How to Implement Redux in Flutter for Efficient State Management


Introduction
Introduction
Introduction
Introduction
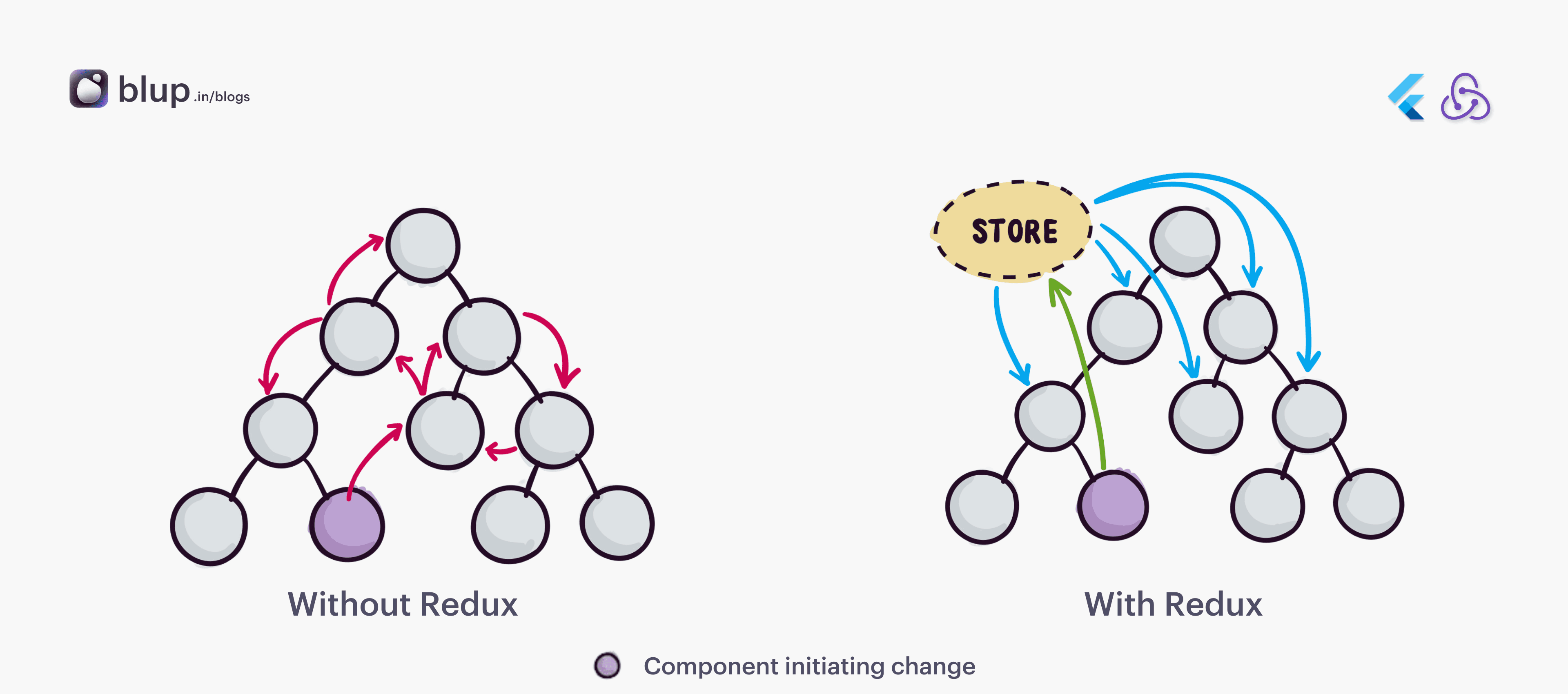
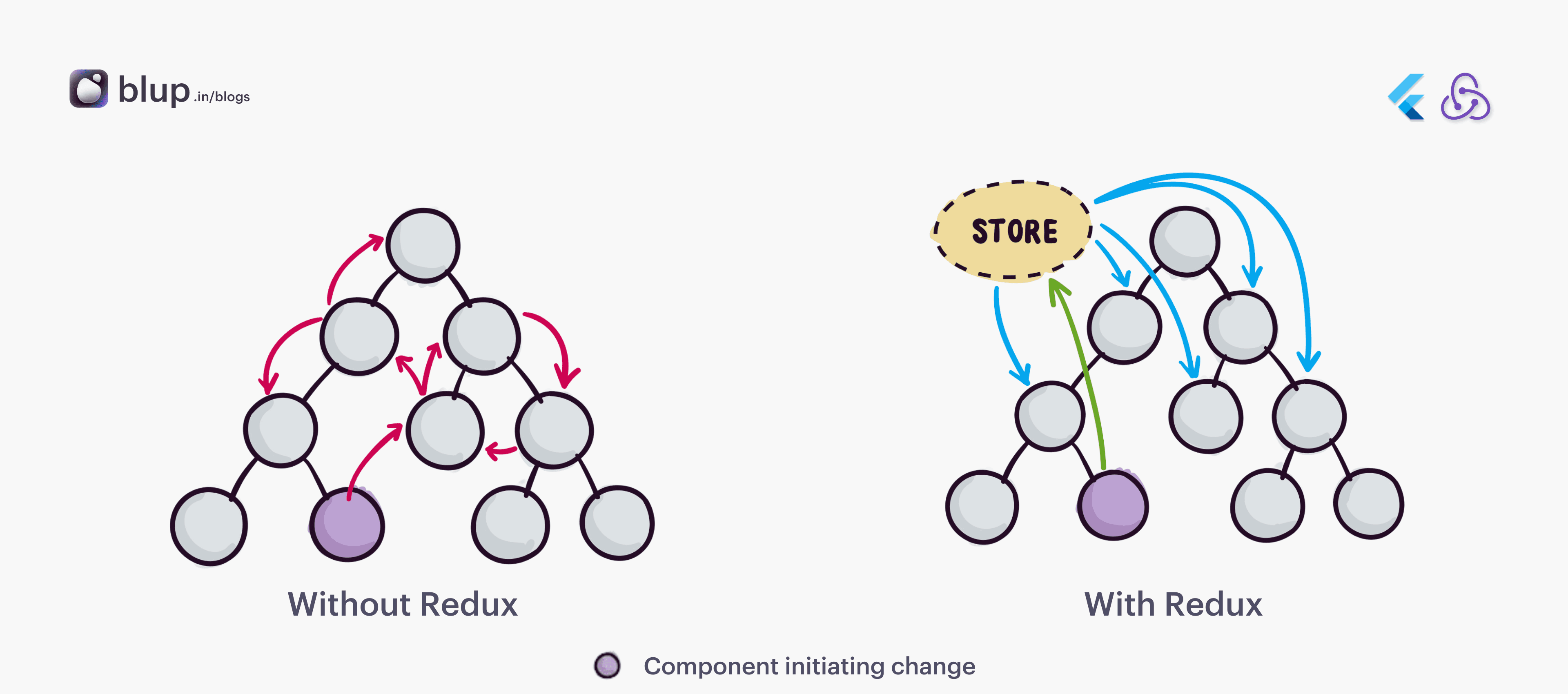
State management in Flutter is a core aspect of building dynamic and responsive applications. The larger an application grows, the more cumbersome it becomes to manage the state across different hierarchies of widgets. This need to pass data effectively from parent to child widgets can lead to complicated, error-susceptible code. This complexity often leads to a great deal of boilerplate code, making the maintainability and scalability of the application challenging.
Redux can be said to be a mature solution for state management, thus optimizing processes. It brings together all the states into one unified store, making it more manageable, debuggable, and testable. The use of Redux diminishes boilerplate code and makes state management efficient and maintainable, especially in large applications.
This tutorial will be looking at the implementation of Redux in the Flutter framework: a powerful, scalable approach to state management, which can handle even the most complex applications with ease.
Key Points:
State Management Challenges: Discuss the issues of passing data in Flutter.
Introducing Redux: Highlight Redux as a solution to reduce boilerplate and improve efficiency.
Scalability: Emphasize the benefits of Redux in large-scale applications.
This approach not only simplifies your codebase but also enhances the overall performance and reliability of your Flutter applications.
State management in Flutter is a core aspect of building dynamic and responsive applications. The larger an application grows, the more cumbersome it becomes to manage the state across different hierarchies of widgets. This need to pass data effectively from parent to child widgets can lead to complicated, error-susceptible code. This complexity often leads to a great deal of boilerplate code, making the maintainability and scalability of the application challenging.
Redux can be said to be a mature solution for state management, thus optimizing processes. It brings together all the states into one unified store, making it more manageable, debuggable, and testable. The use of Redux diminishes boilerplate code and makes state management efficient and maintainable, especially in large applications.
This tutorial will be looking at the implementation of Redux in the Flutter framework: a powerful, scalable approach to state management, which can handle even the most complex applications with ease.
Key Points:
State Management Challenges: Discuss the issues of passing data in Flutter.
Introducing Redux: Highlight Redux as a solution to reduce boilerplate and improve efficiency.
Scalability: Emphasize the benefits of Redux in large-scale applications.
This approach not only simplifies your codebase but also enhances the overall performance and reliability of your Flutter applications.
State management in Flutter is a core aspect of building dynamic and responsive applications. The larger an application grows, the more cumbersome it becomes to manage the state across different hierarchies of widgets. This need to pass data effectively from parent to child widgets can lead to complicated, error-susceptible code. This complexity often leads to a great deal of boilerplate code, making the maintainability and scalability of the application challenging.
Redux can be said to be a mature solution for state management, thus optimizing processes. It brings together all the states into one unified store, making it more manageable, debuggable, and testable. The use of Redux diminishes boilerplate code and makes state management efficient and maintainable, especially in large applications.
This tutorial will be looking at the implementation of Redux in the Flutter framework: a powerful, scalable approach to state management, which can handle even the most complex applications with ease.
Key Points:
State Management Challenges: Discuss the issues of passing data in Flutter.
Introducing Redux: Highlight Redux as a solution to reduce boilerplate and improve efficiency.
Scalability: Emphasize the benefits of Redux in large-scale applications.
This approach not only simplifies your codebase but also enhances the overall performance and reliability of your Flutter applications.
State management in Flutter is a core aspect of building dynamic and responsive applications. The larger an application grows, the more cumbersome it becomes to manage the state across different hierarchies of widgets. This need to pass data effectively from parent to child widgets can lead to complicated, error-susceptible code. This complexity often leads to a great deal of boilerplate code, making the maintainability and scalability of the application challenging.
Redux can be said to be a mature solution for state management, thus optimizing processes. It brings together all the states into one unified store, making it more manageable, debuggable, and testable. The use of Redux diminishes boilerplate code and makes state management efficient and maintainable, especially in large applications.
This tutorial will be looking at the implementation of Redux in the Flutter framework: a powerful, scalable approach to state management, which can handle even the most complex applications with ease.
Key Points:
State Management Challenges: Discuss the issues of passing data in Flutter.
Introducing Redux: Highlight Redux as a solution to reduce boilerplate and improve efficiency.
Scalability: Emphasize the benefits of Redux in large-scale applications.
This approach not only simplifies your codebase but also enhances the overall performance and reliability of your Flutter applications.
What is Redux?
What is Redux?
What is Redux?
What is Redux?
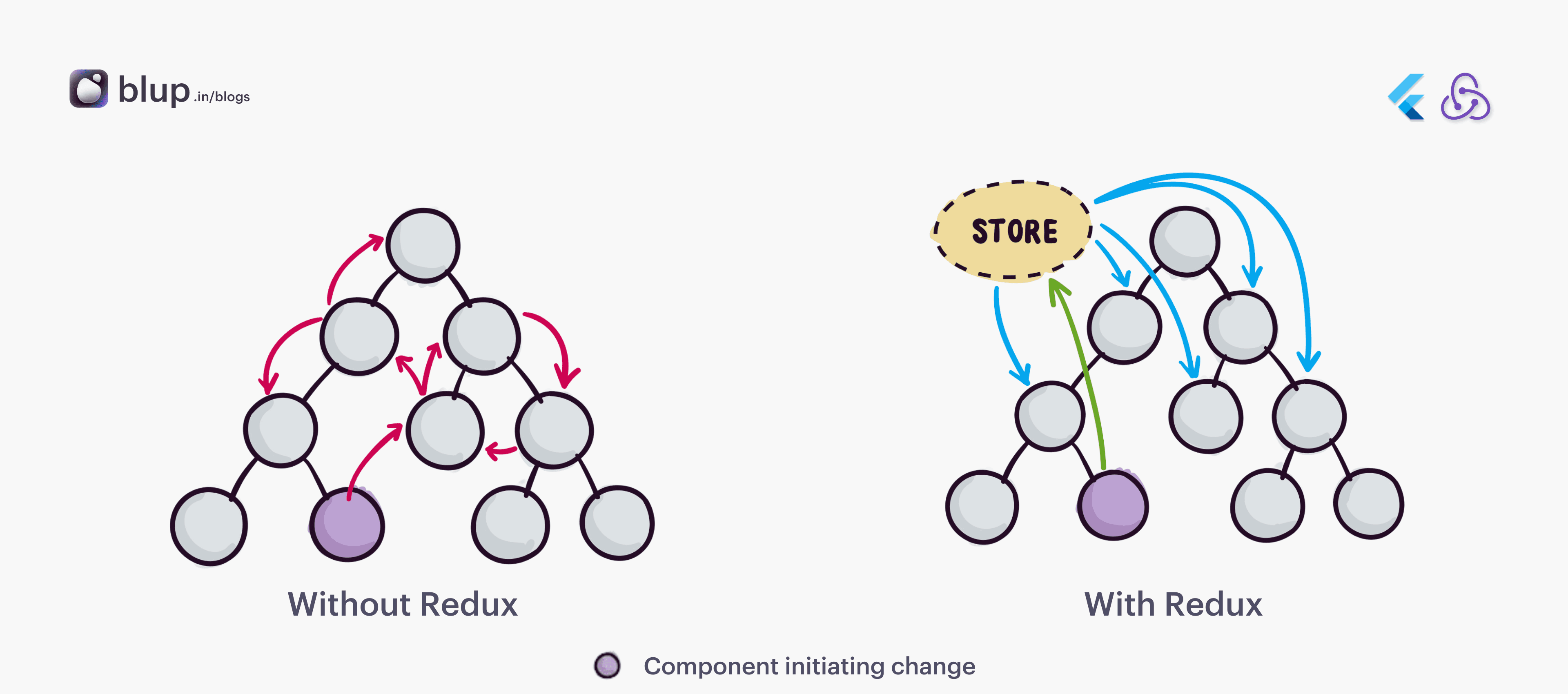
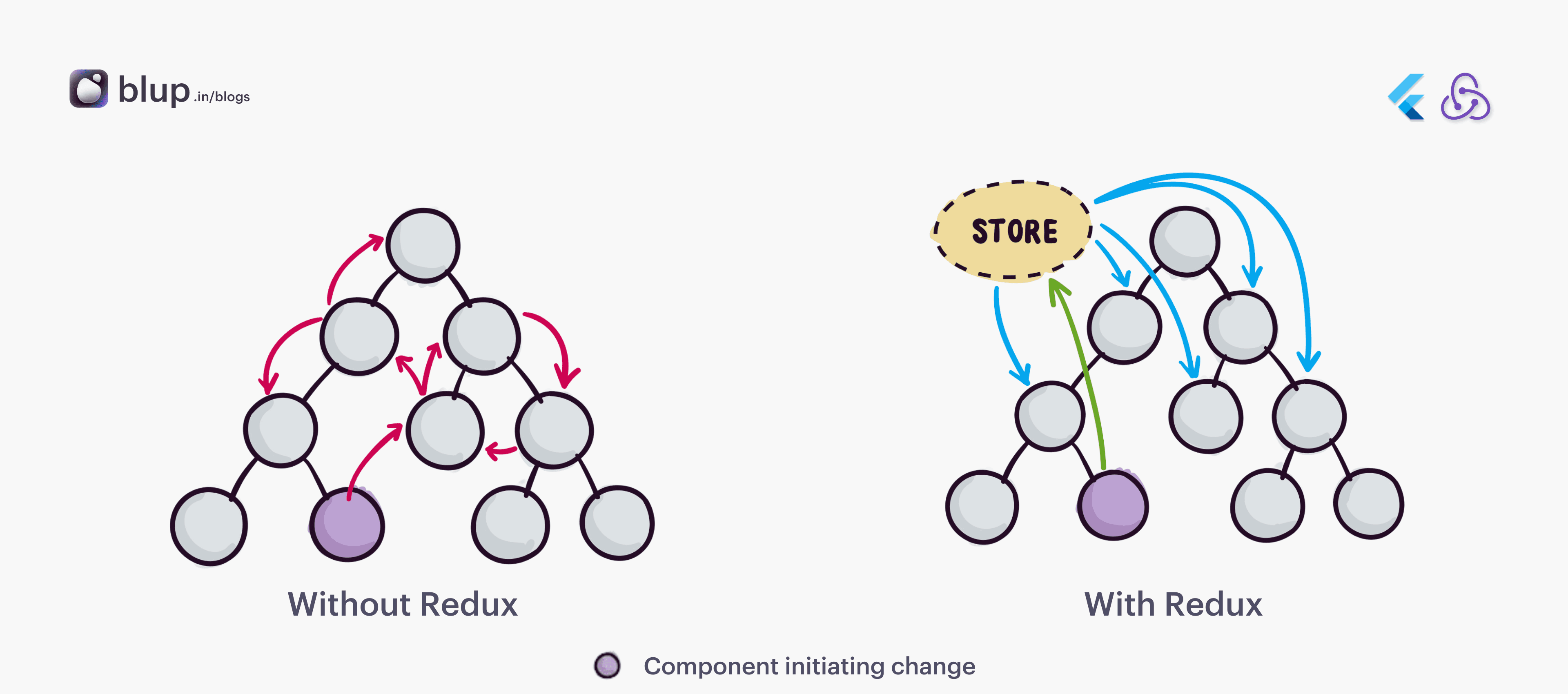
Redux is a predictable state management library that helps developers manage and centralize application states. It’s especially useful in complex applications where multiple components need to share and update data consistently. The core idea behind Redux is its unidirectional data flow, where state changes are predictable and easy to trace, ensuring a more manageable and maintainable codebase. In a Flutter app, Redux plays a crucial role in handling states across different widgets, allowing you to maintain a single source of truth.

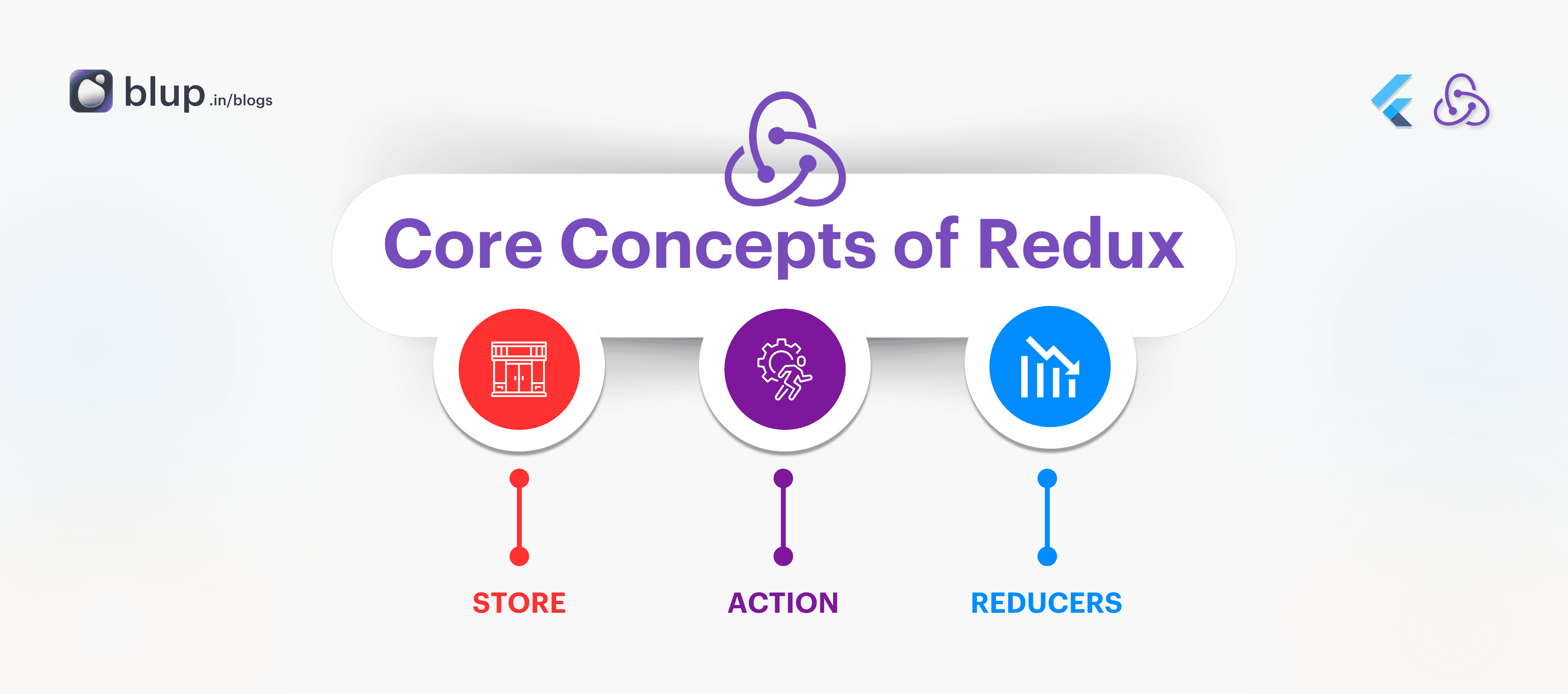
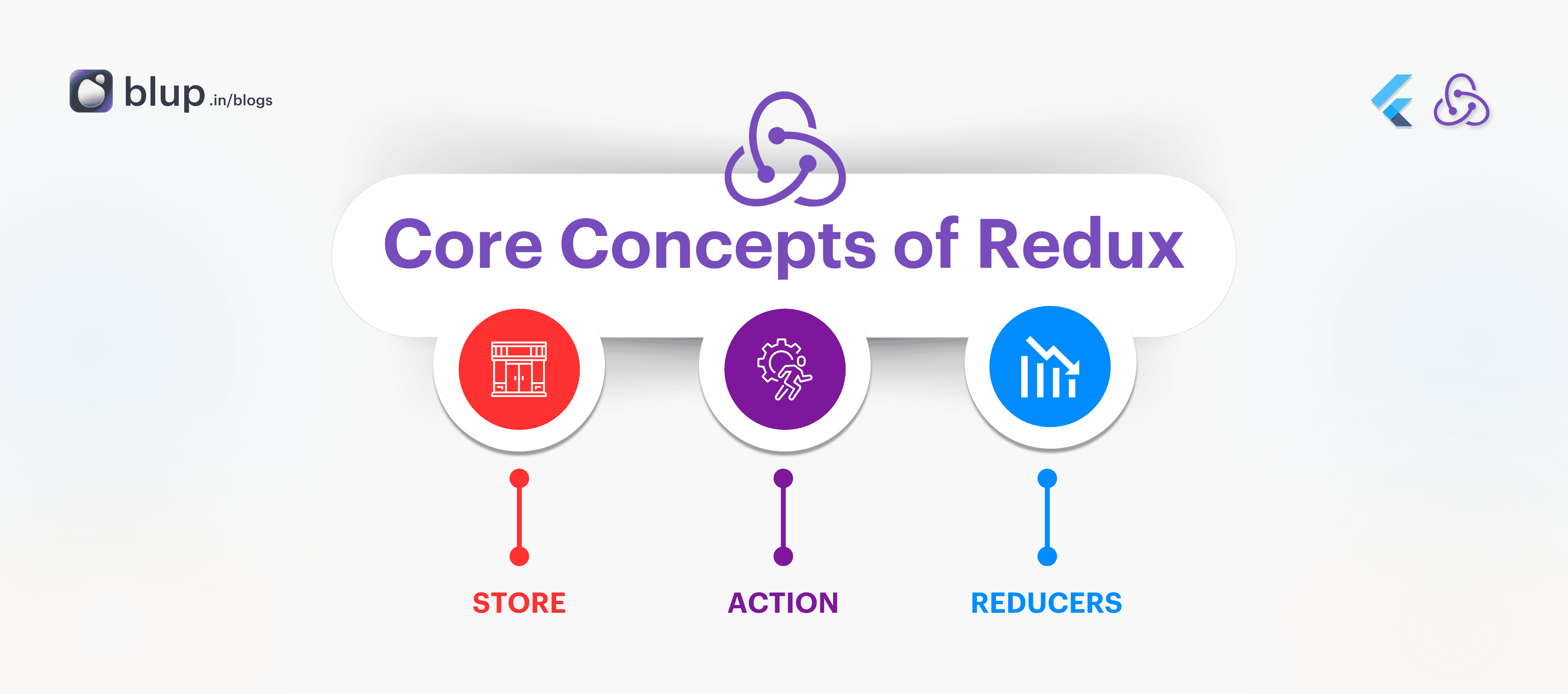
Key Concepts
Store: The Store holds the entire state of the application. It’s the single source of truth, making the state globally accessible across your app.
Actions: Actions are plain objects that describe what happened in the application. They carry the information needed to trigger state changes.
Reducers: Reducers are pure functions that determine how the state should change in response to an action. They take the current state and action as arguments and return to the new state.
Unidirectional Data Flow: Redux enforces a strict unidirectional data flow. This means that actions trigger changes in the state, which updates the UI, ensuring predictable and consistent state management.
Incorporating these concepts into your Flutter app will lead to more efficient state management, enabling scalable and maintainable code.
Redux is a predictable state management library that helps developers manage and centralize application states. It’s especially useful in complex applications where multiple components need to share and update data consistently. The core idea behind Redux is its unidirectional data flow, where state changes are predictable and easy to trace, ensuring a more manageable and maintainable codebase. In a Flutter app, Redux plays a crucial role in handling states across different widgets, allowing you to maintain a single source of truth.

Key Concepts
Store: The Store holds the entire state of the application. It’s the single source of truth, making the state globally accessible across your app.
Actions: Actions are plain objects that describe what happened in the application. They carry the information needed to trigger state changes.
Reducers: Reducers are pure functions that determine how the state should change in response to an action. They take the current state and action as arguments and return to the new state.
Unidirectional Data Flow: Redux enforces a strict unidirectional data flow. This means that actions trigger changes in the state, which updates the UI, ensuring predictable and consistent state management.
Incorporating these concepts into your Flutter app will lead to more efficient state management, enabling scalable and maintainable code.
Redux is a predictable state management library that helps developers manage and centralize application states. It’s especially useful in complex applications where multiple components need to share and update data consistently. The core idea behind Redux is its unidirectional data flow, where state changes are predictable and easy to trace, ensuring a more manageable and maintainable codebase. In a Flutter app, Redux plays a crucial role in handling states across different widgets, allowing you to maintain a single source of truth.

Key Concepts
Store: The Store holds the entire state of the application. It’s the single source of truth, making the state globally accessible across your app.
Actions: Actions are plain objects that describe what happened in the application. They carry the information needed to trigger state changes.
Reducers: Reducers are pure functions that determine how the state should change in response to an action. They take the current state and action as arguments and return to the new state.
Unidirectional Data Flow: Redux enforces a strict unidirectional data flow. This means that actions trigger changes in the state, which updates the UI, ensuring predictable and consistent state management.
Incorporating these concepts into your Flutter app will lead to more efficient state management, enabling scalable and maintainable code.
Redux is a predictable state management library that helps developers manage and centralize application states. It’s especially useful in complex applications where multiple components need to share and update data consistently. The core idea behind Redux is its unidirectional data flow, where state changes are predictable and easy to trace, ensuring a more manageable and maintainable codebase. In a Flutter app, Redux plays a crucial role in handling states across different widgets, allowing you to maintain a single source of truth.

Key Concepts
Store: The Store holds the entire state of the application. It’s the single source of truth, making the state globally accessible across your app.
Actions: Actions are plain objects that describe what happened in the application. They carry the information needed to trigger state changes.
Reducers: Reducers are pure functions that determine how the state should change in response to an action. They take the current state and action as arguments and return to the new state.
Unidirectional Data Flow: Redux enforces a strict unidirectional data flow. This means that actions trigger changes in the state, which updates the UI, ensuring predictable and consistent state management.
Incorporating these concepts into your Flutter app will lead to more efficient state management, enabling scalable and maintainable code.
Why Use Redux in Flutter?
Why Use Redux in Flutter?
Why Use Redux in Flutter?
Why Use Redux in Flutter?

State Centralization
Redux centralizes your app’s state in a single store, providing a "single source of truth." This centralization simplifies state management, especially in complex apps where data needs to be consistently synchronized across multiple components. With a unified state, developers can easily trace state changes, making debugging and maintenance more efficient.
Redux centralizes the app's state in a single store, which acts as the single source of truth.
// Define the AppState
class AppState {
final int counter;
AppState(this.counter);
}
// Create a reducer to handle actions
AppState counterReducer(AppState state, dynamic action) {
if (action == 'INCREMENT') {
return AppState(state.counter + 1);
}
return state;
}
// Create the Redux store
final store = Store<AppState>(counterReducer, initialState: AppState(0));Immutability
Immutability in Redux ensures that the state is never modified directly but rather replaced with a new version. This practice enhances app security and transparency by preventing unintended side effects and predicting state transitions. An immutable state also supports time-travel debugging, allowing developers to revert and inspect previous states, which is invaluable for troubleshooting.
Redux ensures that state changes are immutable, meaning the state is never modified directly but replaced with a new state.
// Action to increment the counter
store.dispatch('INCREMENT');
// The state is immutable and replaced by a new instance
print(store.state.counter); // Output: 1Performance Benefits
Redux improves app performance by preventing unnecessary widget rebuilds. When the state is updated in Redux, only the parts of the UI that depend on the changed state are re-rendered, optimizing resource usage and ensuring a smooth user experience. This selective rendering not only boosts efficiency but also leads to faster load times and a more responsive app.
Redux only updates the parts of the UI that depend on the changed state, preventing unnecessary widget rebuilds.
// Using StoreConnector to rebuild only the necessary widgets
StoreConnector<AppState, int>(
converter: (store) => store.state.counter,
builder: (context, counter) {
return Text('$counter');
},
);In this code:
State Centralization: The
AppStateclass represents the central state, and thestoreholds the entire app state.Immutability: The state is updated by dispatching actions, and a new
AppStatethe object is created each time.Performance Benefits:
StoreConnectorlistens to the specific state changes, ensuring only necessary widgets are rebuilt.
By adopting Redux in Flutter, developers can achieve a structured, scalable, and efficient approach to state management, aligning with best practices in software engineering.

State Centralization
Redux centralizes your app’s state in a single store, providing a "single source of truth." This centralization simplifies state management, especially in complex apps where data needs to be consistently synchronized across multiple components. With a unified state, developers can easily trace state changes, making debugging and maintenance more efficient.
Redux centralizes the app's state in a single store, which acts as the single source of truth.
// Define the AppState
class AppState {
final int counter;
AppState(this.counter);
}
// Create a reducer to handle actions
AppState counterReducer(AppState state, dynamic action) {
if (action == 'INCREMENT') {
return AppState(state.counter + 1);
}
return state;
}
// Create the Redux store
final store = Store<AppState>(counterReducer, initialState: AppState(0));Immutability
Immutability in Redux ensures that the state is never modified directly but rather replaced with a new version. This practice enhances app security and transparency by preventing unintended side effects and predicting state transitions. An immutable state also supports time-travel debugging, allowing developers to revert and inspect previous states, which is invaluable for troubleshooting.
Redux ensures that state changes are immutable, meaning the state is never modified directly but replaced with a new state.
// Action to increment the counter
store.dispatch('INCREMENT');
// The state is immutable and replaced by a new instance
print(store.state.counter); // Output: 1Performance Benefits
Redux improves app performance by preventing unnecessary widget rebuilds. When the state is updated in Redux, only the parts of the UI that depend on the changed state are re-rendered, optimizing resource usage and ensuring a smooth user experience. This selective rendering not only boosts efficiency but also leads to faster load times and a more responsive app.
Redux only updates the parts of the UI that depend on the changed state, preventing unnecessary widget rebuilds.
// Using StoreConnector to rebuild only the necessary widgets
StoreConnector<AppState, int>(
converter: (store) => store.state.counter,
builder: (context, counter) {
return Text('$counter');
},
);In this code:
State Centralization: The
AppStateclass represents the central state, and thestoreholds the entire app state.Immutability: The state is updated by dispatching actions, and a new
AppStatethe object is created each time.Performance Benefits:
StoreConnectorlistens to the specific state changes, ensuring only necessary widgets are rebuilt.
By adopting Redux in Flutter, developers can achieve a structured, scalable, and efficient approach to state management, aligning with best practices in software engineering.

State Centralization
Redux centralizes your app’s state in a single store, providing a "single source of truth." This centralization simplifies state management, especially in complex apps where data needs to be consistently synchronized across multiple components. With a unified state, developers can easily trace state changes, making debugging and maintenance more efficient.
Redux centralizes the app's state in a single store, which acts as the single source of truth.
// Define the AppState
class AppState {
final int counter;
AppState(this.counter);
}
// Create a reducer to handle actions
AppState counterReducer(AppState state, dynamic action) {
if (action == 'INCREMENT') {
return AppState(state.counter + 1);
}
return state;
}
// Create the Redux store
final store = Store<AppState>(counterReducer, initialState: AppState(0));Immutability
Immutability in Redux ensures that the state is never modified directly but rather replaced with a new version. This practice enhances app security and transparency by preventing unintended side effects and predicting state transitions. An immutable state also supports time-travel debugging, allowing developers to revert and inspect previous states, which is invaluable for troubleshooting.
Redux ensures that state changes are immutable, meaning the state is never modified directly but replaced with a new state.
// Action to increment the counter
store.dispatch('INCREMENT');
// The state is immutable and replaced by a new instance
print(store.state.counter); // Output: 1Performance Benefits
Redux improves app performance by preventing unnecessary widget rebuilds. When the state is updated in Redux, only the parts of the UI that depend on the changed state are re-rendered, optimizing resource usage and ensuring a smooth user experience. This selective rendering not only boosts efficiency but also leads to faster load times and a more responsive app.
Redux only updates the parts of the UI that depend on the changed state, preventing unnecessary widget rebuilds.
// Using StoreConnector to rebuild only the necessary widgets
StoreConnector<AppState, int>(
converter: (store) => store.state.counter,
builder: (context, counter) {
return Text('$counter');
},
);In this code:
State Centralization: The
AppStateclass represents the central state, and thestoreholds the entire app state.Immutability: The state is updated by dispatching actions, and a new
AppStatethe object is created each time.Performance Benefits:
StoreConnectorlistens to the specific state changes, ensuring only necessary widgets are rebuilt.
By adopting Redux in Flutter, developers can achieve a structured, scalable, and efficient approach to state management, aligning with best practices in software engineering.

State Centralization
Redux centralizes your app’s state in a single store, providing a "single source of truth." This centralization simplifies state management, especially in complex apps where data needs to be consistently synchronized across multiple components. With a unified state, developers can easily trace state changes, making debugging and maintenance more efficient.
Redux centralizes the app's state in a single store, which acts as the single source of truth.
// Define the AppState
class AppState {
final int counter;
AppState(this.counter);
}
// Create a reducer to handle actions
AppState counterReducer(AppState state, dynamic action) {
if (action == 'INCREMENT') {
return AppState(state.counter + 1);
}
return state;
}
// Create the Redux store
final store = Store<AppState>(counterReducer, initialState: AppState(0));Immutability
Immutability in Redux ensures that the state is never modified directly but rather replaced with a new version. This practice enhances app security and transparency by preventing unintended side effects and predicting state transitions. An immutable state also supports time-travel debugging, allowing developers to revert and inspect previous states, which is invaluable for troubleshooting.
Redux ensures that state changes are immutable, meaning the state is never modified directly but replaced with a new state.
// Action to increment the counter
store.dispatch('INCREMENT');
// The state is immutable and replaced by a new instance
print(store.state.counter); // Output: 1Performance Benefits
Redux improves app performance by preventing unnecessary widget rebuilds. When the state is updated in Redux, only the parts of the UI that depend on the changed state are re-rendered, optimizing resource usage and ensuring a smooth user experience. This selective rendering not only boosts efficiency but also leads to faster load times and a more responsive app.
Redux only updates the parts of the UI that depend on the changed state, preventing unnecessary widget rebuilds.
// Using StoreConnector to rebuild only the necessary widgets
StoreConnector<AppState, int>(
converter: (store) => store.state.counter,
builder: (context, counter) {
return Text('$counter');
},
);In this code:
State Centralization: The
AppStateclass represents the central state, and thestoreholds the entire app state.Immutability: The state is updated by dispatching actions, and a new
AppStatethe object is created each time.Performance Benefits:
StoreConnectorlistens to the specific state changes, ensuring only necessary widgets are rebuilt.
By adopting Redux in Flutter, developers can achieve a structured, scalable, and efficient approach to state management, aligning with best practices in software engineering.
Key Concepts of Redux in Flutter
Key Concepts of Redux in Flutter
Key Concepts of Redux in Flutter
Key Concepts of Redux in Flutter

When integrating Redux with Flutter, understanding the key concepts is crucial for effective state management:
Store: The store serves as the centralized repository for your app's state, making it easier to manage and track changes across the application. It holds the entire state tree, ensuring consistency and predictability.
Reducer: Reducers define how the state changes in response to actions. They are pure functions that take the current state and an action as input and return a new state. By keeping state transformations pure, Redux ensures that state management is predictable and maintainable.
Actions: Actions are payloads of information that send data from your application to the Redux store. These actions are the only source of information for the store, triggering state changes when dispatched.
Middleware: Middleware extends Redux's capabilities by enabling asynchronous operations like API calls and adding custom behavior to actions before they reach the reducers. This flexibility is essential for handling complex state management scenarios in Flutter.

When integrating Redux with Flutter, understanding the key concepts is crucial for effective state management:
Store: The store serves as the centralized repository for your app's state, making it easier to manage and track changes across the application. It holds the entire state tree, ensuring consistency and predictability.
Reducer: Reducers define how the state changes in response to actions. They are pure functions that take the current state and an action as input and return a new state. By keeping state transformations pure, Redux ensures that state management is predictable and maintainable.
Actions: Actions are payloads of information that send data from your application to the Redux store. These actions are the only source of information for the store, triggering state changes when dispatched.
Middleware: Middleware extends Redux's capabilities by enabling asynchronous operations like API calls and adding custom behavior to actions before they reach the reducers. This flexibility is essential for handling complex state management scenarios in Flutter.

When integrating Redux with Flutter, understanding the key concepts is crucial for effective state management:
Store: The store serves as the centralized repository for your app's state, making it easier to manage and track changes across the application. It holds the entire state tree, ensuring consistency and predictability.
Reducer: Reducers define how the state changes in response to actions. They are pure functions that take the current state and an action as input and return a new state. By keeping state transformations pure, Redux ensures that state management is predictable and maintainable.
Actions: Actions are payloads of information that send data from your application to the Redux store. These actions are the only source of information for the store, triggering state changes when dispatched.
Middleware: Middleware extends Redux's capabilities by enabling asynchronous operations like API calls and adding custom behavior to actions before they reach the reducers. This flexibility is essential for handling complex state management scenarios in Flutter.

When integrating Redux with Flutter, understanding the key concepts is crucial for effective state management:
Store: The store serves as the centralized repository for your app's state, making it easier to manage and track changes across the application. It holds the entire state tree, ensuring consistency and predictability.
Reducer: Reducers define how the state changes in response to actions. They are pure functions that take the current state and an action as input and return a new state. By keeping state transformations pure, Redux ensures that state management is predictable and maintainable.
Actions: Actions are payloads of information that send data from your application to the Redux store. These actions are the only source of information for the store, triggering state changes when dispatched.
Middleware: Middleware extends Redux's capabilities by enabling asynchronous operations like API calls and adding custom behavior to actions before they reach the reducers. This flexibility is essential for handling complex state management scenarios in Flutter.
Implementing Redux in Flutter
Implementing Redux in Flutter
Implementing Redux in Flutter
Implementing Redux in Flutter
Setting Up Redux in Flutter
To begin, you need to integrate Redux into your Flutter project. First, add the necessary dependencies in your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
flutter_redux: ^0.8.2
redux: ^4.0.0After updating your dependencies, import the required packages in your main.dart:
import 'package:flutter_redux/flutter_redux.dart';
import 'package:redux/redux.dart';Redux Components
Store: The central repository of your app’s state. It’s initialized with a reducer and an initial state.
final store = Store<AppState>(
appReducer,
initialState: AppState.initial(),
);Reducer: A pure function that takes the current state and an action, returning the new state.
AppState appReducer(AppState state, dynamic action) {
if (action is IncrementAction) {
return state.copyWith(counter: state.counter + 1);
}
return state;
}Middleware: Optional functions that run between actions being dispatched and the reducer processing them. For example, logging or handling asynchronous actions.
List<Middleware<AppState>> middleware = [
TypedMiddleware<AppState, IncrementAction>(_incrementMiddleware),
];Example Application: Fetching Data with Redux
Let’s create a simple app that fetches data from an API. Use an action to trigger the API call and handle the response in the reducer.
Action:
class FetchDataAction {}
class FetchDataSuccessAction {
final List<Data> data;
FetchDataSuccessAction(this.data);
}Reducer:
AppState appReducer(AppState state, dynamic action) {
if (action is FetchDataSuccessAction) {
return state.copyWith(data: action.data);
}
return state;
}With Redux, managing state becomes scalable and predictable, even in complex applications. This approach provides a robust foundation for efficient state management in Flutter, particularly in applications requiring complex state changes and side effects.
Setting Up Redux in Flutter
To begin, you need to integrate Redux into your Flutter project. First, add the necessary dependencies in your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
flutter_redux: ^0.8.2
redux: ^4.0.0After updating your dependencies, import the required packages in your main.dart:
import 'package:flutter_redux/flutter_redux.dart';
import 'package:redux/redux.dart';Redux Components
Store: The central repository of your app’s state. It’s initialized with a reducer and an initial state.
final store = Store<AppState>(
appReducer,
initialState: AppState.initial(),
);Reducer: A pure function that takes the current state and an action, returning the new state.
AppState appReducer(AppState state, dynamic action) {
if (action is IncrementAction) {
return state.copyWith(counter: state.counter + 1);
}
return state;
}Middleware: Optional functions that run between actions being dispatched and the reducer processing them. For example, logging or handling asynchronous actions.
List<Middleware<AppState>> middleware = [
TypedMiddleware<AppState, IncrementAction>(_incrementMiddleware),
];Example Application: Fetching Data with Redux
Let’s create a simple app that fetches data from an API. Use an action to trigger the API call and handle the response in the reducer.
Action:
class FetchDataAction {}
class FetchDataSuccessAction {
final List<Data> data;
FetchDataSuccessAction(this.data);
}Reducer:
AppState appReducer(AppState state, dynamic action) {
if (action is FetchDataSuccessAction) {
return state.copyWith(data: action.data);
}
return state;
}With Redux, managing state becomes scalable and predictable, even in complex applications. This approach provides a robust foundation for efficient state management in Flutter, particularly in applications requiring complex state changes and side effects.
Setting Up Redux in Flutter
To begin, you need to integrate Redux into your Flutter project. First, add the necessary dependencies in your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
flutter_redux: ^0.8.2
redux: ^4.0.0After updating your dependencies, import the required packages in your main.dart:
import 'package:flutter_redux/flutter_redux.dart';
import 'package:redux/redux.dart';Redux Components
Store: The central repository of your app’s state. It’s initialized with a reducer and an initial state.
final store = Store<AppState>(
appReducer,
initialState: AppState.initial(),
);Reducer: A pure function that takes the current state and an action, returning the new state.
AppState appReducer(AppState state, dynamic action) {
if (action is IncrementAction) {
return state.copyWith(counter: state.counter + 1);
}
return state;
}Middleware: Optional functions that run between actions being dispatched and the reducer processing them. For example, logging or handling asynchronous actions.
List<Middleware<AppState>> middleware = [
TypedMiddleware<AppState, IncrementAction>(_incrementMiddleware),
];Example Application: Fetching Data with Redux
Let’s create a simple app that fetches data from an API. Use an action to trigger the API call and handle the response in the reducer.
Action:
class FetchDataAction {}
class FetchDataSuccessAction {
final List<Data> data;
FetchDataSuccessAction(this.data);
}Reducer:
AppState appReducer(AppState state, dynamic action) {
if (action is FetchDataSuccessAction) {
return state.copyWith(data: action.data);
}
return state;
}With Redux, managing state becomes scalable and predictable, even in complex applications. This approach provides a robust foundation for efficient state management in Flutter, particularly in applications requiring complex state changes and side effects.
Setting Up Redux in Flutter
To begin, you need to integrate Redux into your Flutter project. First, add the necessary dependencies in your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
flutter_redux: ^0.8.2
redux: ^4.0.0After updating your dependencies, import the required packages in your main.dart:
import 'package:flutter_redux/flutter_redux.dart';
import 'package:redux/redux.dart';Redux Components
Store: The central repository of your app’s state. It’s initialized with a reducer and an initial state.
final store = Store<AppState>(
appReducer,
initialState: AppState.initial(),
);Reducer: A pure function that takes the current state and an action, returning the new state.
AppState appReducer(AppState state, dynamic action) {
if (action is IncrementAction) {
return state.copyWith(counter: state.counter + 1);
}
return state;
}Middleware: Optional functions that run between actions being dispatched and the reducer processing them. For example, logging or handling asynchronous actions.
List<Middleware<AppState>> middleware = [
TypedMiddleware<AppState, IncrementAction>(_incrementMiddleware),
];Example Application: Fetching Data with Redux
Let’s create a simple app that fetches data from an API. Use an action to trigger the API call and handle the response in the reducer.
Action:
class FetchDataAction {}
class FetchDataSuccessAction {
final List<Data> data;
FetchDataSuccessAction(this.data);
}Reducer:
AppState appReducer(AppState state, dynamic action) {
if (action is FetchDataSuccessAction) {
return state.copyWith(data: action.data);
}
return state;
}With Redux, managing state becomes scalable and predictable, even in complex applications. This approach provides a robust foundation for efficient state management in Flutter, particularly in applications requiring complex state changes and side effects.
Advanced Redux Concepts
Advanced Redux Concepts
Advanced Redux Concepts
Advanced Redux Concepts

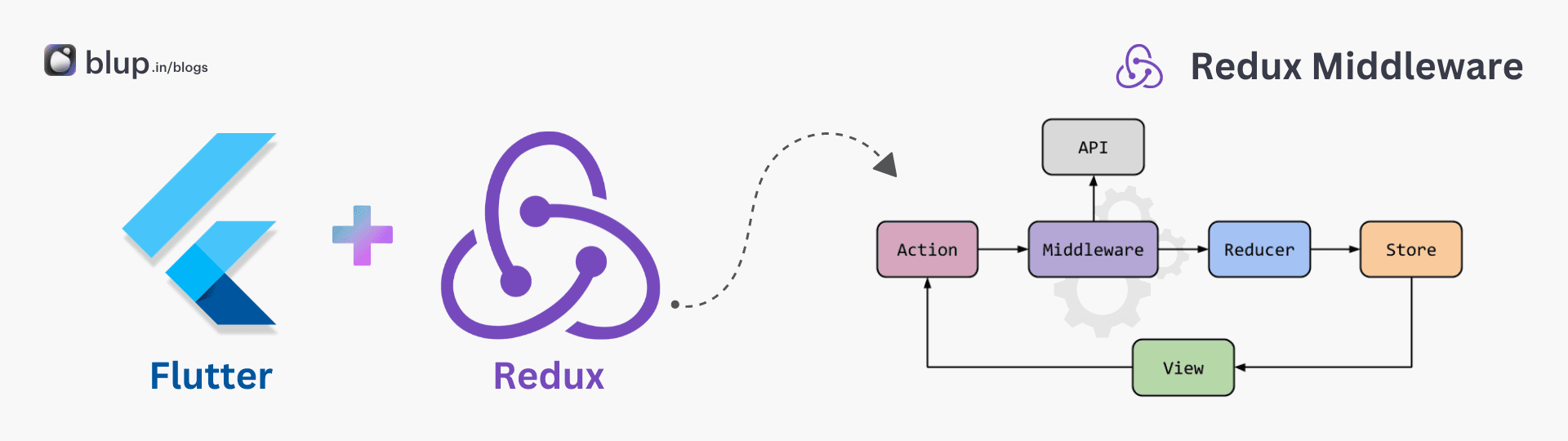
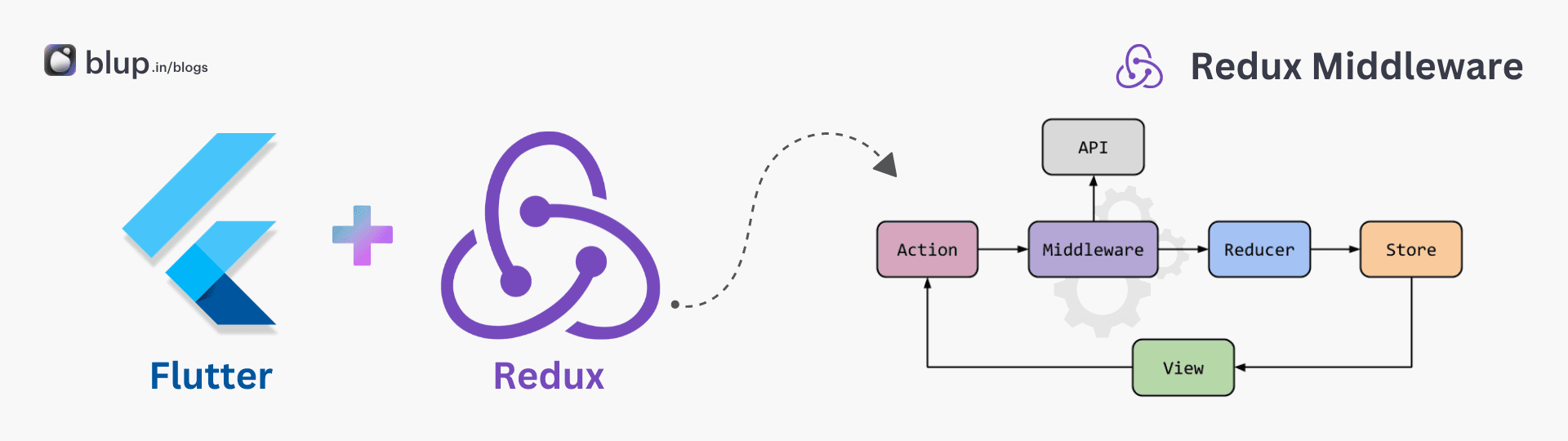
Redux Middleware
Middleware in Redux is essential for handling asynchronous actions and side effects. It intercepts dispatched actions before they reach the reducer, enabling operations like API calls or logging. For instance, using redux-thunk, you can perform asynchronous tasks as follows:
import 'package:redux/redux.dart';
import 'package:redux_thunk/redux_thunk.dart';
// Middleware example for fetching data
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
try {
final response = await get(Uri.parse('http://worldtimeapi.org/api/timezone/'));
final locations = jsonDecode(response.body);
final location = locations[Random().nextInt(locations.length)] as String;
final timeResponse = await get(Uri.parse('http://worldtimeapi.org/api/timezone/$location'));
final data = jsonDecode(timeResponse.body);
final dateTime = DateTime.parse(data['datetime']).add(Duration(hours: int.parse(data['utc_offset'].substring(1, 3))));
final time = DateFormat.jm().format(dateTime);
store.dispatch(FetchTimeAction(location, time));
} catch (e) {
print('Error fetching time: $e');
}
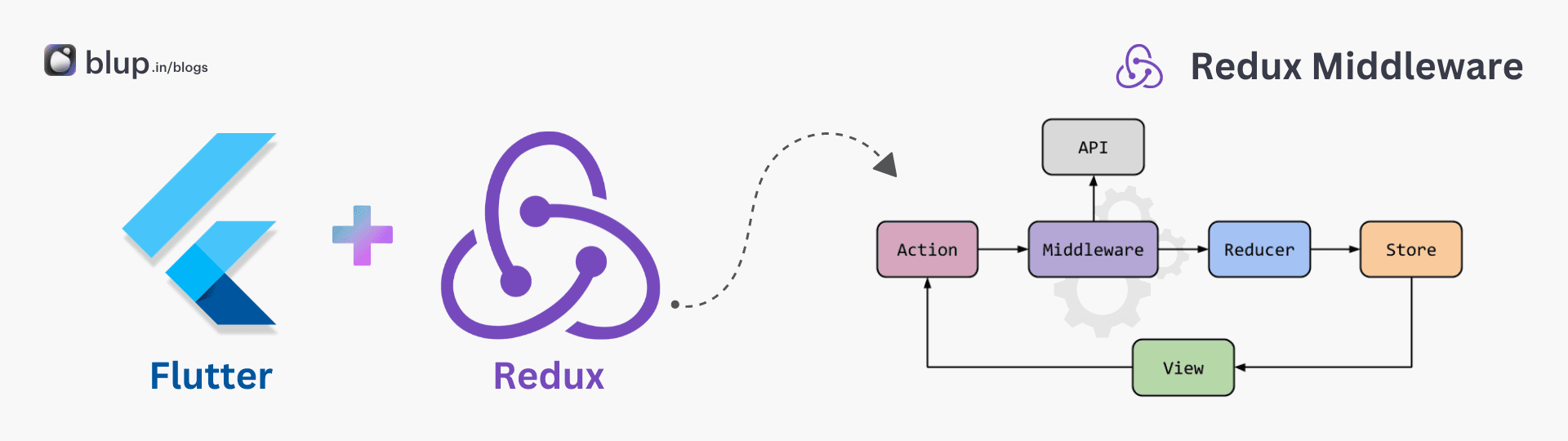
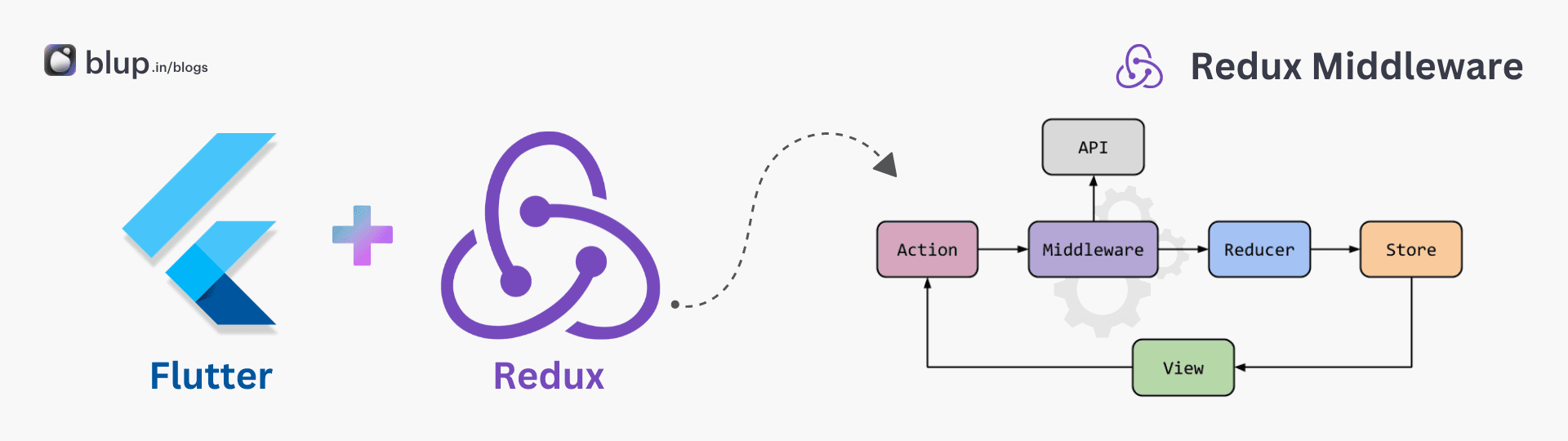
};State Management Flow
In Redux, the state management flow follows a predictable cycle:
Dispatch an Action: When an action is triggered, it’s dispatched to the Redux store.
Action Processed by Middleware: If middleware is used, the action is processed before being passed to the reducer.
State Update via Reducer: The reducer takes the action and the current state, returning a new state based on the action.
UI Update: The new state is then propagated throughout the app, triggering UI updates where needed.
Here’s how you might use a reducer and action to manage the state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = '', time = '00:00';
}
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState prevState, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return prevState;
}Example in Use: The StoreConnector widget listens for state changes and updates the UI accordingly:
StoreConnector<AppState, String>(
converter: (store) => store.state.time,
builder: (context, time) => Text(
'Current time: $time',
style: TextStyle(fontSize: 24),
),
);This flow ensures that state updates are managed efficiently and UI changes are consistent with the latest data.

Redux Middleware
Middleware in Redux is essential for handling asynchronous actions and side effects. It intercepts dispatched actions before they reach the reducer, enabling operations like API calls or logging. For instance, using redux-thunk, you can perform asynchronous tasks as follows:
import 'package:redux/redux.dart';
import 'package:redux_thunk/redux_thunk.dart';
// Middleware example for fetching data
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
try {
final response = await get(Uri.parse('http://worldtimeapi.org/api/timezone/'));
final locations = jsonDecode(response.body);
final location = locations[Random().nextInt(locations.length)] as String;
final timeResponse = await get(Uri.parse('http://worldtimeapi.org/api/timezone/$location'));
final data = jsonDecode(timeResponse.body);
final dateTime = DateTime.parse(data['datetime']).add(Duration(hours: int.parse(data['utc_offset'].substring(1, 3))));
final time = DateFormat.jm().format(dateTime);
store.dispatch(FetchTimeAction(location, time));
} catch (e) {
print('Error fetching time: $e');
}
};State Management Flow
In Redux, the state management flow follows a predictable cycle:
Dispatch an Action: When an action is triggered, it’s dispatched to the Redux store.
Action Processed by Middleware: If middleware is used, the action is processed before being passed to the reducer.
State Update via Reducer: The reducer takes the action and the current state, returning a new state based on the action.
UI Update: The new state is then propagated throughout the app, triggering UI updates where needed.
Here’s how you might use a reducer and action to manage the state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = '', time = '00:00';
}
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState prevState, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return prevState;
}Example in Use: The StoreConnector widget listens for state changes and updates the UI accordingly:
StoreConnector<AppState, String>(
converter: (store) => store.state.time,
builder: (context, time) => Text(
'Current time: $time',
style: TextStyle(fontSize: 24),
),
);This flow ensures that state updates are managed efficiently and UI changes are consistent with the latest data.

Redux Middleware
Middleware in Redux is essential for handling asynchronous actions and side effects. It intercepts dispatched actions before they reach the reducer, enabling operations like API calls or logging. For instance, using redux-thunk, you can perform asynchronous tasks as follows:
import 'package:redux/redux.dart';
import 'package:redux_thunk/redux_thunk.dart';
// Middleware example for fetching data
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
try {
final response = await get(Uri.parse('http://worldtimeapi.org/api/timezone/'));
final locations = jsonDecode(response.body);
final location = locations[Random().nextInt(locations.length)] as String;
final timeResponse = await get(Uri.parse('http://worldtimeapi.org/api/timezone/$location'));
final data = jsonDecode(timeResponse.body);
final dateTime = DateTime.parse(data['datetime']).add(Duration(hours: int.parse(data['utc_offset'].substring(1, 3))));
final time = DateFormat.jm().format(dateTime);
store.dispatch(FetchTimeAction(location, time));
} catch (e) {
print('Error fetching time: $e');
}
};State Management Flow
In Redux, the state management flow follows a predictable cycle:
Dispatch an Action: When an action is triggered, it’s dispatched to the Redux store.
Action Processed by Middleware: If middleware is used, the action is processed before being passed to the reducer.
State Update via Reducer: The reducer takes the action and the current state, returning a new state based on the action.
UI Update: The new state is then propagated throughout the app, triggering UI updates where needed.
Here’s how you might use a reducer and action to manage the state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = '', time = '00:00';
}
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState prevState, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return prevState;
}Example in Use: The StoreConnector widget listens for state changes and updates the UI accordingly:
StoreConnector<AppState, String>(
converter: (store) => store.state.time,
builder: (context, time) => Text(
'Current time: $time',
style: TextStyle(fontSize: 24),
),
);This flow ensures that state updates are managed efficiently and UI changes are consistent with the latest data.

Redux Middleware
Middleware in Redux is essential for handling asynchronous actions and side effects. It intercepts dispatched actions before they reach the reducer, enabling operations like API calls or logging. For instance, using redux-thunk, you can perform asynchronous tasks as follows:
import 'package:redux/redux.dart';
import 'package:redux_thunk/redux_thunk.dart';
// Middleware example for fetching data
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
try {
final response = await get(Uri.parse('http://worldtimeapi.org/api/timezone/'));
final locations = jsonDecode(response.body);
final location = locations[Random().nextInt(locations.length)] as String;
final timeResponse = await get(Uri.parse('http://worldtimeapi.org/api/timezone/$location'));
final data = jsonDecode(timeResponse.body);
final dateTime = DateTime.parse(data['datetime']).add(Duration(hours: int.parse(data['utc_offset'].substring(1, 3))));
final time = DateFormat.jm().format(dateTime);
store.dispatch(FetchTimeAction(location, time));
} catch (e) {
print('Error fetching time: $e');
}
};State Management Flow
In Redux, the state management flow follows a predictable cycle:
Dispatch an Action: When an action is triggered, it’s dispatched to the Redux store.
Action Processed by Middleware: If middleware is used, the action is processed before being passed to the reducer.
State Update via Reducer: The reducer takes the action and the current state, returning a new state based on the action.
UI Update: The new state is then propagated throughout the app, triggering UI updates where needed.
Here’s how you might use a reducer and action to manage the state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = '', time = '00:00';
}
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState prevState, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return prevState;
}Example in Use: The StoreConnector widget listens for state changes and updates the UI accordingly:
StoreConnector<AppState, String>(
converter: (store) => store.state.time,
builder: (context, time) => Text(
'Current time: $time',
style: TextStyle(fontSize: 24),
),
);This flow ensures that state updates are managed efficiently and UI changes are consistent with the latest data.
Redux in Action: Building a Demo App
Redux in Action: Building a Demo App
Redux in Action: Building a Demo App
Redux in Action: Building a Demo App
To showcase Redux in Flutter, let’s build a simple app that fetches and displays the current time from an external API. This example highlights key Redux components: StoreProvider, StoreConnector, and the reducer.
1. Setting Up Redux
Begin by creating a new Flutter project and adding Redux dependencies to your pubspec.yaml file. Install flutter_redux, redux_thunk, and http packages for state management and asynchronous operations.
2. Define the State
Create an AppState class to manage the application's state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = "", time = "00:00";
}3. Implement Actions and Reducer
Define an action to fetch time and a reducer to handle state changes:
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState state, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return state;
}4. Set Up Middleware
Use redux_thunk for async operations, such as fetching data from an API:
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
// Fetch time logic
};5. Build the UI
Wrap your app in StoreProvider to provide the Redux store, and use StoreConnector to connect your widgets to the Redux store:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StoreProvider(
store: store,
child: MaterialApp(
home: MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Redux Demo')),
body: Column(
children: [
StoreConnector<AppState, AppState>(
converter: (store) => store.state,
builder: (context, state) {
return Text('The time in ${state.location} is ${state.time}');
},
),
StoreConnector<AppState, Function()>(
converter: (store) => () => store.dispatch(fetchTime),
builder: (context, fetchTime) {
return ElevatedButton(
onPressed: fetchTime,
child: Text('Fetch Time'),
);
},
),
],
),
);
}
}To showcase Redux in Flutter, let’s build a simple app that fetches and displays the current time from an external API. This example highlights key Redux components: StoreProvider, StoreConnector, and the reducer.
1. Setting Up Redux
Begin by creating a new Flutter project and adding Redux dependencies to your pubspec.yaml file. Install flutter_redux, redux_thunk, and http packages for state management and asynchronous operations.
2. Define the State
Create an AppState class to manage the application's state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = "", time = "00:00";
}3. Implement Actions and Reducer
Define an action to fetch time and a reducer to handle state changes:
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState state, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return state;
}4. Set Up Middleware
Use redux_thunk for async operations, such as fetching data from an API:
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
// Fetch time logic
};5. Build the UI
Wrap your app in StoreProvider to provide the Redux store, and use StoreConnector to connect your widgets to the Redux store:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StoreProvider(
store: store,
child: MaterialApp(
home: MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Redux Demo')),
body: Column(
children: [
StoreConnector<AppState, AppState>(
converter: (store) => store.state,
builder: (context, state) {
return Text('The time in ${state.location} is ${state.time}');
},
),
StoreConnector<AppState, Function()>(
converter: (store) => () => store.dispatch(fetchTime),
builder: (context, fetchTime) {
return ElevatedButton(
onPressed: fetchTime,
child: Text('Fetch Time'),
);
},
),
],
),
);
}
}To showcase Redux in Flutter, let’s build a simple app that fetches and displays the current time from an external API. This example highlights key Redux components: StoreProvider, StoreConnector, and the reducer.
1. Setting Up Redux
Begin by creating a new Flutter project and adding Redux dependencies to your pubspec.yaml file. Install flutter_redux, redux_thunk, and http packages for state management and asynchronous operations.
2. Define the State
Create an AppState class to manage the application's state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = "", time = "00:00";
}3. Implement Actions and Reducer
Define an action to fetch time and a reducer to handle state changes:
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState state, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return state;
}4. Set Up Middleware
Use redux_thunk for async operations, such as fetching data from an API:
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
// Fetch time logic
};5. Build the UI
Wrap your app in StoreProvider to provide the Redux store, and use StoreConnector to connect your widgets to the Redux store:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StoreProvider(
store: store,
child: MaterialApp(
home: MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Redux Demo')),
body: Column(
children: [
StoreConnector<AppState, AppState>(
converter: (store) => store.state,
builder: (context, state) {
return Text('The time in ${state.location} is ${state.time}');
},
),
StoreConnector<AppState, Function()>(
converter: (store) => () => store.dispatch(fetchTime),
builder: (context, fetchTime) {
return ElevatedButton(
onPressed: fetchTime,
child: Text('Fetch Time'),
);
},
),
],
),
);
}
}To showcase Redux in Flutter, let’s build a simple app that fetches and displays the current time from an external API. This example highlights key Redux components: StoreProvider, StoreConnector, and the reducer.
1. Setting Up Redux
Begin by creating a new Flutter project and adding Redux dependencies to your pubspec.yaml file. Install flutter_redux, redux_thunk, and http packages for state management and asynchronous operations.
2. Define the State
Create an AppState class to manage the application's state:
class AppState {
final String location;
final String time;
AppState(this.location, this.time);
AppState.initialState() : location = "", time = "00:00";
}3. Implement Actions and Reducer
Define an action to fetch time and a reducer to handle state changes:
class FetchTimeAction {
final String location;
final String time;
FetchTimeAction(this.location, this.time);
}
AppState reducer(AppState state, dynamic action) {
if (action is FetchTimeAction) {
return AppState(action.location, action.time);
}
return state;
}4. Set Up Middleware
Use redux_thunk for async operations, such as fetching data from an API:
ThunkAction<AppState> fetchTime = (Store<AppState> store) async {
// Fetch time logic
};5. Build the UI
Wrap your app in StoreProvider to provide the Redux store, and use StoreConnector to connect your widgets to the Redux store:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StoreProvider(
store: store,
child: MaterialApp(
home: MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Redux Demo')),
body: Column(
children: [
StoreConnector<AppState, AppState>(
converter: (store) => store.state,
builder: (context, state) {
return Text('The time in ${state.location} is ${state.time}');
},
),
StoreConnector<AppState, Function()>(
converter: (store) => () => store.dispatch(fetchTime),
builder: (context, fetchTime) {
return ElevatedButton(
onPressed: fetchTime,
child: Text('Fetch Time'),
);
},
),
],
),
);
}
}Optimizing State Management with Redux
Optimizing State Management with Redux
Optimizing State Management with Redux
Optimizing State Management with Redux
Redux offers several key benefits that significantly enhance state management in Flutter applications:
Immutability: Redux enforces immutability, meaning the state cannot be altered directly. Instead, any updates are made by creating a new state object. This approach simplifies debugging and ensures that state changes are predictable and traceable, reducing unexpected behavior and making it easier to track changes across the application.
Single Source of Truth: By centralizing the application state in a single Redux store, all data is managed from one place. This eliminates the need for complex data passing between widgets, streamlining data access and modifications. Consequently, widgets only interact with the Redux store, leading to cleaner, more maintainable code.
Performance Improvements: Redux optimizes performance by using a unidirectional data flow, which minimizes unnecessary widget rebuilds. State updates trigger only the specific parts of the UI that need to change, rather than rebuilding the entire widget tree. This selective rendering helps maintain smooth and responsive user interfaces.

Redux offers several key benefits that significantly enhance state management in Flutter applications:
Immutability: Redux enforces immutability, meaning the state cannot be altered directly. Instead, any updates are made by creating a new state object. This approach simplifies debugging and ensures that state changes are predictable and traceable, reducing unexpected behavior and making it easier to track changes across the application.
Single Source of Truth: By centralizing the application state in a single Redux store, all data is managed from one place. This eliminates the need for complex data passing between widgets, streamlining data access and modifications. Consequently, widgets only interact with the Redux store, leading to cleaner, more maintainable code.
Performance Improvements: Redux optimizes performance by using a unidirectional data flow, which minimizes unnecessary widget rebuilds. State updates trigger only the specific parts of the UI that need to change, rather than rebuilding the entire widget tree. This selective rendering helps maintain smooth and responsive user interfaces.

Redux offers several key benefits that significantly enhance state management in Flutter applications:
Immutability: Redux enforces immutability, meaning the state cannot be altered directly. Instead, any updates are made by creating a new state object. This approach simplifies debugging and ensures that state changes are predictable and traceable, reducing unexpected behavior and making it easier to track changes across the application.
Single Source of Truth: By centralizing the application state in a single Redux store, all data is managed from one place. This eliminates the need for complex data passing between widgets, streamlining data access and modifications. Consequently, widgets only interact with the Redux store, leading to cleaner, more maintainable code.
Performance Improvements: Redux optimizes performance by using a unidirectional data flow, which minimizes unnecessary widget rebuilds. State updates trigger only the specific parts of the UI that need to change, rather than rebuilding the entire widget tree. This selective rendering helps maintain smooth and responsive user interfaces.

Redux offers several key benefits that significantly enhance state management in Flutter applications:
Immutability: Redux enforces immutability, meaning the state cannot be altered directly. Instead, any updates are made by creating a new state object. This approach simplifies debugging and ensures that state changes are predictable and traceable, reducing unexpected behavior and making it easier to track changes across the application.
Single Source of Truth: By centralizing the application state in a single Redux store, all data is managed from one place. This eliminates the need for complex data passing between widgets, streamlining data access and modifications. Consequently, widgets only interact with the Redux store, leading to cleaner, more maintainable code.
Performance Improvements: Redux optimizes performance by using a unidirectional data flow, which minimizes unnecessary widget rebuilds. State updates trigger only the specific parts of the UI that need to change, rather than rebuilding the entire widget tree. This selective rendering helps maintain smooth and responsive user interfaces.

Conclusion
Conclusion
Conclusion
Conclusion
Implementing Redux in your Flutter applications brings substantial benefits for state management, particularly in larger projects. By leveraging Redux, you ensure that your application’s state is handled efficiently and predictably. Key advantages include:
Immutability: Redux enforces immutability, making state changes transparent and predictable.
Single Source of Truth: With Redux, your application's state is centralized, reducing complexity and improving debugging.
Performance Improvements: Redux helps optimize performance by minimizing unnecessary widget rebuilds and making state changes more manageable.
For those interested in further exploring state management and enhancing their Flutter apps, check out our comprehensive resources on Flutter here.
To connect with a community of developers and get support for your Flutter projects, join the Blup Community today. Discover how Blup’s low-code solutions can streamline your development process and make state management in Flutter even more efficient.
Implementing Redux in your Flutter applications brings substantial benefits for state management, particularly in larger projects. By leveraging Redux, you ensure that your application’s state is handled efficiently and predictably. Key advantages include:
Immutability: Redux enforces immutability, making state changes transparent and predictable.
Single Source of Truth: With Redux, your application's state is centralized, reducing complexity and improving debugging.
Performance Improvements: Redux helps optimize performance by minimizing unnecessary widget rebuilds and making state changes more manageable.
For those interested in further exploring state management and enhancing their Flutter apps, check out our comprehensive resources on Flutter here.
To connect with a community of developers and get support for your Flutter projects, join the Blup Community today. Discover how Blup’s low-code solutions can streamline your development process and make state management in Flutter even more efficient.
Implementing Redux in your Flutter applications brings substantial benefits for state management, particularly in larger projects. By leveraging Redux, you ensure that your application’s state is handled efficiently and predictably. Key advantages include:
Immutability: Redux enforces immutability, making state changes transparent and predictable.
Single Source of Truth: With Redux, your application's state is centralized, reducing complexity and improving debugging.
Performance Improvements: Redux helps optimize performance by minimizing unnecessary widget rebuilds and making state changes more manageable.
For those interested in further exploring state management and enhancing their Flutter apps, check out our comprehensive resources on Flutter here.
To connect with a community of developers and get support for your Flutter projects, join the Blup Community today. Discover how Blup’s low-code solutions can streamline your development process and make state management in Flutter even more efficient.
Implementing Redux in your Flutter applications brings substantial benefits for state management, particularly in larger projects. By leveraging Redux, you ensure that your application’s state is handled efficiently and predictably. Key advantages include:
Immutability: Redux enforces immutability, making state changes transparent and predictable.
Single Source of Truth: With Redux, your application's state is centralized, reducing complexity and improving debugging.
Performance Improvements: Redux helps optimize performance by minimizing unnecessary widget rebuilds and making state changes more manageable.
For those interested in further exploring state management and enhancing their Flutter apps, check out our comprehensive resources on Flutter here.
To connect with a community of developers and get support for your Flutter projects, join the Blup Community today. Discover how Blup’s low-code solutions can streamline your development process and make state management in Flutter even more efficient.
Table of content
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.