Flutter State Management: Choosing the Right Approach


Unleashing the Power of Flutter
Unleashing the Power of Flutter
Unleashing the Power of Flutter
Unleashing the Power of Flutter
Welcome to the world of Flutter, where Flutter app development reaches new highs. Flutter, with its dynamic and user-friendly features, transforms the way popular Flutter apps are created and experienced. Whether you're a seasoned developer or a newbie, the strong framework laid out by Flutter lets you build beautiful, powerful, and efficient Flutter apps for both iOS and Android easily.
By adopting Flutter, you can easily unleash your creativity and see your example Flutter apps come alive. These are pre-built widgets that emanate from a rich set, which helps to give birth to beautiful Flutter apps and customizable user interfaces. In addition, real-time changes can be made in the code, and the result can be seen thereupon with hot reload. This feature increases the speed of the development process; therefore, the application can be iterated and refined.
However, Flutter is not only about the visual aspect. It also does great at performance. The highly optimized engine for this framework ensures smooth animations and fluid user interactions, meaning renowned Flutter apps are guaranteed. Built using the reactive programming model, the apps constructed react straightaway to user input in many instances.
This piece of reading is going to help you step into the world of Flutter and explain further how it has been assisting in developing lively and user-friendly mobile apps. Whether a developer wants to boost his skills or a business has to come up with an outstanding application, Flutter is such a tool that assures success for both. Welcome, and let us unleash the power of Flutter.
Welcome to the world of Flutter, where Flutter app development reaches new highs. Flutter, with its dynamic and user-friendly features, transforms the way popular Flutter apps are created and experienced. Whether you're a seasoned developer or a newbie, the strong framework laid out by Flutter lets you build beautiful, powerful, and efficient Flutter apps for both iOS and Android easily.
By adopting Flutter, you can easily unleash your creativity and see your example Flutter apps come alive. These are pre-built widgets that emanate from a rich set, which helps to give birth to beautiful Flutter apps and customizable user interfaces. In addition, real-time changes can be made in the code, and the result can be seen thereupon with hot reload. This feature increases the speed of the development process; therefore, the application can be iterated and refined.
However, Flutter is not only about the visual aspect. It also does great at performance. The highly optimized engine for this framework ensures smooth animations and fluid user interactions, meaning renowned Flutter apps are guaranteed. Built using the reactive programming model, the apps constructed react straightaway to user input in many instances.
This piece of reading is going to help you step into the world of Flutter and explain further how it has been assisting in developing lively and user-friendly mobile apps. Whether a developer wants to boost his skills or a business has to come up with an outstanding application, Flutter is such a tool that assures success for both. Welcome, and let us unleash the power of Flutter.
Welcome to the world of Flutter, where Flutter app development reaches new highs. Flutter, with its dynamic and user-friendly features, transforms the way popular Flutter apps are created and experienced. Whether you're a seasoned developer or a newbie, the strong framework laid out by Flutter lets you build beautiful, powerful, and efficient Flutter apps for both iOS and Android easily.
By adopting Flutter, you can easily unleash your creativity and see your example Flutter apps come alive. These are pre-built widgets that emanate from a rich set, which helps to give birth to beautiful Flutter apps and customizable user interfaces. In addition, real-time changes can be made in the code, and the result can be seen thereupon with hot reload. This feature increases the speed of the development process; therefore, the application can be iterated and refined.
However, Flutter is not only about the visual aspect. It also does great at performance. The highly optimized engine for this framework ensures smooth animations and fluid user interactions, meaning renowned Flutter apps are guaranteed. Built using the reactive programming model, the apps constructed react straightaway to user input in many instances.
This piece of reading is going to help you step into the world of Flutter and explain further how it has been assisting in developing lively and user-friendly mobile apps. Whether a developer wants to boost his skills or a business has to come up with an outstanding application, Flutter is such a tool that assures success for both. Welcome, and let us unleash the power of Flutter.
Welcome to the world of Flutter, where Flutter app development reaches new highs. Flutter, with its dynamic and user-friendly features, transforms the way popular Flutter apps are created and experienced. Whether you're a seasoned developer or a newbie, the strong framework laid out by Flutter lets you build beautiful, powerful, and efficient Flutter apps for both iOS and Android easily.
By adopting Flutter, you can easily unleash your creativity and see your example Flutter apps come alive. These are pre-built widgets that emanate from a rich set, which helps to give birth to beautiful Flutter apps and customizable user interfaces. In addition, real-time changes can be made in the code, and the result can be seen thereupon with hot reload. This feature increases the speed of the development process; therefore, the application can be iterated and refined.
However, Flutter is not only about the visual aspect. It also does great at performance. The highly optimized engine for this framework ensures smooth animations and fluid user interactions, meaning renowned Flutter apps are guaranteed. Built using the reactive programming model, the apps constructed react straightaway to user input in many instances.
This piece of reading is going to help you step into the world of Flutter and explain further how it has been assisting in developing lively and user-friendly mobile apps. Whether a developer wants to boost his skills or a business has to come up with an outstanding application, Flutter is such a tool that assures success for both. Welcome, and let us unleash the power of Flutter.
Advantages of using Flutter for mobile app development
Advantages of using Flutter for mobile app development
Advantages of using Flutter for mobile app development
Advantages of using Flutter for mobile app development
Flutter is a powerful and highly versatile framework, lodging a lofty number of benefits for developing different mobile applications. One of the most important benefits of using Flutter is its cross-platform potential. It enables developers to develop high-quality iOS and Android applications with a single code base. It saves time and resources spent maintaining different operating systems by having a separate code base for each of them.
The second-biggest benefit of using Flutter is high performance. Because Flutter is developed by using the Dart programming language for the underlying framework and an optimized rendering engine, Flutter apps are very responsive and support slick experiences, available in the Play Store. With Flutter, rendering is direct to the canvas and does not go through the platform widgets, enabling it to borrow some very high-performing attributes.
Another huge plus point of Flutter is that it is open source and has a very active community. The framework is continuously being updated with an increasingly rich ecosystem of plugins and libraries. All of this community support can be leveraged by developers to pour new features and functionalities into their applications at a rapid rate, thereby reducing time-to-development and time-to-market.
Flutter is a powerful and highly versatile framework, lodging a lofty number of benefits for developing different mobile applications. One of the most important benefits of using Flutter is its cross-platform potential. It enables developers to develop high-quality iOS and Android applications with a single code base. It saves time and resources spent maintaining different operating systems by having a separate code base for each of them.
The second-biggest benefit of using Flutter is high performance. Because Flutter is developed by using the Dart programming language for the underlying framework and an optimized rendering engine, Flutter apps are very responsive and support slick experiences, available in the Play Store. With Flutter, rendering is direct to the canvas and does not go through the platform widgets, enabling it to borrow some very high-performing attributes.
Another huge plus point of Flutter is that it is open source and has a very active community. The framework is continuously being updated with an increasingly rich ecosystem of plugins and libraries. All of this community support can be leveraged by developers to pour new features and functionalities into their applications at a rapid rate, thereby reducing time-to-development and time-to-market.
Flutter is a powerful and highly versatile framework, lodging a lofty number of benefits for developing different mobile applications. One of the most important benefits of using Flutter is its cross-platform potential. It enables developers to develop high-quality iOS and Android applications with a single code base. It saves time and resources spent maintaining different operating systems by having a separate code base for each of them.
The second-biggest benefit of using Flutter is high performance. Because Flutter is developed by using the Dart programming language for the underlying framework and an optimized rendering engine, Flutter apps are very responsive and support slick experiences, available in the Play Store. With Flutter, rendering is direct to the canvas and does not go through the platform widgets, enabling it to borrow some very high-performing attributes.
Another huge plus point of Flutter is that it is open source and has a very active community. The framework is continuously being updated with an increasingly rich ecosystem of plugins and libraries. All of this community support can be leveraged by developers to pour new features and functionalities into their applications at a rapid rate, thereby reducing time-to-development and time-to-market.
Flutter is a powerful and highly versatile framework, lodging a lofty number of benefits for developing different mobile applications. One of the most important benefits of using Flutter is its cross-platform potential. It enables developers to develop high-quality iOS and Android applications with a single code base. It saves time and resources spent maintaining different operating systems by having a separate code base for each of them.
The second-biggest benefit of using Flutter is high performance. Because Flutter is developed by using the Dart programming language for the underlying framework and an optimized rendering engine, Flutter apps are very responsive and support slick experiences, available in the Play Store. With Flutter, rendering is direct to the canvas and does not go through the platform widgets, enabling it to borrow some very high-performing attributes.
Another huge plus point of Flutter is that it is open source and has a very active community. The framework is continuously being updated with an increasingly rich ecosystem of plugins and libraries. All of this community support can be leveraged by developers to pour new features and functionalities into their applications at a rapid rate, thereby reducing time-to-development and time-to-market.
Key features of Flutter
Key features of Flutter
Key features of Flutter
Key features of Flutter
One of the most unique features that makes Flutter stand apart is its capability for hot reload. This allows the developer to edit their Flutter app codebase and view updates in real time without the need to restart the app constantly, improving the workflow by a lot and speeding up the iteration of trying new features or designs.
Another key feature of Flutter would be the range of more than a few dozen totally customizable widgets. In other words, the widget-based architecture of Flutter provides developers with a full library of customizable UI components, ranging from simple elements such as buttons and text fields to complex widgets such as carousels and navigation drawers. They allow developers to build very nice and quite handsome user interfaces fast, without creating everything from ground level.
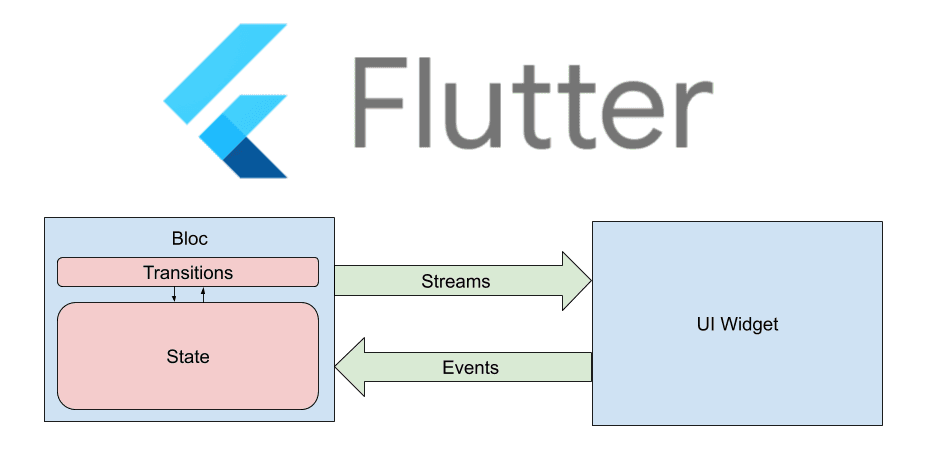
Another strong feature of Flutter is its reactive programming model. Using a reactive approach, Flutter apps will react to user inputs and state changes eventually, ensuring that users get responses to their requests promptly. This will also help in easier handling of complex states in Flutter apps, thereby helping developers build scalable applications easily, which are maintainable at ease.
One of the most unique features that makes Flutter stand apart is its capability for hot reload. This allows the developer to edit their Flutter app codebase and view updates in real time without the need to restart the app constantly, improving the workflow by a lot and speeding up the iteration of trying new features or designs.
Another key feature of Flutter would be the range of more than a few dozen totally customizable widgets. In other words, the widget-based architecture of Flutter provides developers with a full library of customizable UI components, ranging from simple elements such as buttons and text fields to complex widgets such as carousels and navigation drawers. They allow developers to build very nice and quite handsome user interfaces fast, without creating everything from ground level.
Another strong feature of Flutter is its reactive programming model. Using a reactive approach, Flutter apps will react to user inputs and state changes eventually, ensuring that users get responses to their requests promptly. This will also help in easier handling of complex states in Flutter apps, thereby helping developers build scalable applications easily, which are maintainable at ease.
One of the most unique features that makes Flutter stand apart is its capability for hot reload. This allows the developer to edit their Flutter app codebase and view updates in real time without the need to restart the app constantly, improving the workflow by a lot and speeding up the iteration of trying new features or designs.
Another key feature of Flutter would be the range of more than a few dozen totally customizable widgets. In other words, the widget-based architecture of Flutter provides developers with a full library of customizable UI components, ranging from simple elements such as buttons and text fields to complex widgets such as carousels and navigation drawers. They allow developers to build very nice and quite handsome user interfaces fast, without creating everything from ground level.
Another strong feature of Flutter is its reactive programming model. Using a reactive approach, Flutter apps will react to user inputs and state changes eventually, ensuring that users get responses to their requests promptly. This will also help in easier handling of complex states in Flutter apps, thereby helping developers build scalable applications easily, which are maintainable at ease.
One of the most unique features that makes Flutter stand apart is its capability for hot reload. This allows the developer to edit their Flutter app codebase and view updates in real time without the need to restart the app constantly, improving the workflow by a lot and speeding up the iteration of trying new features or designs.
Another key feature of Flutter would be the range of more than a few dozen totally customizable widgets. In other words, the widget-based architecture of Flutter provides developers with a full library of customizable UI components, ranging from simple elements such as buttons and text fields to complex widgets such as carousels and navigation drawers. They allow developers to build very nice and quite handsome user interfaces fast, without creating everything from ground level.
Another strong feature of Flutter is its reactive programming model. Using a reactive approach, Flutter apps will react to user inputs and state changes eventually, ensuring that users get responses to their requests promptly. This will also help in easier handling of complex states in Flutter apps, thereby helping developers build scalable applications easily, which are maintainable at ease.
Getting started with Flutter
Getting started with Flutter
Getting started with Flutter
Getting started with Flutter
Getting started with Flutter is relatively easy since the framework has all the setup processes well documented and user-friendly. In this regard, some of the steps include the installation of the Flutter SDK, which is supported under Windows, macOS, and Linux. Upon installation of the SDK, one can set the development environment with popular IDEs such as Android Studio, Visual Studio Code, and IntelliJ IDEA.
After setting up the development environment, one can start looking through the extensive documentation Flutter offers, from simple through to advanced. The documentation contains step-by-step guides, sample codes, and best practices ready to help any newbie or old-timer in this field get on board with it.
Perhaps one of the best ways to be introduced to Flutter is by creating a simple "Hello, World!" app. This should be done through setting up a new Flutter project, authoring necessary Dart code, and running this code on an emulator or physical device. Not only does this first exercise familiarize developers with the Flutter development workflow, but it also lays a firm foundation for more complex applications.
Getting started with Flutter is relatively easy since the framework has all the setup processes well documented and user-friendly. In this regard, some of the steps include the installation of the Flutter SDK, which is supported under Windows, macOS, and Linux. Upon installation of the SDK, one can set the development environment with popular IDEs such as Android Studio, Visual Studio Code, and IntelliJ IDEA.
After setting up the development environment, one can start looking through the extensive documentation Flutter offers, from simple through to advanced. The documentation contains step-by-step guides, sample codes, and best practices ready to help any newbie or old-timer in this field get on board with it.
Perhaps one of the best ways to be introduced to Flutter is by creating a simple "Hello, World!" app. This should be done through setting up a new Flutter project, authoring necessary Dart code, and running this code on an emulator or physical device. Not only does this first exercise familiarize developers with the Flutter development workflow, but it also lays a firm foundation for more complex applications.
Getting started with Flutter is relatively easy since the framework has all the setup processes well documented and user-friendly. In this regard, some of the steps include the installation of the Flutter SDK, which is supported under Windows, macOS, and Linux. Upon installation of the SDK, one can set the development environment with popular IDEs such as Android Studio, Visual Studio Code, and IntelliJ IDEA.
After setting up the development environment, one can start looking through the extensive documentation Flutter offers, from simple through to advanced. The documentation contains step-by-step guides, sample codes, and best practices ready to help any newbie or old-timer in this field get on board with it.
Perhaps one of the best ways to be introduced to Flutter is by creating a simple "Hello, World!" app. This should be done through setting up a new Flutter project, authoring necessary Dart code, and running this code on an emulator or physical device. Not only does this first exercise familiarize developers with the Flutter development workflow, but it also lays a firm foundation for more complex applications.
Getting started with Flutter is relatively easy since the framework has all the setup processes well documented and user-friendly. In this regard, some of the steps include the installation of the Flutter SDK, which is supported under Windows, macOS, and Linux. Upon installation of the SDK, one can set the development environment with popular IDEs such as Android Studio, Visual Studio Code, and IntelliJ IDEA.
After setting up the development environment, one can start looking through the extensive documentation Flutter offers, from simple through to advanced. The documentation contains step-by-step guides, sample codes, and best practices ready to help any newbie or old-timer in this field get on board with it.
Perhaps one of the best ways to be introduced to Flutter is by creating a simple "Hello, World!" app. This should be done through setting up a new Flutter project, authoring necessary Dart code, and running this code on an emulator or physical device. Not only does this first exercise familiarize developers with the Flutter development workflow, but it also lays a firm foundation for more complex applications.
Flutter widgets and UI components
Flutter widgets and UI components
Flutter widgets and UI components
Flutter widgets and UI components
At the core of its powerful UI creation capabilities are widgets. Flutter is based on a widget architecture that lets developers create a complex user interface from a combination of pre-built, out-of-the-box widgets that are customizable to suit a developer's design. Ranging from primitive elements like buttons, text inputs, and icons to more complex widgets like carousels, navigation drawers, and bottom sheets.
It's exceedingly flexible and extensible: the prime advantage of the widget system with Flutter. A developer can easily make their own custom widget through composition and extension of the widget library. This will really help in creating unique and tailored user experiences that meet the exacting, particular needs of an app and its users.
Another striking feature of Flutter's widgets is their adaptability: any Flutter application is made responsive, so if at any time the size or orientation of the device changes, the layout will be changed accordingly to accommodate the size and orientation of the screen. This ensures that Flutter-developed apps are consistent and appealing at the user interface across a variety of devices.
At the core of its powerful UI creation capabilities are widgets. Flutter is based on a widget architecture that lets developers create a complex user interface from a combination of pre-built, out-of-the-box widgets that are customizable to suit a developer's design. Ranging from primitive elements like buttons, text inputs, and icons to more complex widgets like carousels, navigation drawers, and bottom sheets.
It's exceedingly flexible and extensible: the prime advantage of the widget system with Flutter. A developer can easily make their own custom widget through composition and extension of the widget library. This will really help in creating unique and tailored user experiences that meet the exacting, particular needs of an app and its users.
Another striking feature of Flutter's widgets is their adaptability: any Flutter application is made responsive, so if at any time the size or orientation of the device changes, the layout will be changed accordingly to accommodate the size and orientation of the screen. This ensures that Flutter-developed apps are consistent and appealing at the user interface across a variety of devices.
At the core of its powerful UI creation capabilities are widgets. Flutter is based on a widget architecture that lets developers create a complex user interface from a combination of pre-built, out-of-the-box widgets that are customizable to suit a developer's design. Ranging from primitive elements like buttons, text inputs, and icons to more complex widgets like carousels, navigation drawers, and bottom sheets.
It's exceedingly flexible and extensible: the prime advantage of the widget system with Flutter. A developer can easily make their own custom widget through composition and extension of the widget library. This will really help in creating unique and tailored user experiences that meet the exacting, particular needs of an app and its users.
Another striking feature of Flutter's widgets is their adaptability: any Flutter application is made responsive, so if at any time the size or orientation of the device changes, the layout will be changed accordingly to accommodate the size and orientation of the screen. This ensures that Flutter-developed apps are consistent and appealing at the user interface across a variety of devices.
At the core of its powerful UI creation capabilities are widgets. Flutter is based on a widget architecture that lets developers create a complex user interface from a combination of pre-built, out-of-the-box widgets that are customizable to suit a developer's design. Ranging from primitive elements like buttons, text inputs, and icons to more complex widgets like carousels, navigation drawers, and bottom sheets.
It's exceedingly flexible and extensible: the prime advantage of the widget system with Flutter. A developer can easily make their own custom widget through composition and extension of the widget library. This will really help in creating unique and tailored user experiences that meet the exacting, particular needs of an app and its users.
Another striking feature of Flutter's widgets is their adaptability: any Flutter application is made responsive, so if at any time the size or orientation of the device changes, the layout will be changed accordingly to accommodate the size and orientation of the screen. This ensures that Flutter-developed apps are consistent and appealing at the user interface across a variety of devices.
Building dynamic and user-friendly mobile app designs
Building dynamic and user-friendly mobile app designs
Building dynamic and user-friendly mobile app designs
Building dynamic and user-friendly mobile app designs
Flutter's powerful UI capabilities are not only related to pre-built widgets. Flutter gives developers tools and resources that are targeted at dynamic, user-friendly mobile application design. This opens up all the possibilities of using smooth animations, transitions, and gestures to enhance the general user experience.
One of the most prominent and key features of Flutter, which makes it very viable for dynamic app design, is its animation system. The Flutter animation API has the capability of building complex, smooth animations from anything as basic as fade-in effects to more complex transitions in between pages. Using the power of these animation capabilities, developers can mean bringing their app designs to life with a feel of interactivity and responsiveness that captures the users' attention.
On top of this, Flutter also allows for a great variety of gestures and touch interactions. Common gestures—taps, swipes, and pinch-to-zoom—are easily integrated, and advanced interactions such as drag-and-drop and long-press actions are built-in. With these gesture-based interactions, it will allow for very smooth and natural engagement of the user with the application.
Flutter's powerful UI capabilities are not only related to pre-built widgets. Flutter gives developers tools and resources that are targeted at dynamic, user-friendly mobile application design. This opens up all the possibilities of using smooth animations, transitions, and gestures to enhance the general user experience.
One of the most prominent and key features of Flutter, which makes it very viable for dynamic app design, is its animation system. The Flutter animation API has the capability of building complex, smooth animations from anything as basic as fade-in effects to more complex transitions in between pages. Using the power of these animation capabilities, developers can mean bringing their app designs to life with a feel of interactivity and responsiveness that captures the users' attention.
On top of this, Flutter also allows for a great variety of gestures and touch interactions. Common gestures—taps, swipes, and pinch-to-zoom—are easily integrated, and advanced interactions such as drag-and-drop and long-press actions are built-in. With these gesture-based interactions, it will allow for very smooth and natural engagement of the user with the application.
Flutter's powerful UI capabilities are not only related to pre-built widgets. Flutter gives developers tools and resources that are targeted at dynamic, user-friendly mobile application design. This opens up all the possibilities of using smooth animations, transitions, and gestures to enhance the general user experience.
One of the most prominent and key features of Flutter, which makes it very viable for dynamic app design, is its animation system. The Flutter animation API has the capability of building complex, smooth animations from anything as basic as fade-in effects to more complex transitions in between pages. Using the power of these animation capabilities, developers can mean bringing their app designs to life with a feel of interactivity and responsiveness that captures the users' attention.
On top of this, Flutter also allows for a great variety of gestures and touch interactions. Common gestures—taps, swipes, and pinch-to-zoom—are easily integrated, and advanced interactions such as drag-and-drop and long-press actions are built-in. With these gesture-based interactions, it will allow for very smooth and natural engagement of the user with the application.
Flutter's powerful UI capabilities are not only related to pre-built widgets. Flutter gives developers tools and resources that are targeted at dynamic, user-friendly mobile application design. This opens up all the possibilities of using smooth animations, transitions, and gestures to enhance the general user experience.
One of the most prominent and key features of Flutter, which makes it very viable for dynamic app design, is its animation system. The Flutter animation API has the capability of building complex, smooth animations from anything as basic as fade-in effects to more complex transitions in between pages. Using the power of these animation capabilities, developers can mean bringing their app designs to life with a feel of interactivity and responsiveness that captures the users' attention.
On top of this, Flutter also allows for a great variety of gestures and touch interactions. Common gestures—taps, swipes, and pinch-to-zoom—are easily integrated, and advanced interactions such as drag-and-drop and long-press actions are built-in. With these gesture-based interactions, it will allow for very smooth and natural engagement of the user with the application.
Integrating APIs and databases in Flutter apps
Integrating APIs and databases in Flutter apps
Integrating APIs and databases in Flutter apps
Integrating APIs and databases in Flutter apps
On top of strong UI capabilities, Flutter is also strong at integrating with many back-end services and data sources. It allows developers to easily integrate APIs and databases inside their Flutter apps in order to fetch, store, and manipulate data from a wide range of sources.
One of the most common usages of API integration in Flutter applications is in fetching data from RESTful endpoints. Flutter's networking libraries make it relatively easy to make HTTP requests, but the handling of response data may be left up to the developer. This way, Flutter apps display dynamic content, such as news stories, social media posts, or e-commerce product lists, by pulling data from external APIs.
Besides API integration, Flutter features great support for interacting with databases. It supports a series of database options—such as SQLite, Firebase Firestore, and also NoSQL databases like MongoDB—to create feature-rich applications for carrying out the efficient creation, storing, and retrieval of user data. These can be synced across devices with ease and help sustain offline functionality.
On top of strong UI capabilities, Flutter is also strong at integrating with many back-end services and data sources. It allows developers to easily integrate APIs and databases inside their Flutter apps in order to fetch, store, and manipulate data from a wide range of sources.
One of the most common usages of API integration in Flutter applications is in fetching data from RESTful endpoints. Flutter's networking libraries make it relatively easy to make HTTP requests, but the handling of response data may be left up to the developer. This way, Flutter apps display dynamic content, such as news stories, social media posts, or e-commerce product lists, by pulling data from external APIs.
Besides API integration, Flutter features great support for interacting with databases. It supports a series of database options—such as SQLite, Firebase Firestore, and also NoSQL databases like MongoDB—to create feature-rich applications for carrying out the efficient creation, storing, and retrieval of user data. These can be synced across devices with ease and help sustain offline functionality.
On top of strong UI capabilities, Flutter is also strong at integrating with many back-end services and data sources. It allows developers to easily integrate APIs and databases inside their Flutter apps in order to fetch, store, and manipulate data from a wide range of sources.
One of the most common usages of API integration in Flutter applications is in fetching data from RESTful endpoints. Flutter's networking libraries make it relatively easy to make HTTP requests, but the handling of response data may be left up to the developer. This way, Flutter apps display dynamic content, such as news stories, social media posts, or e-commerce product lists, by pulling data from external APIs.
Besides API integration, Flutter features great support for interacting with databases. It supports a series of database options—such as SQLite, Firebase Firestore, and also NoSQL databases like MongoDB—to create feature-rich applications for carrying out the efficient creation, storing, and retrieval of user data. These can be synced across devices with ease and help sustain offline functionality.
On top of strong UI capabilities, Flutter is also strong at integrating with many back-end services and data sources. It allows developers to easily integrate APIs and databases inside their Flutter apps in order to fetch, store, and manipulate data from a wide range of sources.
One of the most common usages of API integration in Flutter applications is in fetching data from RESTful endpoints. Flutter's networking libraries make it relatively easy to make HTTP requests, but the handling of response data may be left up to the developer. This way, Flutter apps display dynamic content, such as news stories, social media posts, or e-commerce product lists, by pulling data from external APIs.
Besides API integration, Flutter features great support for interacting with databases. It supports a series of database options—such as SQLite, Firebase Firestore, and also NoSQL databases like MongoDB—to create feature-rich applications for carrying out the efficient creation, storing, and retrieval of user data. These can be synced across devices with ease and help sustain offline functionality.
Testing and debugging Flutter apps
Testing and debugging Flutter apps
Testing and debugging Flutter apps
Testing and debugging Flutter apps
It is quite important to test Flutter applications for quality and stability. Flutter has a highly testable environment and frameworks that are powerful for effective testing of Flutter apps. The framework comes with integrated testing capabilities to permit the creation of unit tests, widget tests, and integration tests, analyzing correctness and functionality for each part of the application effectively.
The testing framework in Flutter is a high-level API for the testing process using the famous Dart testing package, which places much more power in developers' hands to code and run automatic tests. It supports developers in creating unit tests that test the behavior of individual Dart functions and classes and the widget test to ensure proper rendering and interaction of UI components and integration tests that verify end-to-end functionality.
Besides automated testing, Flutter offers powerful debugging tools. The hot reload feature of the framework really speeds up the development process, but at the same time, it also makes it quite easier to debug an application. The developer is able to simply find an issue by changing the code and observing changes in a running application. Flutter also provides attachments to popular IDEs, which can offer advanced debugging features like breakpoints, step-by debugging, and logging.
It is quite important to test Flutter applications for quality and stability. Flutter has a highly testable environment and frameworks that are powerful for effective testing of Flutter apps. The framework comes with integrated testing capabilities to permit the creation of unit tests, widget tests, and integration tests, analyzing correctness and functionality for each part of the application effectively.
The testing framework in Flutter is a high-level API for the testing process using the famous Dart testing package, which places much more power in developers' hands to code and run automatic tests. It supports developers in creating unit tests that test the behavior of individual Dart functions and classes and the widget test to ensure proper rendering and interaction of UI components and integration tests that verify end-to-end functionality.
Besides automated testing, Flutter offers powerful debugging tools. The hot reload feature of the framework really speeds up the development process, but at the same time, it also makes it quite easier to debug an application. The developer is able to simply find an issue by changing the code and observing changes in a running application. Flutter also provides attachments to popular IDEs, which can offer advanced debugging features like breakpoints, step-by debugging, and logging.
It is quite important to test Flutter applications for quality and stability. Flutter has a highly testable environment and frameworks that are powerful for effective testing of Flutter apps. The framework comes with integrated testing capabilities to permit the creation of unit tests, widget tests, and integration tests, analyzing correctness and functionality for each part of the application effectively.
The testing framework in Flutter is a high-level API for the testing process using the famous Dart testing package, which places much more power in developers' hands to code and run automatic tests. It supports developers in creating unit tests that test the behavior of individual Dart functions and classes and the widget test to ensure proper rendering and interaction of UI components and integration tests that verify end-to-end functionality.
Besides automated testing, Flutter offers powerful debugging tools. The hot reload feature of the framework really speeds up the development process, but at the same time, it also makes it quite easier to debug an application. The developer is able to simply find an issue by changing the code and observing changes in a running application. Flutter also provides attachments to popular IDEs, which can offer advanced debugging features like breakpoints, step-by debugging, and logging.
It is quite important to test Flutter applications for quality and stability. Flutter has a highly testable environment and frameworks that are powerful for effective testing of Flutter apps. The framework comes with integrated testing capabilities to permit the creation of unit tests, widget tests, and integration tests, analyzing correctness and functionality for each part of the application effectively.
The testing framework in Flutter is a high-level API for the testing process using the famous Dart testing package, which places much more power in developers' hands to code and run automatic tests. It supports developers in creating unit tests that test the behavior of individual Dart functions and classes and the widget test to ensure proper rendering and interaction of UI components and integration tests that verify end-to-end functionality.
Besides automated testing, Flutter offers powerful debugging tools. The hot reload feature of the framework really speeds up the development process, but at the same time, it also makes it quite easier to debug an application. The developer is able to simply find an issue by changing the code and observing changes in a running application. Flutter also provides attachments to popular IDEs, which can offer advanced debugging features like breakpoints, step-by debugging, and logging.
Deploying and publishing Flutter apps
Deploying and publishing Flutter apps
Deploying and publishing Flutter apps
Deploying and publishing Flutter apps
After the development and testing cycles are done, the next process would involve deploying the Flutter app. Flutter has made a build, packaging, and distribution process for the app easy and seamless to their respective stores to make the release cycle smooth and efficient.
Flutter gets along very well with Apple development ecosystems for iOS app deployment. Using the command flutter build, developers are able to generate an iOS app bundle that is ready to be submitted to the App Store for review and publication. In addition, Flutter's tooling simplifies the process of managing provisioning profiles, code signing, and other iOS-specific configurations.
On the Android side, Flutter is nicely integrated into the development environment, making the deployment easier with its embedding in an Android Studio. It provides developers the ability to use flutter build commands for the generation of an Android App Bundle or APK, which can then be uploaded to the Play Store. Flutter's Android tooling takes care of signing the app, managing the version, and optimizing the needed app bundle.
Besides the classical distribution in app stores, Flutter allows for alternative deployment, such as a web application or desktop application. The developers are given an opportunity to use the flutter build command to create artifacts that are web-based or desktop-specific, so that they can reach more audiences and give their Flutter-powered applications more extensive coverage.
After the development and testing cycles are done, the next process would involve deploying the Flutter app. Flutter has made a build, packaging, and distribution process for the app easy and seamless to their respective stores to make the release cycle smooth and efficient.
Flutter gets along very well with Apple development ecosystems for iOS app deployment. Using the command flutter build, developers are able to generate an iOS app bundle that is ready to be submitted to the App Store for review and publication. In addition, Flutter's tooling simplifies the process of managing provisioning profiles, code signing, and other iOS-specific configurations.
On the Android side, Flutter is nicely integrated into the development environment, making the deployment easier with its embedding in an Android Studio. It provides developers the ability to use flutter build commands for the generation of an Android App Bundle or APK, which can then be uploaded to the Play Store. Flutter's Android tooling takes care of signing the app, managing the version, and optimizing the needed app bundle.
Besides the classical distribution in app stores, Flutter allows for alternative deployment, such as a web application or desktop application. The developers are given an opportunity to use the flutter build command to create artifacts that are web-based or desktop-specific, so that they can reach more audiences and give their Flutter-powered applications more extensive coverage.
After the development and testing cycles are done, the next process would involve deploying the Flutter app. Flutter has made a build, packaging, and distribution process for the app easy and seamless to their respective stores to make the release cycle smooth and efficient.
Flutter gets along very well with Apple development ecosystems for iOS app deployment. Using the command flutter build, developers are able to generate an iOS app bundle that is ready to be submitted to the App Store for review and publication. In addition, Flutter's tooling simplifies the process of managing provisioning profiles, code signing, and other iOS-specific configurations.
On the Android side, Flutter is nicely integrated into the development environment, making the deployment easier with its embedding in an Android Studio. It provides developers the ability to use flutter build commands for the generation of an Android App Bundle or APK, which can then be uploaded to the Play Store. Flutter's Android tooling takes care of signing the app, managing the version, and optimizing the needed app bundle.
Besides the classical distribution in app stores, Flutter allows for alternative deployment, such as a web application or desktop application. The developers are given an opportunity to use the flutter build command to create artifacts that are web-based or desktop-specific, so that they can reach more audiences and give their Flutter-powered applications more extensive coverage.
After the development and testing cycles are done, the next process would involve deploying the Flutter app. Flutter has made a build, packaging, and distribution process for the app easy and seamless to their respective stores to make the release cycle smooth and efficient.
Flutter gets along very well with Apple development ecosystems for iOS app deployment. Using the command flutter build, developers are able to generate an iOS app bundle that is ready to be submitted to the App Store for review and publication. In addition, Flutter's tooling simplifies the process of managing provisioning profiles, code signing, and other iOS-specific configurations.
On the Android side, Flutter is nicely integrated into the development environment, making the deployment easier with its embedding in an Android Studio. It provides developers the ability to use flutter build commands for the generation of an Android App Bundle or APK, which can then be uploaded to the Play Store. Flutter's Android tooling takes care of signing the app, managing the version, and optimizing the needed app bundle.
Besides the classical distribution in app stores, Flutter allows for alternative deployment, such as a web application or desktop application. The developers are given an opportunity to use the flutter build command to create artifacts that are web-based or desktop-specific, so that they can reach more audiences and give their Flutter-powered applications more extensive coverage.
Conclusion
Conclusion
Conclusion
Conclusion
Flutter is a game-changing framework that is transforming the world of mobile app development. By offering a unique combination of cross-platform capabilities, exceptional performance, and a rich set of UI tools and features, Flutter empowers developers to create dynamic and user-friendly mobile apps with ease.
Whether you're a seasoned developer or just starting your journey in mobile app development, Flutter provides a solid foundation for building high-quality, responsive, and visually appealing applications. Its hot reload functionality, extensive widget library, and robust tools for testing Flutter apps and debugging make the development process more efficient and enjoyable.
As the Flutter ecosystem continues to grow and evolve, the opportunities for developers to unleash their creativity and build innovative mobile apps are endless. By embracing Flutter, you can take your app ideas to new heights, delivering exceptional user experiences and staying ahead of the competition in the ever-evolving mobile app landscape.
Flutter is a game-changing framework that is transforming the world of mobile app development. By offering a unique combination of cross-platform capabilities, exceptional performance, and a rich set of UI tools and features, Flutter empowers developers to create dynamic and user-friendly mobile apps with ease.
Whether you're a seasoned developer or just starting your journey in mobile app development, Flutter provides a solid foundation for building high-quality, responsive, and visually appealing applications. Its hot reload functionality, extensive widget library, and robust tools for testing Flutter apps and debugging make the development process more efficient and enjoyable.
As the Flutter ecosystem continues to grow and evolve, the opportunities for developers to unleash their creativity and build innovative mobile apps are endless. By embracing Flutter, you can take your app ideas to new heights, delivering exceptional user experiences and staying ahead of the competition in the ever-evolving mobile app landscape.
Flutter is a game-changing framework that is transforming the world of mobile app development. By offering a unique combination of cross-platform capabilities, exceptional performance, and a rich set of UI tools and features, Flutter empowers developers to create dynamic and user-friendly mobile apps with ease.
Whether you're a seasoned developer or just starting your journey in mobile app development, Flutter provides a solid foundation for building high-quality, responsive, and visually appealing applications. Its hot reload functionality, extensive widget library, and robust tools for testing Flutter apps and debugging make the development process more efficient and enjoyable.
As the Flutter ecosystem continues to grow and evolve, the opportunities for developers to unleash their creativity and build innovative mobile apps are endless. By embracing Flutter, you can take your app ideas to new heights, delivering exceptional user experiences and staying ahead of the competition in the ever-evolving mobile app landscape.
Flutter is a game-changing framework that is transforming the world of mobile app development. By offering a unique combination of cross-platform capabilities, exceptional performance, and a rich set of UI tools and features, Flutter empowers developers to create dynamic and user-friendly mobile apps with ease.
Whether you're a seasoned developer or just starting your journey in mobile app development, Flutter provides a solid foundation for building high-quality, responsive, and visually appealing applications. Its hot reload functionality, extensive widget library, and robust tools for testing Flutter apps and debugging make the development process more efficient and enjoyable.
As the Flutter ecosystem continues to grow and evolve, the opportunities for developers to unleash their creativity and build innovative mobile apps are endless. By embracing Flutter, you can take your app ideas to new heights, delivering exceptional user experiences and staying ahead of the competition in the ever-evolving mobile app landscape.
Table of content
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.