Using Figma with Flutter: A Designer's Guide


Introduction
Introduction
Introduction
Introduction
Integrating Figma with Flutter can revolutionize your design and development workflow, ensuring a seamless transition from conceptual design to functional application. This guide aims to help designers harness the full potential of Figma's design tools and features, optimizing them for Flutter app development.
Our goal is to provide a comprehensive guide that enables designers to effectively use Figma for creating Flutter apps. By understanding the integration process and best practices, designers can ensure design consistency, improve collaboration with developers, and accelerate the app development process.
Integrating Figma with Flutter can revolutionize your design and development workflow, ensuring a seamless transition from conceptual design to functional application. This guide aims to help designers harness the full potential of Figma's design tools and features, optimizing them for Flutter app development.
Our goal is to provide a comprehensive guide that enables designers to effectively use Figma for creating Flutter apps. By understanding the integration process and best practices, designers can ensure design consistency, improve collaboration with developers, and accelerate the app development process.
Integrating Figma with Flutter can revolutionize your design and development workflow, ensuring a seamless transition from conceptual design to functional application. This guide aims to help designers harness the full potential of Figma's design tools and features, optimizing them for Flutter app development.
Our goal is to provide a comprehensive guide that enables designers to effectively use Figma for creating Flutter apps. By understanding the integration process and best practices, designers can ensure design consistency, improve collaboration with developers, and accelerate the app development process.
Integrating Figma with Flutter can revolutionize your design and development workflow, ensuring a seamless transition from conceptual design to functional application. This guide aims to help designers harness the full potential of Figma's design tools and features, optimizing them for Flutter app development.
Our goal is to provide a comprehensive guide that enables designers to effectively use Figma for creating Flutter apps. By understanding the integration process and best practices, designers can ensure design consistency, improve collaboration with developers, and accelerate the app development process.
Understanding Figma and Flutter
Understanding Figma and Flutter
Understanding Figma and Flutter
Understanding Figma and Flutter

Figma Overview
Introduction to Figma: Figma is a powerful, web-based collaborative interface design tool known for its intuitive user experience and robust prototyping capabilities. It allows designers to create, share, and iterate on designs in real-time with team members, making it an ideal tool for collaborative projects.
Benefits: Figma's advantages include real-time collaboration, cloud-based file storage, and robust prototyping features. These features make it easier for teams to work together on UI/UX designs and prototypes, ensuring everyone is on the same page. Additionally, Figma's component libraries and design systems help maintain consistency across projects, which is crucial for large-scale app development.
Flutter Framework
Introduction to Flutter: Flutter, developed by Google, is an open-source framework for building cross-platform mobile applications. It offers a single codebase to create apps for iOS, Android, and other platforms, which significantly reduces development time and effort.
Integration Potential: Integrating Figma with Flutter enhances design-to-code workflows, allowing for a smoother transition from design mockups to actual app development. This ensures design consistency and reduces development time. The visual aspects created in Figma can be directly translated into Flutter code, making the development process more efficient and less error-prone.

Figma Overview
Introduction to Figma: Figma is a powerful, web-based collaborative interface design tool known for its intuitive user experience and robust prototyping capabilities. It allows designers to create, share, and iterate on designs in real-time with team members, making it an ideal tool for collaborative projects.
Benefits: Figma's advantages include real-time collaboration, cloud-based file storage, and robust prototyping features. These features make it easier for teams to work together on UI/UX designs and prototypes, ensuring everyone is on the same page. Additionally, Figma's component libraries and design systems help maintain consistency across projects, which is crucial for large-scale app development.
Flutter Framework
Introduction to Flutter: Flutter, developed by Google, is an open-source framework for building cross-platform mobile applications. It offers a single codebase to create apps for iOS, Android, and other platforms, which significantly reduces development time and effort.
Integration Potential: Integrating Figma with Flutter enhances design-to-code workflows, allowing for a smoother transition from design mockups to actual app development. This ensures design consistency and reduces development time. The visual aspects created in Figma can be directly translated into Flutter code, making the development process more efficient and less error-prone.

Figma Overview
Introduction to Figma: Figma is a powerful, web-based collaborative interface design tool known for its intuitive user experience and robust prototyping capabilities. It allows designers to create, share, and iterate on designs in real-time with team members, making it an ideal tool for collaborative projects.
Benefits: Figma's advantages include real-time collaboration, cloud-based file storage, and robust prototyping features. These features make it easier for teams to work together on UI/UX designs and prototypes, ensuring everyone is on the same page. Additionally, Figma's component libraries and design systems help maintain consistency across projects, which is crucial for large-scale app development.
Flutter Framework
Introduction to Flutter: Flutter, developed by Google, is an open-source framework for building cross-platform mobile applications. It offers a single codebase to create apps for iOS, Android, and other platforms, which significantly reduces development time and effort.
Integration Potential: Integrating Figma with Flutter enhances design-to-code workflows, allowing for a smoother transition from design mockups to actual app development. This ensures design consistency and reduces development time. The visual aspects created in Figma can be directly translated into Flutter code, making the development process more efficient and less error-prone.

Figma Overview
Introduction to Figma: Figma is a powerful, web-based collaborative interface design tool known for its intuitive user experience and robust prototyping capabilities. It allows designers to create, share, and iterate on designs in real-time with team members, making it an ideal tool for collaborative projects.
Benefits: Figma's advantages include real-time collaboration, cloud-based file storage, and robust prototyping features. These features make it easier for teams to work together on UI/UX designs and prototypes, ensuring everyone is on the same page. Additionally, Figma's component libraries and design systems help maintain consistency across projects, which is crucial for large-scale app development.
Flutter Framework
Introduction to Flutter: Flutter, developed by Google, is an open-source framework for building cross-platform mobile applications. It offers a single codebase to create apps for iOS, Android, and other platforms, which significantly reduces development time and effort.
Integration Potential: Integrating Figma with Flutter enhances design-to-code workflows, allowing for a smoother transition from design mockups to actual app development. This ensures design consistency and reduces development time. The visual aspects created in Figma can be directly translated into Flutter code, making the development process more efficient and less error-prone.
Designing Interfaces in Figma for Flutter
Designing Interfaces in Figma for Flutter
Designing Interfaces in Figma for Flutter
Designing Interfaces in Figma for Flutter
Best Practices for UI Design
Design Guidelines: Apply Flutter-specific design guidelines within Figma to ensure your designs are optimized for Flutter’s capabilities. This includes using Material Design components and adhering to Flutter’s design principles, which emphasize simplicity, flexibility, and a natural look and feel.
Component Libraries: Utilize Figma's component libraries to create reusable UI elements. This not only saves time but also maintains consistency throughout the app. By using Figma's powerful component features, you can ensure that any changes made to a component are reflected across all instances of that component, streamlining updates and ensuring uniformity.
Prototyping Features
Interactive Prototypes: Create interactive prototypes in Figma to simulate app interactions and user flows. This helps in visualizing the user experience and identifying potential issues early on. Interactive prototypes can demonstrate how the app will behave, making it easier to gather feedback and make necessary adjustments before development begins.
Feedback Loop: Use Figma's collaboration features to gather feedback from stakeholders and developers. Real-time comments and version history in Figma streamline the feedback process, ensuring that all changes are documented and agreed upon. This collaborative approach helps in aligning the team’s vision and making informed design decisions.
Best Practices for UI Design
Design Guidelines: Apply Flutter-specific design guidelines within Figma to ensure your designs are optimized for Flutter’s capabilities. This includes using Material Design components and adhering to Flutter’s design principles, which emphasize simplicity, flexibility, and a natural look and feel.
Component Libraries: Utilize Figma's component libraries to create reusable UI elements. This not only saves time but also maintains consistency throughout the app. By using Figma's powerful component features, you can ensure that any changes made to a component are reflected across all instances of that component, streamlining updates and ensuring uniformity.
Prototyping Features
Interactive Prototypes: Create interactive prototypes in Figma to simulate app interactions and user flows. This helps in visualizing the user experience and identifying potential issues early on. Interactive prototypes can demonstrate how the app will behave, making it easier to gather feedback and make necessary adjustments before development begins.
Feedback Loop: Use Figma's collaboration features to gather feedback from stakeholders and developers. Real-time comments and version history in Figma streamline the feedback process, ensuring that all changes are documented and agreed upon. This collaborative approach helps in aligning the team’s vision and making informed design decisions.
Best Practices for UI Design
Design Guidelines: Apply Flutter-specific design guidelines within Figma to ensure your designs are optimized for Flutter’s capabilities. This includes using Material Design components and adhering to Flutter’s design principles, which emphasize simplicity, flexibility, and a natural look and feel.
Component Libraries: Utilize Figma's component libraries to create reusable UI elements. This not only saves time but also maintains consistency throughout the app. By using Figma's powerful component features, you can ensure that any changes made to a component are reflected across all instances of that component, streamlining updates and ensuring uniformity.
Prototyping Features
Interactive Prototypes: Create interactive prototypes in Figma to simulate app interactions and user flows. This helps in visualizing the user experience and identifying potential issues early on. Interactive prototypes can demonstrate how the app will behave, making it easier to gather feedback and make necessary adjustments before development begins.
Feedback Loop: Use Figma's collaboration features to gather feedback from stakeholders and developers. Real-time comments and version history in Figma streamline the feedback process, ensuring that all changes are documented and agreed upon. This collaborative approach helps in aligning the team’s vision and making informed design decisions.
Best Practices for UI Design
Design Guidelines: Apply Flutter-specific design guidelines within Figma to ensure your designs are optimized for Flutter’s capabilities. This includes using Material Design components and adhering to Flutter’s design principles, which emphasize simplicity, flexibility, and a natural look and feel.
Component Libraries: Utilize Figma's component libraries to create reusable UI elements. This not only saves time but also maintains consistency throughout the app. By using Figma's powerful component features, you can ensure that any changes made to a component are reflected across all instances of that component, streamlining updates and ensuring uniformity.
Prototyping Features
Interactive Prototypes: Create interactive prototypes in Figma to simulate app interactions and user flows. This helps in visualizing the user experience and identifying potential issues early on. Interactive prototypes can demonstrate how the app will behave, making it easier to gather feedback and make necessary adjustments before development begins.
Feedback Loop: Use Figma's collaboration features to gather feedback from stakeholders and developers. Real-time comments and version history in Figma streamline the feedback process, ensuring that all changes are documented and agreed upon. This collaborative approach helps in aligning the team’s vision and making informed design decisions.
Exporting Designs from Figma to Flutter
Exporting Designs from Figma to Flutter
Exporting Designs from Figma to Flutter
Exporting Designs from Figma to Flutter

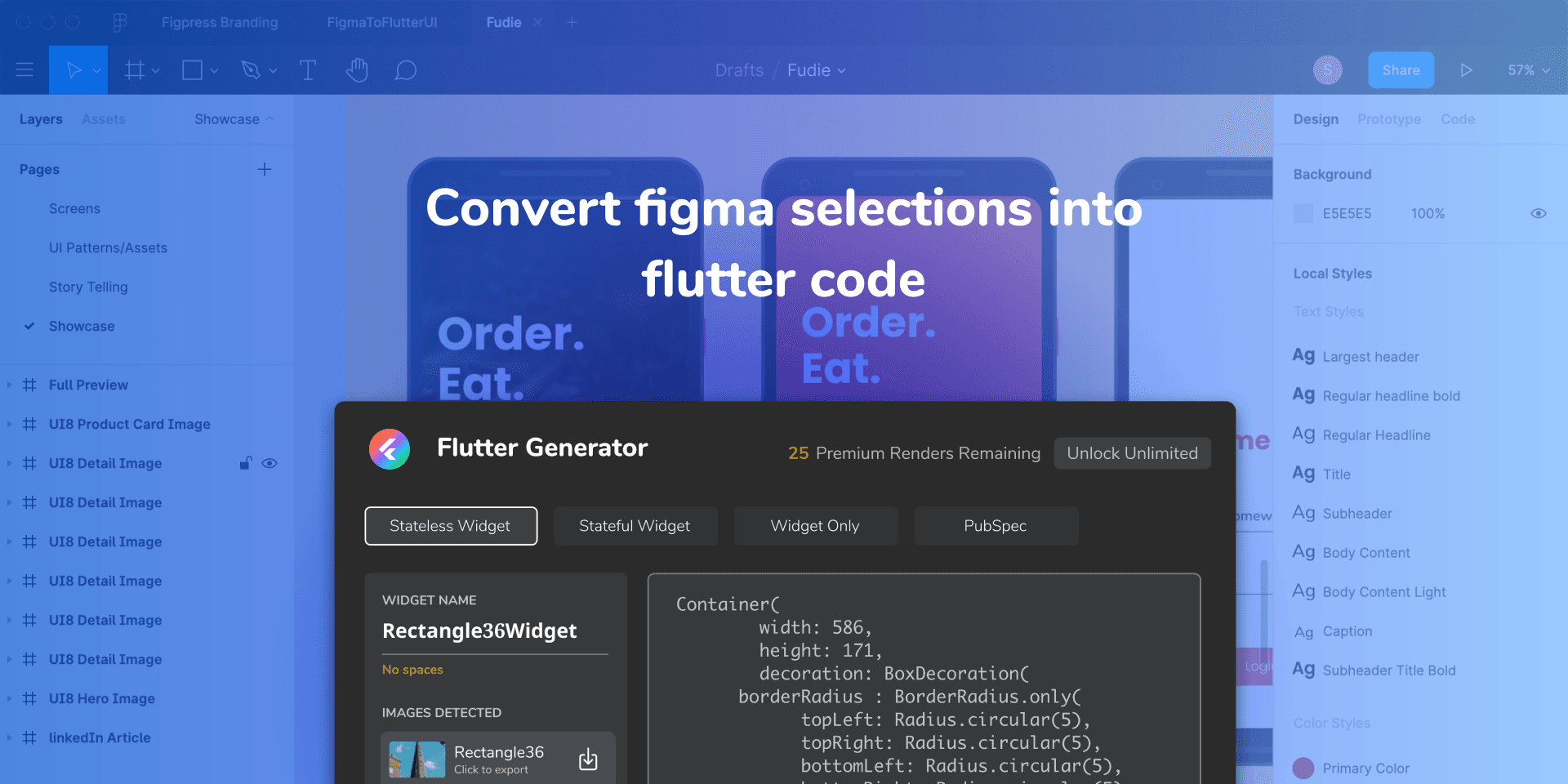
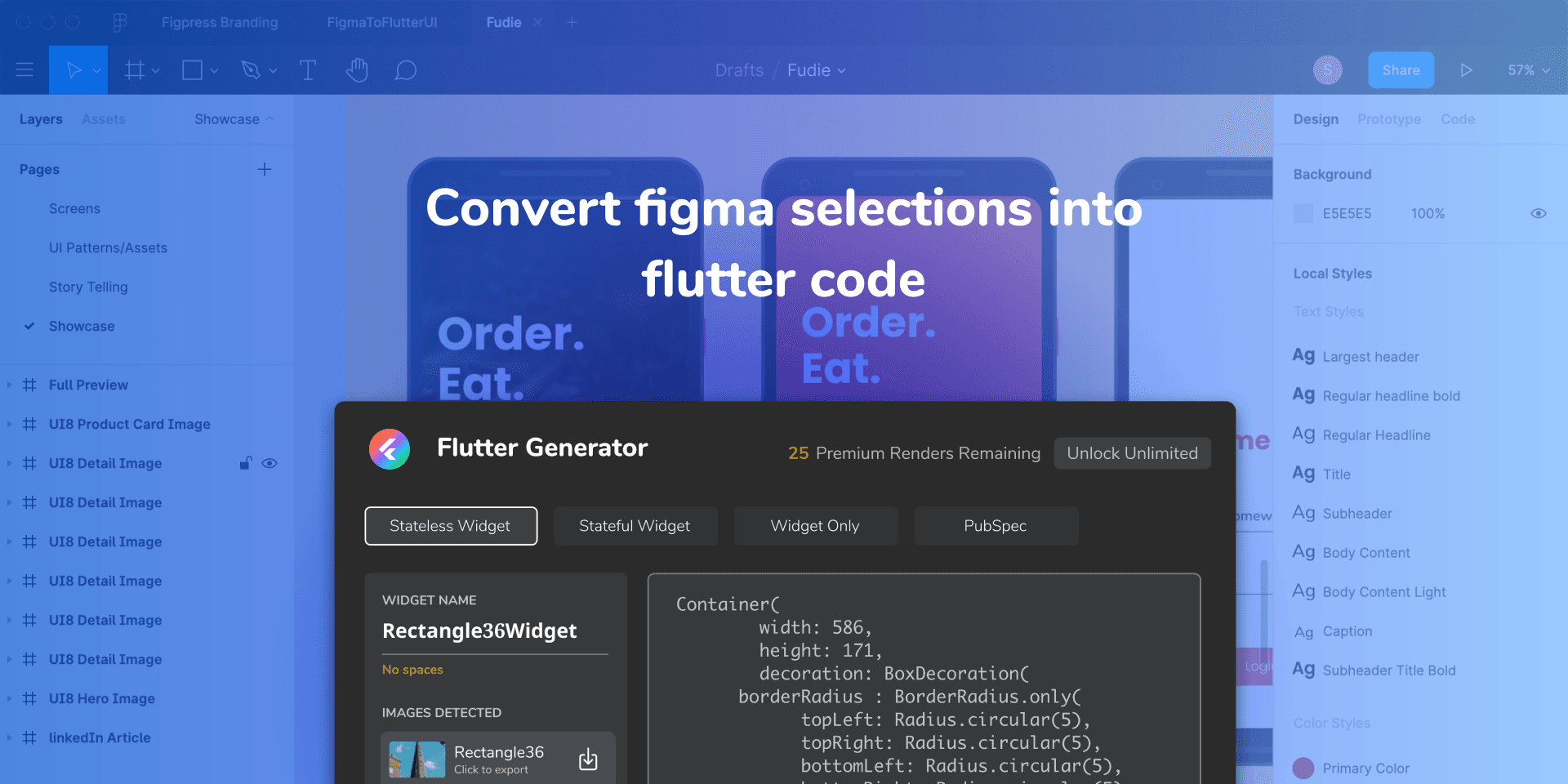
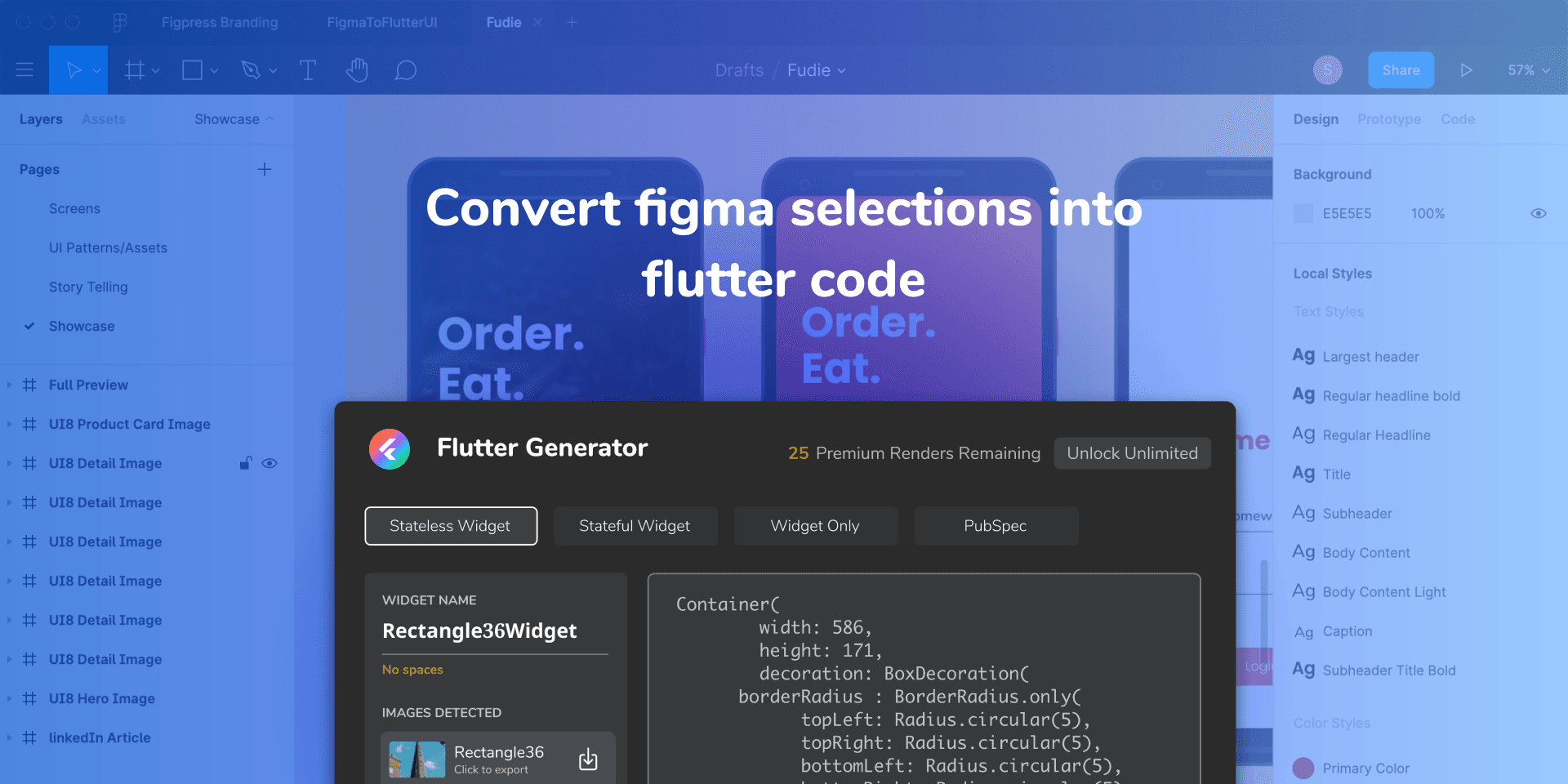
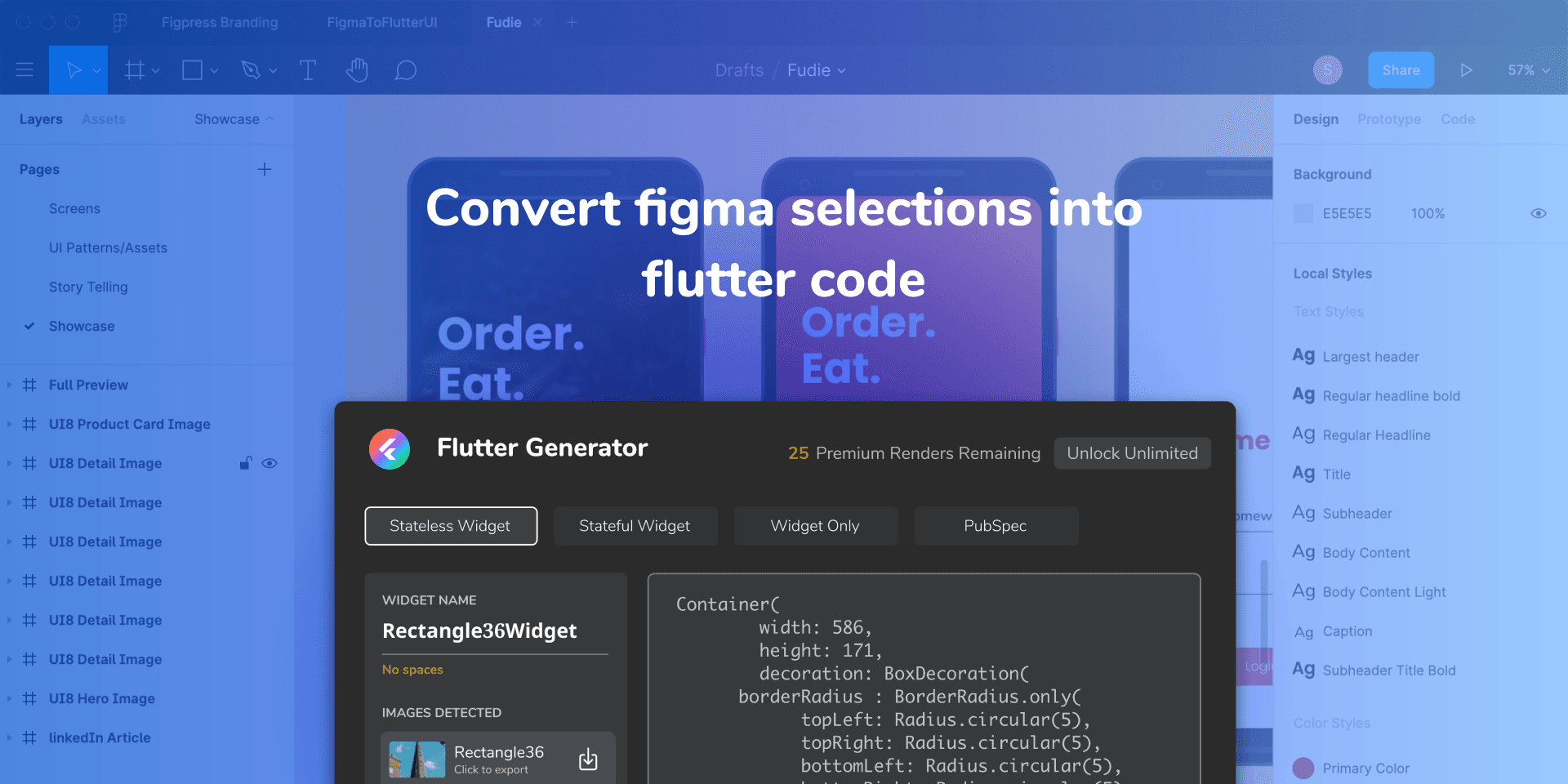
Generating Code in Figma
Design to Code Workflow: Exporting Flutter-compatible code snippets from Figma designs can significantly speed up the development process. Tools like the Figma to Flutter plugin can help convert your Figma designs into Flutter code, reducing the manual effort required to translate visual designs into functional code.
Plugins and Integrations: There are several plugins and integrations available that facilitate the design-to-code transition. These tools help bridge the gap between design and development, ensuring that the visual elements are accurately translated into code. Popular plugins include the Figma to Flutter plugin, which automates the generation of Flutter widgets from Figma designs, and Supernova, which provides a comprehensive design-to-code workflow.

Generating Code in Figma
Design to Code Workflow: Exporting Flutter-compatible code snippets from Figma designs can significantly speed up the development process. Tools like the Figma to Flutter plugin can help convert your Figma designs into Flutter code, reducing the manual effort required to translate visual designs into functional code.
Plugins and Integrations: There are several plugins and integrations available that facilitate the design-to-code transition. These tools help bridge the gap between design and development, ensuring that the visual elements are accurately translated into code. Popular plugins include the Figma to Flutter plugin, which automates the generation of Flutter widgets from Figma designs, and Supernova, which provides a comprehensive design-to-code workflow.

Generating Code in Figma
Design to Code Workflow: Exporting Flutter-compatible code snippets from Figma designs can significantly speed up the development process. Tools like the Figma to Flutter plugin can help convert your Figma designs into Flutter code, reducing the manual effort required to translate visual designs into functional code.
Plugins and Integrations: There are several plugins and integrations available that facilitate the design-to-code transition. These tools help bridge the gap between design and development, ensuring that the visual elements are accurately translated into code. Popular plugins include the Figma to Flutter plugin, which automates the generation of Flutter widgets from Figma designs, and Supernova, which provides a comprehensive design-to-code workflow.

Generating Code in Figma
Design to Code Workflow: Exporting Flutter-compatible code snippets from Figma designs can significantly speed up the development process. Tools like the Figma to Flutter plugin can help convert your Figma designs into Flutter code, reducing the manual effort required to translate visual designs into functional code.
Plugins and Integrations: There are several plugins and integrations available that facilitate the design-to-code transition. These tools help bridge the gap between design and development, ensuring that the visual elements are accurately translated into code. Popular plugins include the Figma to Flutter plugin, which automates the generation of Flutter widgets from Figma designs, and Supernova, which provides a comprehensive design-to-code workflow.
Optimizing Design Assets for Flutter
Optimizing Design Assets for Flutter
Optimizing Design Assets for Flutter
Optimizing Design Assets for Flutter
Asset Management
Image Optimization: Optimize images and graphics for Flutter apps to ensure they load quickly and efficiently. This includes compressing images and choosing the right formats. Tools like TinyPNG and ImageOptim can help reduce the file size of images without compromising quality.
Vector Assets: Use vector-based assets whenever possible, as they are scalable and maintain high resolution across different devices. Figma supports exporting SVG files, which are ideal for Flutter. SVGs are lightweight and ensure that your designs look sharp on any screen size.
Asset Management
Image Optimization: Optimize images and graphics for Flutter apps to ensure they load quickly and efficiently. This includes compressing images and choosing the right formats. Tools like TinyPNG and ImageOptim can help reduce the file size of images without compromising quality.
Vector Assets: Use vector-based assets whenever possible, as they are scalable and maintain high resolution across different devices. Figma supports exporting SVG files, which are ideal for Flutter. SVGs are lightweight and ensure that your designs look sharp on any screen size.
Asset Management
Image Optimization: Optimize images and graphics for Flutter apps to ensure they load quickly and efficiently. This includes compressing images and choosing the right formats. Tools like TinyPNG and ImageOptim can help reduce the file size of images without compromising quality.
Vector Assets: Use vector-based assets whenever possible, as they are scalable and maintain high resolution across different devices. Figma supports exporting SVG files, which are ideal for Flutter. SVGs are lightweight and ensure that your designs look sharp on any screen size.
Asset Management
Image Optimization: Optimize images and graphics for Flutter apps to ensure they load quickly and efficiently. This includes compressing images and choosing the right formats. Tools like TinyPNG and ImageOptim can help reduce the file size of images without compromising quality.
Vector Assets: Use vector-based assets whenever possible, as they are scalable and maintain high resolution across different devices. Figma supports exporting SVG files, which are ideal for Flutter. SVGs are lightweight and ensure that your designs look sharp on any screen size.
Collaborating Between Designers and Developers
Collaborating Between Designers and Developers
Collaborating Between Designers and Developers
Collaborating Between Designers and Developers
Bridging the Gap
Communication Strategies: Effective communication between designers using Figma and developers working with Flutter is crucial. Regular meetings, shared documentation, and collaborative tools can help bridge the gap. Using platforms like Slack or Microsoft Teams for communication and project management tools like Jira or Trello can facilitate smooth collaboration.
Version Control: Managing design iterations and updates seamlessly between Figma and Flutter projects is essential. Utilize version control systems to track changes and ensure everyone is working on the latest version. Tools like Git can be used for version control, while Figma’s version history feature allows designers to track changes and revert to previous versions if necessary.
Advanced Techniques and Tips
Animation and Motion Design
Flutter Animation: Creating animations and motion designs in Figma can enhance the user experience. Integrate these animations into Flutter apps using tools like Rive or the Flutter Animation Library. Animations can make the app more engaging and provide feedback to users, improving the overall user experience.
Microinteractions: Enhance user experience through microinteractions designed in Figma. These small, interactive elements can make your app more engaging and intuitive. Examples of microinteractions include button hover states, loading indicators, and form validation messages. Designing these in Figma allows you to visualize and refine them before implementation.
Bridging the Gap
Communication Strategies: Effective communication between designers using Figma and developers working with Flutter is crucial. Regular meetings, shared documentation, and collaborative tools can help bridge the gap. Using platforms like Slack or Microsoft Teams for communication and project management tools like Jira or Trello can facilitate smooth collaboration.
Version Control: Managing design iterations and updates seamlessly between Figma and Flutter projects is essential. Utilize version control systems to track changes and ensure everyone is working on the latest version. Tools like Git can be used for version control, while Figma’s version history feature allows designers to track changes and revert to previous versions if necessary.
Advanced Techniques and Tips
Animation and Motion Design
Flutter Animation: Creating animations and motion designs in Figma can enhance the user experience. Integrate these animations into Flutter apps using tools like Rive or the Flutter Animation Library. Animations can make the app more engaging and provide feedback to users, improving the overall user experience.
Microinteractions: Enhance user experience through microinteractions designed in Figma. These small, interactive elements can make your app more engaging and intuitive. Examples of microinteractions include button hover states, loading indicators, and form validation messages. Designing these in Figma allows you to visualize and refine them before implementation.
Bridging the Gap
Communication Strategies: Effective communication between designers using Figma and developers working with Flutter is crucial. Regular meetings, shared documentation, and collaborative tools can help bridge the gap. Using platforms like Slack or Microsoft Teams for communication and project management tools like Jira or Trello can facilitate smooth collaboration.
Version Control: Managing design iterations and updates seamlessly between Figma and Flutter projects is essential. Utilize version control systems to track changes and ensure everyone is working on the latest version. Tools like Git can be used for version control, while Figma’s version history feature allows designers to track changes and revert to previous versions if necessary.
Advanced Techniques and Tips
Animation and Motion Design
Flutter Animation: Creating animations and motion designs in Figma can enhance the user experience. Integrate these animations into Flutter apps using tools like Rive or the Flutter Animation Library. Animations can make the app more engaging and provide feedback to users, improving the overall user experience.
Microinteractions: Enhance user experience through microinteractions designed in Figma. These small, interactive elements can make your app more engaging and intuitive. Examples of microinteractions include button hover states, loading indicators, and form validation messages. Designing these in Figma allows you to visualize and refine them before implementation.
Bridging the Gap
Communication Strategies: Effective communication between designers using Figma and developers working with Flutter is crucial. Regular meetings, shared documentation, and collaborative tools can help bridge the gap. Using platforms like Slack or Microsoft Teams for communication and project management tools like Jira or Trello can facilitate smooth collaboration.
Version Control: Managing design iterations and updates seamlessly between Figma and Flutter projects is essential. Utilize version control systems to track changes and ensure everyone is working on the latest version. Tools like Git can be used for version control, while Figma’s version history feature allows designers to track changes and revert to previous versions if necessary.
Advanced Techniques and Tips
Animation and Motion Design
Flutter Animation: Creating animations and motion designs in Figma can enhance the user experience. Integrate these animations into Flutter apps using tools like Rive or the Flutter Animation Library. Animations can make the app more engaging and provide feedback to users, improving the overall user experience.
Microinteractions: Enhance user experience through microinteractions designed in Figma. These small, interactive elements can make your app more engaging and intuitive. Examples of microinteractions include button hover states, loading indicators, and form validation messages. Designing these in Figma allows you to visualize and refine them before implementation.
Case Studies and Examples
Case Studies and Examples
Case Studies and Examples
Case Studies and Examples
Case Study 1: Trucker Link
Design Challenges: Address design challenges using Figma and Flutter integration. Discuss how specific issues were resolved through effective collaboration and design-to-code workflows. For instance, a complex navigation flow might be simplified by using Figma's interactive prototypes to test different approaches.
Implementation: Explain how design decisions in Figma translated into functional Flutter components, highlighting the efficiency and consistency achieved. Provide examples of specific UI elements or features that benefited from the integration.
Case Study 2: Kode Blue
Complex Interfaces: Handle complex UI/UX requirements through Figma and Flutter collaboration. Showcase how intricate designs were effectively implemented in the app. Discuss any challenges faced during the design and development process and how they were overcome.
Success Metrics: Present measurable outcomes and user feedback post-app deployment, demonstrating the impact of integrating Figma with Flutter. Metrics might include improved user engagement, faster development times, or positive feedback from users.
Case Study 1: Trucker Link
Design Challenges: Address design challenges using Figma and Flutter integration. Discuss how specific issues were resolved through effective collaboration and design-to-code workflows. For instance, a complex navigation flow might be simplified by using Figma's interactive prototypes to test different approaches.
Implementation: Explain how design decisions in Figma translated into functional Flutter components, highlighting the efficiency and consistency achieved. Provide examples of specific UI elements or features that benefited from the integration.
Case Study 2: Kode Blue
Complex Interfaces: Handle complex UI/UX requirements through Figma and Flutter collaboration. Showcase how intricate designs were effectively implemented in the app. Discuss any challenges faced during the design and development process and how they were overcome.
Success Metrics: Present measurable outcomes and user feedback post-app deployment, demonstrating the impact of integrating Figma with Flutter. Metrics might include improved user engagement, faster development times, or positive feedback from users.
Case Study 1: Trucker Link
Design Challenges: Address design challenges using Figma and Flutter integration. Discuss how specific issues were resolved through effective collaboration and design-to-code workflows. For instance, a complex navigation flow might be simplified by using Figma's interactive prototypes to test different approaches.
Implementation: Explain how design decisions in Figma translated into functional Flutter components, highlighting the efficiency and consistency achieved. Provide examples of specific UI elements or features that benefited from the integration.
Case Study 2: Kode Blue
Complex Interfaces: Handle complex UI/UX requirements through Figma and Flutter collaboration. Showcase how intricate designs were effectively implemented in the app. Discuss any challenges faced during the design and development process and how they were overcome.
Success Metrics: Present measurable outcomes and user feedback post-app deployment, demonstrating the impact of integrating Figma with Flutter. Metrics might include improved user engagement, faster development times, or positive feedback from users.
Case Study 1: Trucker Link
Design Challenges: Address design challenges using Figma and Flutter integration. Discuss how specific issues were resolved through effective collaboration and design-to-code workflows. For instance, a complex navigation flow might be simplified by using Figma's interactive prototypes to test different approaches.
Implementation: Explain how design decisions in Figma translated into functional Flutter components, highlighting the efficiency and consistency achieved. Provide examples of specific UI elements or features that benefited from the integration.
Case Study 2: Kode Blue
Complex Interfaces: Handle complex UI/UX requirements through Figma and Flutter collaboration. Showcase how intricate designs were effectively implemented in the app. Discuss any challenges faced during the design and development process and how they were overcome.
Success Metrics: Present measurable outcomes and user feedback post-app deployment, demonstrating the impact of integrating Figma with Flutter. Metrics might include improved user engagement, faster development times, or positive feedback from users.
Future Trends and Innovations
Future Trends and Innovations
Future Trends and Innovations
Future Trends and Innovations
Emerging Trends
Design Systems: Integrate design systems between Figma and Flutter for scalable app development. This ensures a cohesive design language and simplifies updates across multiple projects. Design systems standardize components, typography, color palettes, and other design elements, making it easier to maintain consistency as the project grows.
AR/VR Integration: Explore the potential for AR/VR design tools integration with Flutter. As these technologies advance, they offer exciting opportunities for creating immersive experiences. While still in its early stages, the integration of AR/VR with Flutter and Figma could revolutionize how we design and interact with mobile apps.
Emerging Trends
Design Systems: Integrate design systems between Figma and Flutter for scalable app development. This ensures a cohesive design language and simplifies updates across multiple projects. Design systems standardize components, typography, color palettes, and other design elements, making it easier to maintain consistency as the project grows.
AR/VR Integration: Explore the potential for AR/VR design tools integration with Flutter. As these technologies advance, they offer exciting opportunities for creating immersive experiences. While still in its early stages, the integration of AR/VR with Flutter and Figma could revolutionize how we design and interact with mobile apps.
Emerging Trends
Design Systems: Integrate design systems between Figma and Flutter for scalable app development. This ensures a cohesive design language and simplifies updates across multiple projects. Design systems standardize components, typography, color palettes, and other design elements, making it easier to maintain consistency as the project grows.
AR/VR Integration: Explore the potential for AR/VR design tools integration with Flutter. As these technologies advance, they offer exciting opportunities for creating immersive experiences. While still in its early stages, the integration of AR/VR with Flutter and Figma could revolutionize how we design and interact with mobile apps.
Emerging Trends
Design Systems: Integrate design systems between Figma and Flutter for scalable app development. This ensures a cohesive design language and simplifies updates across multiple projects. Design systems standardize components, typography, color palettes, and other design elements, making it easier to maintain consistency as the project grows.
AR/VR Integration: Explore the potential for AR/VR design tools integration with Flutter. As these technologies advance, they offer exciting opportunities for creating immersive experiences. While still in its early stages, the integration of AR/VR with Flutter and Figma could revolutionize how we design and interact with mobile apps.
Conclusion
Conclusion
Conclusion
Conclusion
Integrating Figma with Flutter offers numerous benefits, including improved design consistency, faster development cycles, and enhanced collaboration between designers and developers. By following best practices and leveraging the right tools, designers can create high-quality, efficient designs that seamlessly transition into functional Flutter apps.
Simplify your workflow with Blup, the ultimate low-code, Flutter-based app builder! Develop stunning apps visually and efficiently. 🚀
Download Blup now and elevate your design game: Blup App Builder
Encourage designers to leverage design-to-code workflows and stay updated with the latest innovations in app development. By mastering Figma and Flutter integration, designers can significantly enhance their productivity and the quality of their work.
Next Steps: Explore advanced Figma features and continue enhancing your Flutter app design skills. Join the community of designers and developers pushing the boundaries of mobile app development.
Integrating Figma with Flutter offers numerous benefits, including improved design consistency, faster development cycles, and enhanced collaboration between designers and developers. By following best practices and leveraging the right tools, designers can create high-quality, efficient designs that seamlessly transition into functional Flutter apps.
Simplify your workflow with Blup, the ultimate low-code, Flutter-based app builder! Develop stunning apps visually and efficiently. 🚀
Download Blup now and elevate your design game: Blup App Builder
Encourage designers to leverage design-to-code workflows and stay updated with the latest innovations in app development. By mastering Figma and Flutter integration, designers can significantly enhance their productivity and the quality of their work.
Next Steps: Explore advanced Figma features and continue enhancing your Flutter app design skills. Join the community of designers and developers pushing the boundaries of mobile app development.
Integrating Figma with Flutter offers numerous benefits, including improved design consistency, faster development cycles, and enhanced collaboration between designers and developers. By following best practices and leveraging the right tools, designers can create high-quality, efficient designs that seamlessly transition into functional Flutter apps.
Simplify your workflow with Blup, the ultimate low-code, Flutter-based app builder! Develop stunning apps visually and efficiently. 🚀
Download Blup now and elevate your design game: Blup App Builder
Encourage designers to leverage design-to-code workflows and stay updated with the latest innovations in app development. By mastering Figma and Flutter integration, designers can significantly enhance their productivity and the quality of their work.
Next Steps: Explore advanced Figma features and continue enhancing your Flutter app design skills. Join the community of designers and developers pushing the boundaries of mobile app development.
Integrating Figma with Flutter offers numerous benefits, including improved design consistency, faster development cycles, and enhanced collaboration between designers and developers. By following best practices and leveraging the right tools, designers can create high-quality, efficient designs that seamlessly transition into functional Flutter apps.
Simplify your workflow with Blup, the ultimate low-code, Flutter-based app builder! Develop stunning apps visually and efficiently. 🚀
Download Blup now and elevate your design game: Blup App Builder
Encourage designers to leverage design-to-code workflows and stay updated with the latest innovations in app development. By mastering Figma and Flutter integration, designers can significantly enhance their productivity and the quality of their work.
Next Steps: Explore advanced Figma features and continue enhancing your Flutter app design skills. Join the community of designers and developers pushing the boundaries of mobile app development.
Table of content
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.