually stunning interfaces on iOS. The latest update allows native iOS views to be blurred when displayed under a Flutter widget with a blur effect, which can be used to create attractive and dynamic visual effects.

Additionally, UiKitView widgets can now be wrapped in a BackdropFilter, providing even more ways to customize and enhance the visual appearance of your iOS app. These updates offer greater flexibility and creative control for developers seeking to create polished, visually rich apps for iOS users.
http://flutter.dev/go/ios-platformview-backdrop-filter-blur
Other notable Improvements in Flutter 3.7
Flutter no longer supports macOS versions 10.11, 10.12, and 10.13. The minimum macOS version supported by Flutter now increases to 10.14 Mojave. As a result, the OpenGL backend has been removed from the iOS and macOS embedders, reducing the compressed size of the Flutter engine by about 100KB. Apps built with stable Flutter SDKs from this release onwards will no longer work on the unsupported versions of macOS.
The latest Flutter release brings several enhancements to the framework's custom fragment shader support. It now features a shader compiler that automatically compiles GLSL shaders listed in the pubspec.yaml file to the appropriate backend-specific format for the target platform. This release also introduces the ability to hot reload custom shaders for a smoother development process. Moreover, custom shaders can now be utilized with both the Skia and Impeller backends on iOS.
Adding new fonts to an application in Flutter previously required a rebuild to take effect, unlike other asset types that could be hot reloaded. But now, with this release, changes to the font manifest - including new font additions - can be hot reloaded into the application, allowing for a more convenient development experience.
Flutter's performance on iOS has been improved thanks to the contributions of luckysmg. Two enhancements have been made to reduce animation jank on iOS. First, a dummy CADisplayLink has been added to the main thread during gestures to force refreshes at the maximum refresh rate. The keyboard animation improvements now synchronize the refresh rate of the CADisplayLink with the Flutter engine's animator, resulting in smoother animations on 120Hz iOS devices.
The Flutter community of talented and passionate contributors has been instrumental in making Flutter the amazing experience it is today. Thanks to Flutter devs for providing detailed feedback to us via Medium. Even we at Blup acknowledge the communities for their immense help and guidance. As they continue on this journey together, the Flutter team assures the community that their contributions remain highly valued and appreciated.
Loved the detailed Flutter 3.7 Insights? Keep following us for more updates.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.